 UI演出
UI演出 UIデザイナーが演出の勉強を始める時の流れ
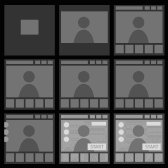
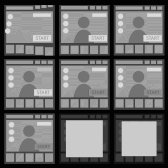
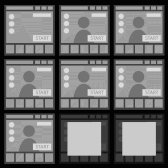
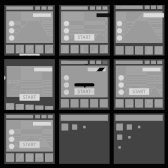
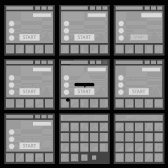
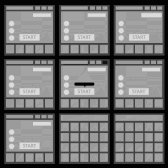
UIデザイナーの方がUIアニメーションや遷移アニメーション、レベルアップアニメーション(総合してUI演出と呼ぶ)などをつけることもあると思いますが、UI演出をやったことがない方が初めて演出をつけようと思った場合、何をすればいいか迷うかと思い...
 UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出