
まず先にUI演出と書いていますが、UIアニメーションとUI演出の二つ違いを書いておきます。(UI演出という言葉を勝手に作っているので自分の解釈の説明です)
・UIアニメーション
ユーザーの知りたい機能や視線の誘導、快適さを追求する動き
・UI演出
世界観のようにゲーム自体の表現や期待感のようなユーザーの感情を動かす動き
ゲームはアプリと違い、機能性だけを追求するものではないため、UI演出が大切になります。
アプリはユーザーへ快適と便利を提供しますが、ゲームはエンターテイメントを提供するものでアプリとは仕様が全く異なります。
だからこそ、機能重視のUIアニメーションはとても大事ですが、UI演出もゲームにとってはとても大事な存在になっています。
最近までNG系UIアニメーションなどでわかりやすくシンプルにしていくことを書いていましたが、この記事では演出もゲーム作りの一つで大事な要素ということについて書いていきます。
演出はゲームを作る要素の一つ
UI演出がなくてもゲームで面白いものは沢山あります。
ファミコンやスーパーファミコン、ブラウザゲームやレトロゲーム、UI演出がなくてもゲームは面白いですし私たちはゲームを夢中になって楽しめました。
しかし、ゲームも年々進化し、情報量やユーザーの操作が増え、さらに携帯の普及でゲームが身近になったことで誰でもゲームに触れられる環境へと変化しました。
ソーシャルゲームが出始めたばかりの頃はゲームをやったことのない人でも遊べるポチポチゲーが主流でしたが、今では情報量が莫大に増えて遊びの幅も広がったゲームへと進化しました。
その莫大に増えた情報を整理しつつ大切な情報を伝えるために、UIアニメーションを取り入れて説明の補完をし、快適にゲームを遊べるようになったのが少し前になるかと思います。
UIの進化がアニメーションの進化へつながる
機能説明の補助的な役割だったUIアニメーションは以前は伝える役割ができていればよかったのが、今ではゲームの世界を作ることも必要になりました。
それは、UIの進化によってUIアニメーションも変化する必要が出てきたからだと思います。
昔のUIは世界観を作るというよりはゲームの世界から切り離したデバイスで世界観の表現というよりもコントローラーに近い感じでした。
今ではUIもゲームの世界へ寄せたUIが多くなり、よりユーザーがゲームの世界を体感できる仕様へと変化してきました。
そして、UIが進化したことでアニメーションもUIに合わせて動きを変化させ、演出を組み込んでゲームの世界観を作る役割も担うことになります。
UIに合わせた演出を行う
UI演出はUIの作りに合わせたアニメーションを行うことで違和感をなくし、既視感を与えることができます。


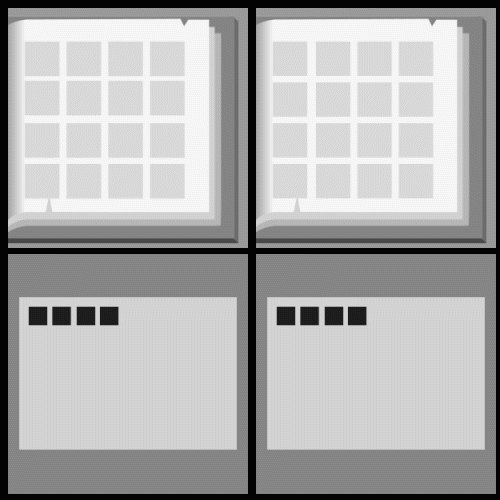
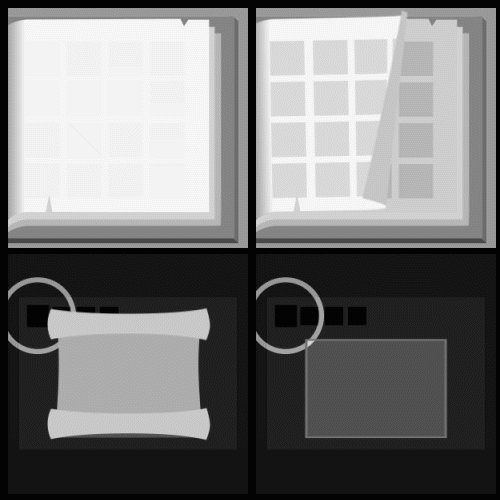
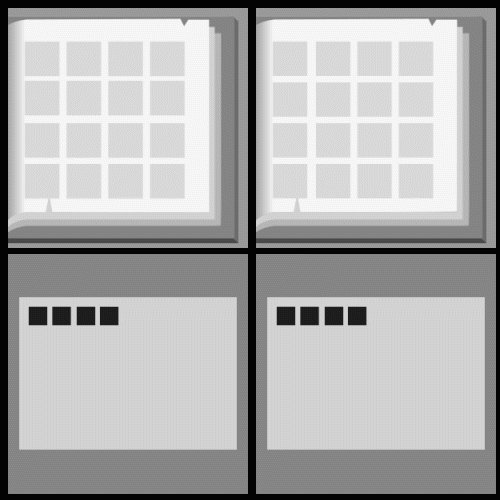
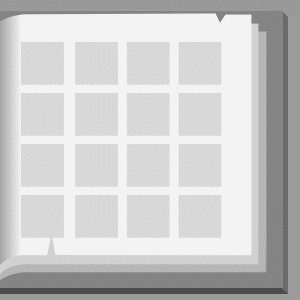
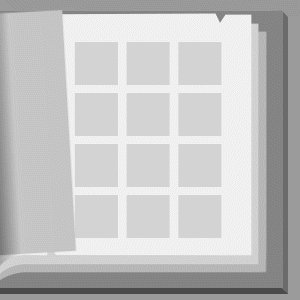
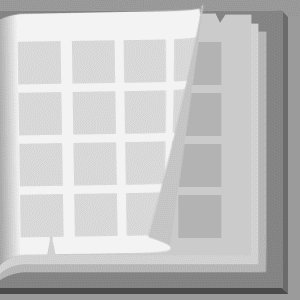
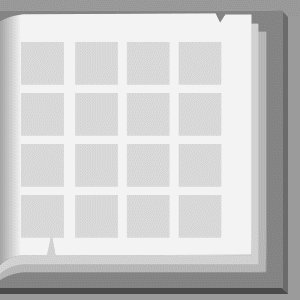
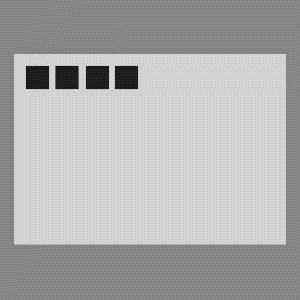
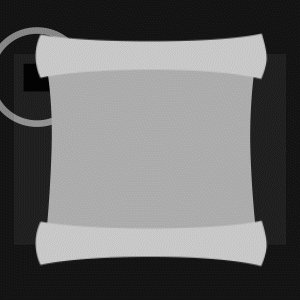
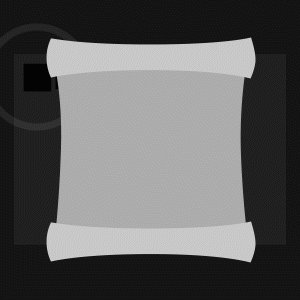
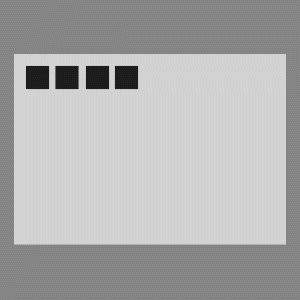
例えば本をベースとして作られたUIの場合は本を想像できるアニメーションをさせることでゲームの世界観を崩さず、ユーザーも違和感なく見れるようになります。
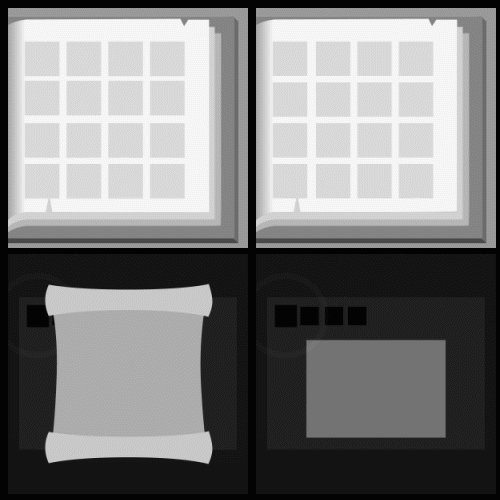
アイコンの表示非表示で遷移するのではなく、ページをめくる動作で表現するなどでUIに合わせたアニメーションを行うと自然な体験を得ることができます。


UIが世界観の一部として作り込まれているとアニメーションは想像しやすく、ユーザーも巻物ならこう開く、こう動くというのを知っているため、動きの方向性は決めやすいです。
しかし、サイバーパンクのような世界観で、UI自体もシンプルな場合はどうするのか、上がってきたデザインからは動きが想像できない場合があるかと思います。
しかし、想像できない動きでも動かし方のルールとして表現してはいけないNGラインと取り入れたい要素の洗い出しができていればある程度作りやすくなるかと思います。
無制限よりも制限される方が作る上では簡単になります。
・NG
星、丸、柔らかさ、ゆっくりとした動き、オーバーシュート、自然法則の動き…
・取り入れたい要素
光の線、モニター、デジタル…
こんな感じに箇条書きで書いておいて表現したい内容をまとめて見ると少し楽です。
無理に動きを入れる必要はないですが、便利系アプリを作るわけではなくゲームを作っているので遊び心あるエンターテイメントになる演出を取り入れられるとゲームとしてより面白くなるかと思います。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

