これからアニメーション(UIアニメーション/演出)を学んでいきたいという方向けにゲームの演出に使われるアニメーションについて、動きをつける時に何を考えるのか、どう動かすのが良い動きになるのか、その考えを書いていきます。
良い動き、悪い動き
アニメーションは動かせばアニメーションになりますが、そもそもどういう動きが良い動き、悪い動きなのか、アニメーション経験がないと想像がつきにくいと思います。
例えば、ただ左右に動くだけでもアニメーションとなりますが、上の動画は良い動きでしょうか?もしかしたら、動きが滑らかでクオリティが高いものが良い動きに見えるかもしれません。
しかし、クオリティが高い、なんかかっこいい=良い動きとは限りません。
「良い動き」を知るために、まずは何に使われるかを知る必要があります。
情報を知ることで良い動き/悪い動きを判断することができます。
判断材料
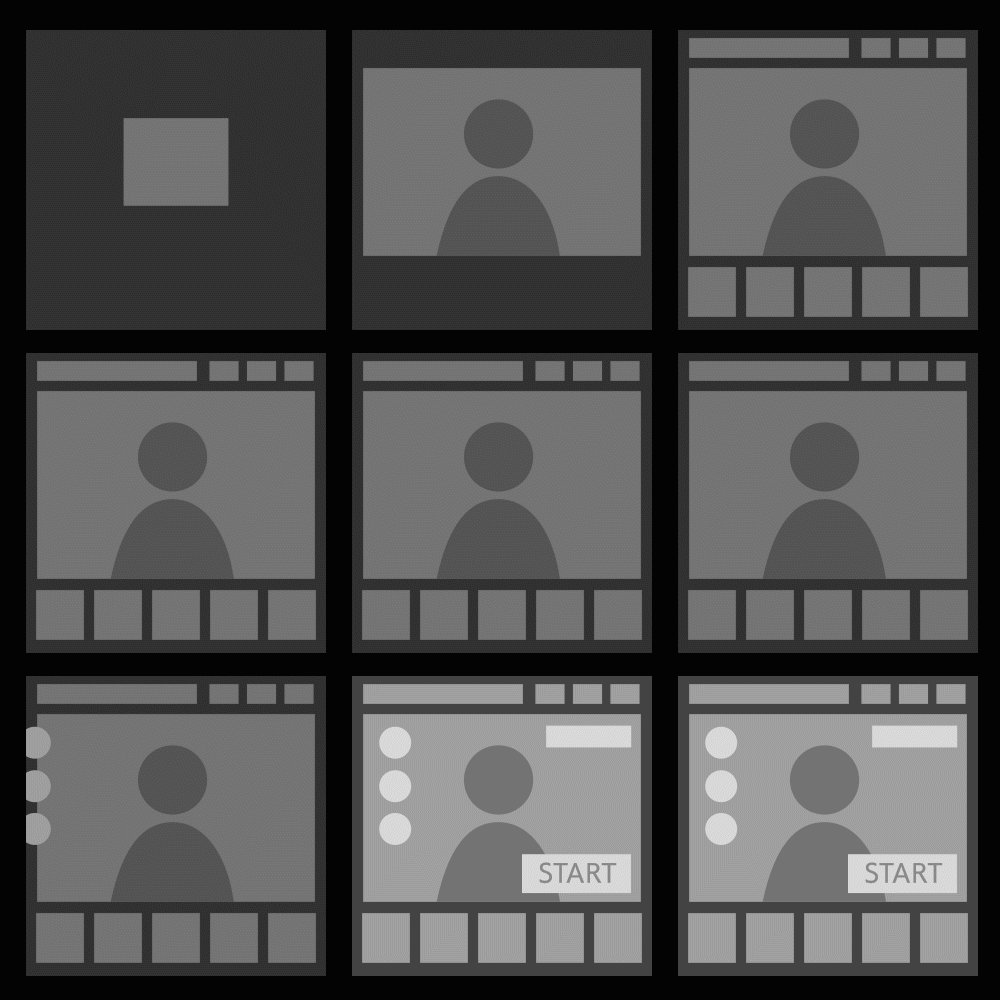
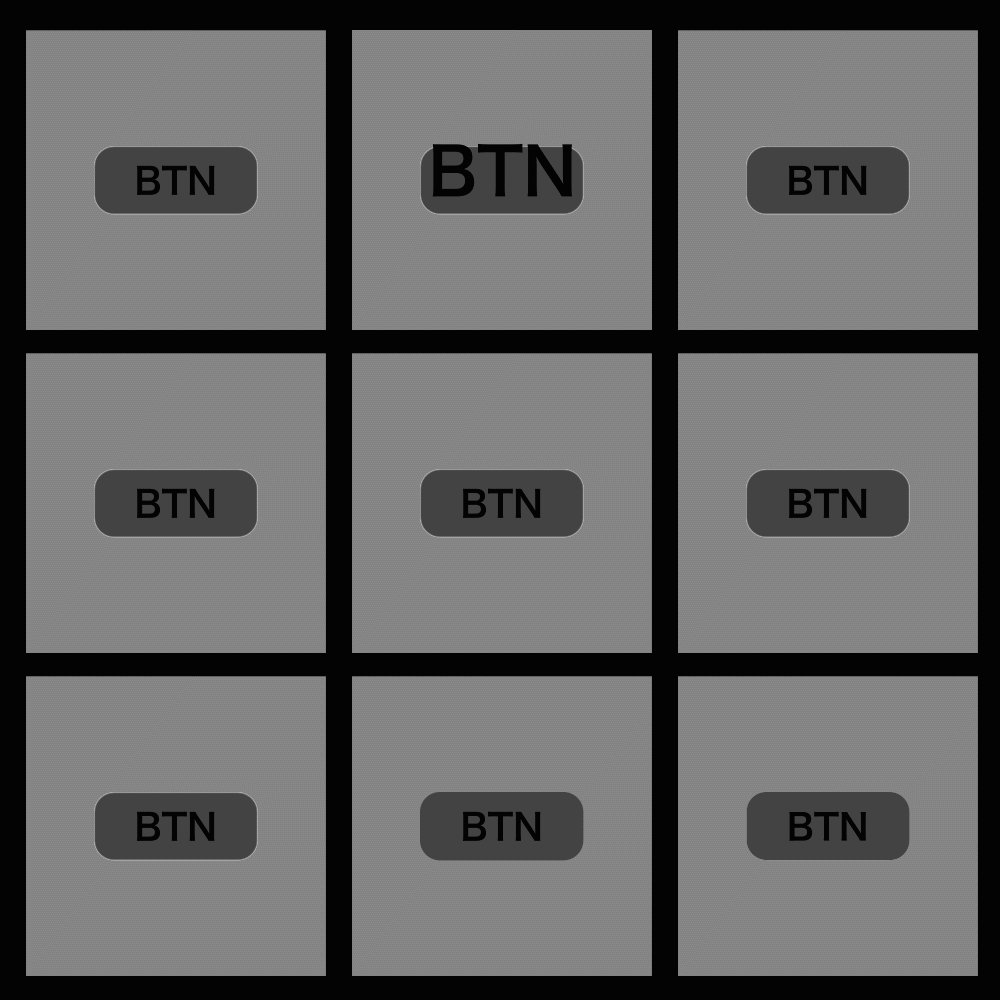
「ゲームのUIに使われるボタン」という情報がわかっている状態ではどうでしょう。
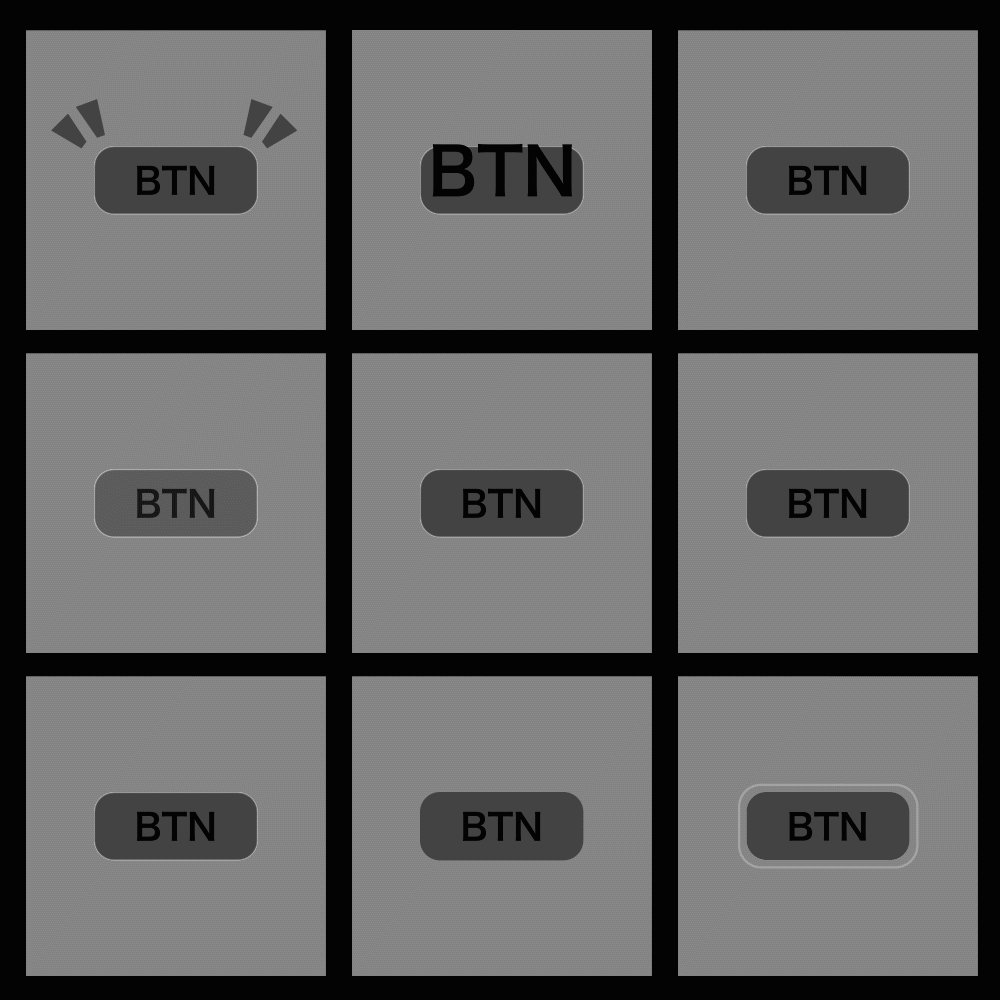
ボタンのアニメーションを見た時に、これは良い動きといえるのでしょうか?
ボタンの動きは拡大縮小の動きで滑らか跳ねれば良い動きでは?
一見気持ちの良い動きになっていてユーザーに対しても良いアニメーションを提供できているように思えますが、こちらの動きに関しても良い動きかの判断は「ゲームのボタン」という情報だけでは不十分になります。
気持ちの良い動き=良い動きというわけではない
必要な情報は他にも、どこで使われるボタンなのか、世界観をどこまでアニメーションで落とし込むのか、汎用的に使うボタンアニメーションにして制作者にやさしい作りをするのか、ゲームのメイン機能になるボタンの場合は特別感を出すのか、などなどボタンを押すアニメーションだけでも事前に知っておく情報が増えることで表現の幅が全く変わってくるかと思います。
ピンポイントで一部の箇所だけを見れば気持ちのいい動きになっていても、全体でみると本当に良いアニメーションになっているかは別の問題となります。
このように、情報が多ければ多いほど、表現する動きの方向性は定まっていき、良い動き、悪い動きが見えてくるヒントがどんどん増えていきます。
情報を知り、動きをつける
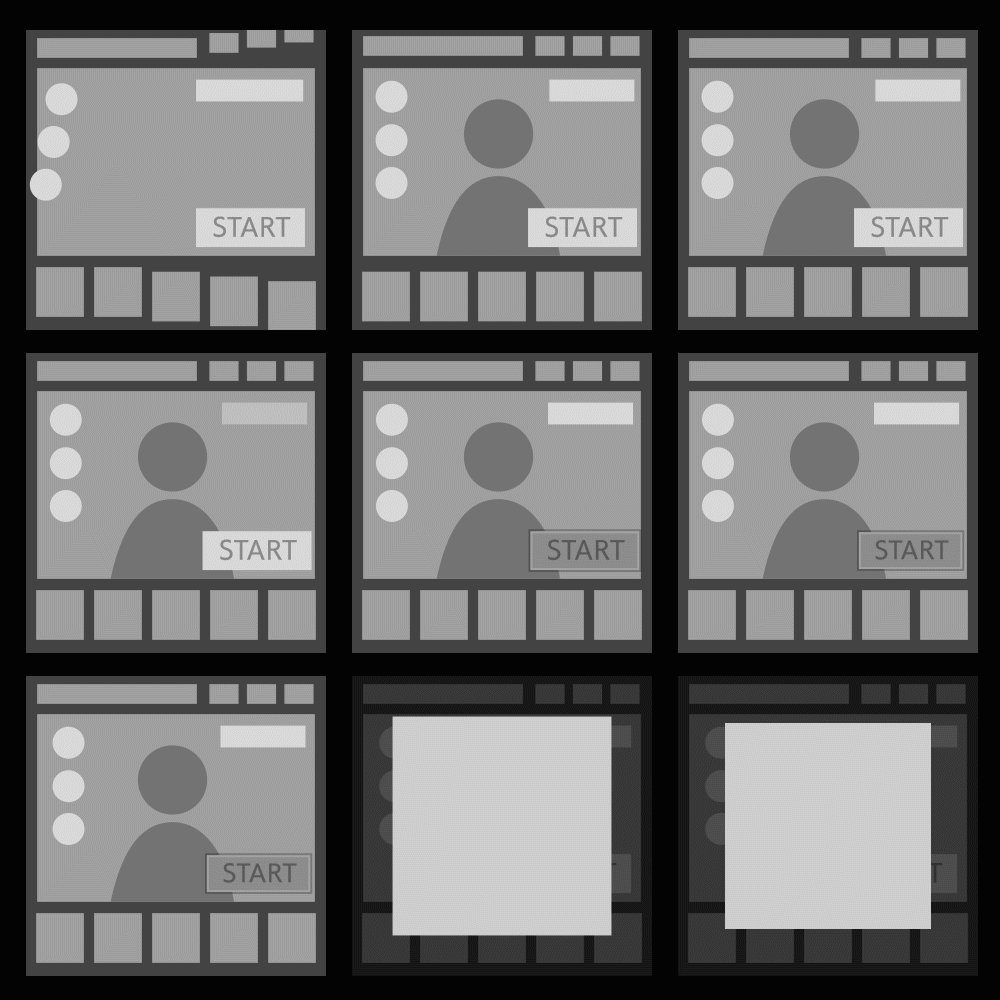
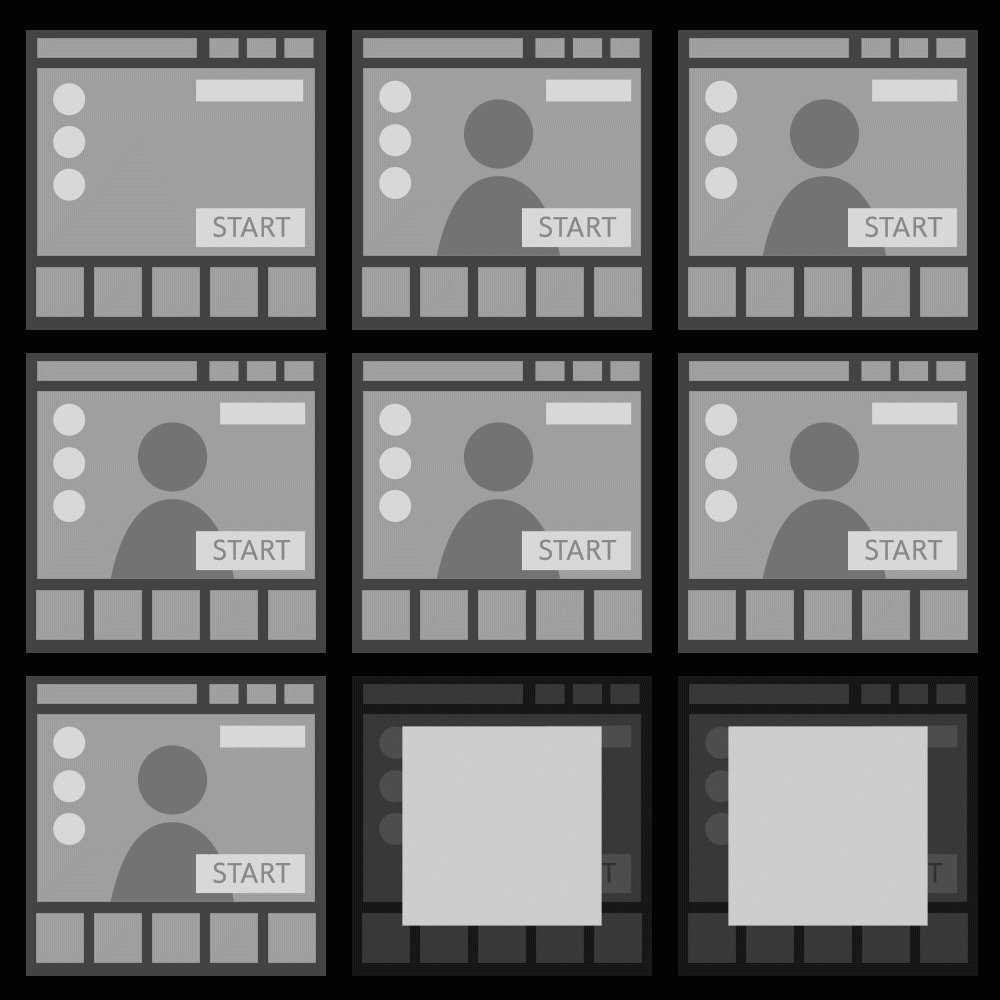
良い動きというのは、情報を知り、全体の画面を知り、構造を知ることで動きがゲームの一部になって表現されるようになります。
動画では、立体感あるUIなら奥へ押し込むようなボタンアニメーションであったり、サイバー感あるUIの場合はフラットなアニメーションになったり、汎用的なボタンはシンプルにしたり、全体の情報を知ることででボタンアニメーションは色々変えることができます。
このように様々な情報から判断して良し悪しを決めるので一概にクオリティが高ければなんでもOKということでもありません。
ボタンのアニメーションに力を入れすぎて、メニューボタンが物凄く派手でクオリティが高くても困りますよね。
まとめ
ボタン以外にも動きを作る際は様々な情報を知ることで良い方向へ近づけることができるので、まずは情報を知る、そしてクオリティを高めていくことを考えて作っていきましょう。
これを意識していくことで、意味のない動きを減らしていき、ユーザーに対してストレスなくゲームの世界へ入り込める体験を目指していくことが良い動きを作ることになります。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!