
UIアニメーションをさせる時に、動きはどうすればいいのか迷うことがあるかと思います。
かっこよく見せたいけど動かし過ぎていたらどうしようとか、どこまで動かせばいいのか、イージングは?など考えだすと迷うことは沢山あります。
より良くしようとするのも大事ですが、複雑に考えずにシンプルに見せるだけで良い場合が多いです。
気がつくアニメーションよりも気がつかないアニメーションが殆どの場合気持ちよくプレイできるようになるので、動かし過ぎに注意が必要です。
今回はついつい動かし過ぎてしまうやってはいけないUIアニメーションを書きました。
こんな動かし方をしてしまったら注意しましょう。
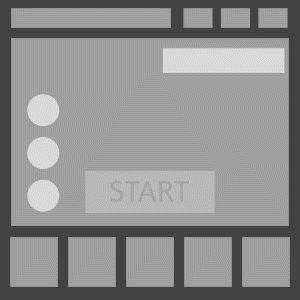
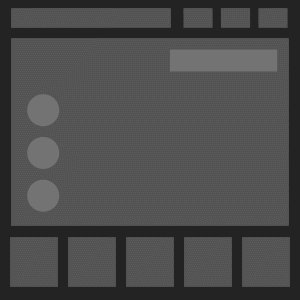
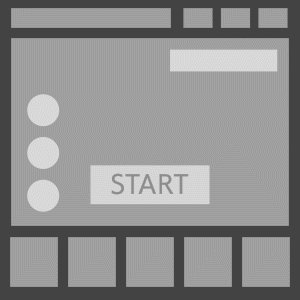
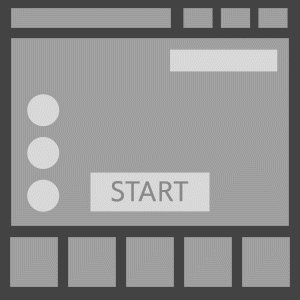
視線が意図しない場所にいく

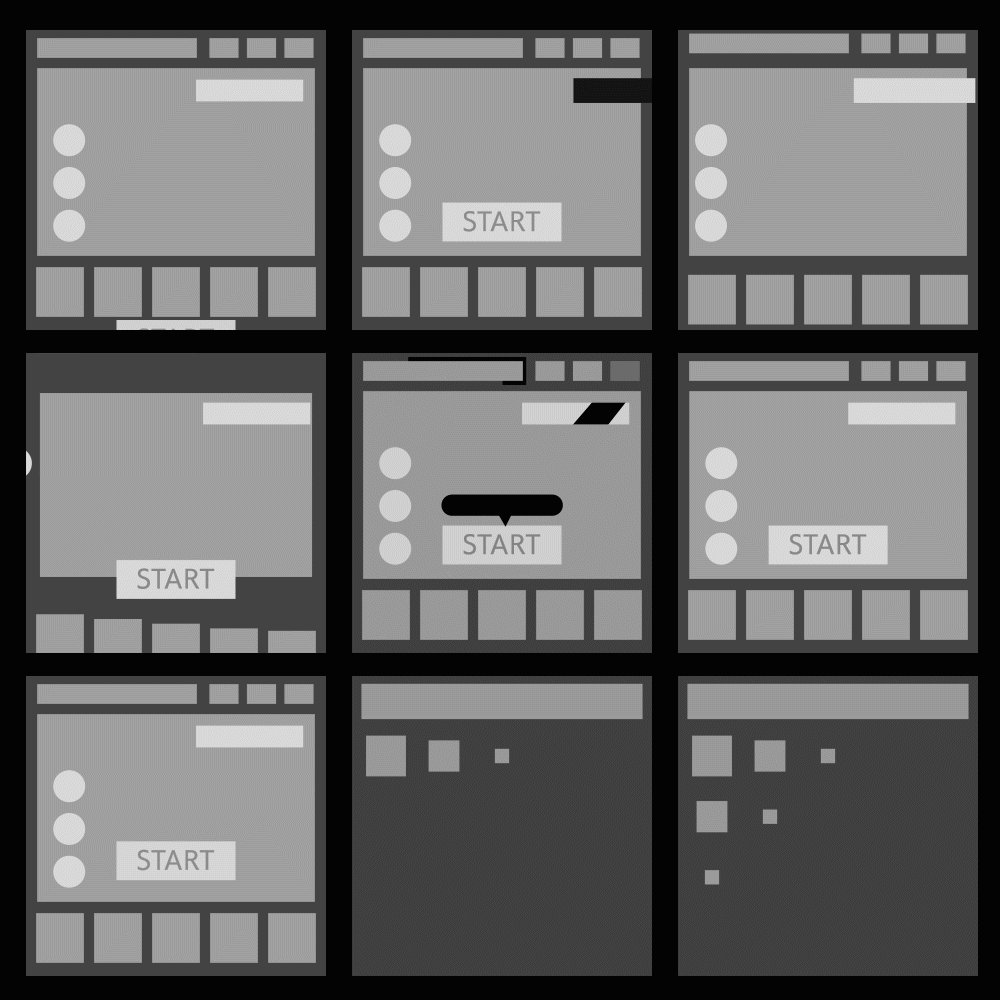
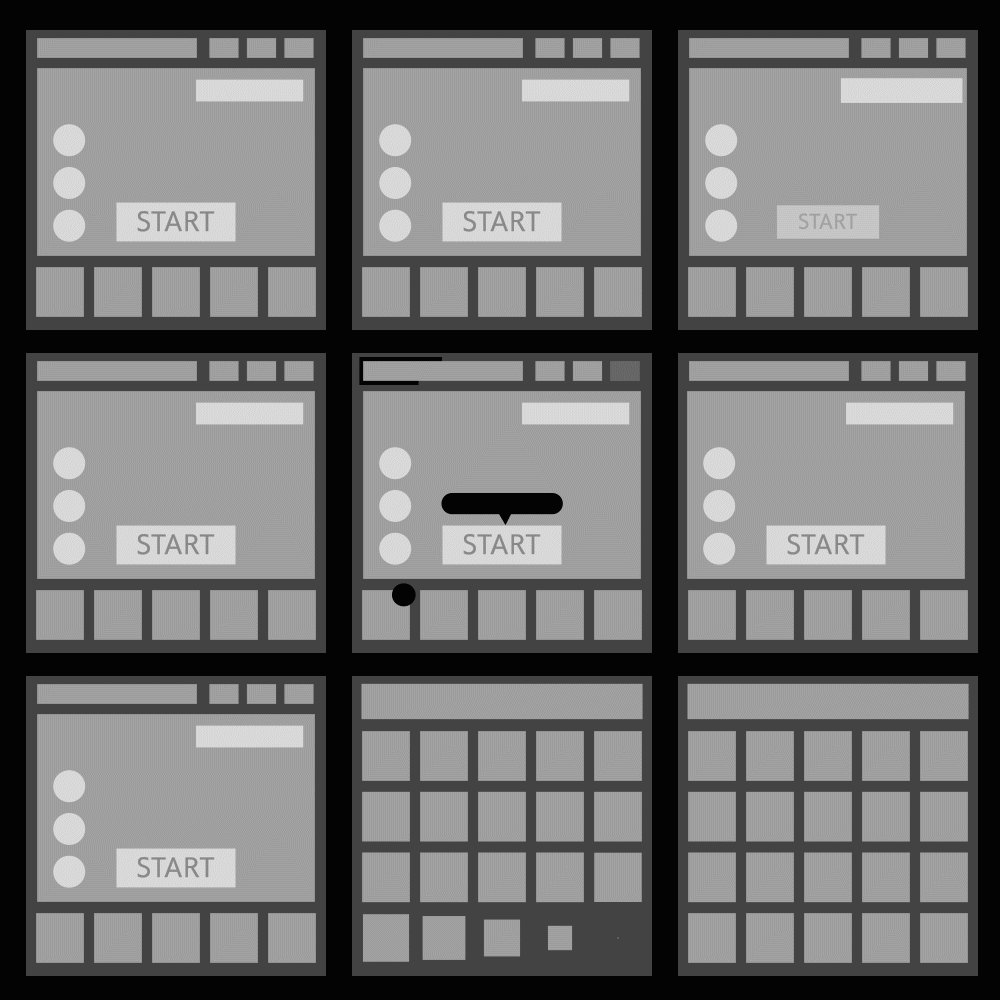
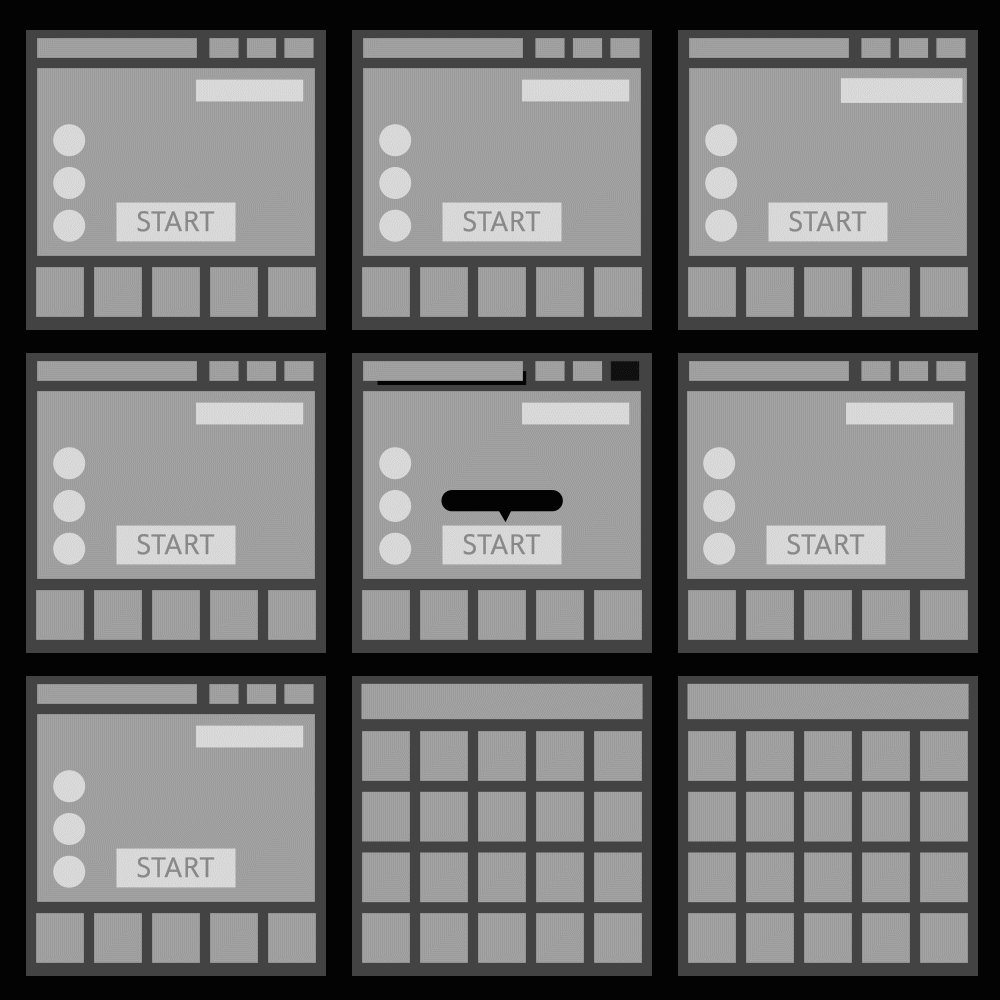
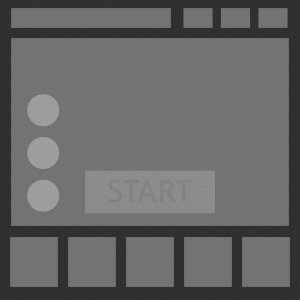
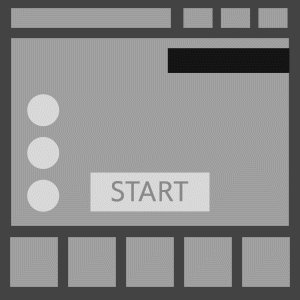
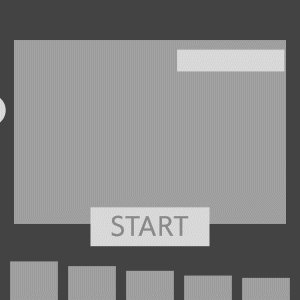
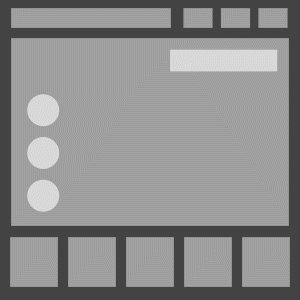
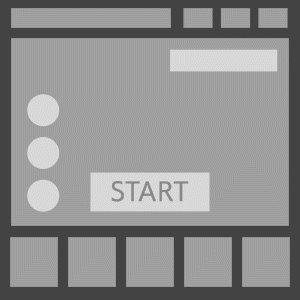
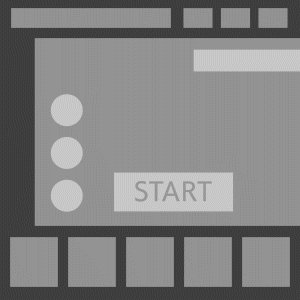
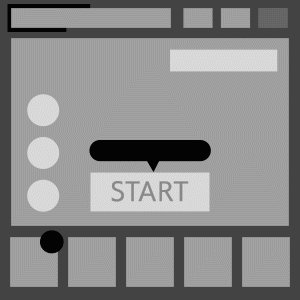
ここの画面ではメインボタンの「START」を目立たせたいのですが、右上のボタンに目がいってしまいます。
右上に目がいってしまうのは、最後に動く箇所に視線が移動するので不必要に右上に視線が誘導されます。
他にもコントラストや動き量がメインボタンよりも大きく変化しているため、いやでも目についてしまいます。
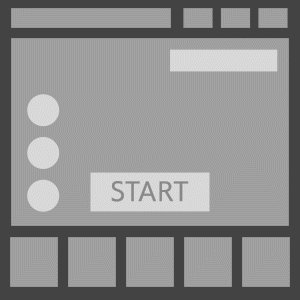
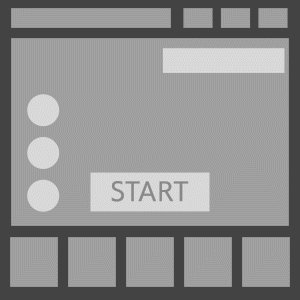
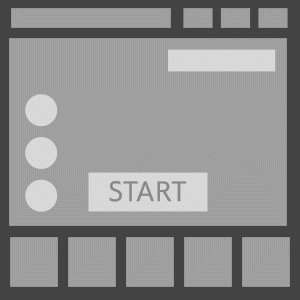
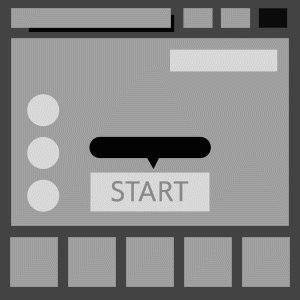
不必要に待たせている

最後に動かすところに視線が行きますが、視線をメインボタンに向けさせようと最後のアニメーションを長くしてしまった結果、ユーザーがアニメーションによって待たされている状態になってしまいました。
メインボタンはすぐに押してゲームを遊べることが大切になるので、最後にボタンを大きく動かして目立たせてもユーザーは早く押させて欲しいと思ってしまうので、アニメーションは短くサッと出して上げてユーザーが気持ちよく行動できるといいですね。
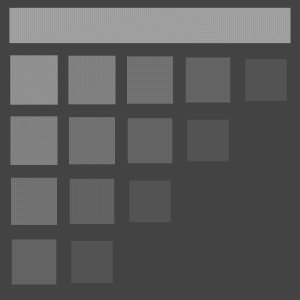
動き過ぎ、優先順位が曖昧

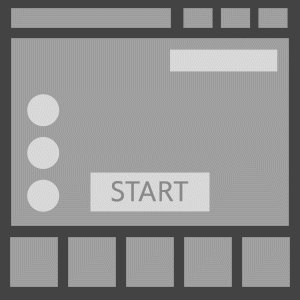
全てが動き過ぎてしまい、どのボタンが重要なボタンかがわからない場合があります。
これはアニメーションを凝ってみようと色々と詰め込んでしまった時に起こりがちですが、均一に全てが動くと優先順位がつかないため、根本の目的を見失いがちになります。
ユーザーがどのボタンを押せば良いか迷子にならないようにアニメーションでサポートしてあげましょう。
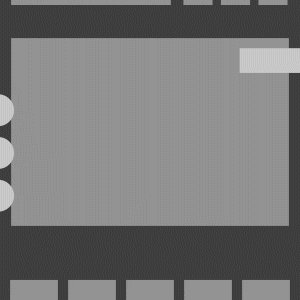
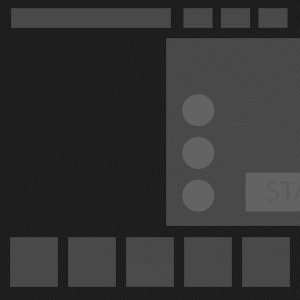
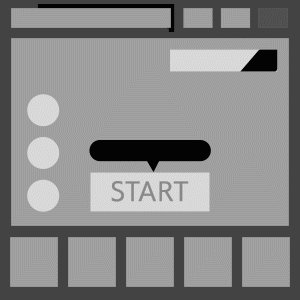
レイヤーの順序、移動が不自然

・レイヤーの順序
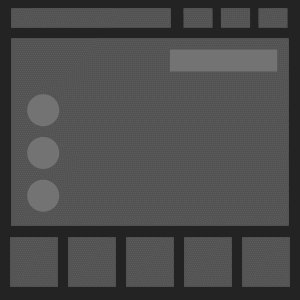
動きは視線を誘導させるために入れるため、レイヤーの順序が目立たせたい動きとは反対に隠してしまっている場合
表示順と動きで注目させたい二つのミスマッチが起きてしまっています。
・移動が不自然
速度が後半に早くなってピタッと止まる動きは不自然な動きに見えるため、悪目立ちしています。
クオリティ面の話ですが、未完成に見えてしまいますね。
勘違いをさせる

中央のコンテンツがスライドできるようなアニメーションに見えるのに実際はできない場合や、
下のボタンを押下で中央が変わるように見えて変わらなかったり、動きがユーザーを勘違いさせる可能性もあります。
目立たせるものが増え過ぎている

ゲームの運用をしていくと、追加要素は目立たせて、イベントは目立たせて、初心者キャンペーンは目立たせて、スタミナMAX時は目立たせて・・・キリがないくらい増えてしまい、目立たせたいものだらけになってしまった状態です。
画面のバランスを俯瞰して見ることで、本当に目立たせたいものは?ユーザーが迷わないようにするには?運営の都合ばかり優先していないか?改めて今運用しているゲームを確認し、優先順位がしっかり定まっているか再確認する必要があります。
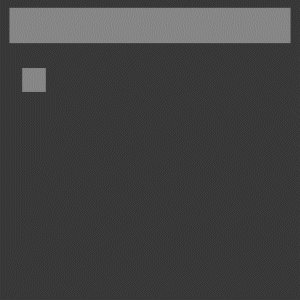
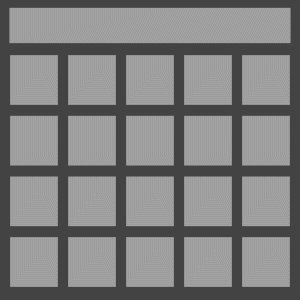
視線移動量が多い

左上から階段上に動くため、無意識に視線がジグザグに動かされて疲れてしまいます。
何度も見る場面で、ゲーム性を出す演出をここで入れる必要がなければここではシンプルな表示が良いかと思います。

例えば、左上からアニメーションをさせたい場合は右下へ流すように動かすなどで視線の動きを抑えてあげると良いです。
まとめ

動きは目立たせたいところをシンプルに動かすだけで大丈夫です。
画面はキャラクターが動いたり背景が動いたり至る所に動きが散りばめられているので、注目させたいものはシンプルに動かすくらいで大丈夫です。
他にも運用していくと画面に要素が増えて動くものが増えることもあるので、詰め込み過ぎずにユーザーが見た時にどこに視線誘導させたいか、優先順位を考えて動きをつけていけば動かしすぎることは減らせるかと思います。
あまり考え過ぎずにシンプルにしていきましょう!
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!