
最近はクオリティの高いアプリも増え、UIの見せ方も工夫されて昔より質の高いアプリが増えましたが、低コストで開発していくとUIアニメーションは後回しにされがちですよね。
開発時間や人員の問題、UIアニメーションをやる人がいないから自分がやった人など、UIアニメーションの優先順位が低いため、手探りでやっている方も多いと思います。
今回の記事では今出ているアプリに対してあれはダメだ!と言いたいわけではなく、リリースされているアプリを触って、自分が作るときはここは気をつけようと思ったり、これはアニメーションいいなとか、実際体感して勉強していけるため、その経験が業界全体を徐々にクオリティアップしていくため、結果は惜しいアニメーションだとしても挑戦した結果でもあると思うため大事なことだと思っています。
前置きはここまでにして、今回はアニメーションの中で、あれ?と思ってしまう、そんな「これはやめてほしいUIアニメーション」の紹介です。
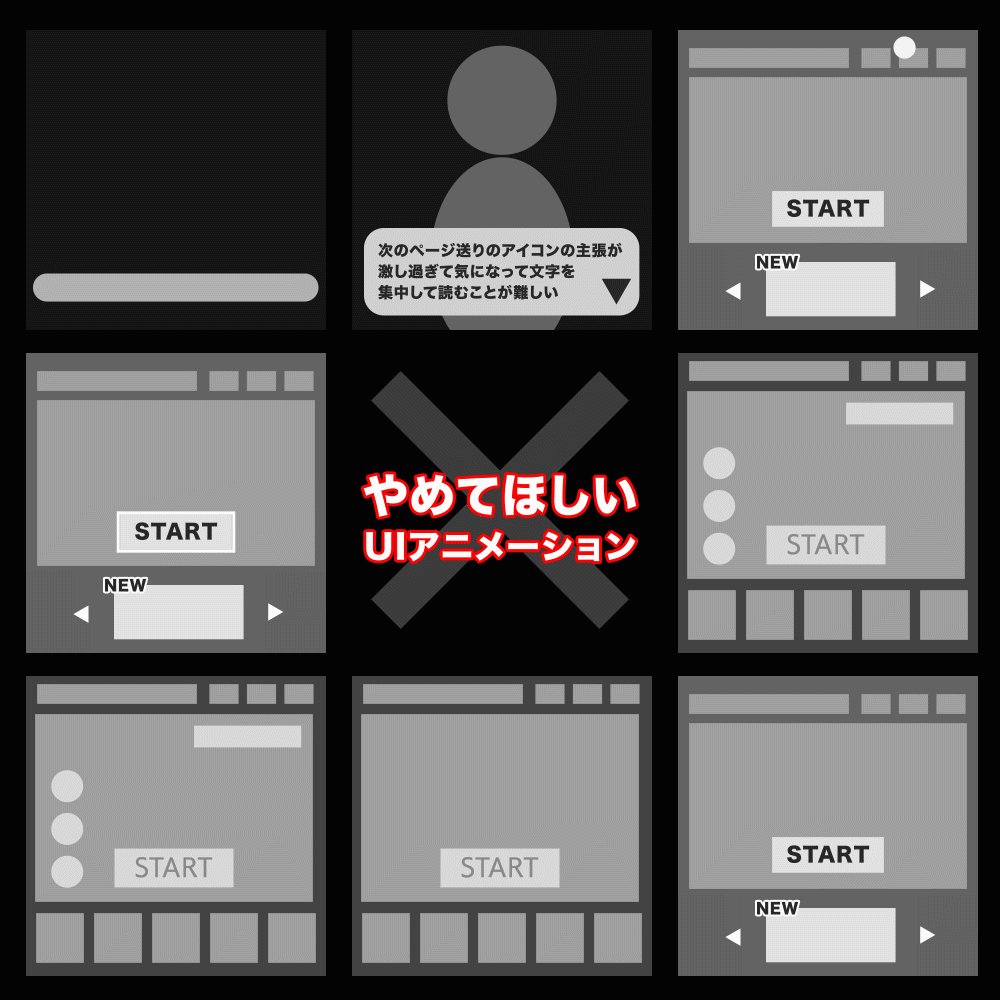
ロード画面のアニメーション

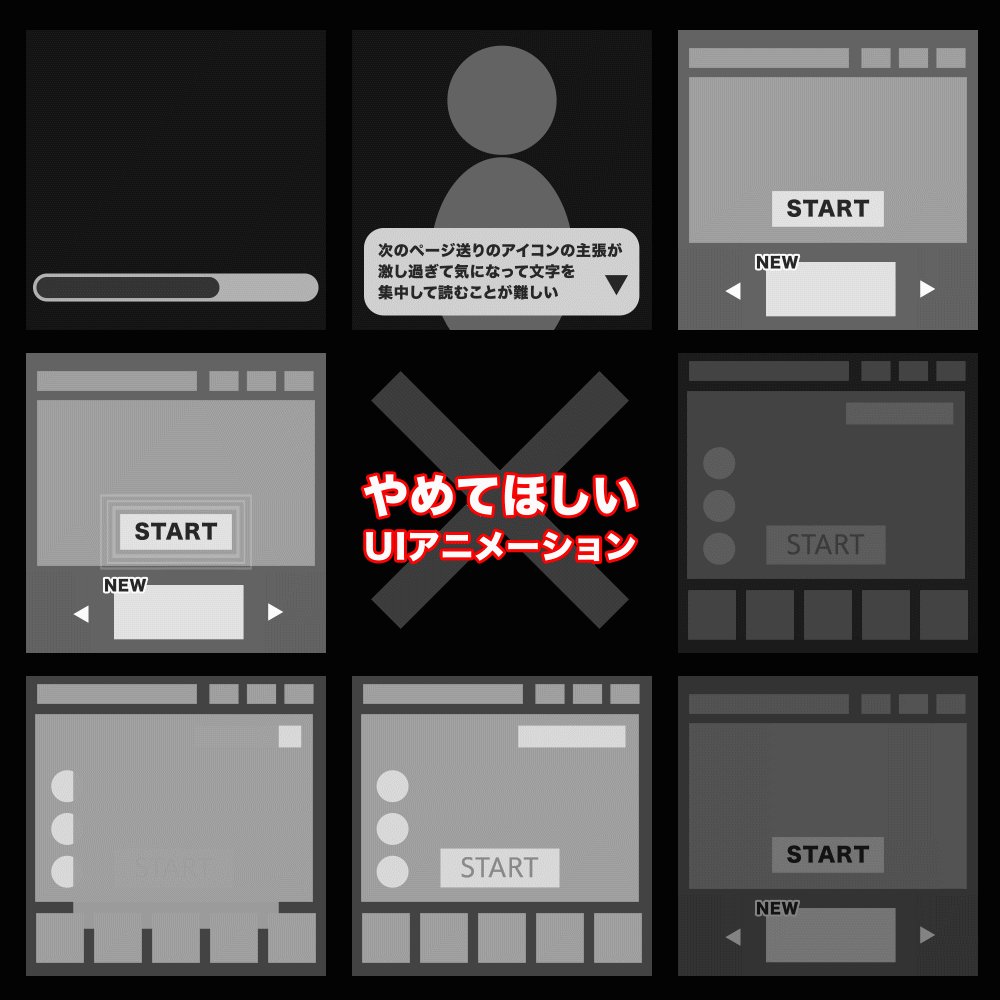
ダウンロード時にゲージが最大まで行っても終わらず、何度も繰り返されるアニメーションはよく見かけます。
これは後どのくらいで終わるのか目安がわからないため、やめて欲しいものになります。
心理学的には導入の動きを早くすることで体感速度を短くする効果あがあるようですが、今は後どのくらいで終わるのかという時間を知ることの方が優先度は高くなっています。
一度ゲージが100%まで行ったらダウンロード完了とシンプルにするか、または数字でトータルどのくらいかがわかるといいですね。
主張の激しいページ送り

動きはとても目を引いてしまうため、文字を読んでいる最中でもページ送りのマークに強制的に目がいってしまうことや、早くボタンを押さなければいけないと焦らせる効果があるため、ページ送りのアニメーションの主張はさりげなく次へ進めることがわかれば良いです。
文字を読ませることがメインのゲームではなく、たまにしか無い会話で遊びを入れるなど意図がない限りは主張は控えましょう。
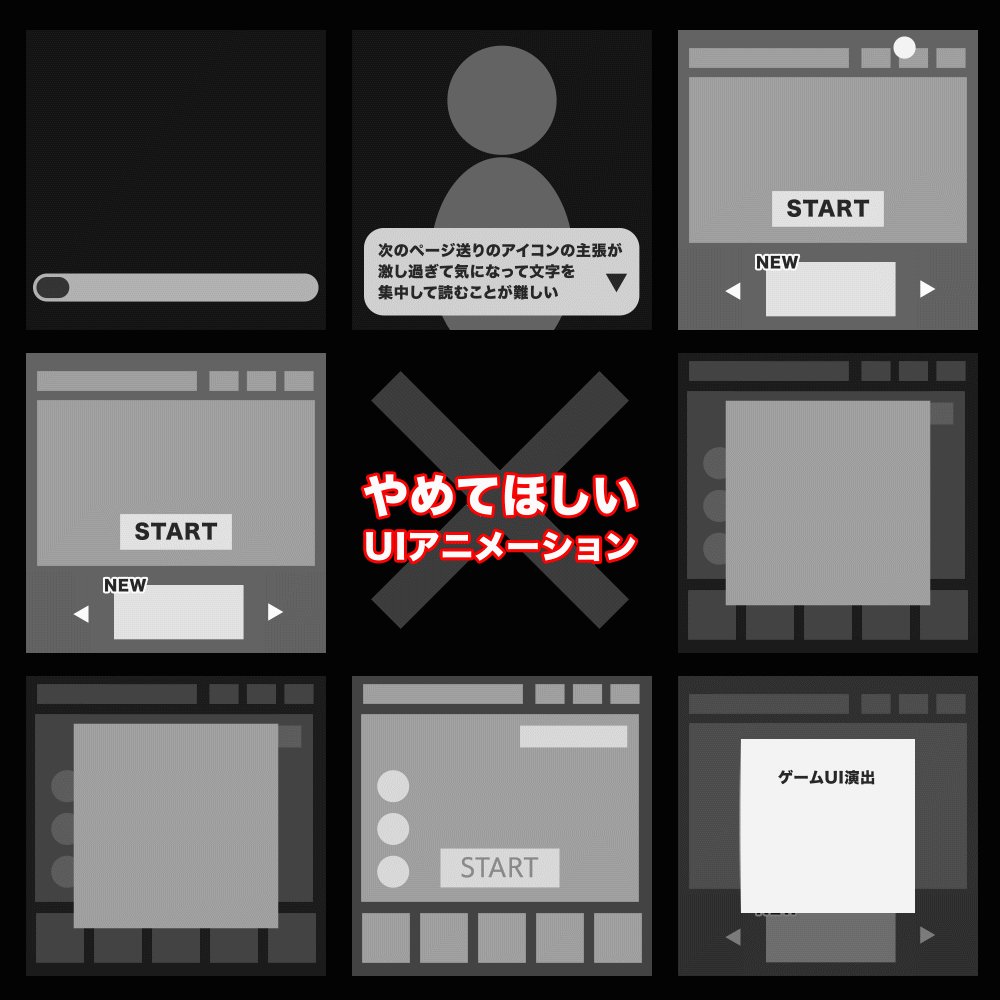
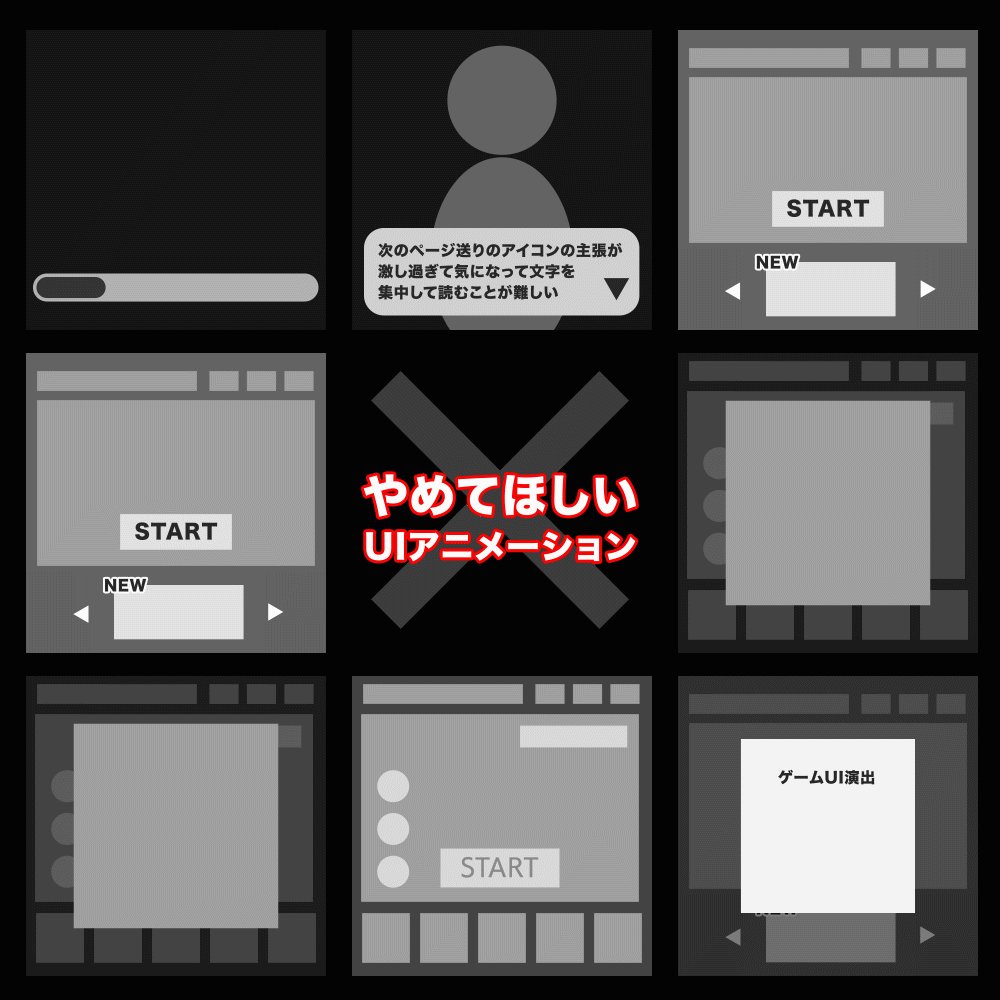
目立たせたいものが目立っていない

よくあることですが、これはゲームの運用を続けていくと陥る罠になります。
昔は目立つボタンの主張はしっかりしていても、運用を続けていくとコンテンツが増え、その時々の実装内容で目立たせたいものが増え続けます。
増えていくコンテンツも目立たせつつ、根本的に押させたいボタンが最重要になるようにしたいですね。
特にゲームの根本を外れていくと、新規ユーザーや復帰ユーザーは情報過多となってしまい、迷子になってしまいます。
これはアニメーションデザイナーだけではどうにもならず、画面設計、コンテンツの導線を含めて他部署と共に考えていく必要があります。
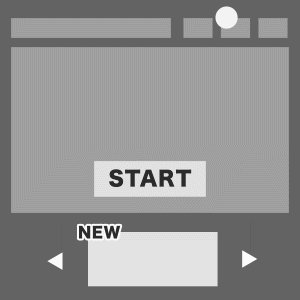
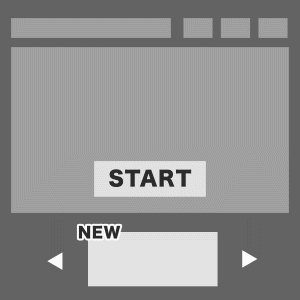
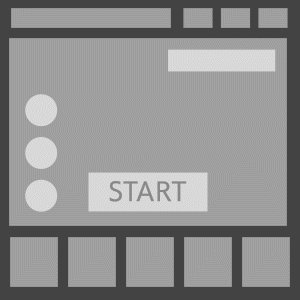
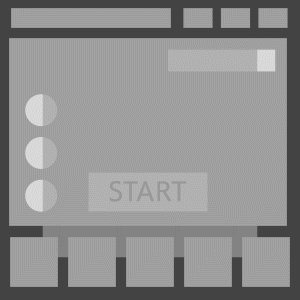
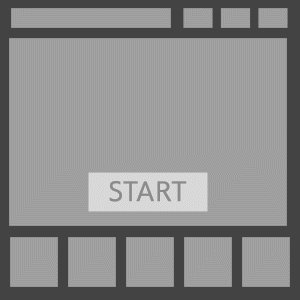
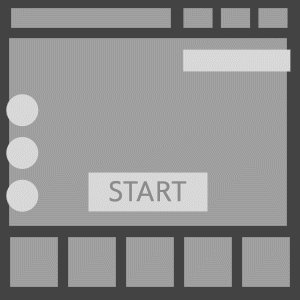
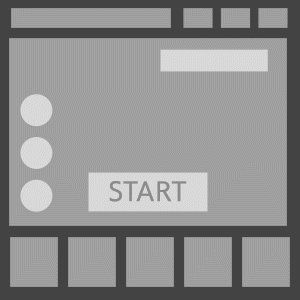
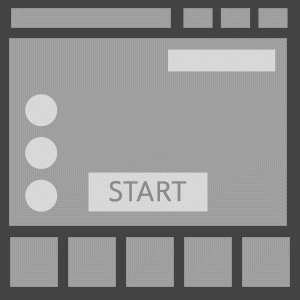
目立ちすぎるボタン

ゲームのボタンの主張はUIデザイン上でも優劣があるため、UIデザインで一番目立っているボタンに対してさらに過剰なエフェクトを載せて目立たせてしまうと過剰演出になります。
チュートリアルのような必ず押して体験してほしいという目的がある場合はいいですが、ぱっと見てゲームをするだけならこのボタンとわかるものに過剰に演出を入れる必要はありません。
ただし、普段は演出も走らずにSTARTボタンが置いてあるだけで、特殊イベントが走っている時だけ過剰に演出する場合「今はこのコンテンツで遊んでほしい」「期間限定だから今だけ」など明確な意図を持って付ける場合は効果的に誘導することができます。
演出ゼロがいいという極端なことではなく、発光させたり全体のバランスと合わせて装飾するのが良いです。
生きているかのようなアニメーション

UIは主人公ではないのですが、今まで見たことのない奇抜なことをやろうとした結果、やり過ぎてしまったパターンです。
UIに意思があるとか、UIがゼリーをモチーフにしているとか特殊なものでない場合は動かしすぎるとUIアニメーションがユーザーの意識をもっていきすぎるため、やらないほうがいいです。
特に、こういった普段見慣れないアニメーションは違和感が大きいです。
ただ、こういう挑戦をして新たな風を作ろうとするのは遊びを作る上で大事だと思うので挑戦し続けたいです。
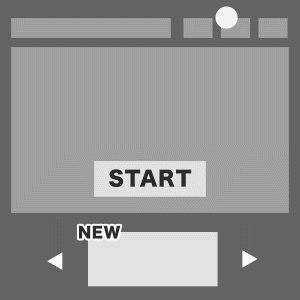
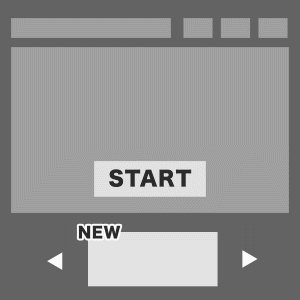
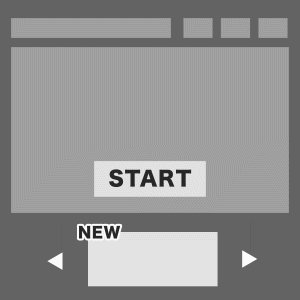
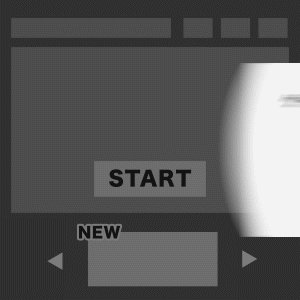
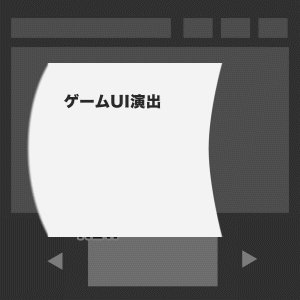
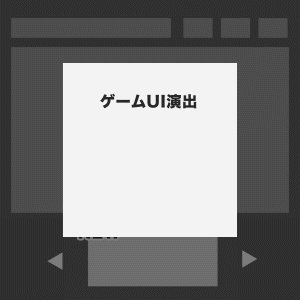
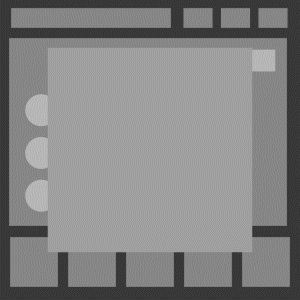
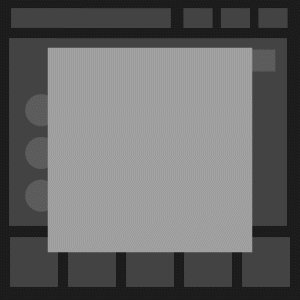
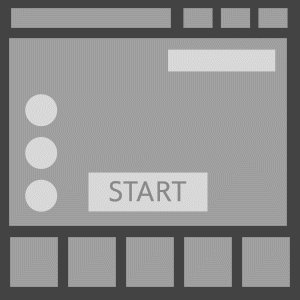
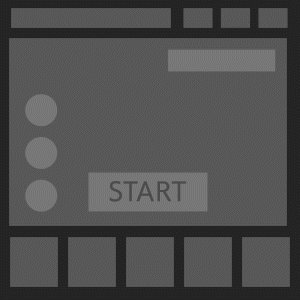
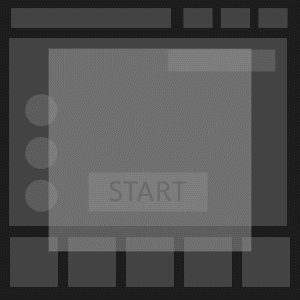
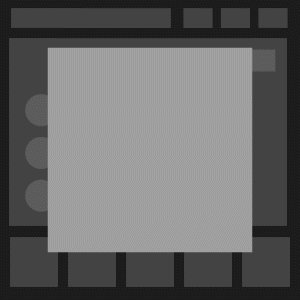
アニメーションの順番

惜しい、アニメーションの再生する順番が逆なだけで何が起こったのか認識しにくくなるので、順番は大切です。
結果がしっかりしていれば良いわけではなく、アニメーションは導入をしっかりと順序立てないとユーザーが混乱してしまう原因になります。

ここでは、暗くなってこれから変化することをユーザーに伝えてあげてからメインの画面を出してあげるとこの後起こる変化に対して違和感なく伝えることができます。
一瞬のアニメーションではありますが、その一瞬の中の違和感が不快感を表すため、気をつけたいです。
動きが統一されていない

実はこれもよくみます。
同じ画面で動きが違うことは稀ですが、別画面では担当した方が違うこともあるため、動きに微妙な変化があることがあります。
ダイアログアニメーションやリストアニメーションなど汎用的なものでも動きがバラバラになっていることがあるので統一させたアニメーションをさせて丁寧なアプリにさせたいですね。
ぱっと見では同じに見えても、再生時間が10fと14fで違ったり、そういったところも細かいところではありますが、統一して良いアプリにしていきたいですね。
まとめ
今回は雑多にモヤッとするUIアニメーションをまとめてみました。
もしかしたら当てはまってどきっとすることもあるかと思いますが、自分の担当しているアプリでも、あ、これは・・・と思うものもあるため、次に活かせれば良いと思います。
なんでもそうですが、いきなり成功するものなんて作れないので、失敗しても次に作るものがより良いものなるように繋げていくことが大切かと思います。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

