
UIアニメーションの時間と速度は全て同じに見えるかもしれないですが、実は工夫されているアプリは微妙に違いを出しています。
ここでは、ウインドウの大きさによるアニメーションの違いと、導入と終了時によるアニメーションの違いを説明します。
アニメーション時間と速度を変える
大きさによるアニメーションの変化



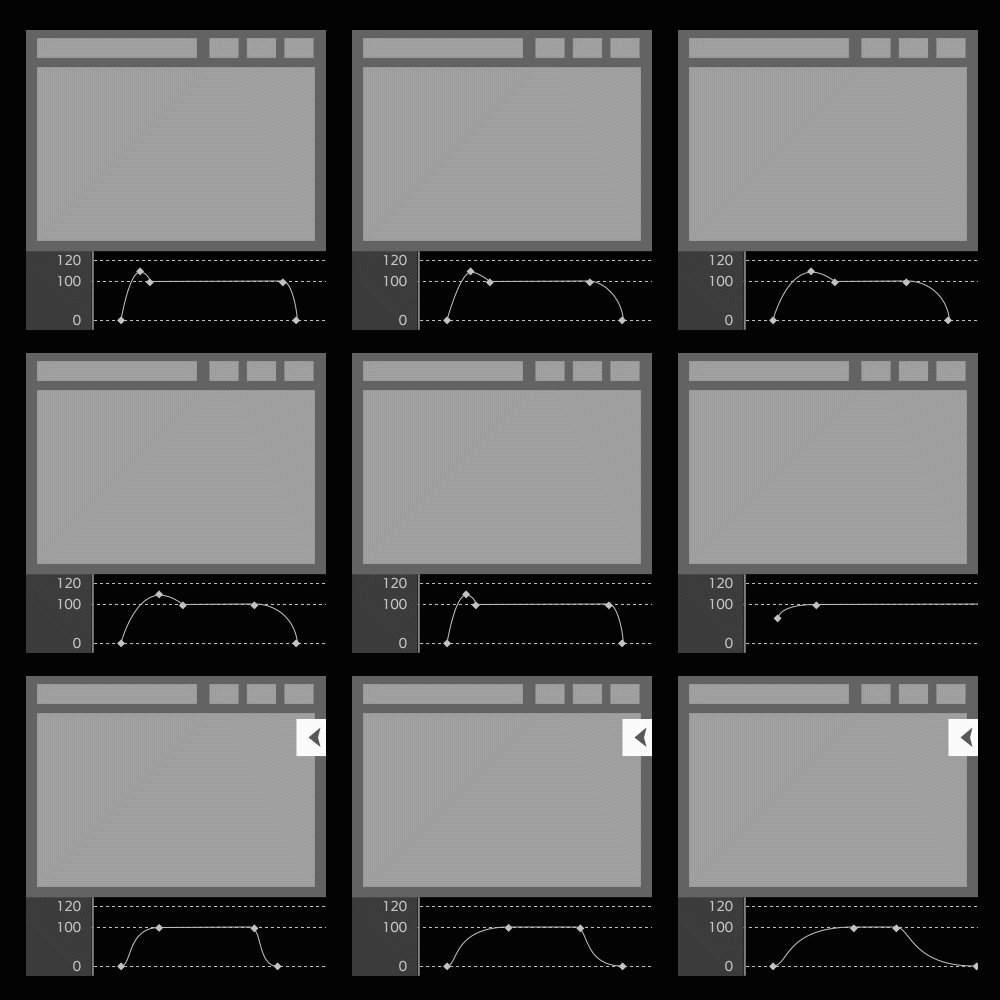
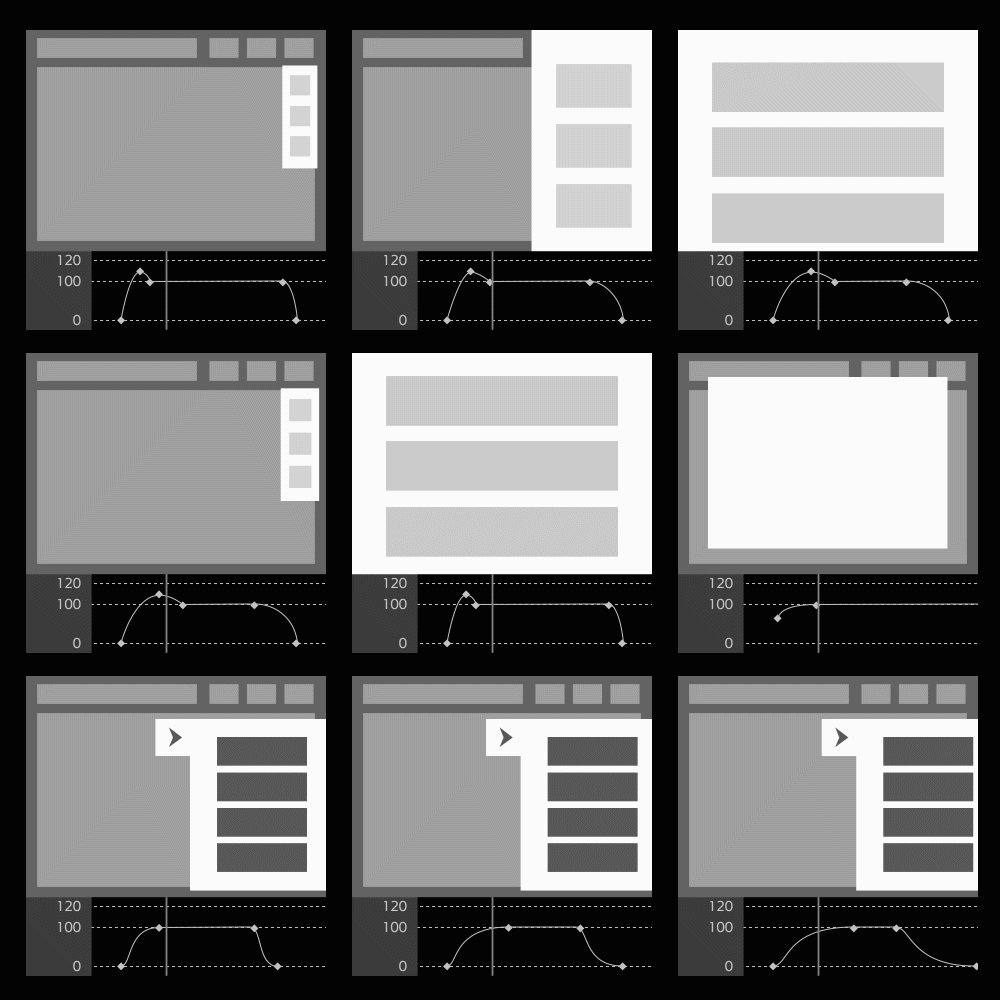
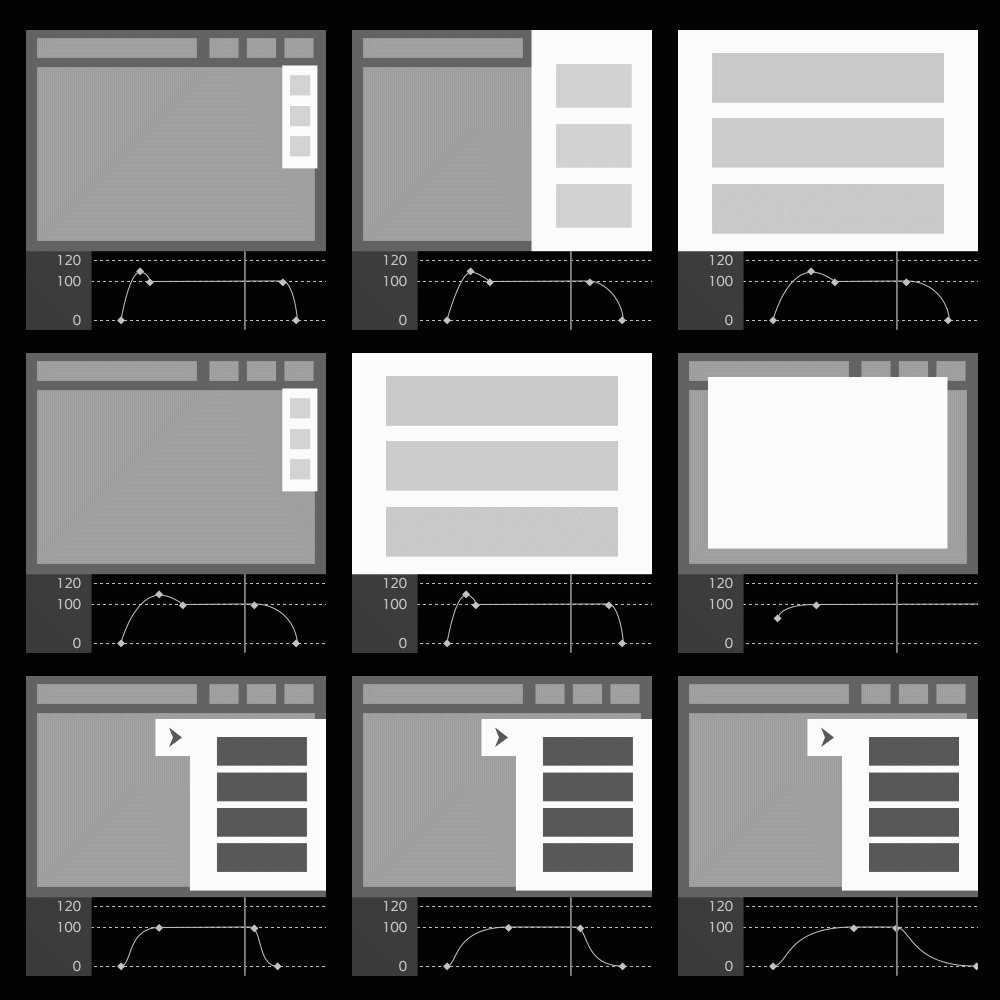
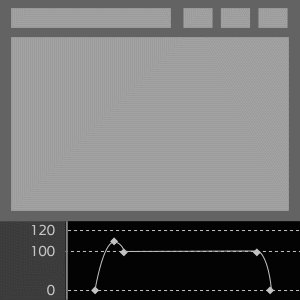
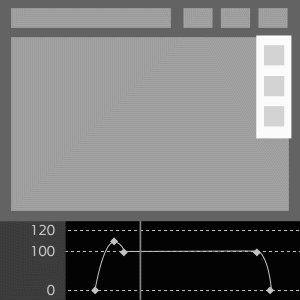
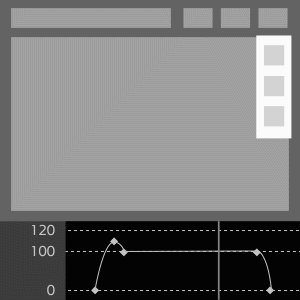
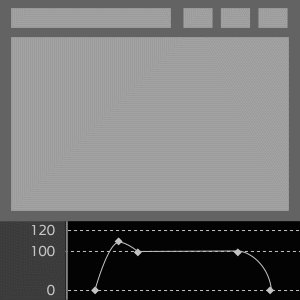
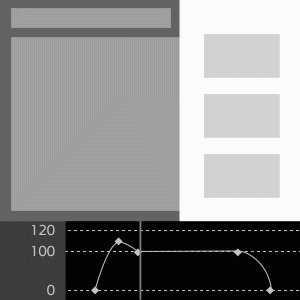
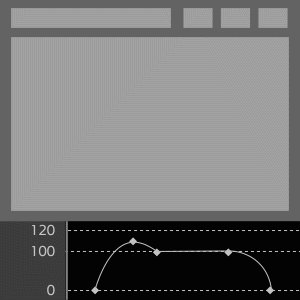
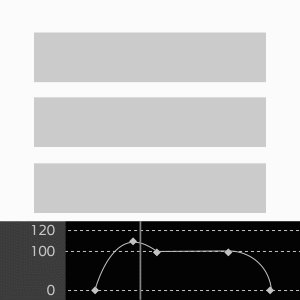
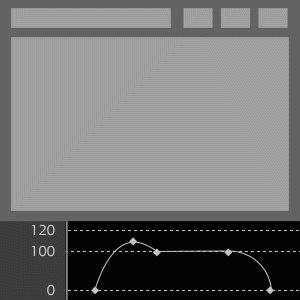
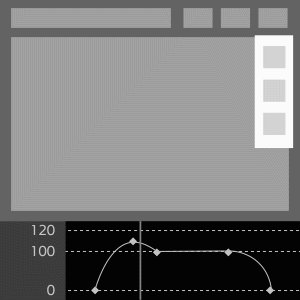
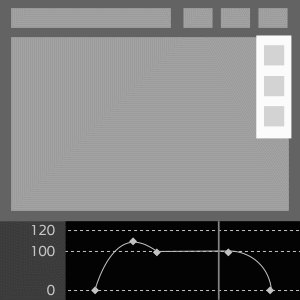
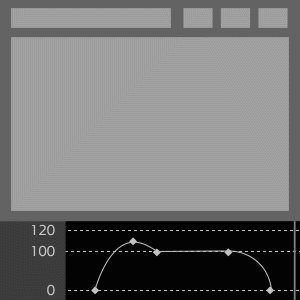
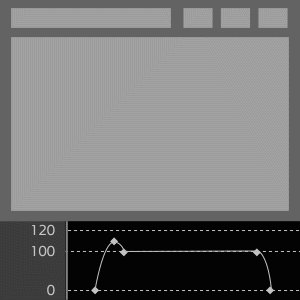
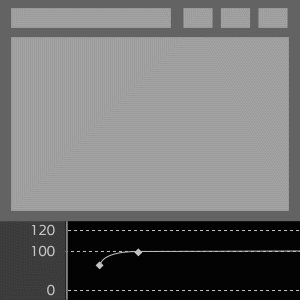
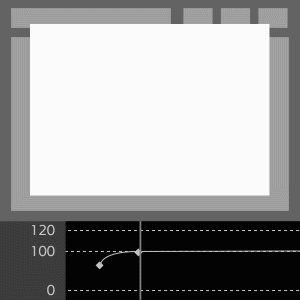
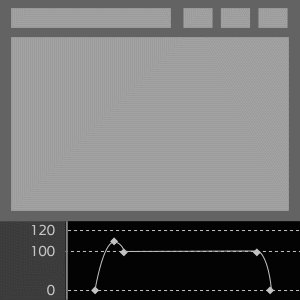
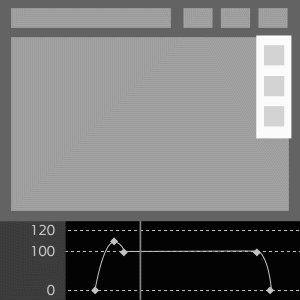
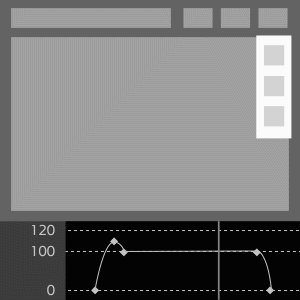
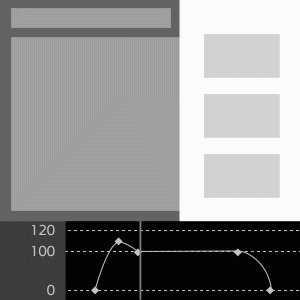
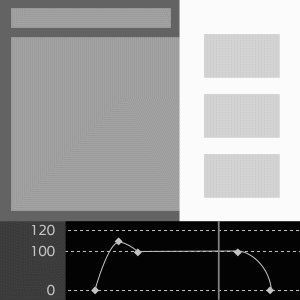
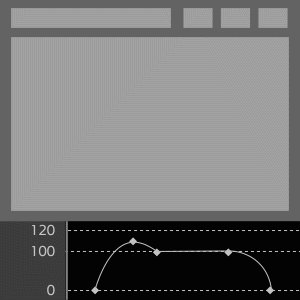
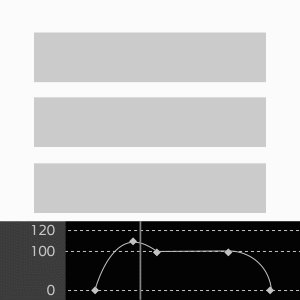
こちらの3つのアニメーションはボタン押下後に小中大のウインドウを表示させていますが、大きさによってアニメーションを変化させています。
小さいものほど動きは早く、大きいものほど動きは遅くすることでより自然なアニメーションに見せることができます。
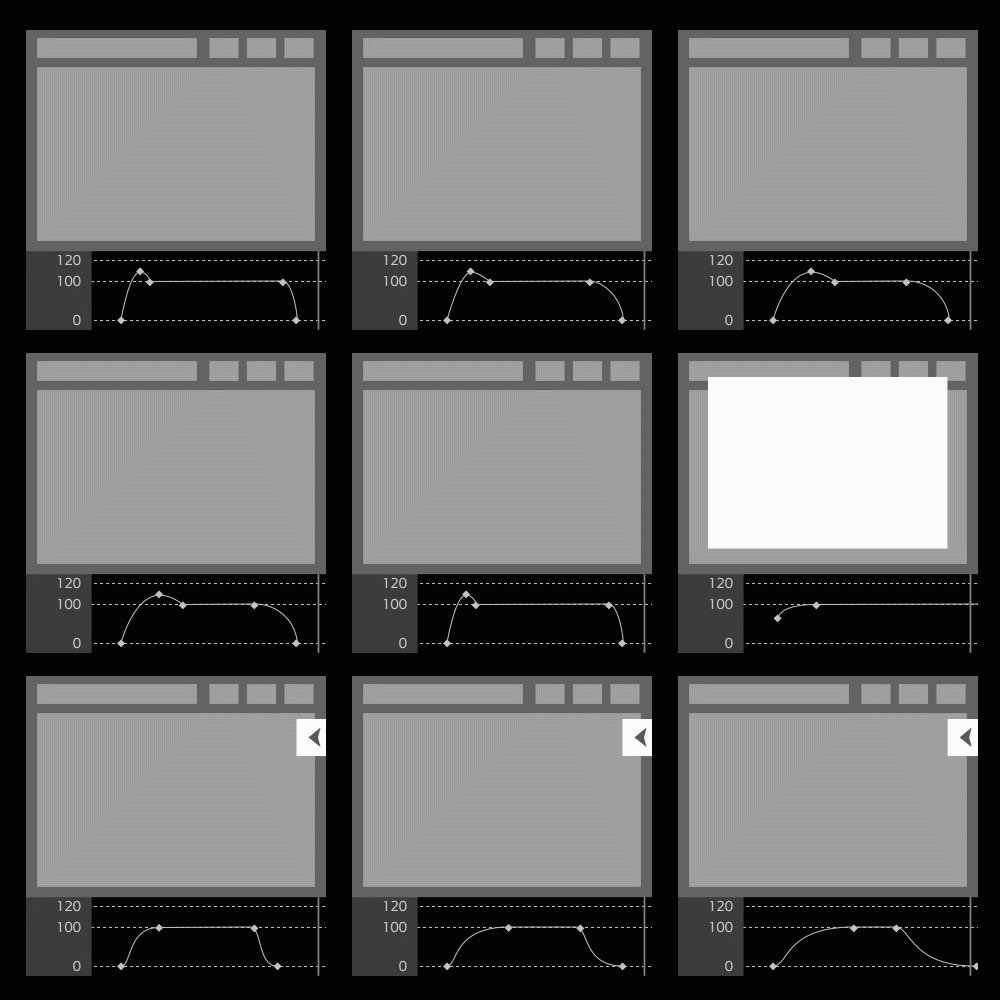
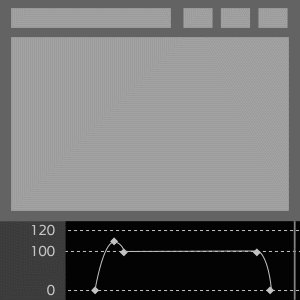
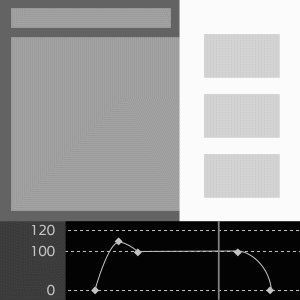
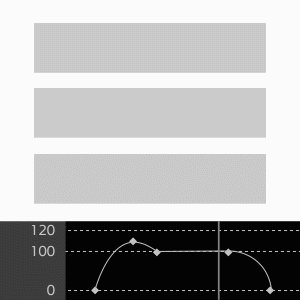
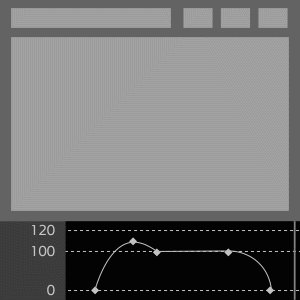
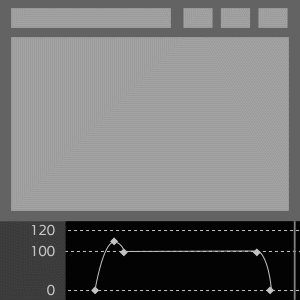
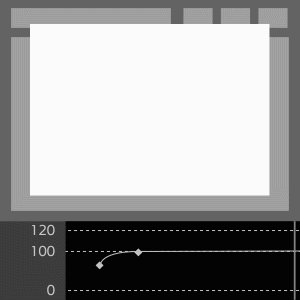
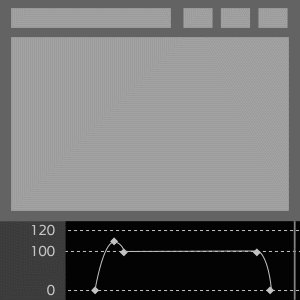
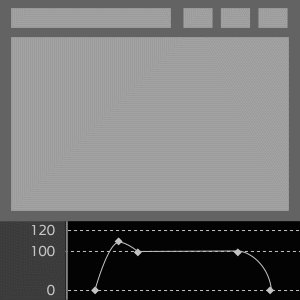
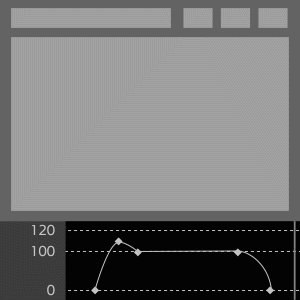
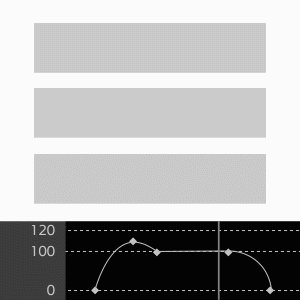
この動きがもし逆だった場合はどう見えるのかが下の画像になります。


小さいウインドウの動きはゆっくりに見え、少し鈍い感じを覚えます。
大きいウインドウでは素早く動くため視覚への負荷が大きく、衝撃、緊急性があるように見えます。
より良いアニメーションは現実の動きに近いアニメーションが自然に感じられるため、現実世界と同じように大きいものはゆっくり動き、小さいものは素早く動くことで自然な体験を得ることができます。
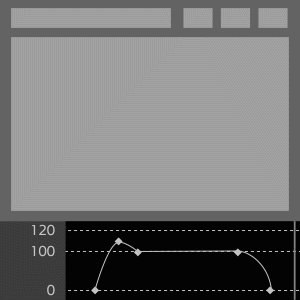
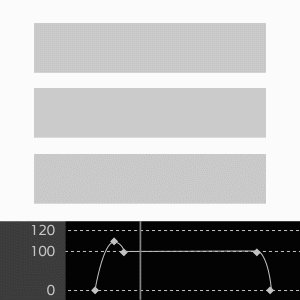
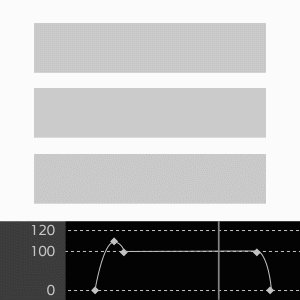
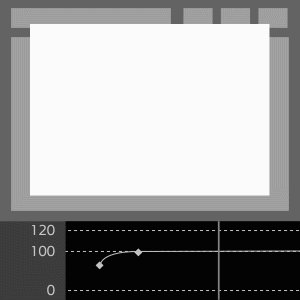
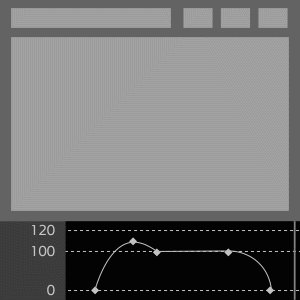
それでもユーザーへの待機時間を減らすためになるべく早くアニメーションを終わらせたい場合は途中から再生させることをお勧めします。

アニメーションは最初から最後まで丁寧に見せる必要はなく、ある程度序盤を削っても脳内で自動補完し、違和感なく自然な体験をさせてくれるのでおすすめです。
アニメーションを最初から全て再生するデメリットとして、アニメーションが長くなる、ユーザーの視線の誘導を強くし過ぎてしまうことが挙げられます。
導入と終了時のアニメーションの違い



導入はこれからみてもらうためのコンテンツになるため、アニメーションで注目させる必要がありますが、終了して閉じる時にはアニメーションを導入と同じ時間表示させる必要はなく、それよりも終了後にどこへユーザーに見てもらいたいかが重要になります。
そのため、終了のアニメーションを目立たせる必要はないため、アニメーション時間を短くし、さっと終わらせることでユーザーが気を散らせることなく次のコンテンツへ遊ぶことができるようにしてあげると良いです、
まとめ
・アニメーションをさせる時はウインドウの大きさによって時間と速度を調整する
・導入と終了時では、終了時を短く終わらせてユーザーの意識を散らさない
地味な調整内容ではありますが、細かいところを詰めていくことでユーザーの体験がより自然なものになっていくことになるのだと思います。
アニメーション時間についての記事はアニメーションの最適な時間でも紹介していますので良ければこちらの記事もご覧ください。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

