
UIデザイナーの方がUIアニメーションや遷移アニメーション、レベルアップアニメーション(総合してUI演出と呼ぶ)などをつけることもあると思いますが、UI演出をやったことがない方が初めて演出をつけようと思った場合、何をすればいいか迷うかと思います。
ここでは演出を作るために何を学んでいく必要があるかを書いていきます。
好きなものを考える
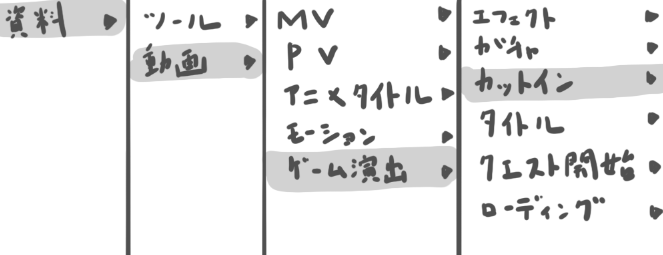
演出について書いていく前に、興味の対象が他にもあるかもしれないので、演出に近いものもリストアップしてみました。
せっかくなのでまずは好きなものを考えてみるのはいいかもしれません。
勉強って好きなことには凄い力を発揮するので、やりたいものが見つかったらそれをやっていくのは強いモチベーションになります。
- UIアニメーション
- 演出
- 絵コンテ
- キャラクターモーション
- シェーダー
- 3D
- パスアニメーション
- モーショングラフィックス
- MV/PV/CM
- エフェクト
- カメラ
- ロゴアニメーション
- Unity
- AfterEffects
- Unreal Engine
- Houdini
- SPARK GEAR
- Blender
- C4D
- Maya
- Max
- Spine
- Live2D
太文字が一番UIデザイナーの仕事として直結するかと思うので、ここでは太文字で書かれていることについて書いていきます。
近年スマホアプリのデザイナーに求められるハードルが徐々に上がりはじめています。
スマホアプリのリッチ化によってゲーム内のアニメーションもリッチに動き始めて、それが普通になってきました。
しかし、デザイナーがUIアニメーションをつけるという状態はまだまだ希少な状態です。
デザイナーがUIアニメーションのスキルをつけるのはハードルが高く、UnityやAEでアニメーションを覚えたとしても、業務で任せてもらえるかわからない状態だと、中々習熟度が上がらないかと思います。
なので、多くの人は急に業務でUIアニメーションをお願いされて強制的にスキルをつけていき、スパルタで育てられた一部の人の領域だと思っています(最近は企業の教育でアニメーションを勉強しようという流れもあります)
UIデザイナー自体が希少とはいえ、周りがUIアニメーションできて当たり前、という状態になってから動くよりも、今動いたほうがお得がいっぱいです。
できることを増やしていかないと時代は進み続けていくので、UIデザインだけでなく、グラフィックス、3D、アニメーションなど、何かしら掛け合わせたスキルをつけ、自分だけの武器を作っていくことが生き残っていく力になると思います。
必要な知識とスキル
さて、ここからはUIデザイナーがUI演出を勉強していくには何が必要か、これは多岐にわたるのでちょっと大変です。
UI演出を作るために必要なスキル
- UIアニメーションの知識(使いやすいかどうかのUX寄り)
- 世界観演出の知識(感情を動かすエンタメ寄り)
- ツール理解
- 構成スキル(絵コンテ/動画コンテ)
- 制作スキル(実装)
- 負荷についての知識
これができるようになると、演出のお仕事をこなせていけるかと思いますが、多いですね・・・。
UIアニメーション/世界観演出の知識をつける
UIアニメーションの知識とは
最初にアニメーションを作る上で意識する必要があるのは、
使いやすさを目指したアニメーションを作ることが重要となります。
主に以下を意識して作っていくことが最初の一歩になり、ここを抑えた後に世界観の演出という味付けをしていくことになります。
大事なところ
・アクションを行った後のフィードバックを返しているか
・イージングを意識し、自然な動きを出せているか
・不必要に目立たせすぎていないか
・アニメーション時間は適切か
・視線は誘導できているか
web寄りのアニメーションを意識するのが一番近いかもしれません。
早くてシンプルでユーザーを待たせない、まずはここが基本になります。
世界観演出の知識とは
世界観を表すことがゲームらしさを作る最大の特徴となり、答えのない難しい部分ではあります。
世界観を表す、を何で表すのかですが、ビジュアル以外にも動き方やちょっとしたエフェクトで世界観を表現することができます。
例えばポップな世界観での動きはバウンスするようなアニメーションが相性が良かったり、ホラー系ではフェードインアウトでゆっくり見せる演出や急に出す演出などの緩急を取り入れたりと、UI演出も世界観を表現することでゲームとしての面白さを引き出していくことができ、ユーザーがそれを見てゲームの世界観に没入できるようなります。
大事なところ
・UIやオブジェクトにあった動きをしているか
・世界観を意識した動きになっているか
・ワクワクするか
正解はないのですが、最適な演出はあるので、様々な知識をつけておくことが重要で、資料集めをしていき、目を肥やしておくのが大切になります。
使いやすいアニメーションをつけることも、演出をつけることも最初の勉強方法として共通して言えるのが、見る、知る、体験して知識をつけることです。
インプット方法

・Webのアニメーションについて知る
Webではアニメーションはどうするのが良いか、というのは様々なサイトで書かれているので、色々なサイトで知識を得ることができます
UXでのアニメーションの適切な使用に関する究極のガイド
モーションデザインは難しい|である必要はありません
主にストレスのない設計の解説が多く、迷わない、使いやすい、テンポがいいなどユーザビリティの良いアニメーションについて書かれているものが多いので、ここを抑えておくのは非常に大切かと思います。
・ゲームについて知る
実際にスマホアプリやコンシューマー、ゲームセンターなどでプレイする、または動画をみるなどして、何が気持ちの良い演出なのか、ストレスのないアニメーションは何か、それを実際に触って知るというのも大切です。
UIアニメーションが良かったものは録画して見直すとかはおすすめです。
見る回数を増やすことで、より良い演出とは何かが見えてきます。
初めはなんとなく感覚でこのアニメーションいいなーくらいで見て、次に何故いいのかを言語化していくと、実際に作るときに知識があるので作りやすくなります。
・知識の幅を増やす
演出は多岐にわたるため、表現する引き出しを色々持っておく必要があります。
そのためにも、アニメ、映画、MV、CMなど、様々なものを見ておき、あ、これいいかもと思ったものは常に保存しておきましょう。
例えば映画のスタッフロールの出し方、アニメのロゴの出し方、MVのトランジション、CMのモーショングラフィックスなど、ゲームのUI演出に使えるヒントは色々なところにあるので、たくさんインプットしておくと後々役立ちます。
なお、いつでも検索すれば見れるからと保存せずにいると、後々膨大な検索結果から探すのは大変なので、ピンタレストなどのサービスを使って自分だけの資料を閲覧できるようにしておくのがいいです。
おすすめの参考場所
インスピレーション
検索サイト
まとめサイト
- https://blog.naver.com/bebop38
- モーション周期表
- flashfx
- カメラ演出用語
- cgjoy
- lordicon
- gameuidatabase
- videocopilot
- Game Effects Database
素材サイト
道具を知る

アニメーションを作るためにどんなツールを使い、何を使っていくのかは非常に重要です。
アニメーションをつける道具にも色々ありますが、ここではAfterEffectsとUnityを取り上げますが、使い方ではなく、何が得意か、どんな目的にあっているかを書いていきます。
ゲームを作るツール
UIの配置、アニメーション、実装まで何でもこなすので、これを覚えると仕事では強いです。
ただし、Unityを嫌うデザイナーは多く、英語で複雑な設定項目/機能の他に、用語もマテリアル、インスペクター、プレファブ、シーン、キャンバス、ヒエラルキーなど、今まで馴染みのない単語から拒否反応が生まれるかと思います。
習熟難易度が高いですが、仕事をしていくうえでかなり強力なパートナーになります。
UIデザイナーの主な作業
・UIの配置
・Prefabの設定
・レイアウト
・UIアニメーション
Unityを覚えることで広がる世界
・デザイナーでも簡単なゲームは作れるようになる
・シェーダーを使った新たなビジュアルづくり
動画や素材を作るツール
アニメーションを作るのに特化していますが、ゲーム作りに直結するかというとちょっと難しい立ち位置になります。
メインはサンプル動画やイメージの共有に使うものになります。
ただし、AEにも可能性が広くあり、エフェクトの連番素材の作成やPV制作、動画編集など、ゲームでも使えますし、ゲーム以外でも使えて汎用性が高いものになります。
UIデザイナーの主な作業
・動画コンテ/サンプル動画作成
・素材づくり
AEを覚えることで広がる世界
・アニメーションの可能性は無限大
・Photoshopでは作るのが難しいエフェクトやテクスチャの制作が容易になる
・実写とエフェクトの合成動画などの実写との融合
Unity、AEどちらのツールを勉強するかはどちらも一長一短あるので、今後のキャリア形成のための勉強か、楽しいを基準にした勉強を行っていくとよいと思います。
絵コンテで相手に伝える
絵コンテは連続した絵を使い、どのように動かしていくかを知るためのものになります。
主な役割
・チームに流れを知ってもらうための共有の役割
・相手に作業してもらうための指示書の役割
・自分が善し悪しを判断するための設計図の役割
簡単な絵で相手に伝えるため、素材作成などの工数を省いて作ることができます。
UIデザイナーが絵コンテを作る場面
・プランナーにチェックしてもらう場合
動きの方向性に問題ないかを確認していただき、アニメーションのすり合わせをする時に役立ちます。
ただし、実際動かしてみたらイメージと違ったことなどもよくあるので、完璧に相手と自分のイメージを合わせるのは難しいです。
・他の人に演出を作ってもらう場合
絵コンテを作り、要望を伝えますが、完成イメージのクオリティはお互い想像しているものとずれる可能性があるので、サンプルでクオリティイメージの動画を共有するとズレは少なくなります。
字コンテでも問題ない場合はテキストや口頭ですり合わせるといいと思います。
・デザインもアニメーションも両方自身でやる場合
1.絵コンテから作り、大まかなデザインから動きまで決めてしまうパターン
2.デザインから作り、デザインにあった動きを考えて絵コンテに落とし込むパターン
絵コンテからデザインも込みで作る場合
ちょっとした動きやエフェクトを入れるシーンで役立ちます。
レベルアップやクエストスタート、覚醒、進化など、ユーザーにエンターテイメントの提供をする時や、アニメーションをメインにしたい場合は絵コンテにデザインのラフも込みで作成するのがよいかと思います。
逆に、普段使うTOP画面や編成画面、クエスト選択画面など、変わった動きをさせたいということがなければデザインから先に作り、デザインに合わせてアニメーションをつけるのが良いと思います。
デザインの後に絵コンテを作る場合
こちらがゲーム制作では一般的かと思います。
基本はデザインを先に作り、そのあとに最適な動きを考える方が見た目のインパクトを大事にできるので良いと思います。
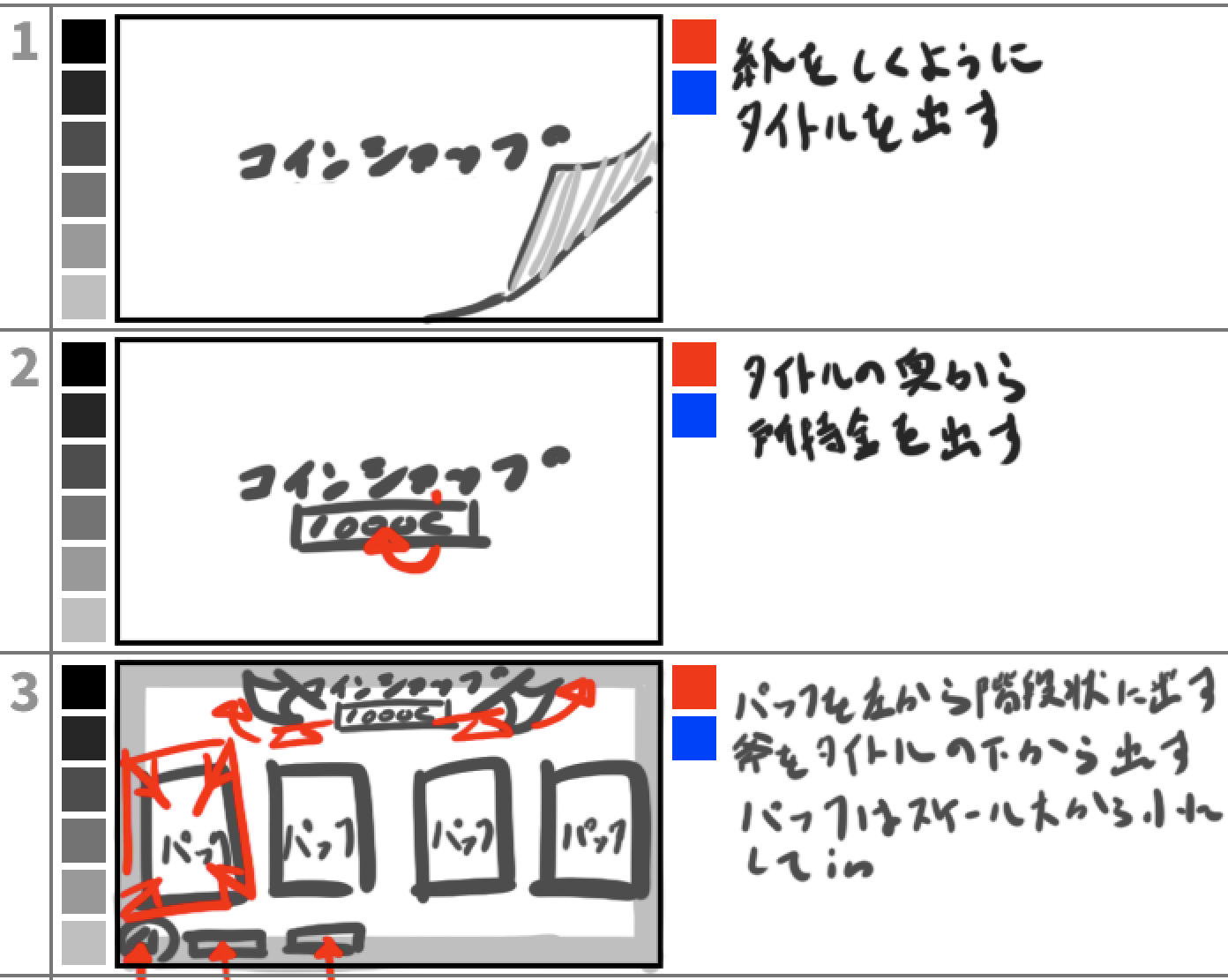
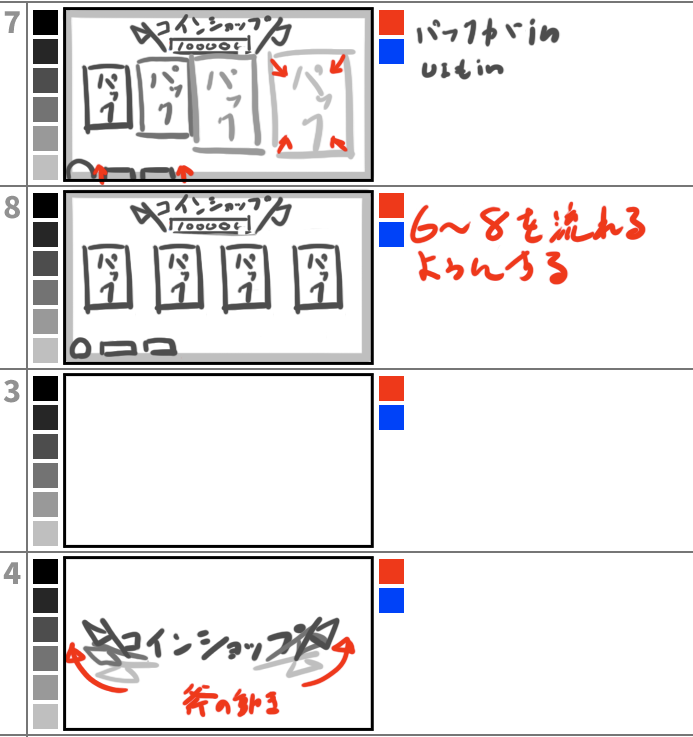
絵コンテを切る
UI演出の絵コンテを作るときには2つの絵コンテの作り方があります。
・カットごとの切り替えを絵コンテとして見せるパターン(アニメでは一般的)
・アニメーションを細切れで動きを伝えるパターン(おすすめ)
カットごとの切り替えを絵コンテ

よく見る絵コンテは、場面が切り替わるところまでを絵コンテで作るパターンになりますが、ゲームのUI演出を作る場合はカットが切り替わることが少ないため、絵の変化に対して絵コンテを切ることになるかと思います。
動く要素が多く、情報を伝える時に文字が多くなりがちで、認識を合わせるのが難しくなります。
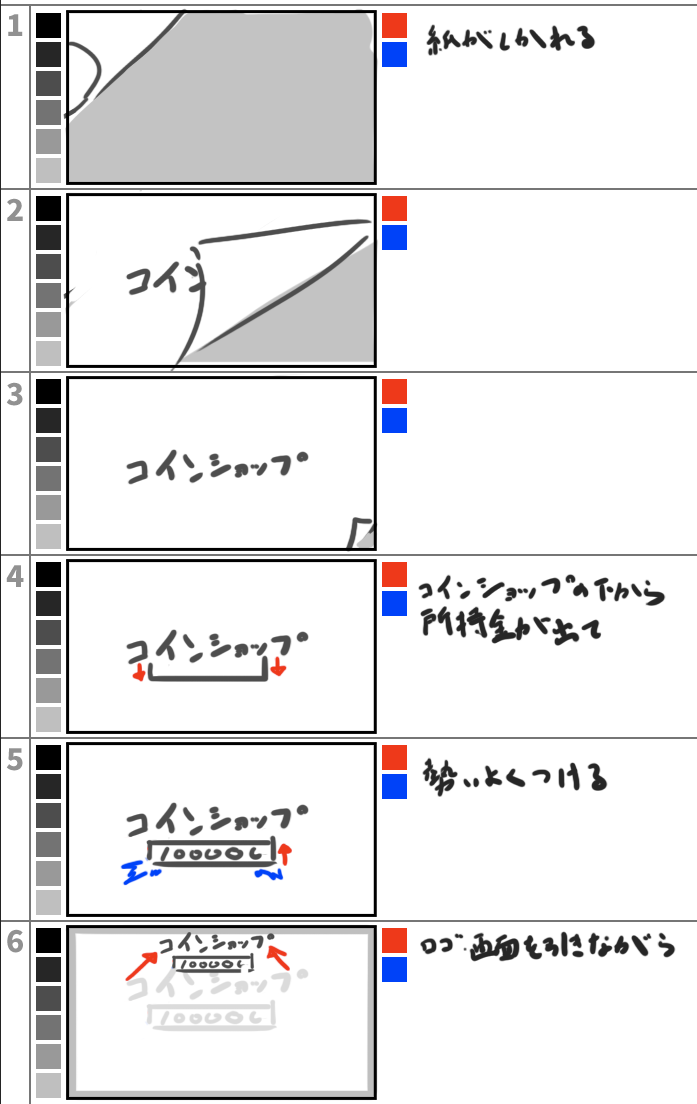
細切れで作る絵コンテ


細切れ絵コンテのほうがより流れをイメージしやすくはなります。
一つの画面で大量にオブジェクトが動くため、UI部分の絵コンテ、エフェクト部分の絵コンテと分けて伝えるなどもよいと思います。
絵コンテの再現レベル
絵コンテをデザイナーが切る場合、どこまで相手に再現してほしいのかを握る必要があります。
専門職の人に伝える場合は、大まかな動きの方向性を伝えて、他の細かいクオリティはお任せしてしまうパターンと、相手が迷うことがなく、基本的な情報全てが入っている絵コンテにするのか、ここは相手との共有時に確認しておくと勘違いがなくて事故を防ぐことができます。
動画コンテで相手に伝える
※デザニメ・ラボで作成した仮想ゲームの動画
動画では絵コンテよりもより詳細にイメージを伝えることができます。
使用ソフトは主にAEを使った制作になります。
主な役割はチーム全体へどんな演出になるのかをより明確に伝えることができ、共通のゴールイメージをより具体的に想像することができます。
ただし、制作時間や修正、相手の要望次第では動画コンテの工数が膨れ上がることがデメリットになります。
主な役割
・チームに流れを知ってもらうための共有の役割
・相手に作業してもらうための指示書の役割
・自分が善し悪しを判断するための完成イメージの役割
UIデザイナーが動画コンテを作る場面
・プランナーにチェックしてもらう場合
動画になることでお互いの目指すイメージにズレは少なくなり、実装時のフィードバックも少なくすることができます。
複雑な演出を作成する時に役立ちます。
・他の人に演出を作ってもらう場合
ゴールイメージのすり合わせはできるので、あとはどこまで忠実に作っていただくのか、その温度感をすり合わせることになります。
・デザインもアニメーションも両方自身でやる場合
動画で動かしたときのイメージを確認しながらデザインのそぎ落としや付け加えをしつつ、より良い見栄えになるように制作していきます。
動画にすると必要な素材が増えることがあるので、動画にすることで気が付くことは多々あります。
最後に
これからアニメーションができるようにツールの勉強や動かし方、考え方の勉強、資料収集など新しい領域に手を出すので大変時間がかかると思いますが、ショートカットはないのでゆっくりと進めていきましょう。
演出を作るためにはまずは知識。
様々なジャンルの演出を見る、知る、体験する、保存すること。
ツールを理解してサンプル動画だけ作るのか、実装まで行うのかで進む方向性を決める。
絵コンテ、動画コンテを使い、相手に伝える。
実装まで行うのか、サンプル動画で終わらせるのかは業務次第ではありますが、AE、Unityどちらもできるようにしておくのもよいと思います。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

