
UIアニメーションに細かい動きの調整をしていく中でイージングというものがあります。
イージングは動きに緩急をつけ、目立たせたい動きや自然な動きを作り出すことができます。
このイージングはUIアニメーション以外にもキャラクターモーション、エフェクトなどでも適用されており、アニメーションを等速にさせたい意図がない限りは必ず使用するくらい大事な要素になります。
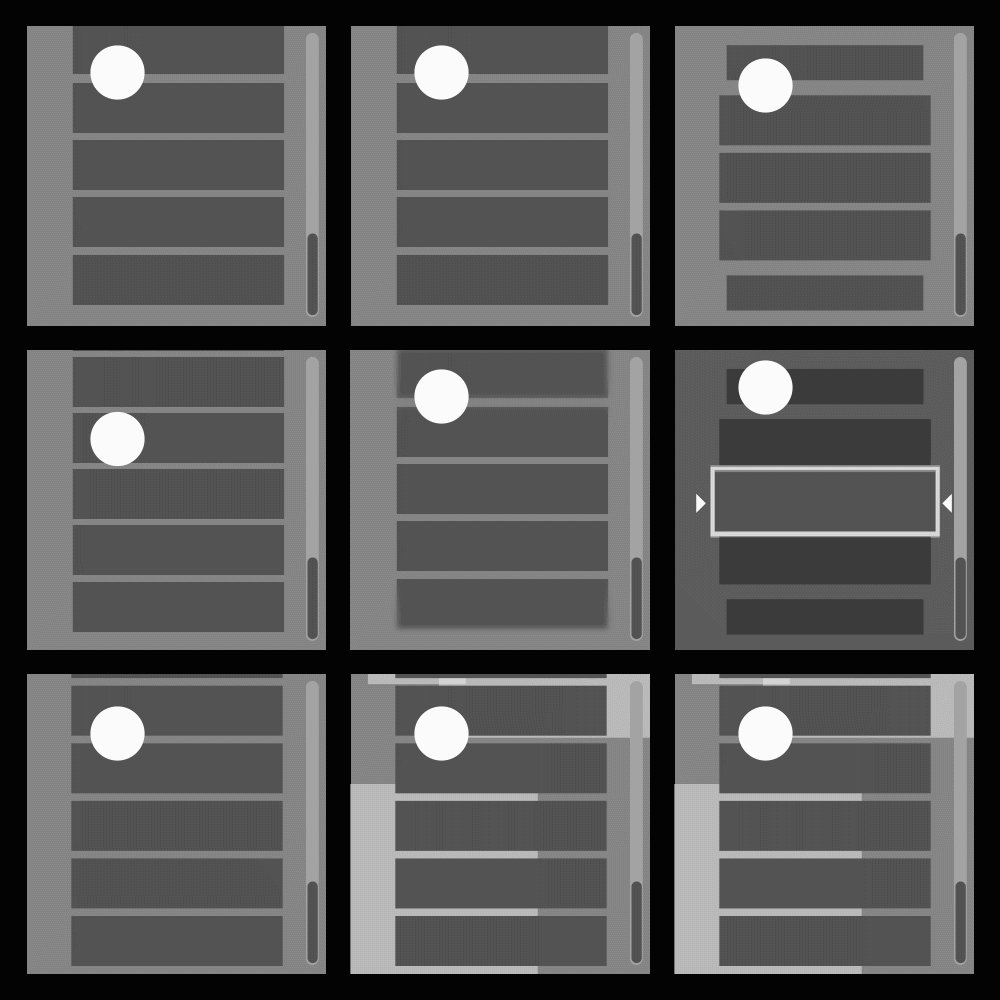
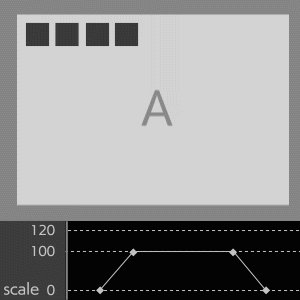
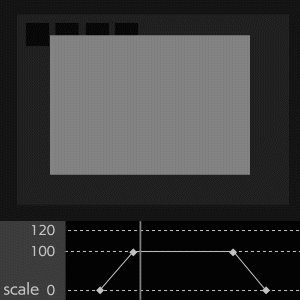
イージングなしとあり
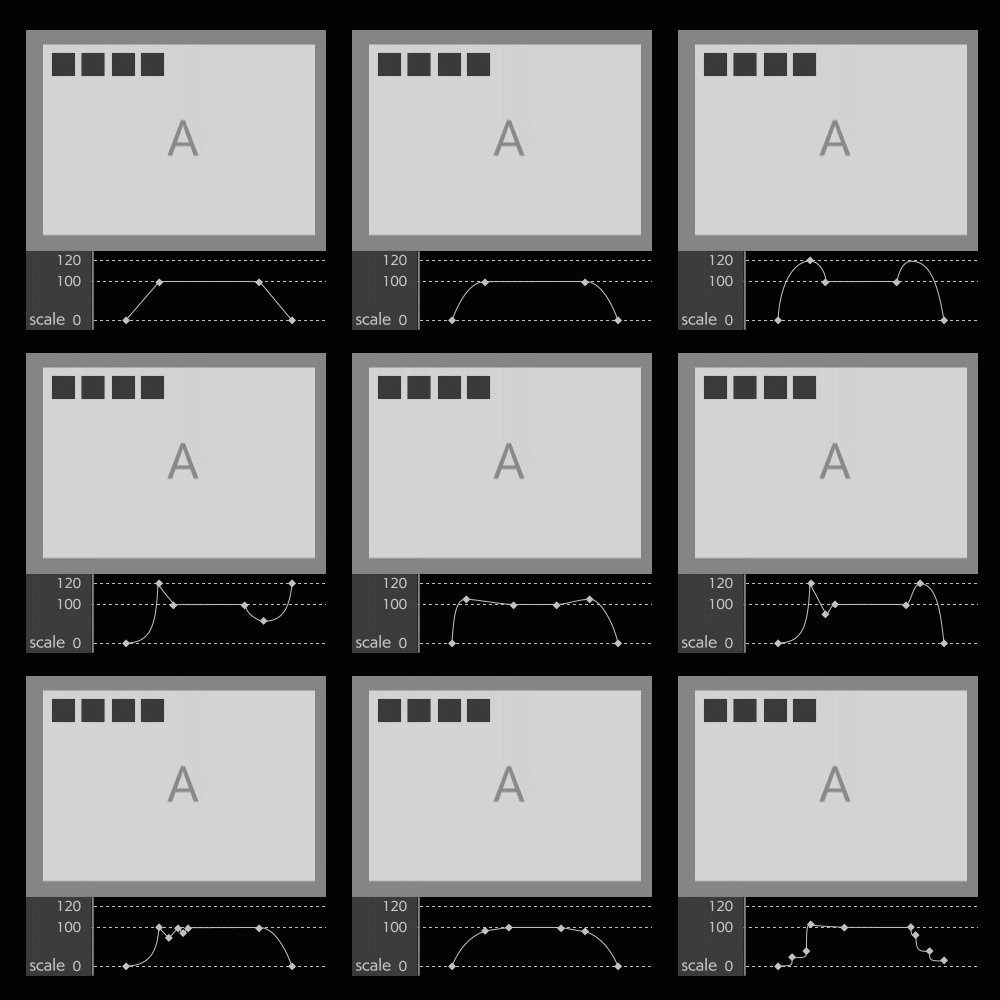
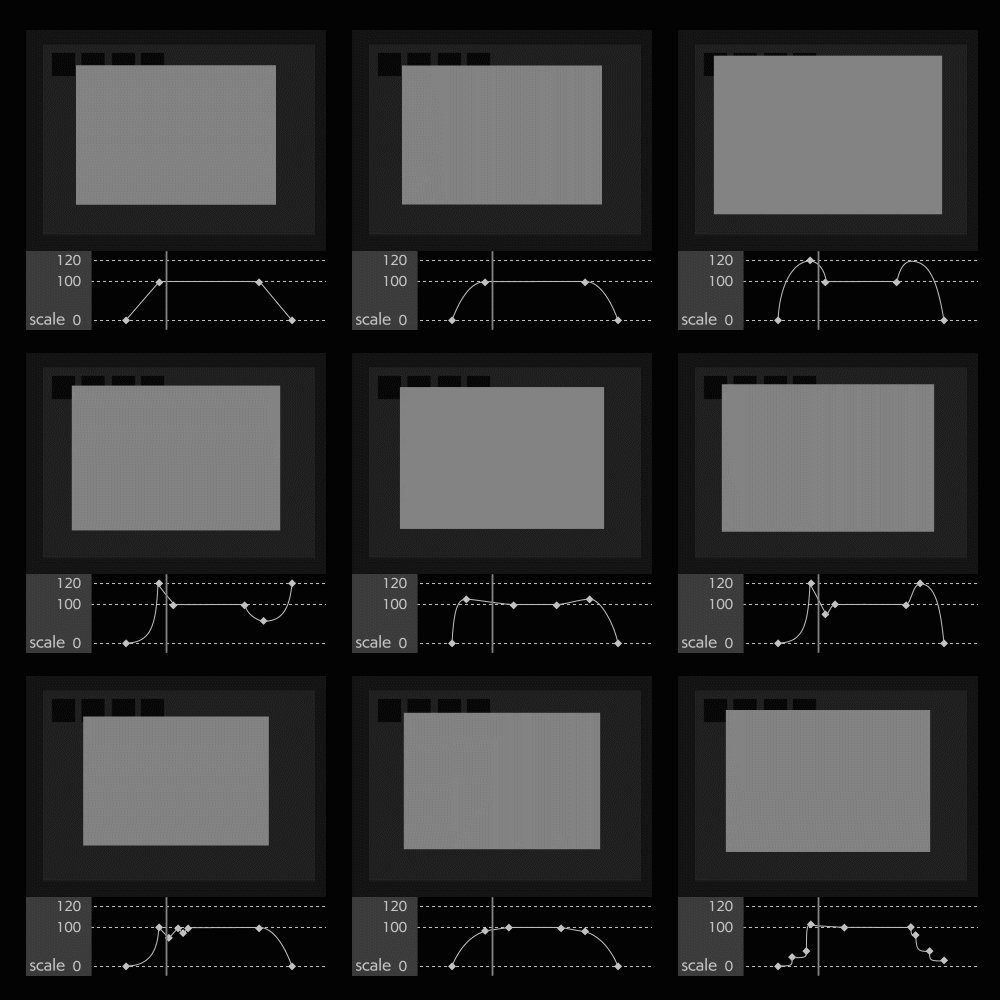
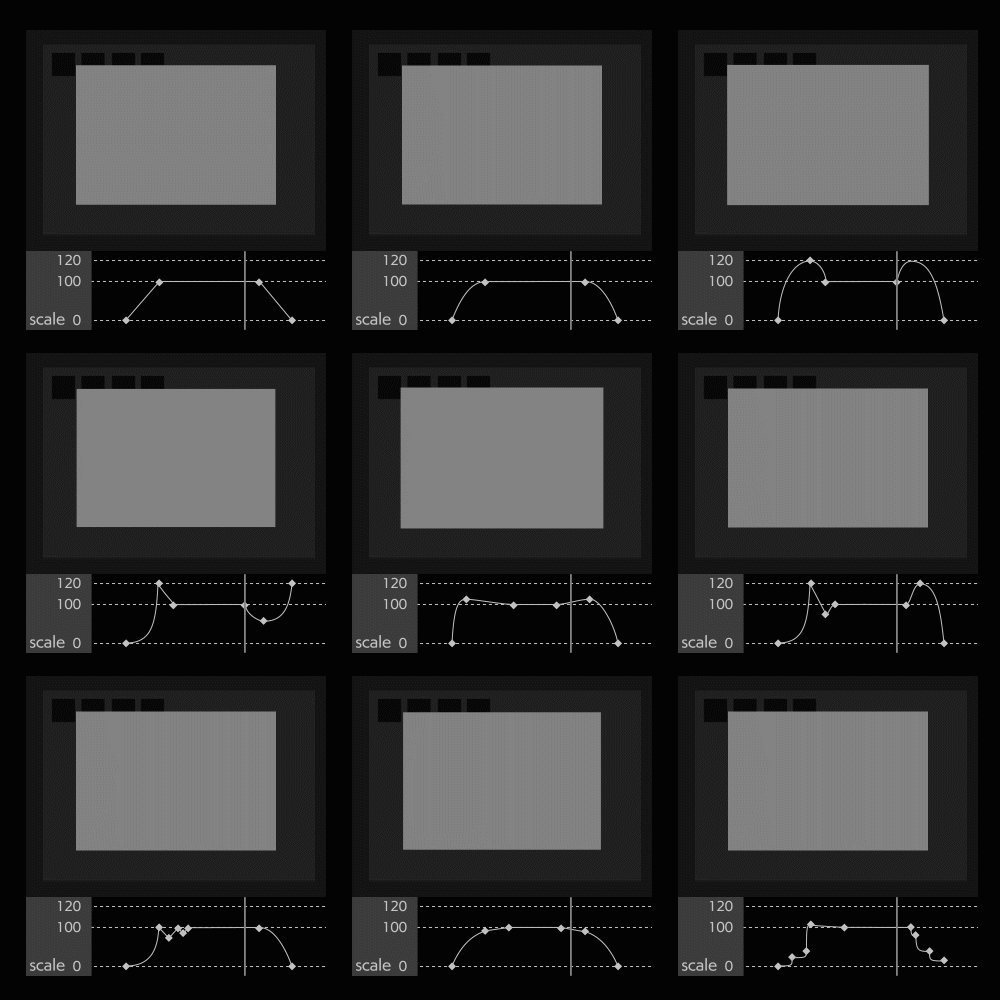
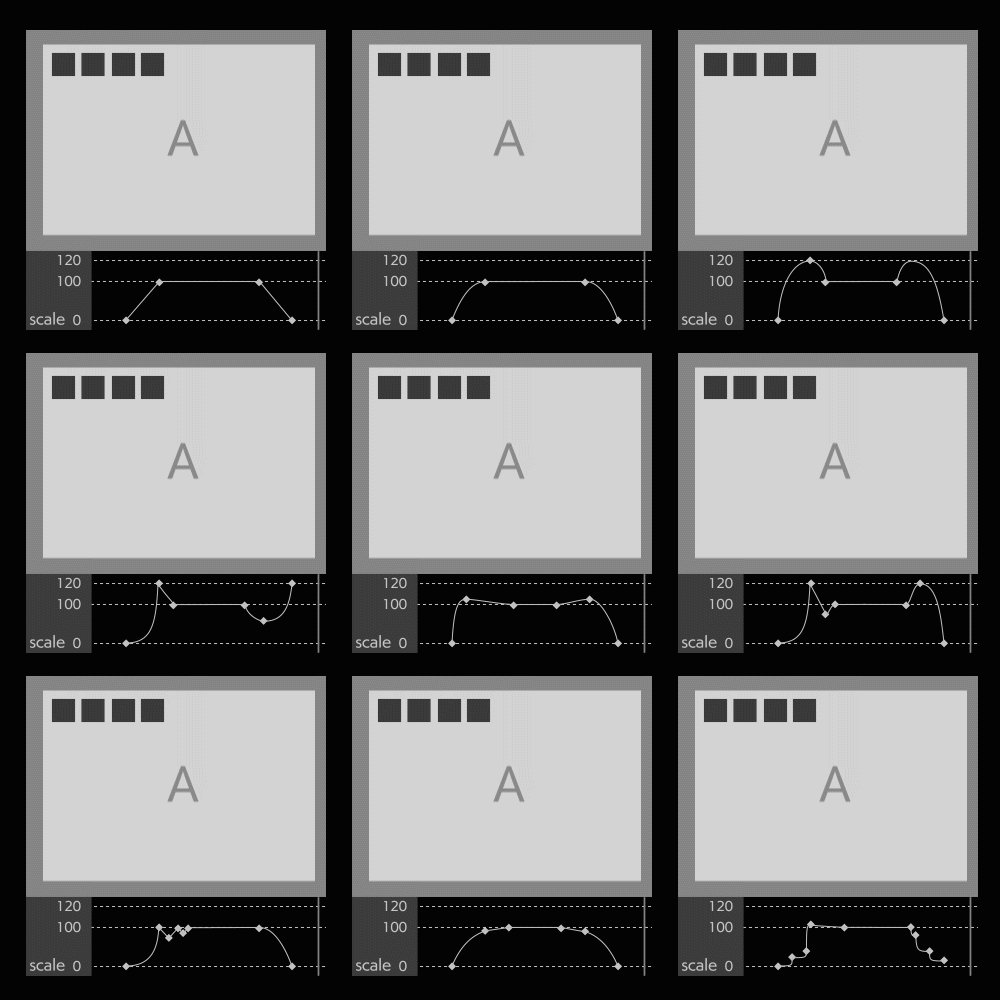
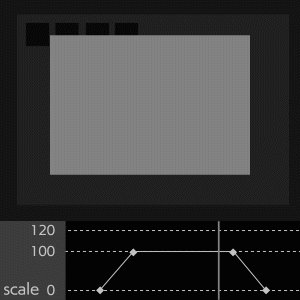
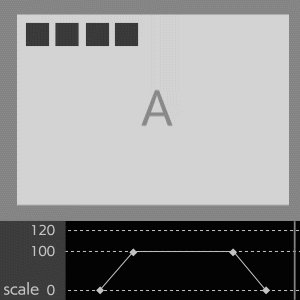
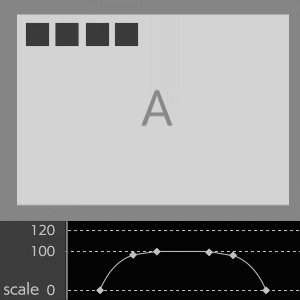
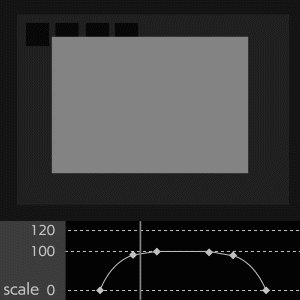
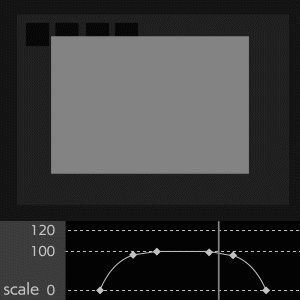
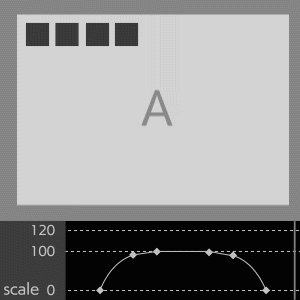
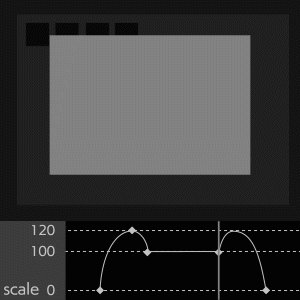
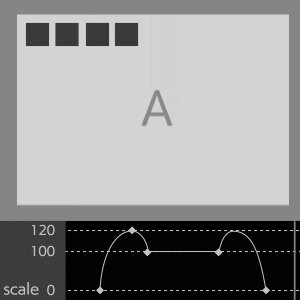
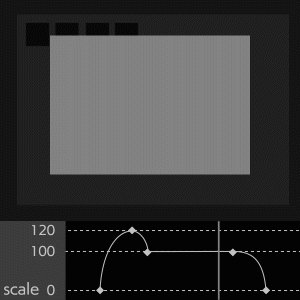
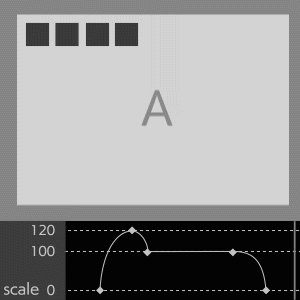
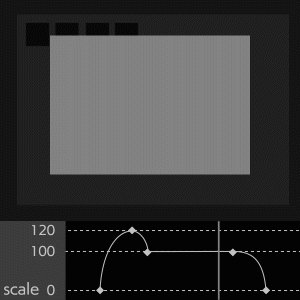
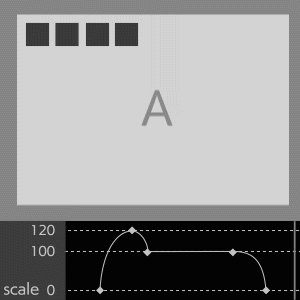
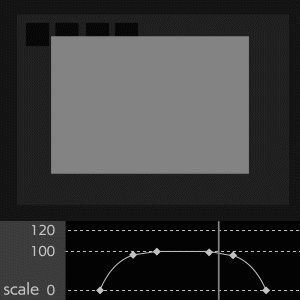
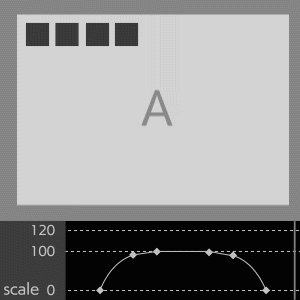
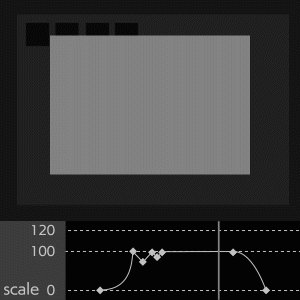
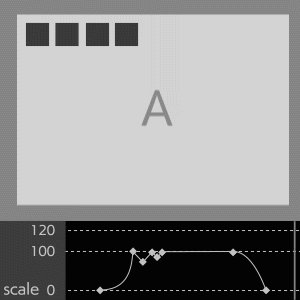
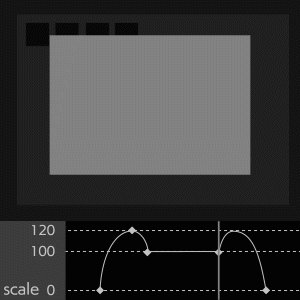
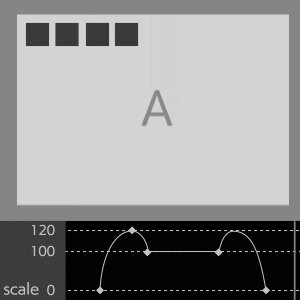
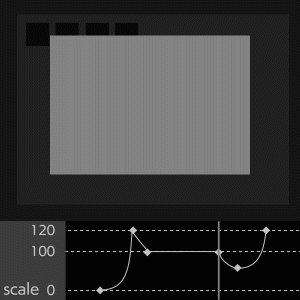
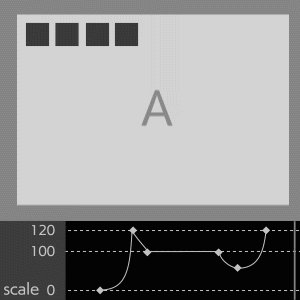
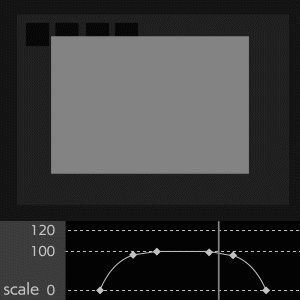
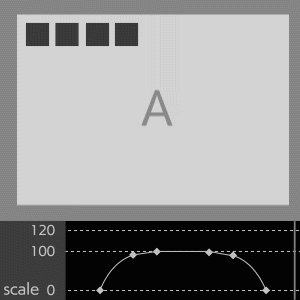
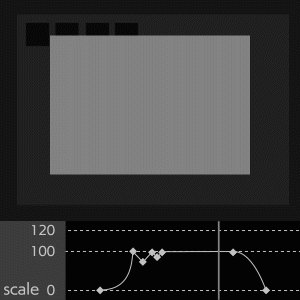
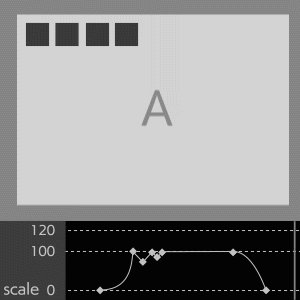
画像ではイージングがわかりやすいようにグラフを入れてあります。
横が時間、縦がスケール、点がキーが打たれていることを表しています。
イージングなし
等速で動くため、ウインドウが最大の大きさになった時にピタッと止まり硬い印象を与えてしまいます。

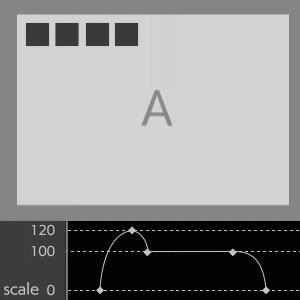
イージングあり
最初に勢いよく拡大後、最大になる手前で緩やかに拡大して柔らかい印象をつけています。

UIごとのイージング
UI素材ごとにどのような緩急の付け方が良いのか迷うかと思います。
ダイアログアニメーション以外に、画面遷移時のUIの動きやクエスト開始演出など様々なアニメーションを入れるたびにどのイージングが正解なのか、それについては正解はありません。
ゲームの色味やデザイン、世界観を知らずにアニメーションは付けられません。
また、UIがどこまで世界観を踏襲するのかで、システムのような動きにするのか、世界観に合わせた動きにするのかも変わってきます。
こういった部分は関係部署にコミュニケーションをとってどんなゲームを作りたいのかを把握し、イージングはどうするのかを考えていきます。
そして、予備動作やオーバーシュートが必要なのか不要なのかも考える必要があります。
予備動作
予備動作は、物事が動作を始める時の最初の動作です。例えば、タイピングをする時に指を上げて下ろす。この上げるという動作や、ジャンプする時に下へしゃがんだ後に上へ飛ぶことのしゃがむが予備動作になります。
このように、行おうとする行動の逆の行動をとることが予備動作になります。
この動きをUIに取り入れることで、より自然な動きを見せることができます。
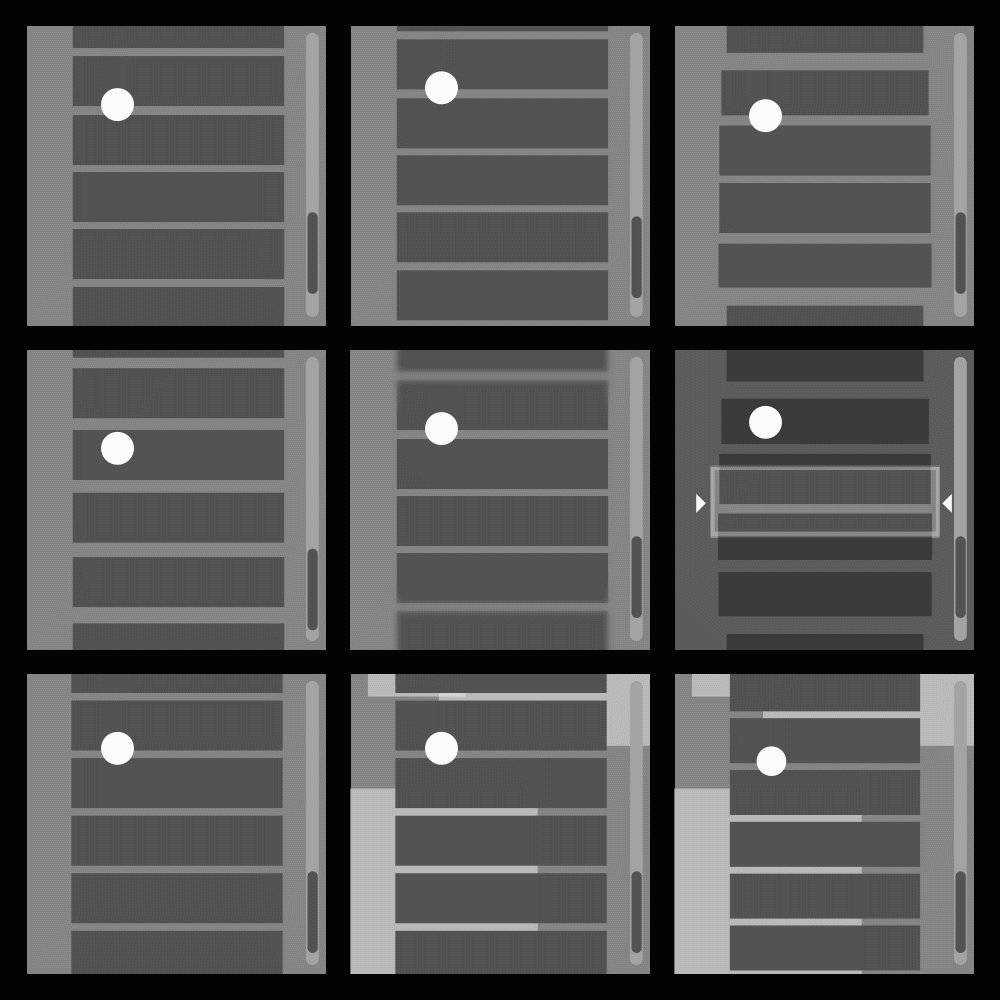
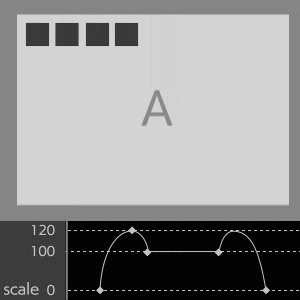
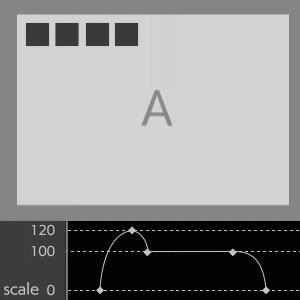
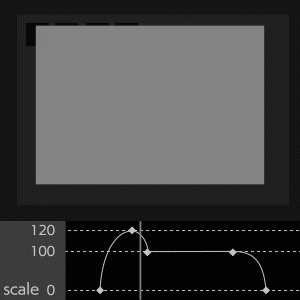
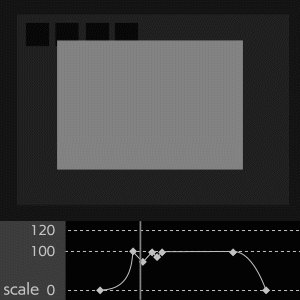
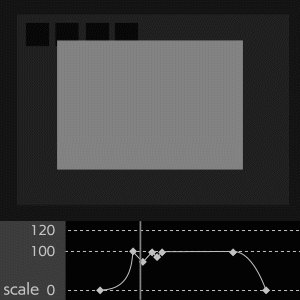
では、UIではどのようなことが予備動作にあたるのか、ダイアログの閉じる時を見てみます。

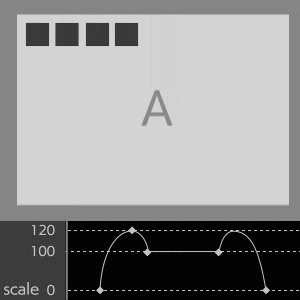
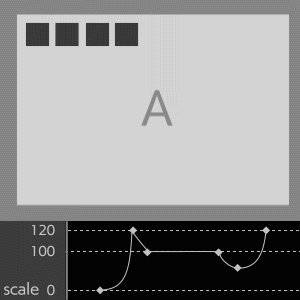
閉じる時に、縮小する動きと真逆の拡大の動きを入れることが予備動作となります。
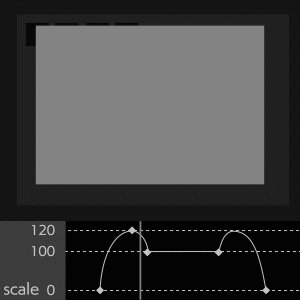
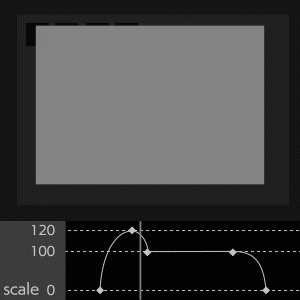
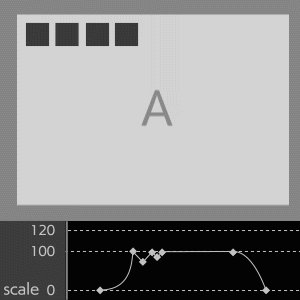
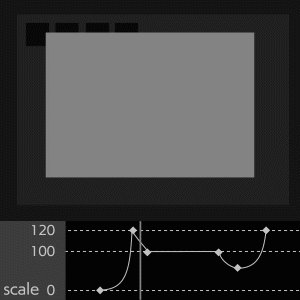
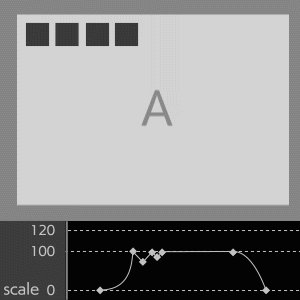
では、ボタン出現時の予備動作とは何かについてですが、左上のボタン押下時が予備動作となります。
左上のボタンを押下時に縮小させることでダイアログの予備動作として見せることができます。

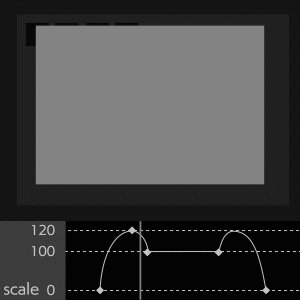
しかし、閉じる時にもボタン押下による動作があるため、それを予備動作と考えるなら一度拡大する動きは不要になります。
予備動作(指を上げる→ボタンを押す)→ウインドウ縮小だけで完結できます。
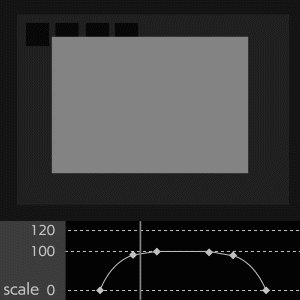
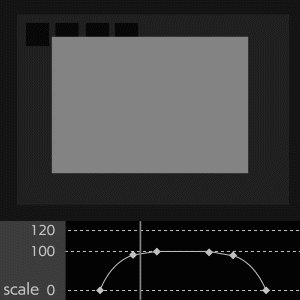
オーバーシュート

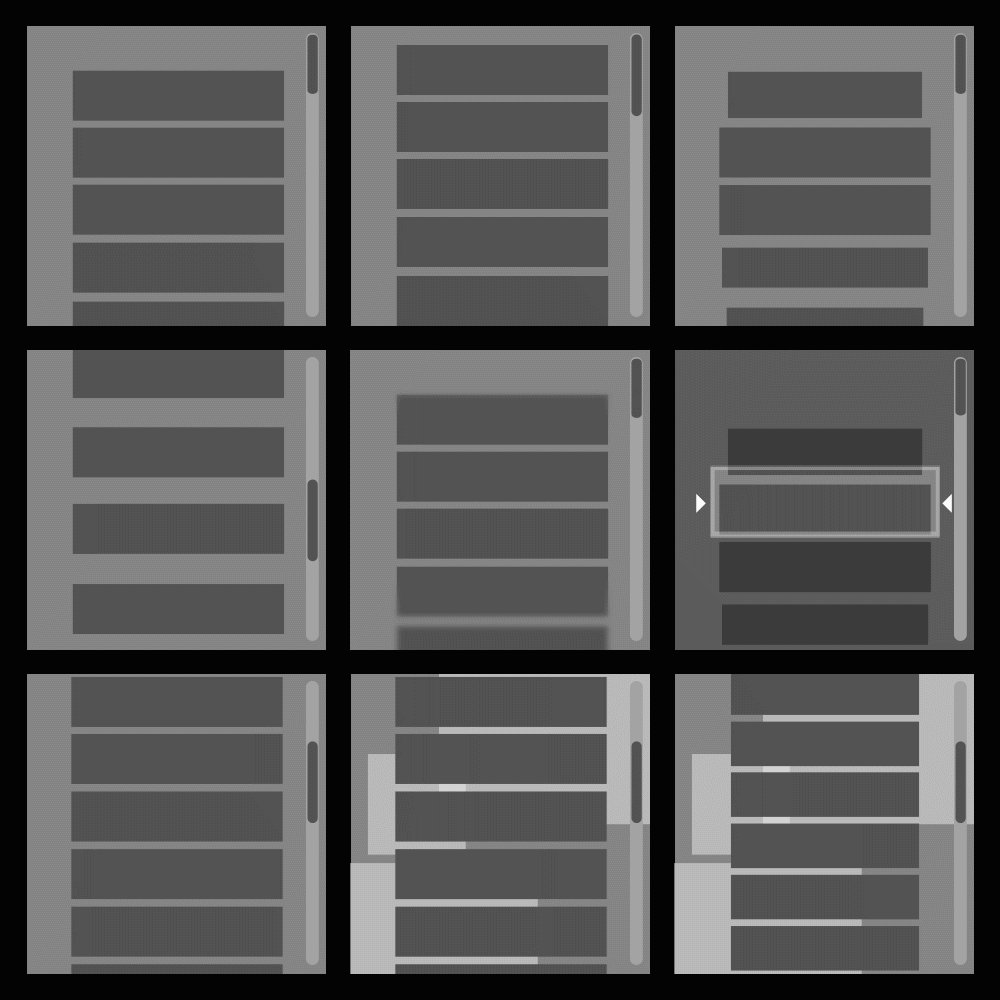
他にもUIが動く時にオーバーシュートという動きがあります。
ウインドウが加速して目標点を超えてしまった後に目標点に戻ることです。
スピードがある状態では急に止まることはなく、止まるためにいき過ぎてしまってから戻ることが人の動きでは多く見られるため、それをUIの動きに当てはめることで自然な動きに見えます。
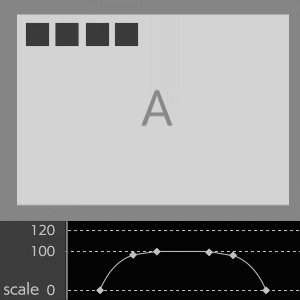
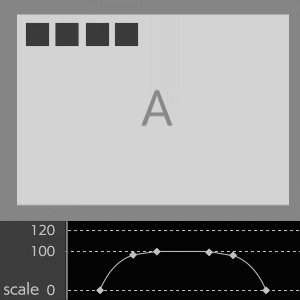
スローイン/イーズイン

速度の速いものが目標点付近でゆっくりと止まることです。
こちらは車のブレーキに似ていて、こちらも自然な動きを見せることができます。
バウンス

拡大した最大到達地点が目標点となり、そこから縮小拡大を繰り返して目標点へ収まります。
ボールが地面にぶつかって跳ねた後に最終的には目標点に止まることを表しています。
バウンスは自然の法則で止まる感じがあるため、UIで使うことは稀かと思います。
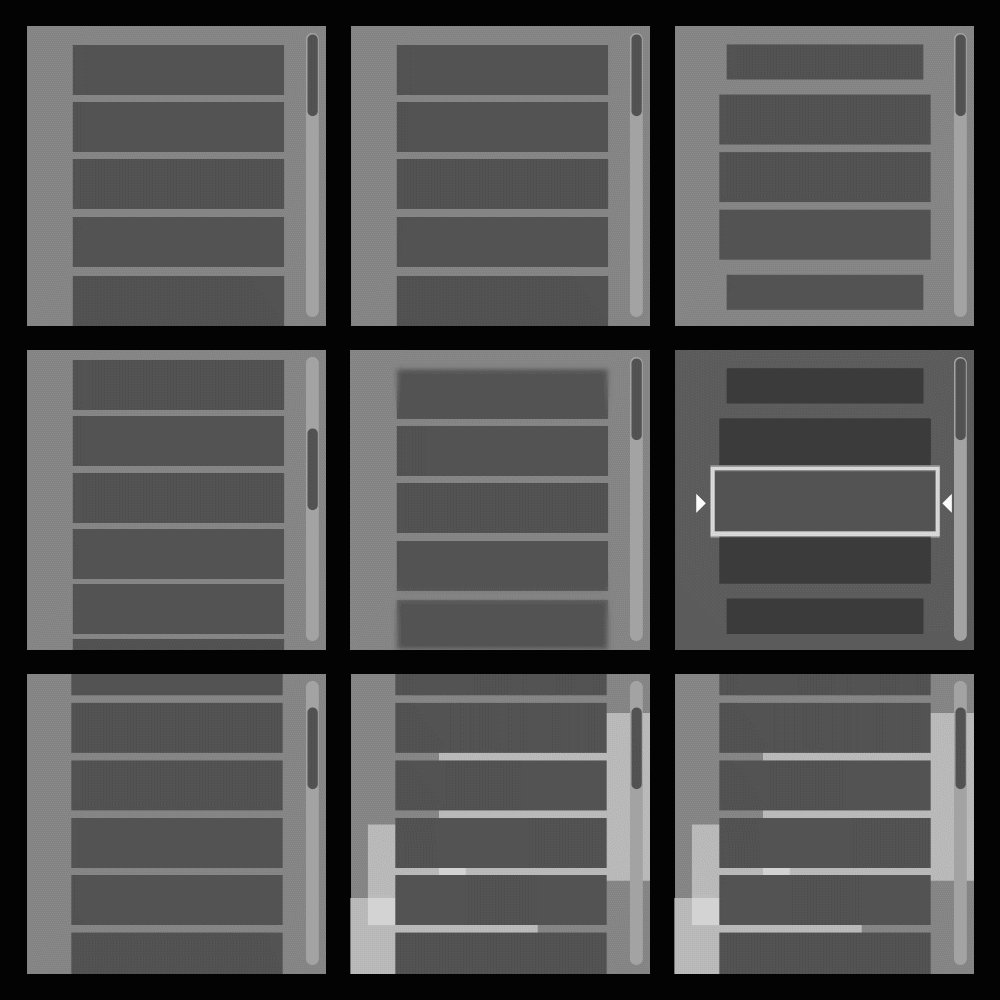
まとめ

オーバーシュート
人の動きに近い

オーバーシュート
極端でキレのある動き

イーズイン
機械の動きに近い

バウンス
落下運動の動きに近い
ゲームがポップ系なら人の動きに近いオーバーシュートを取り入れたアニメーションを多くし、逆にサイバー系ならシステムよりな動きのスローイン/イーズインを適用する、他にも動きに注目させたいキレのあるものなら以下のようにオーバーシュートを極端にしたものにしたり、用途にあった動きを入れることで自然なUIを演出することができるため、作っているゲームがどんなものなのかを知って動きを考える必要があります。
参考用にダイアログを使用していますが、ダイアログについての記事もありますので、よろしければダイアログアニメーションをさせる!の記事もご覧ください。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!