
UIアニメーションの導入演出は最初に目に入るため、どのようにユーザーへ見せたいかで導入の見せ方が変わってきます。
今回はそんな演出の導入について書いていきます。
2つの導入
演出の導入には「視線誘導させてから出す」「突発的に出す」の2つがあります。
誘導型はメインの前に視線誘導のための演出が入り次にメイン演出が出現します。
突発型は最初にメインの演出が出現します。
誘導型
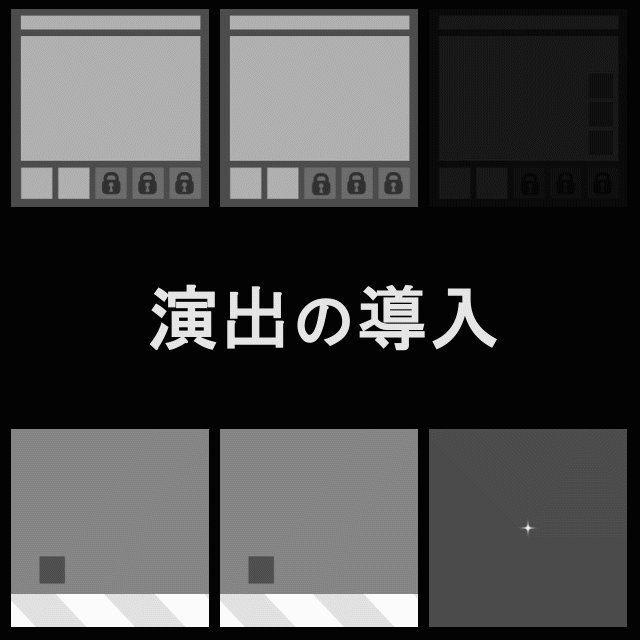
誘導型はユーザーに目を向けてもらうために最初に小さな演出が走り、その後にメイン演出を入れることでユーザーがどこを見ておけばいいのかを知ることができます。
使うシーンは解放演出やチュートリアル系といったボタンやアイコンなどの視線を誘導してあげることが多いかと思います。

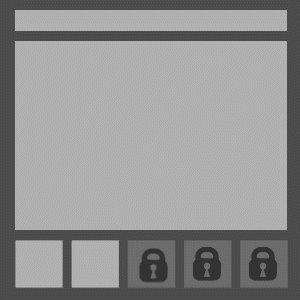
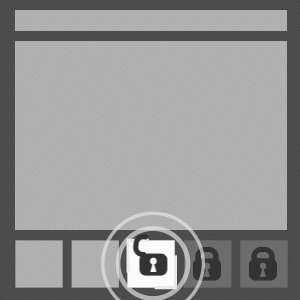
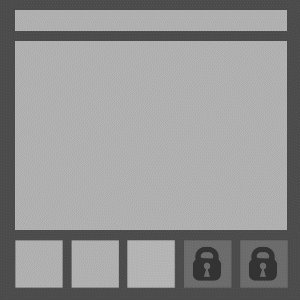
解放演出の例として、ロックされたコンテンツが解放される場合にまずは小さな演出で視線を誘導し、その後にメインエフェクトを出すことでユーザーは「このコンテンツが解放された」と理解しやすくなります。

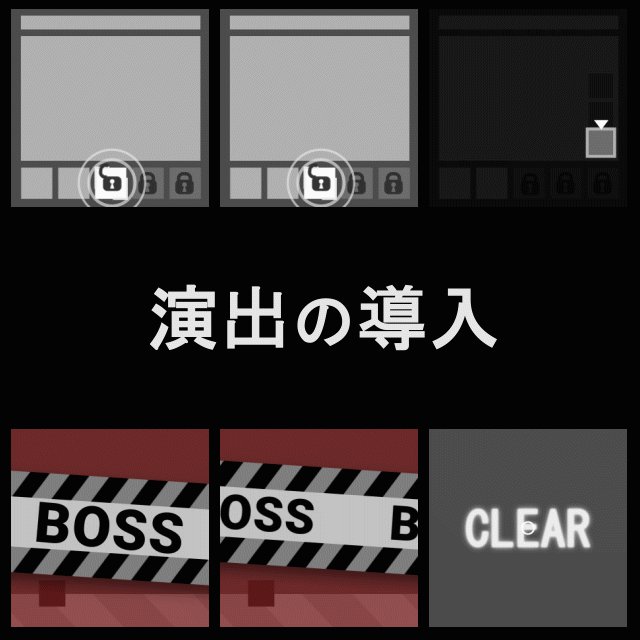
視線誘導の演出がない場合でも変化はわかりますが、演出を少し見逃すと何が起こったのか理解が難しくなる可能性があります。
視線誘導をカットする場合は余韻で鍵アイコンが外れるアニメーションを見せることや、「NEW」のバッジをつけるなどしてアフターフォローをすることで理解を助けることができます。

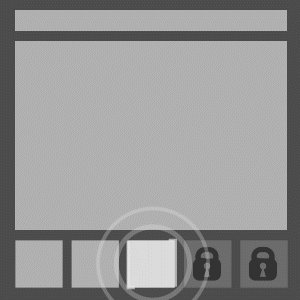
チュートリアルはより分かりやすくするために解放されるアイコン以外は全て暗くしてわかりやすさを重視することが多いです。
ここにも視線を誘導するアニメーションを入れることでより分かりやすくはなりますね。
突発型
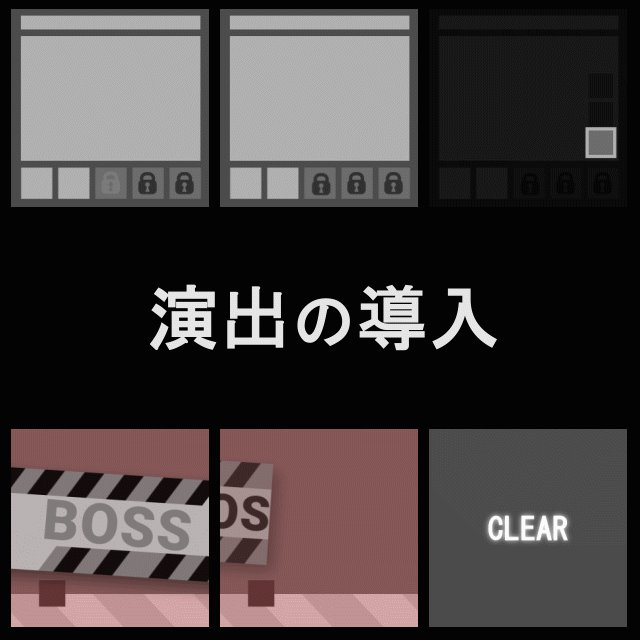
突発型は視線の誘導をせずにメイン演出を出すため、サプライズ感を演出します。
使うシーンはユーザーレベルアップやボス出現、クエストクリアなど、画面全体でを使うもので多く使われます。

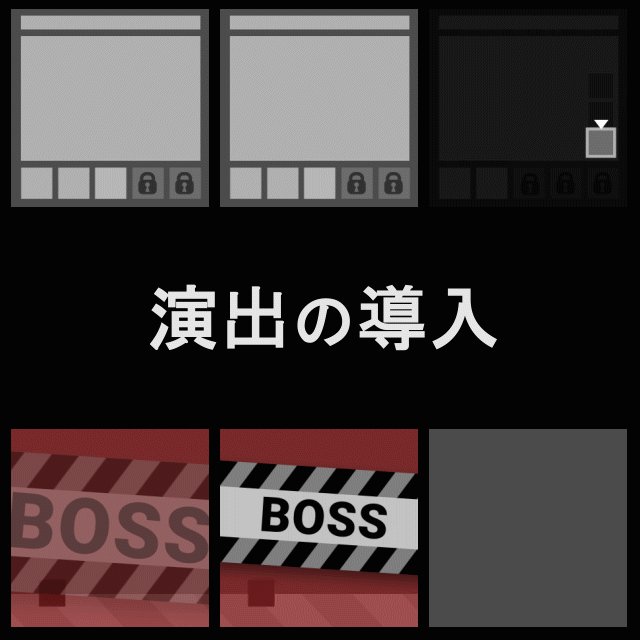
突発演出の例として、ボス出現時の演出を突然大画面に出すことで予期しない演出をつくり、刺激を与えることができます。
突発演出というくらいなので導入を完全になくしていいのかというとそうではなく、視線を誘導する演出が不要になります。

このようにボス出現演出でも導入の演出を出すのは世界観の表現やどこまで驚かせたいか、期待させたいかで導入を作る必要があります。
誘導型か突発型か意識する

視線を誘導する必要がない場合でも中央に視線を誘導(固定)し、期待感を煽る演出は沢山あるので、この表現はこれ!というものはないですが、演出の導入は視線誘導型で作るのか突発型で作るのか、その二つをまずは意識して ユーザーにどう見せたいのかを考えて導入をつくることで演出は少し作りやすくなるかと思います。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

