UI演出– category –
-

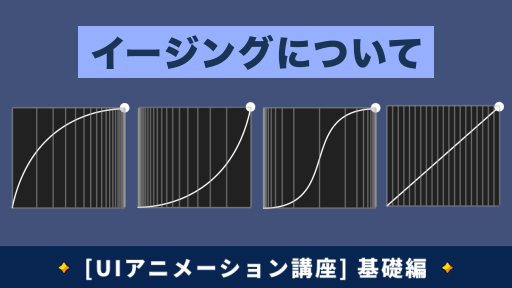
イージングについて
イージングとは何か? イージング(Easing)とは、アニメーションの速度変化のカーブのことで、動きに緩急をつけることができます。同じ時間、同じ距離でもイージングをかけることで印象は全く変わります。また、イージングをかけていない状態をリニアとい... -

時間(タイミング)、変化量、緩急について
はじめに アニメーションの気持ちよさは時間(タイミング)、変化量、緩急で表現 アプリゲームのUIアニメーションをさせる時に気持ちが良いと感じる要素が時間(タイミング)、変化量、緩急です。 時間(タイミング)が遅すぎたり早すぎると違和感があり、変化量... -

UIアニメーションの制作の考え方_1
「なぜ動かすのか?」から始める モーション設計の最初の一歩は「どう動かすか」ではなく「なぜ動かすか」を定義することです。UIアニメーションは派手さよりも、動きがユーザーに何を伝えるかが本質です。 目的の整理(UIアニメーションの5つの役割)以下... -

UIアニメーション制作①ホーム画面
こんにちは、UIアニメーションデザイナーのたかゆです。前回のUIデザインの制作をmennmiさんに作ってもらい、今回はUIアニメーションをつけたので、UIアニメーションについての記事を書いていきます。UIアニメーションを作るときに考えていることややり方... -

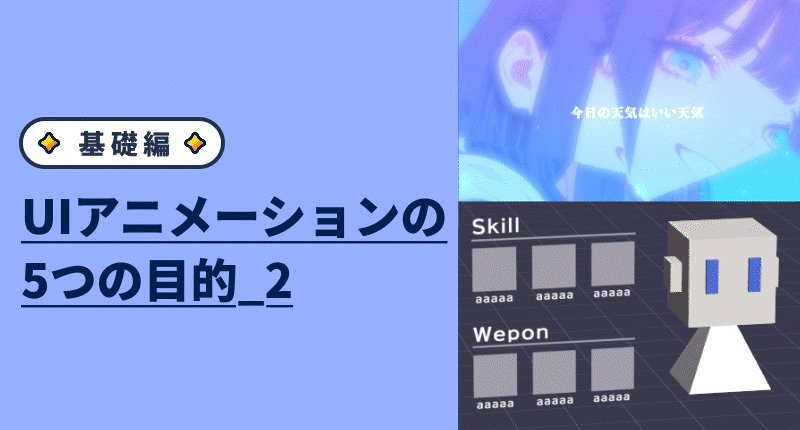
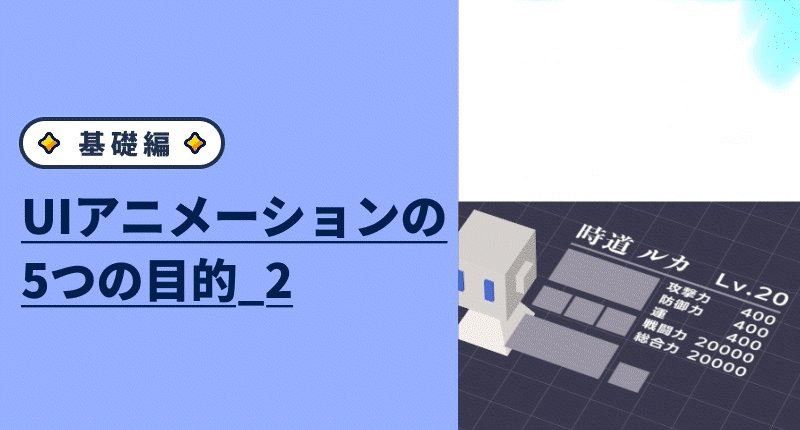
UIアニメーションの5つの目的_2
前回は「フィードバック(反応)」「 ナビゲーション(案内)」「 状態変化の可視化」について解説をしました。今回はその続きとして、「演出・感情変化」と「演出・体験強化」について詳しく見ていきます。 4. 演出・感情変化 UIアニメーションのゲームな... -

UIアニメーションの5つの目的_1
なぜUIに“動き”が必要なのか? スマホアプリゲームにおけるUIの「動き」はただの賑やかしではなく、様々な意味を持って動きを取り入れています。 一見すると見た目を華やかにするための装飾のように感じるかもしれませんが、実際にはユーザーの体験を大き... -

テクスチャの変形による演出表現
blenderを使いメッシュを作成し、Unityでメッシュに沿ったテクスチャアニメーションを作ります。 また、blenderのカーブを使い、Unityのparticleをカーブの上を走るようにエフェクトも作ってみます。 平面がカーブに対してくっつくようにする Shift + Aで... -

花びらparticleを作成する
花びらのparticleの作り方を紹介します。使うツールはUnityとBlenderで作っていきます。 Blender 平面作成 Shift+Aからメニュを開き、メッシュ→平面を作成します。 モディファイアーの追加 厚みの追加 モディファイアーの「モディファイアーを追加」から「... -

獲得演出のエフェクトバリエーション
獲得(出現)系演出で表示されるエフェクトには様々な種類があります。レアリティによる出し分けの仕方や、ゲームの世界観に合わせたエフェクトの見せ方、アイテム、キャラ、ガチャ石などの種類に対するエフェクトの分け方など、アイテム獲得(出現)時には色... -

連番画像を作ってUnityで再生する
Screenshot AfterEffectsでアニメーションを連番画像で書き出し、Unityで使用するやり方を解説していきます。 複数画像をアトラス化し、連番アニメーションとして使用することで手軽にリッチなアニメーションを表現することができます。 メリットとしては... -

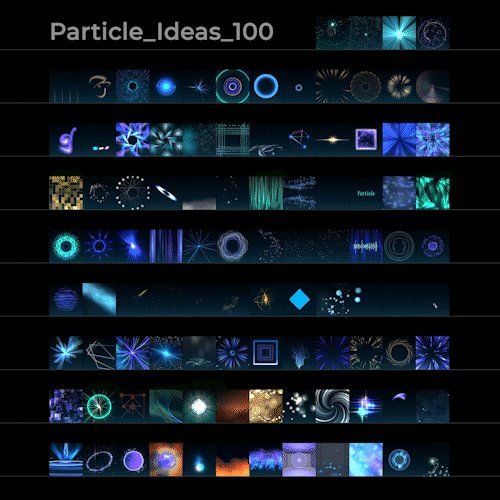
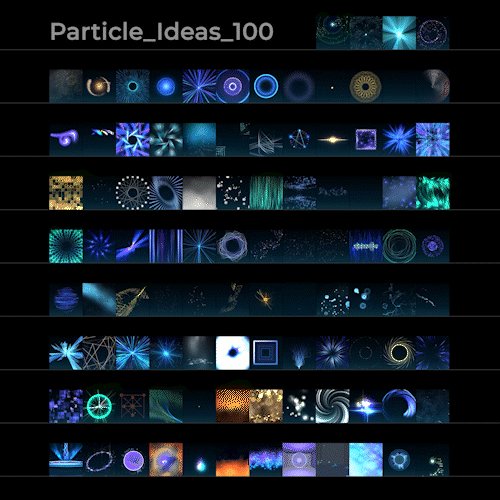
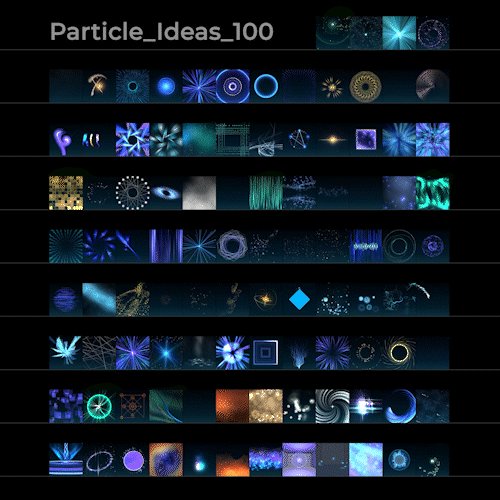
Particle_Ideas_100
UnityでParticleのアイデア出し用に作成しました。 データ販売中 -

UI_Effects_Ideas_100
テクスチャ(UI演出用素材)の作成をしました。 AEデータ販売中