 UI演出
UI演出 UI演出の重要性 体感時間を短くする
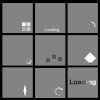
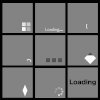
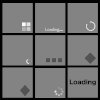
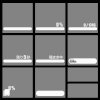
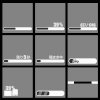
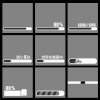
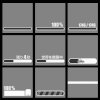
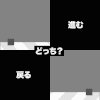
UI演出の役割として6つ挙げている中の体感時間を短くすることについて書いていきます。・注目させる・アクションへの反応、理解を助ける・世界観を表現する・体感時間を短くする・価値の向上 アニメーションによって体感時間を短くすることやストレスのな...
 UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出  UI演出
UI演出