
動きはなんとなしに入れた動きが注目させすぎる動きになっていることがあります。
今回は一番動いているものから徐々に手を加えていって、どのくらいまでシンプルにすると丁度良いのか探っていきます。
注意事項として、動きにはこれが絶対というものはなく、ゲームは世界観や見ていて楽しい表現もあるので、全ての動きを排除することが良いことではないですが、今回はすっきりとしたもので汎用的なアニメーションについて考えていきます。
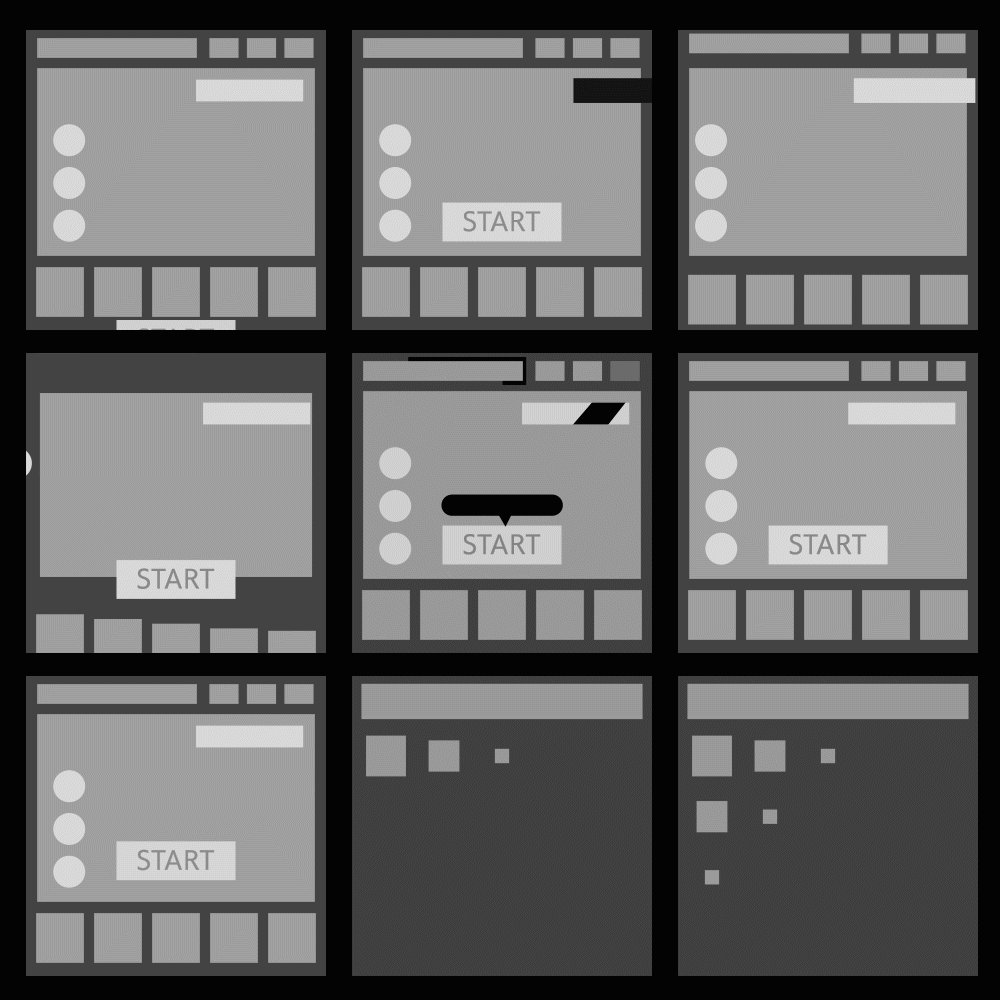
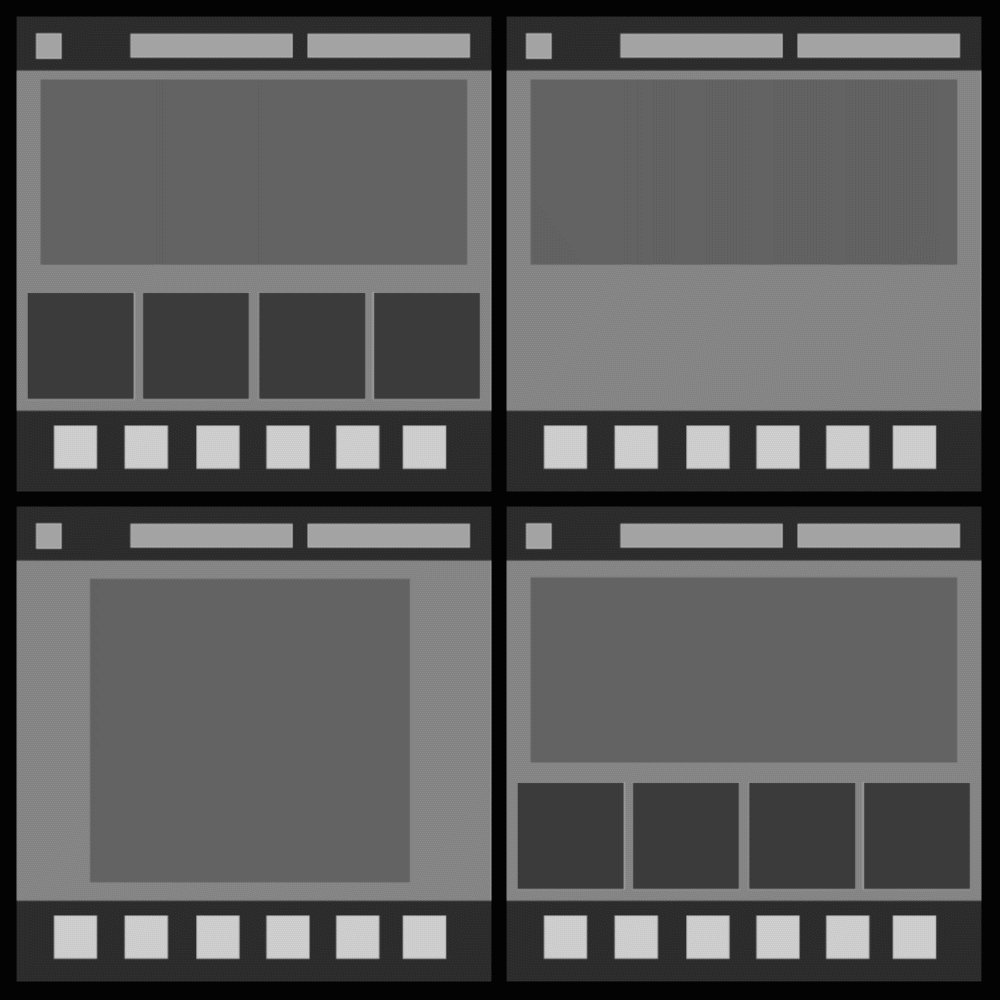
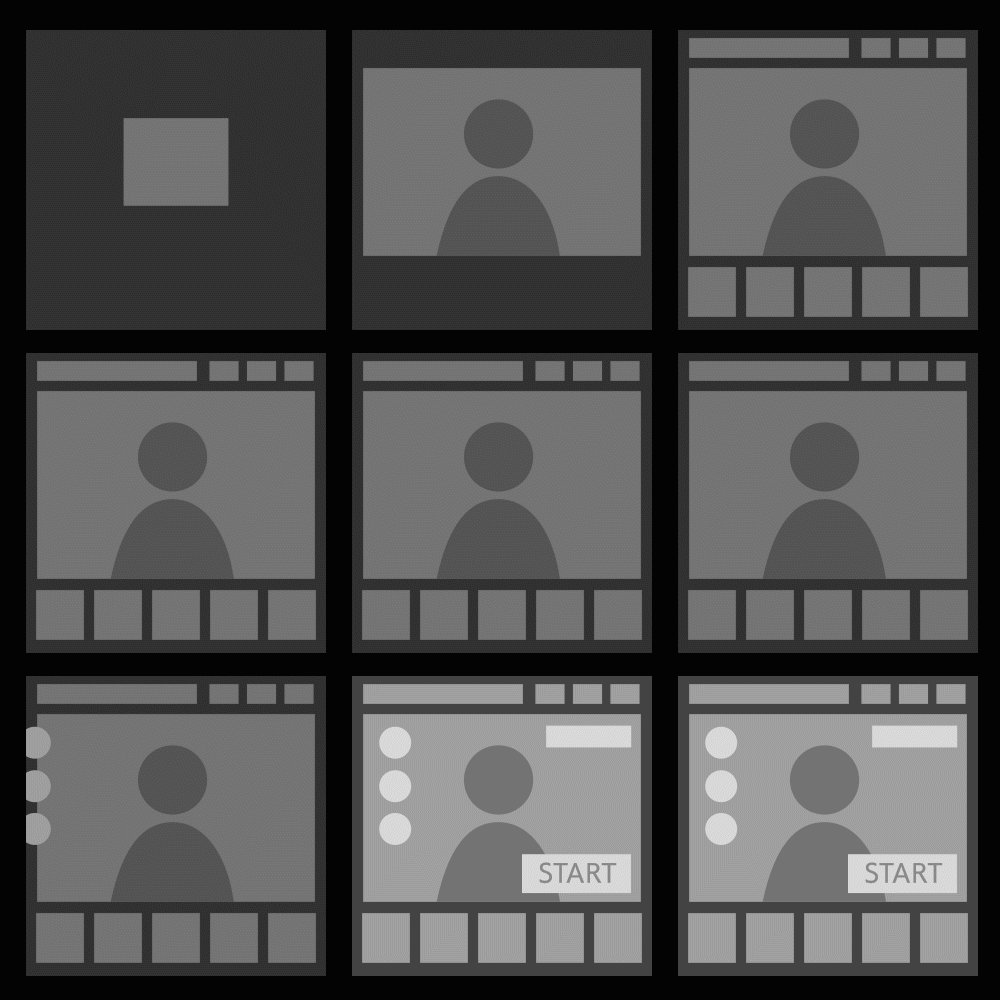
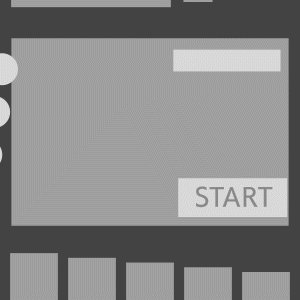
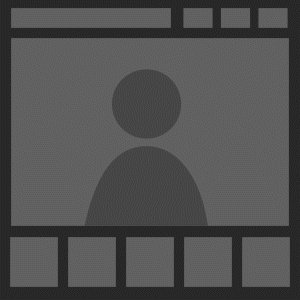
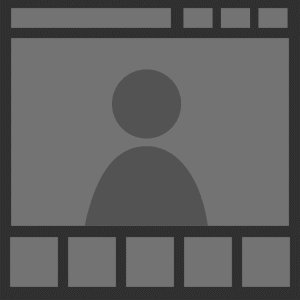
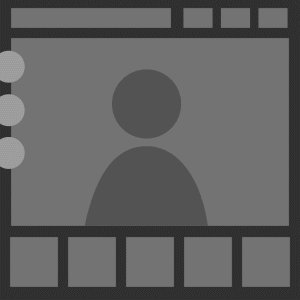
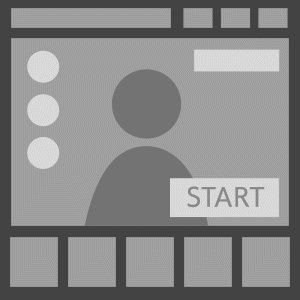
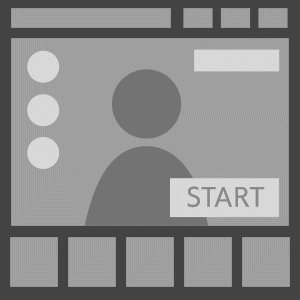
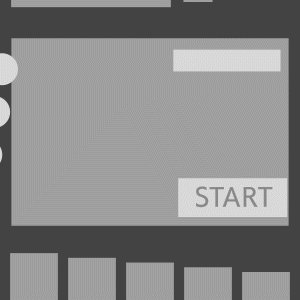
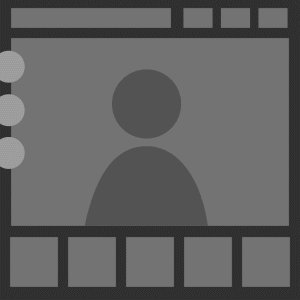
1_全部を豪華に動かす

一見よく見る動きで問題なさそうにも思えますが、この画面は動きをつけることが目的となってしまい、何度も見せられると目が疲れてしまいます。
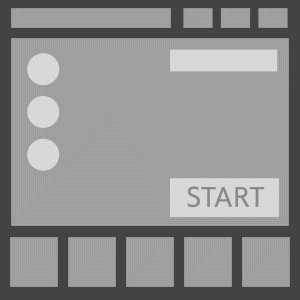
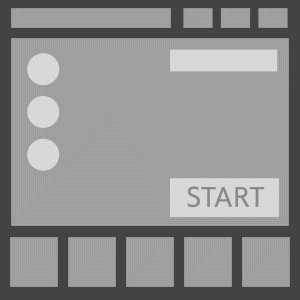
2_動かし過ぎを抑えてみた

こちらもよく見るかと思います。
しかし、優先順位がどこにあるのか、どのボタンを押して欲しいのか判断が難しいので、もう少し手を加えたいです。
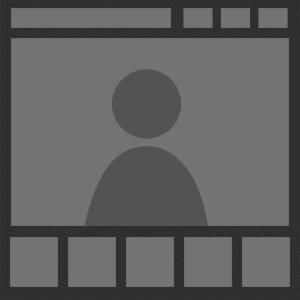
3_中央のコンテンツを最重要に設定

ヘッダーフッターはTOP画面に戻ってきたときのみアニメーションをすることはよくありますが、
ここでは両方の動きを削り、より大事なところだけを動かして視線を中央のボタンへ誘導させます。
動きが少なくなった分見ていて疲れにくくなってきました。
しかし、これでは優先順位が全て同じに見えるので差別化をしていきます。
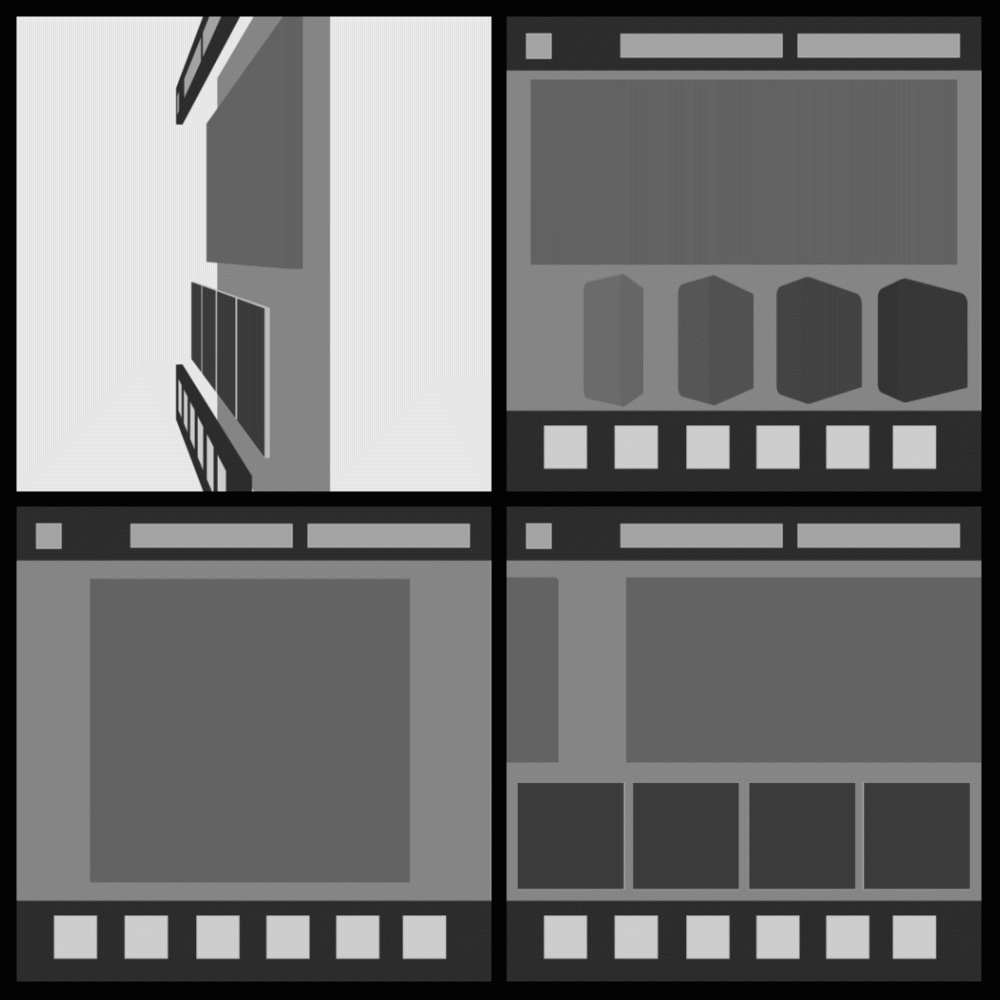
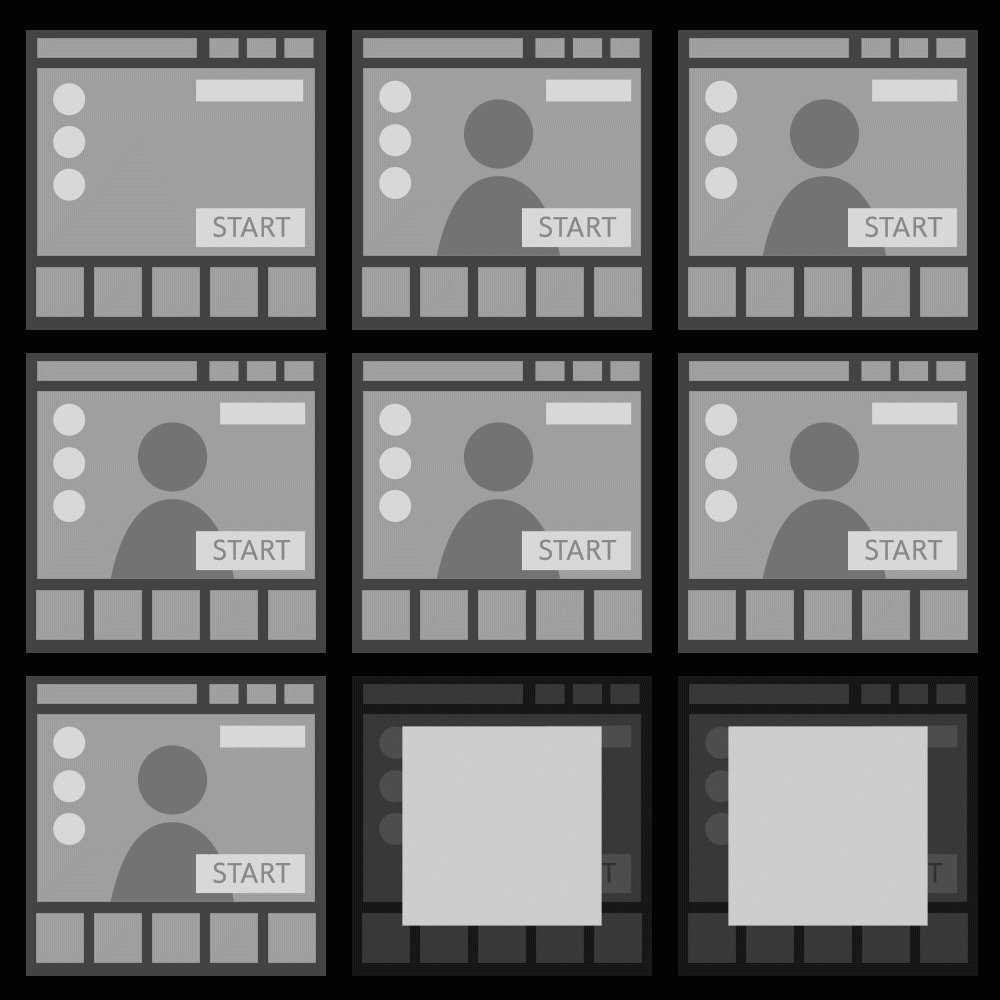
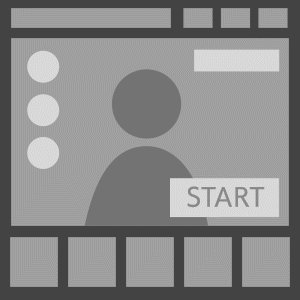
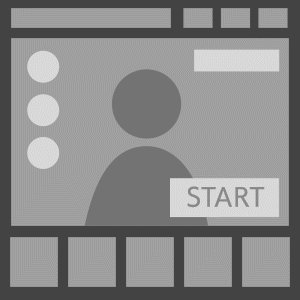
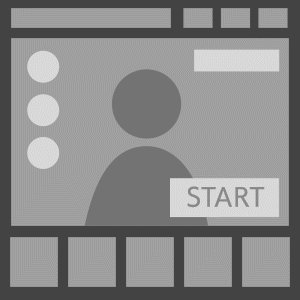
4_バナーの優先順位を落とす

バナーはその存在自体が目立つものなので、アニメーションは導入を削ってフェードインするようにし、動きを抑えました。
これで右下のボタンと左のボタンへ一番視線がいくようになります。
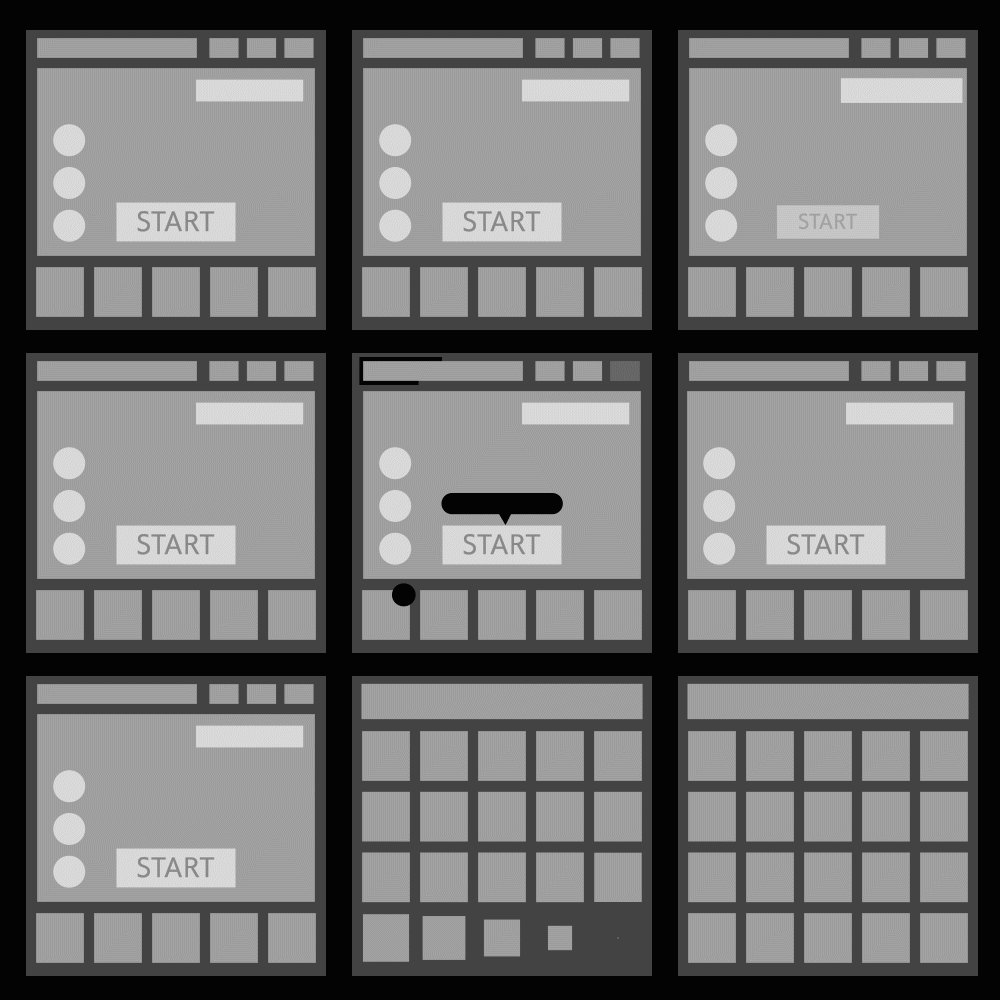
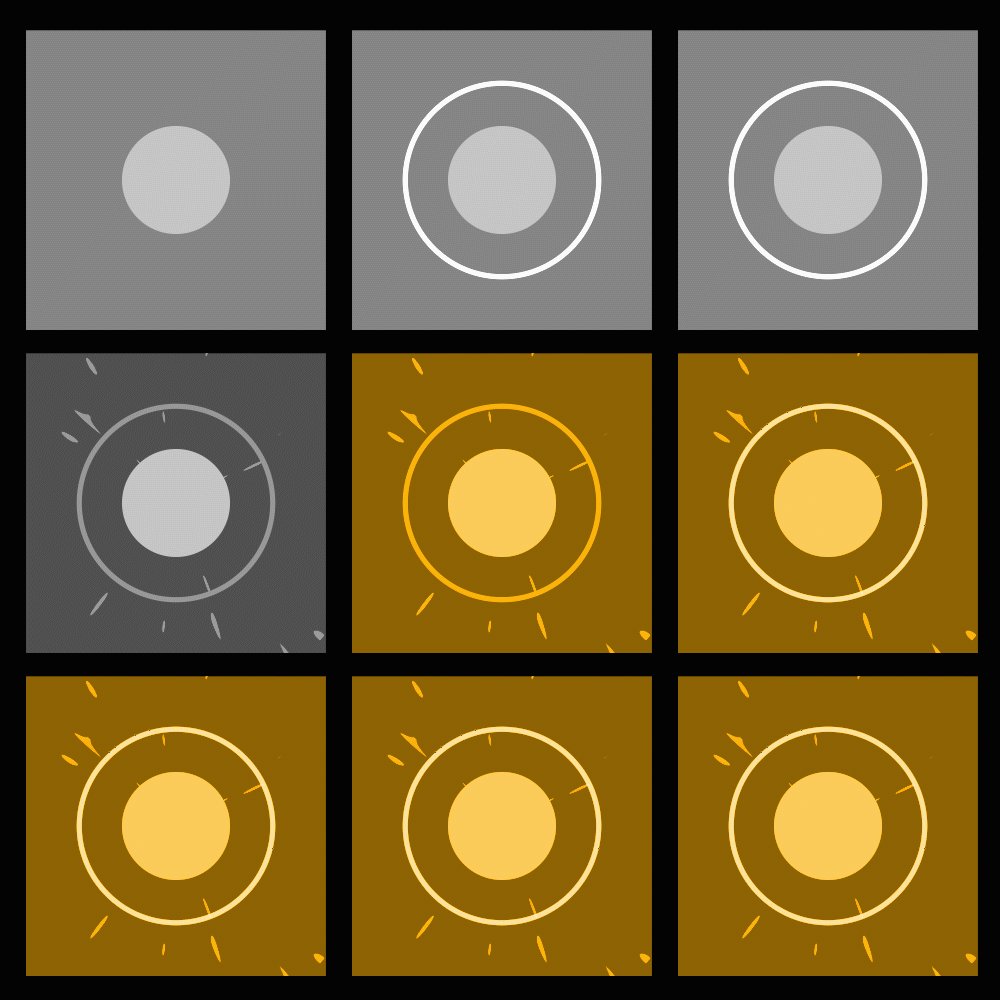
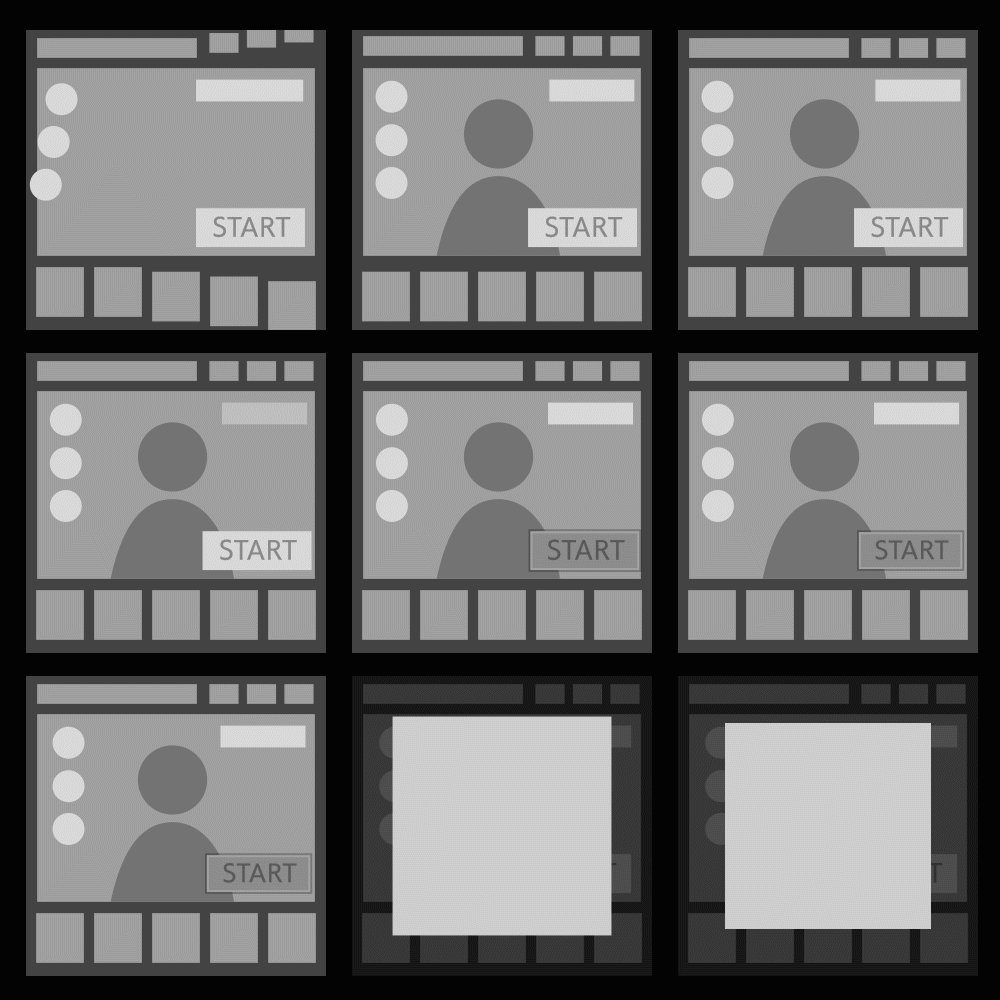
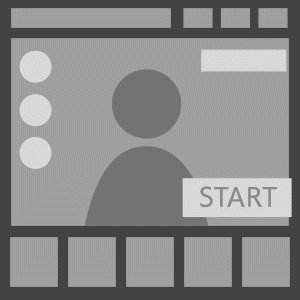
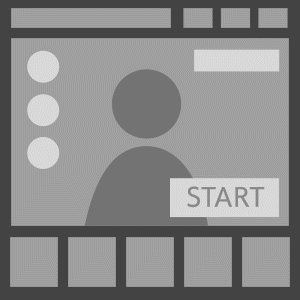
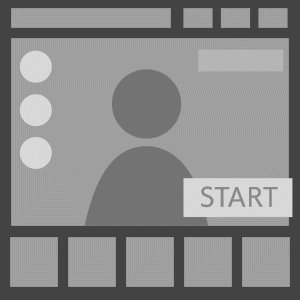
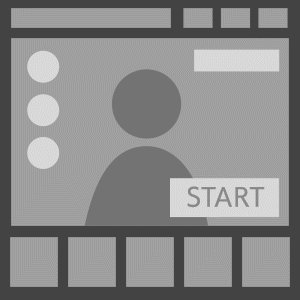
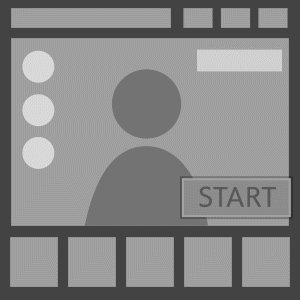
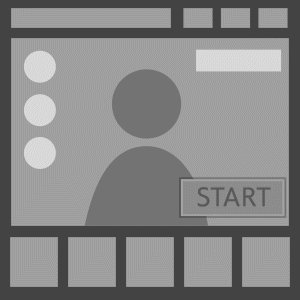
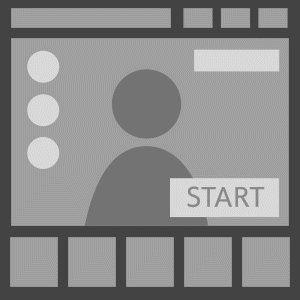
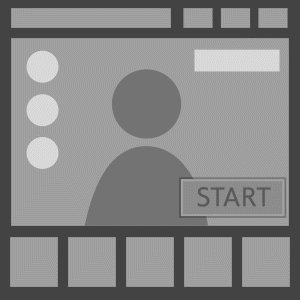
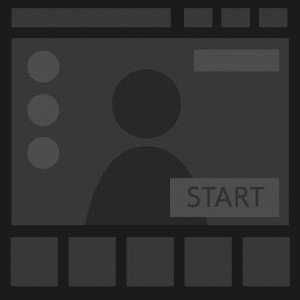
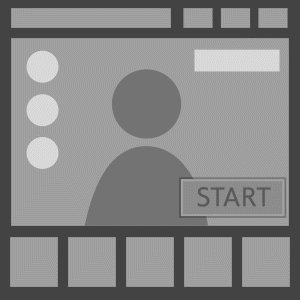
5_メインボタンの優先順位を上げる

コントラスト変化を入れることでSTARTボタンへ目がいくようになります。
こうすることで、どのボタンを押せばいいのか迷いにくくなりました。
よくある見せ方はメインのボタンを発光させ続けて常に目立たせるパターンもあります。
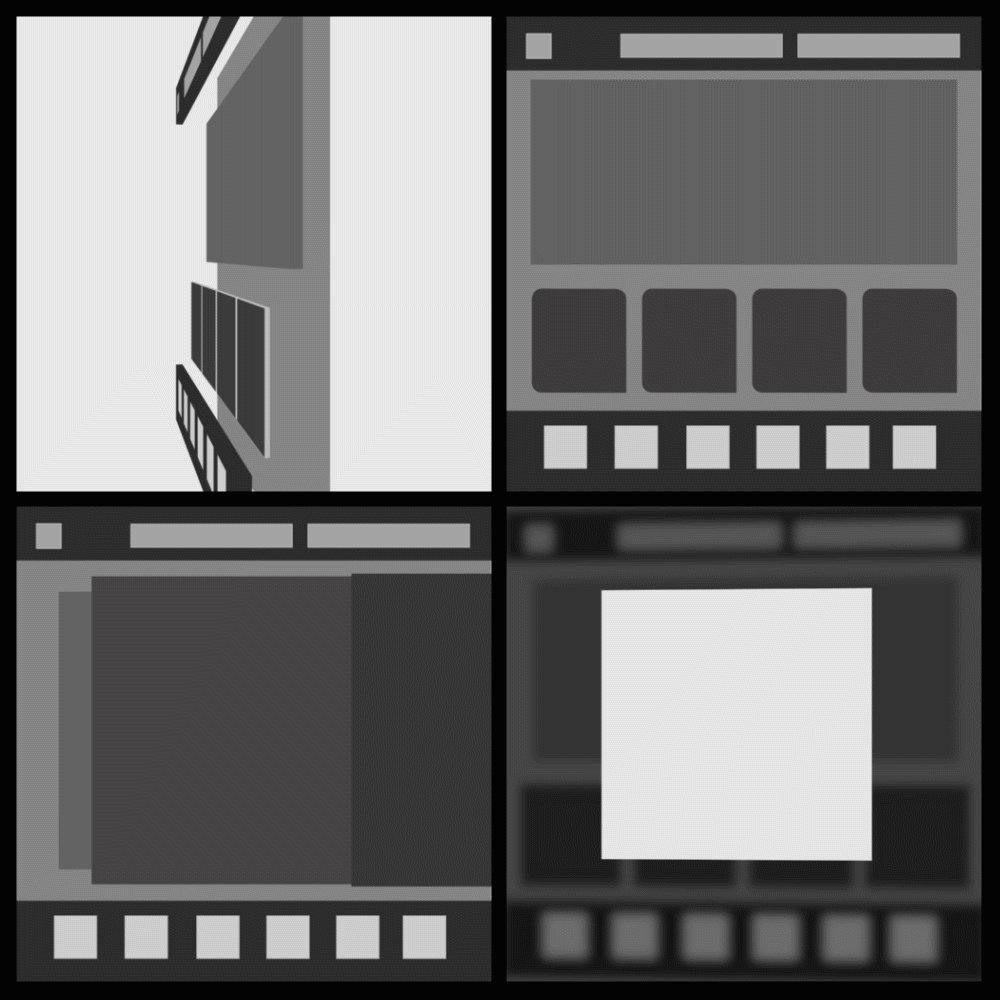
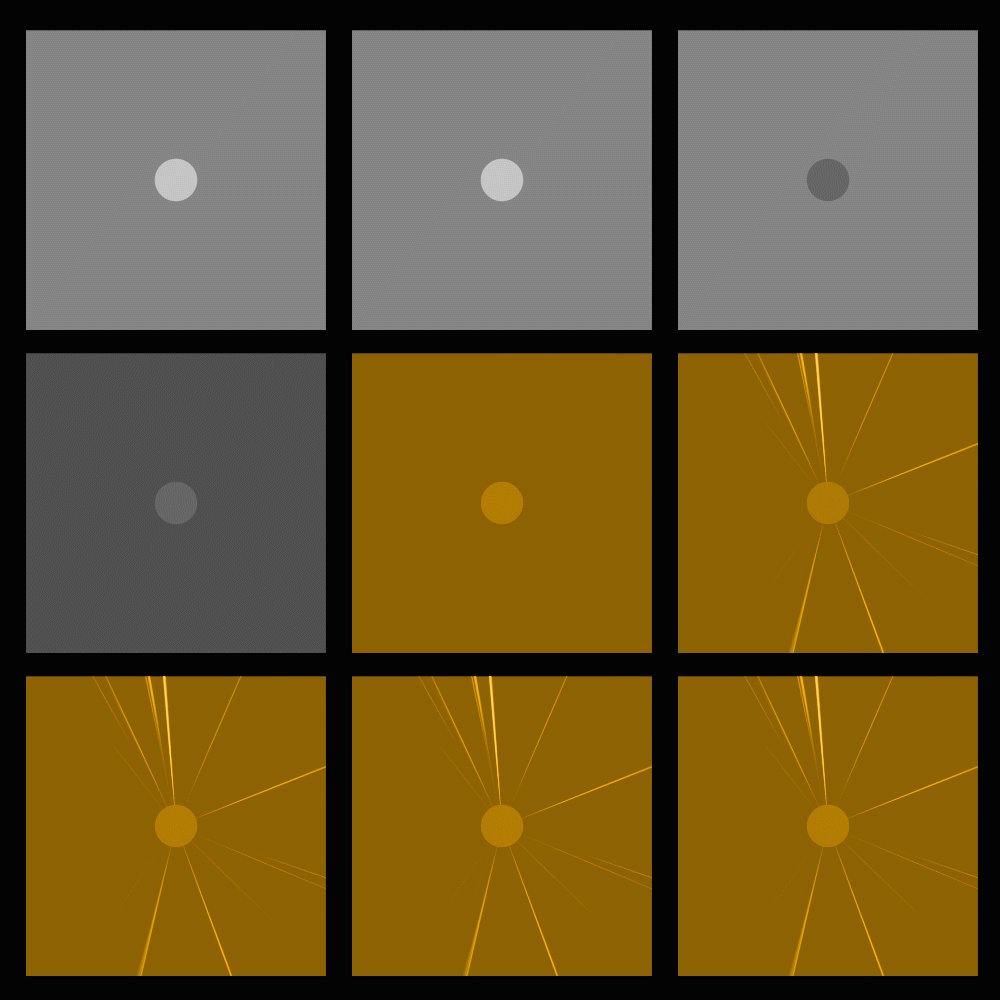
6_拡大縮小の追加

ここからはどこまで強調する必要があるかで入れる入れないに差は出てきますが、STARTボタン以外の背景や人物もよく動く場合などはSTARTボタンの動きをもう少し目立たせる必要が出てくるかもしれません。
拡大縮小が最後に動くようにすることで、より視線をSTARTボタンへ移動させることができます
やりすぎると煩くなるので、抑え目を意識しつつ目に止まるようにします。
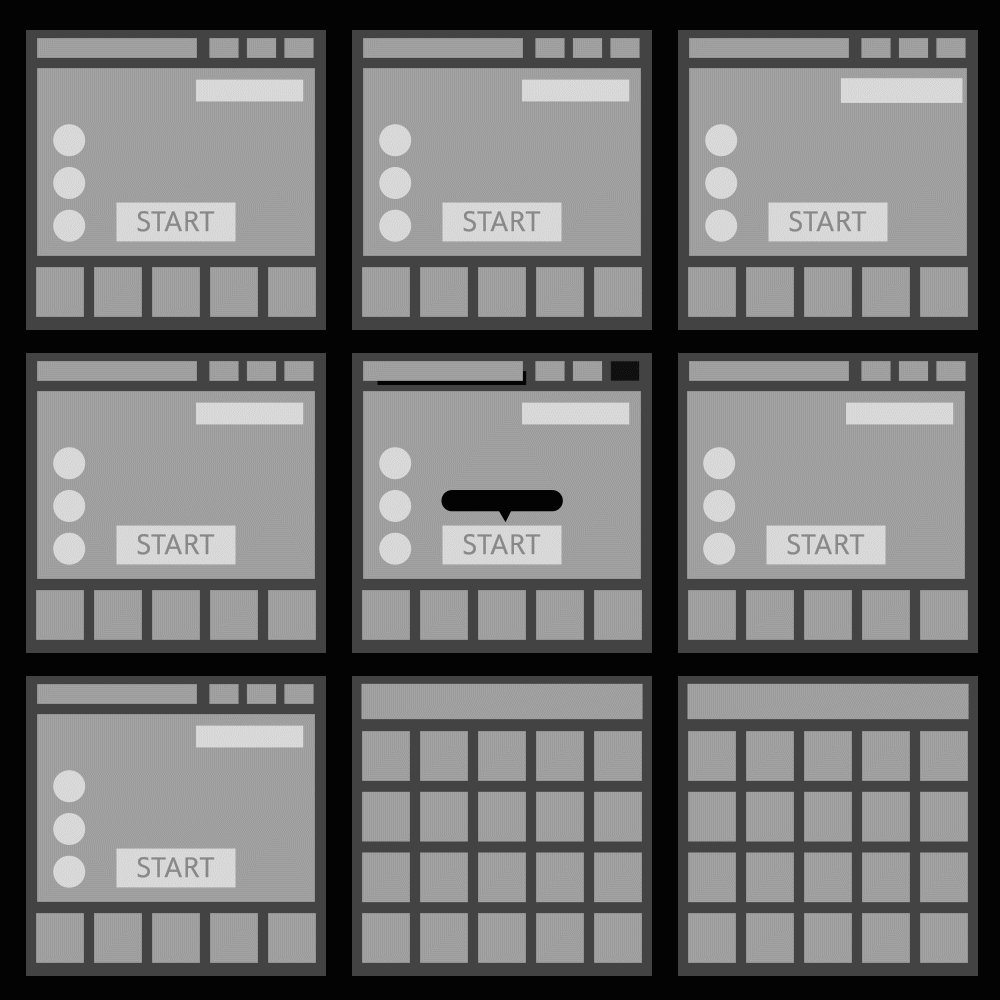
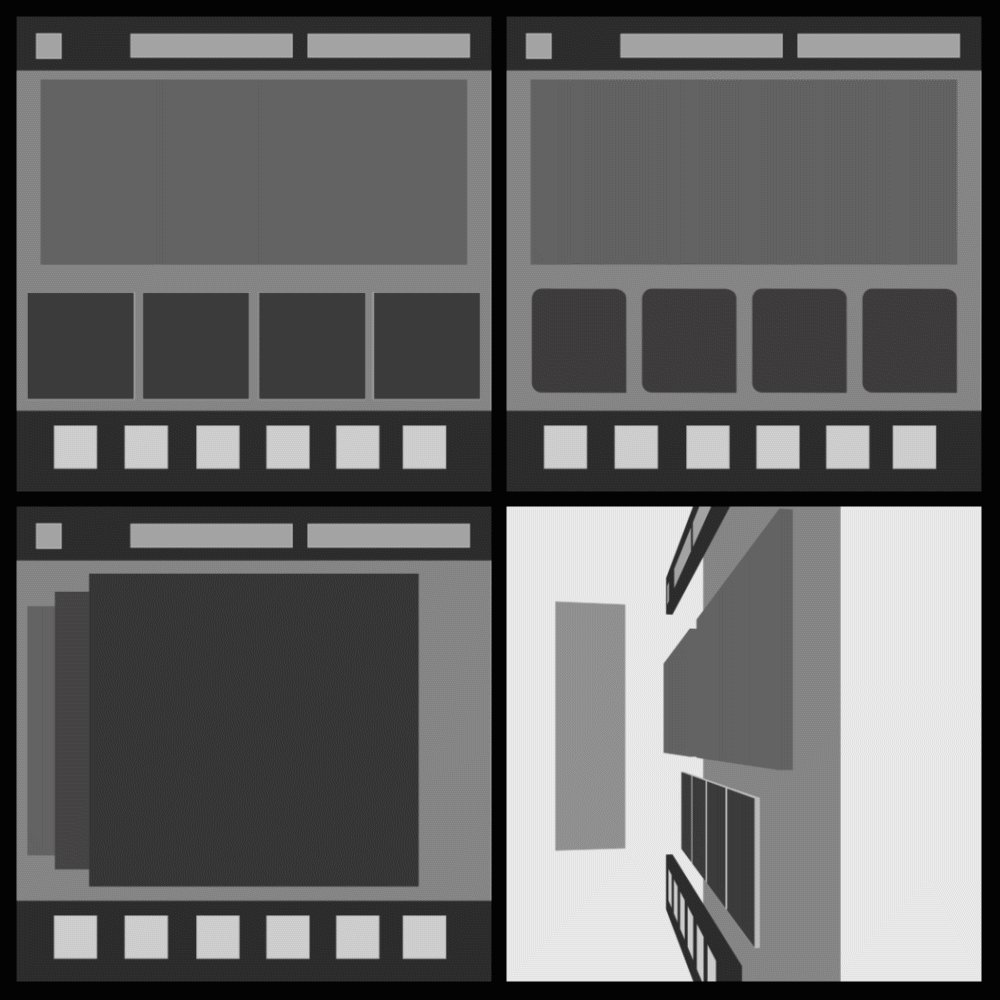
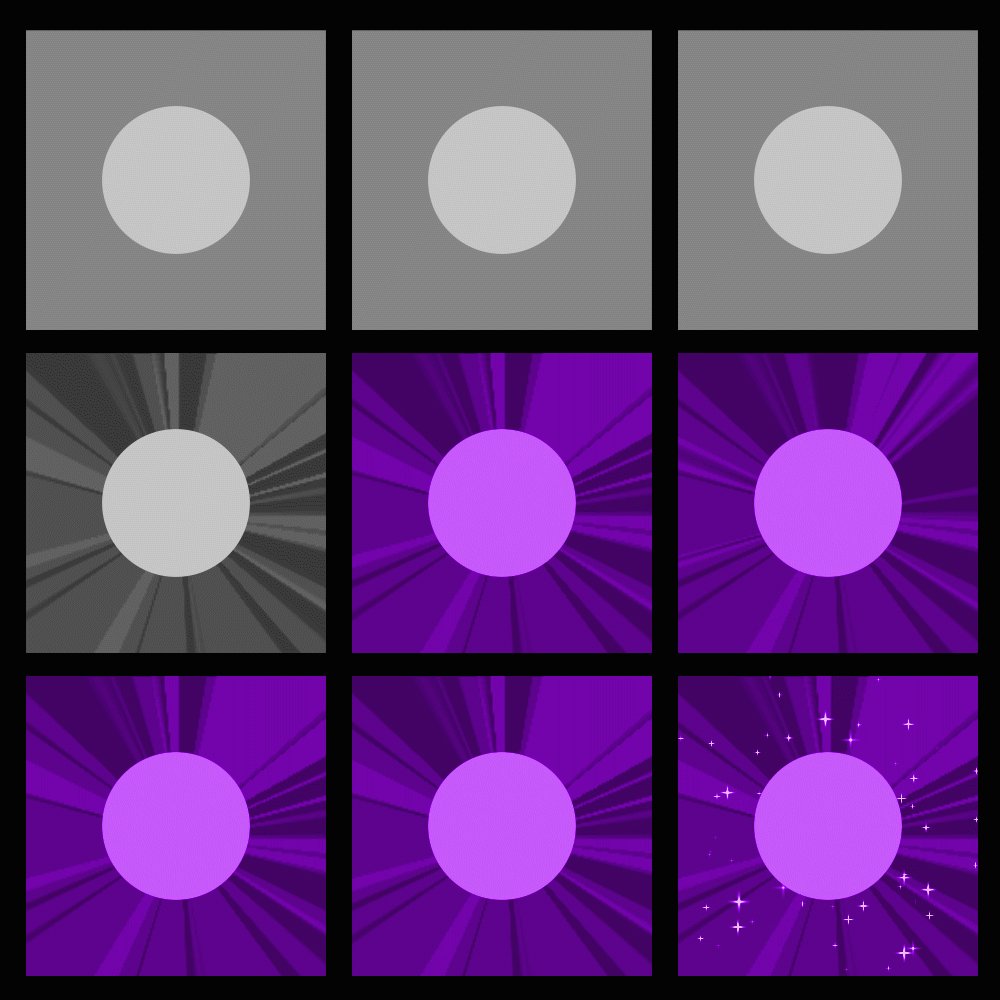
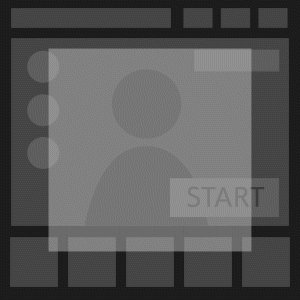
7_出現タイミングをずらす

出現タイミングをずらしてあげれば最後の動きに視線が移動するので、ここまで表現すれば十分かと思います。
動き一つひとつは地味ですが、その地味なことの調整によって良い画面の動きができるかと思います。
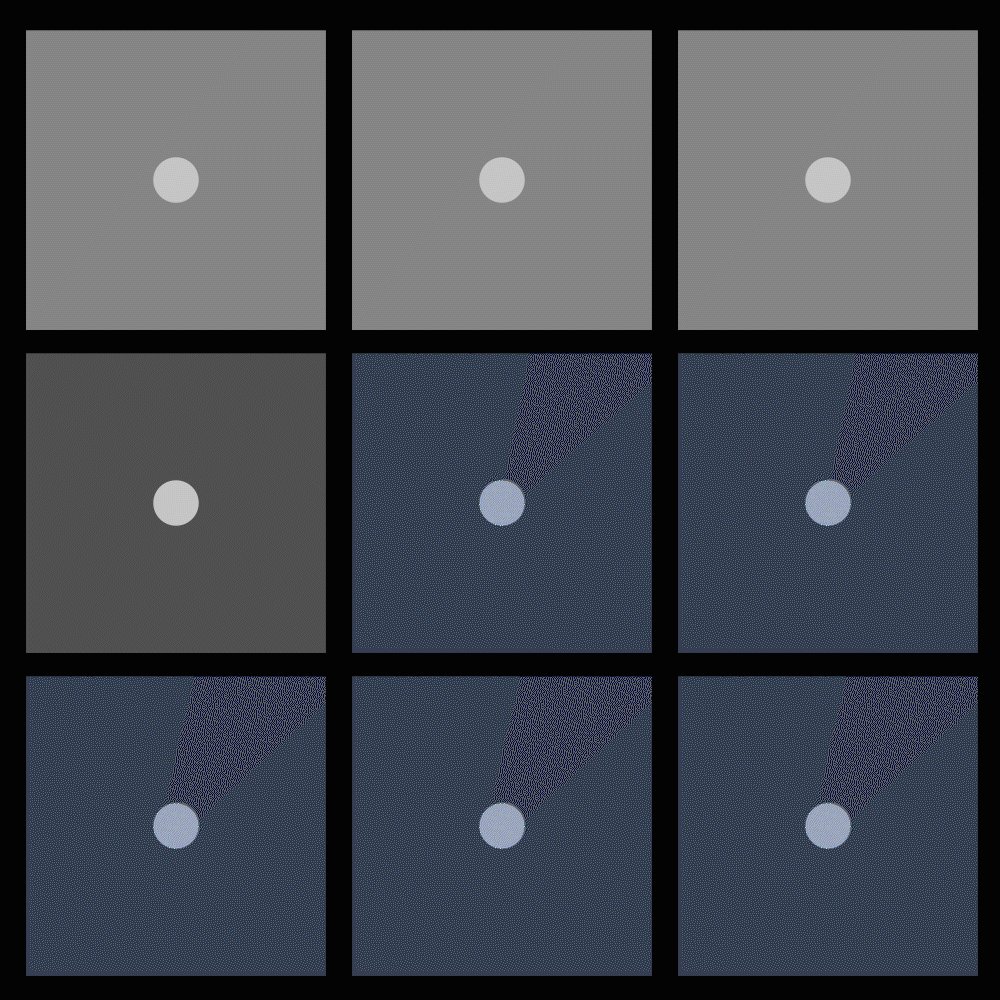
番外_ダイアログ
導入の動きを全て再生させたダイアログアニメーション

導入の動きを途中からフェードインさせたダイアログアニメーション

アニメーションは導入の拡大縮小を全て丁寧に再生させると目立ち過ぎてしまうため、ダイアログアニメーションやスライドインするアニメーションは導入部分をフェードインさせて途中からアニメーションさせることで目に優しいアニメーションになります。
ポップな世界観の表現や、ボタンから飛び出すようなアニメーションの場合はこの限りではないですが、ほんの少しの工夫で印象は全く変わってきますので、導入アニメーションをフェードインさせる方法は覚えておいて損はないかと思います。
まとめ


動きが多いとそれだけでゲームとして楽しく見えることもあるかと思いますが、動かす理由がただなんとなく動かしている場合は動かし過ぎの可能性もあるので、本当に動いていてもいいものなのか、動かなくても良いのではないかということを考え、ベストなUIアニメーションにしていきたいですね。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!