
前回のダイアログの背面の種類についてを書きました。
今回はダイアログの動きで、不要な動きについて書いていきます。
ダイアログの1秒もない動きについても何度も見る動きになるのでちょっと工夫すると、より良いゲーム体験を作ることができます。
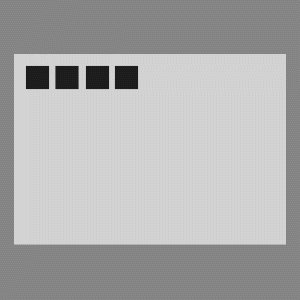
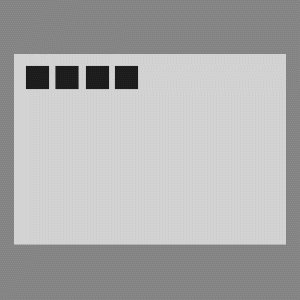
導入は全て表示させると注目度が高すぎる
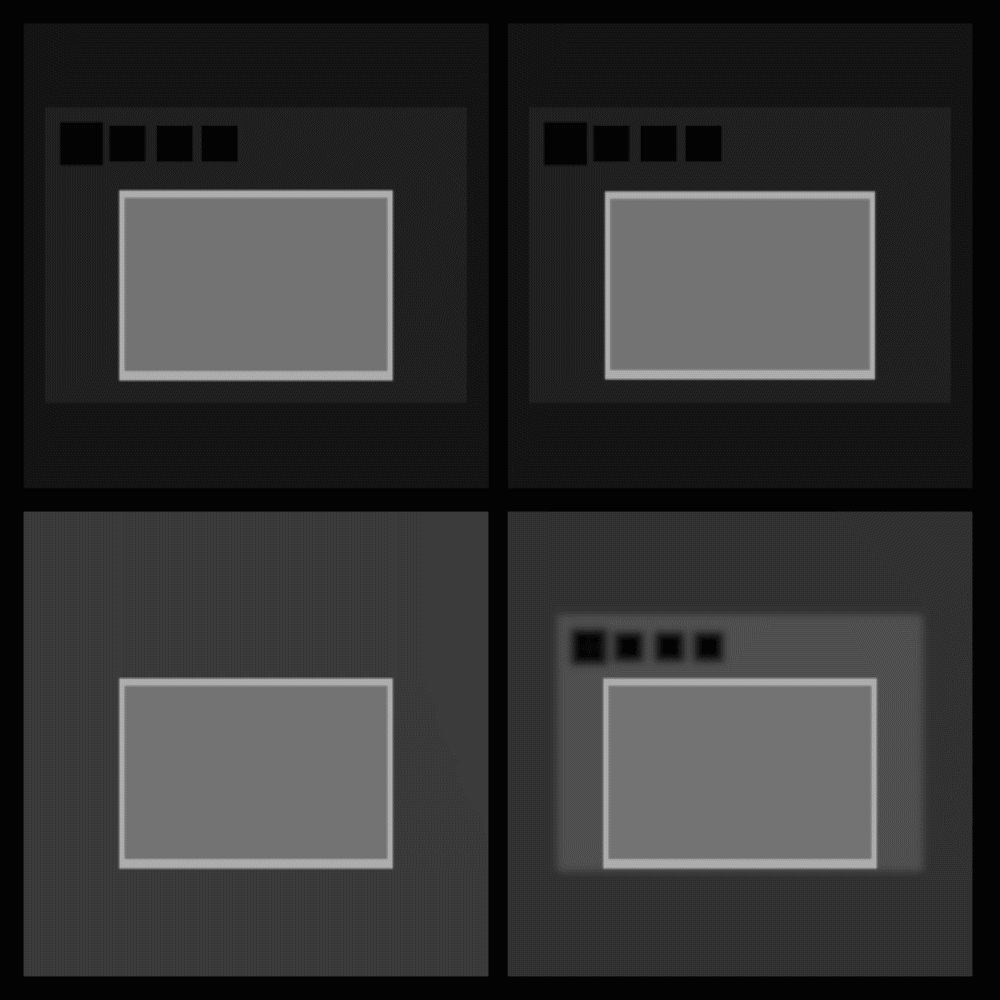
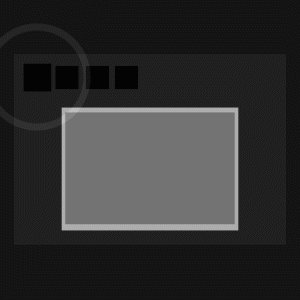
ダイアログの動きは最初から最後までの全て見せるとモーション自体の注目度が強くなり過ぎてしまうので、意図していない場合はモーションを途中からフェードインで表示する事がダイアログアニメーションでは悪目立ちしないので良いです。
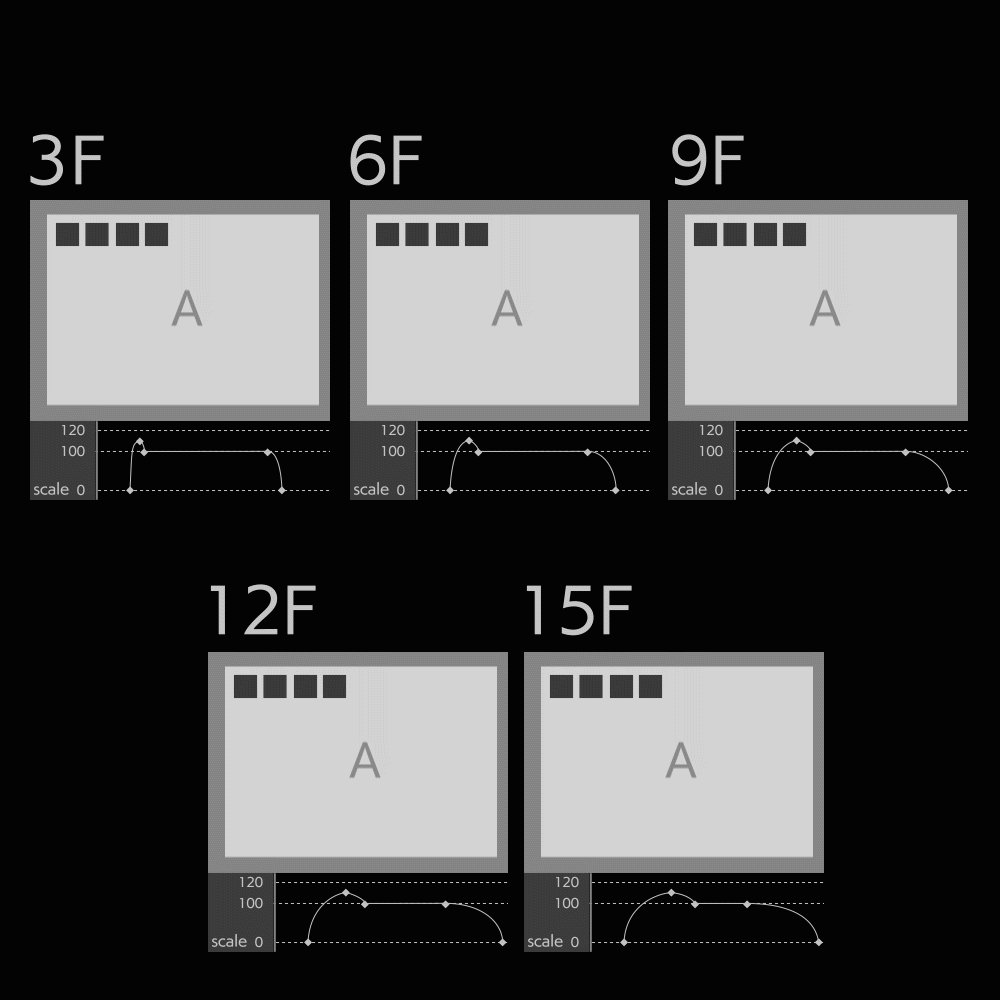
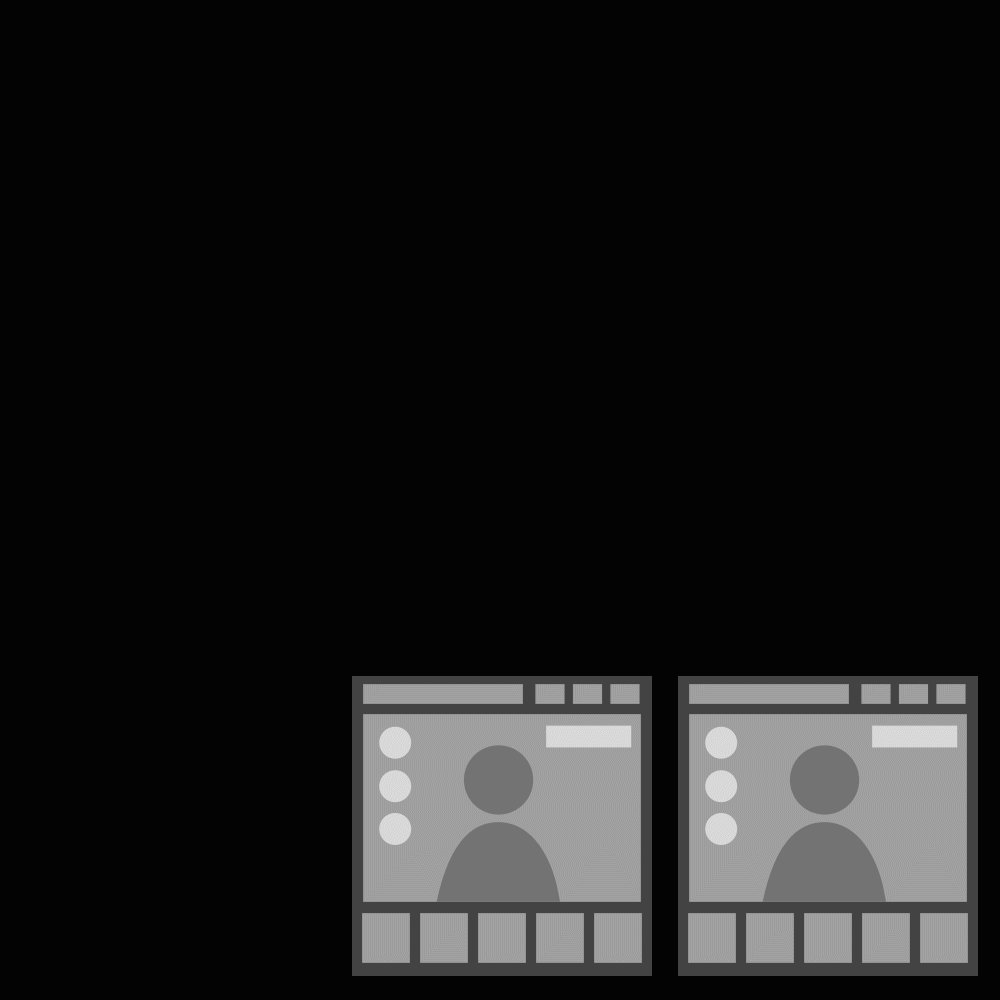
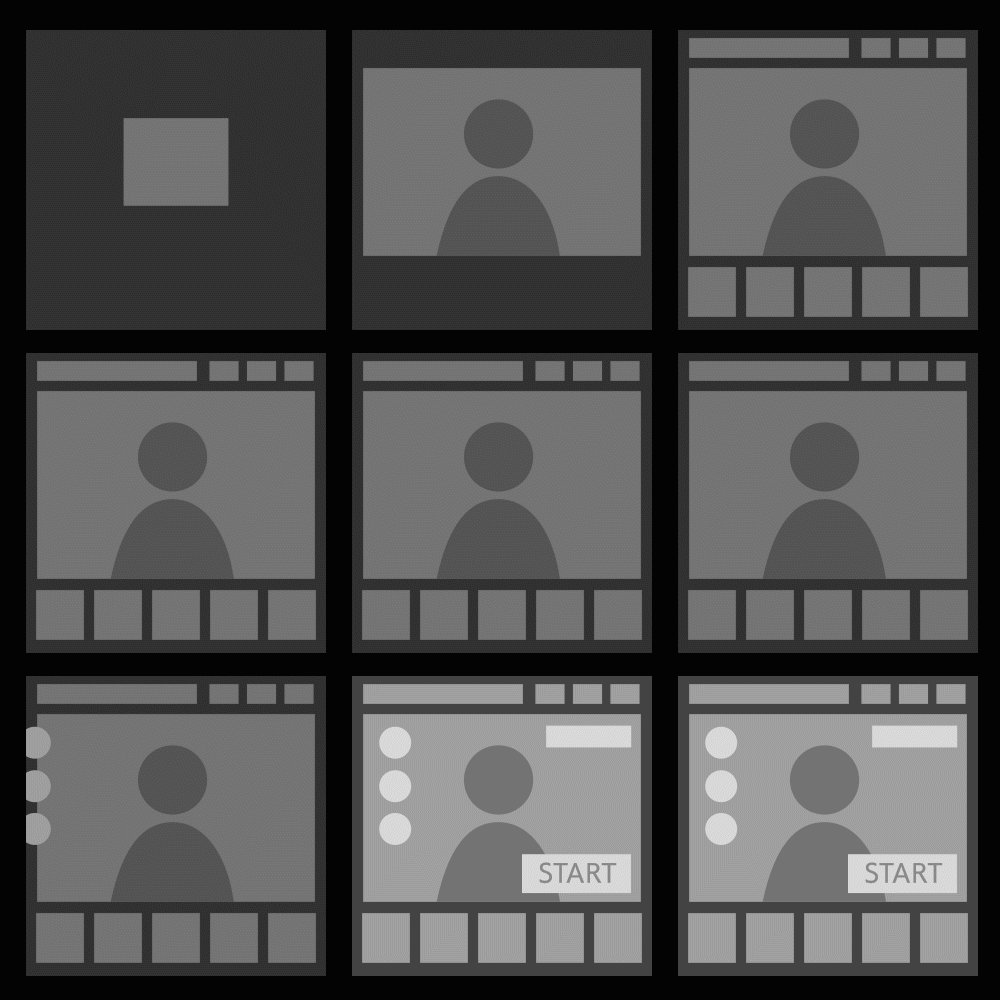
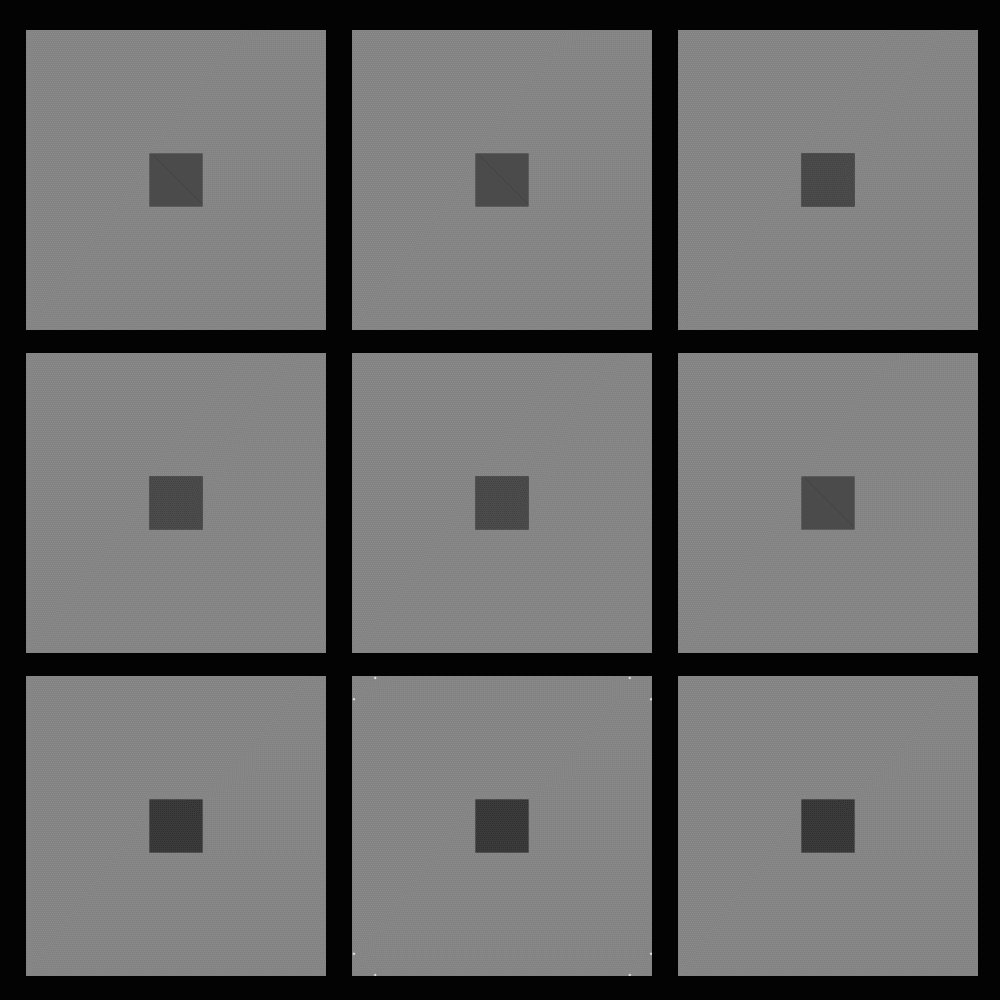
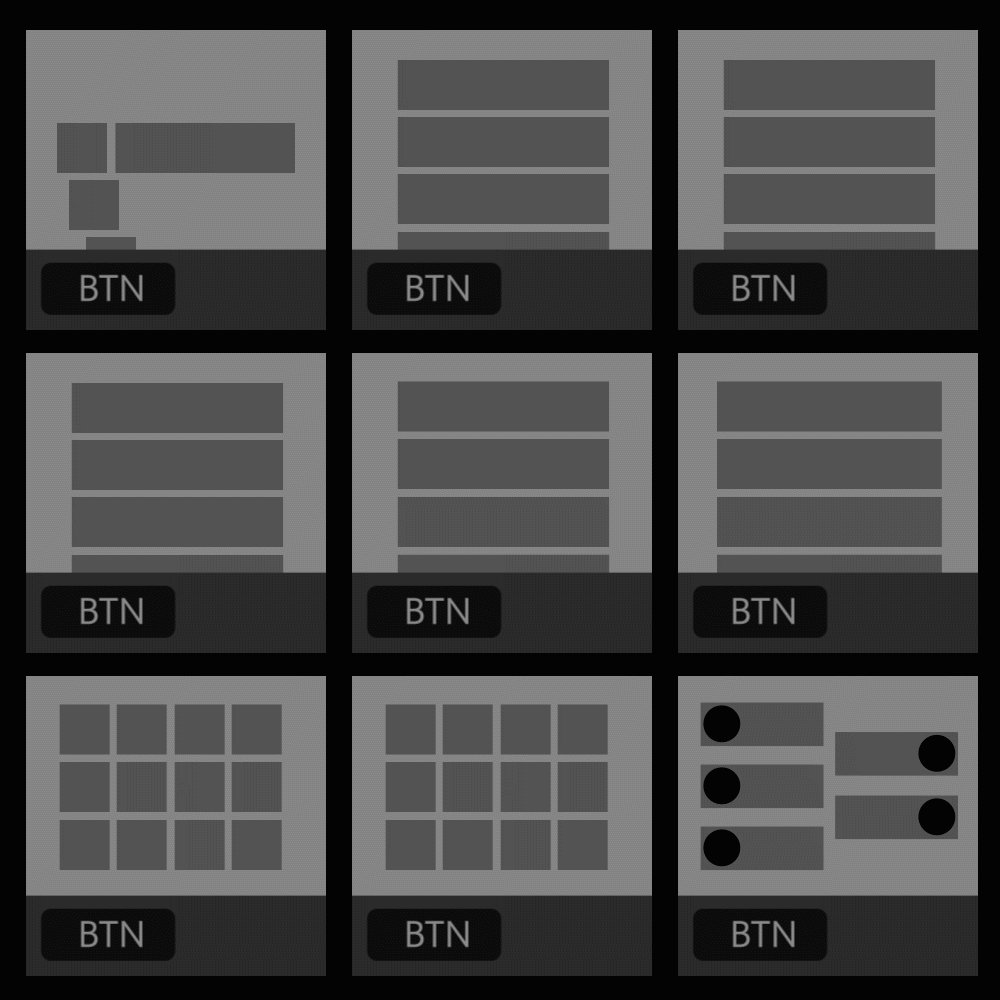
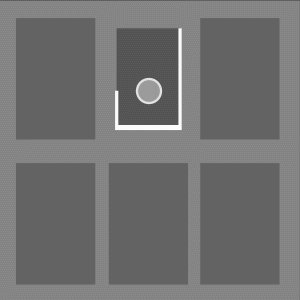
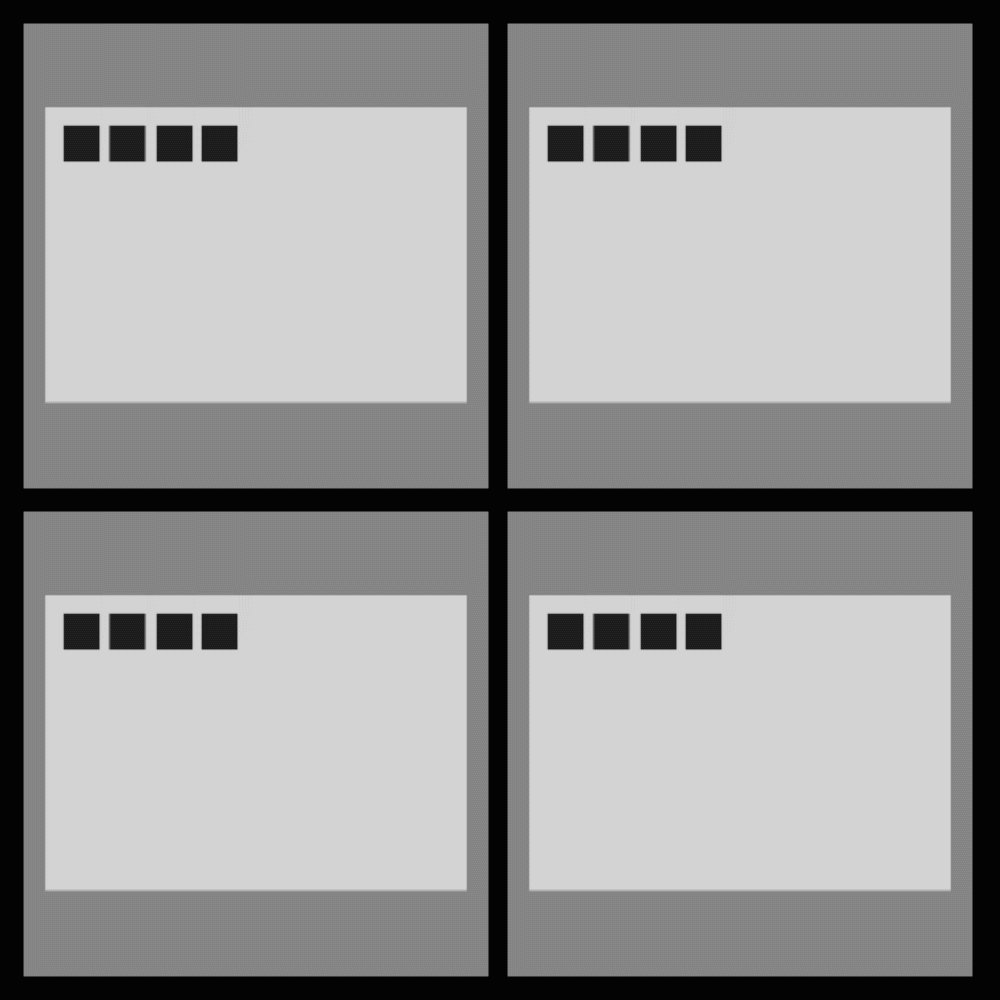
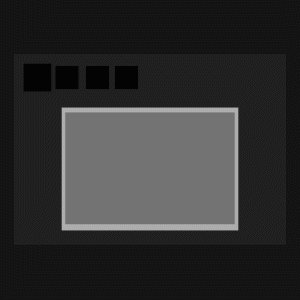
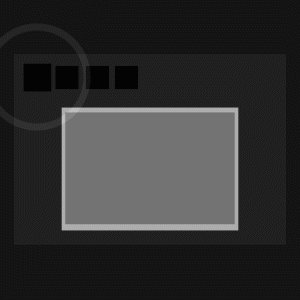
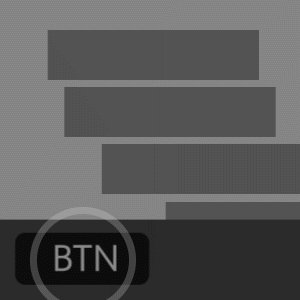
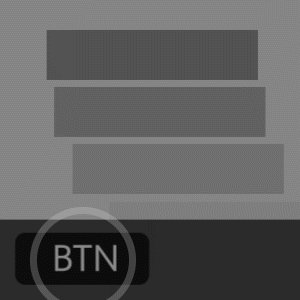
導入全再生
大きさ0%から100%に拡大するタイプで、丁寧に全てアニメーション表示するタイプ

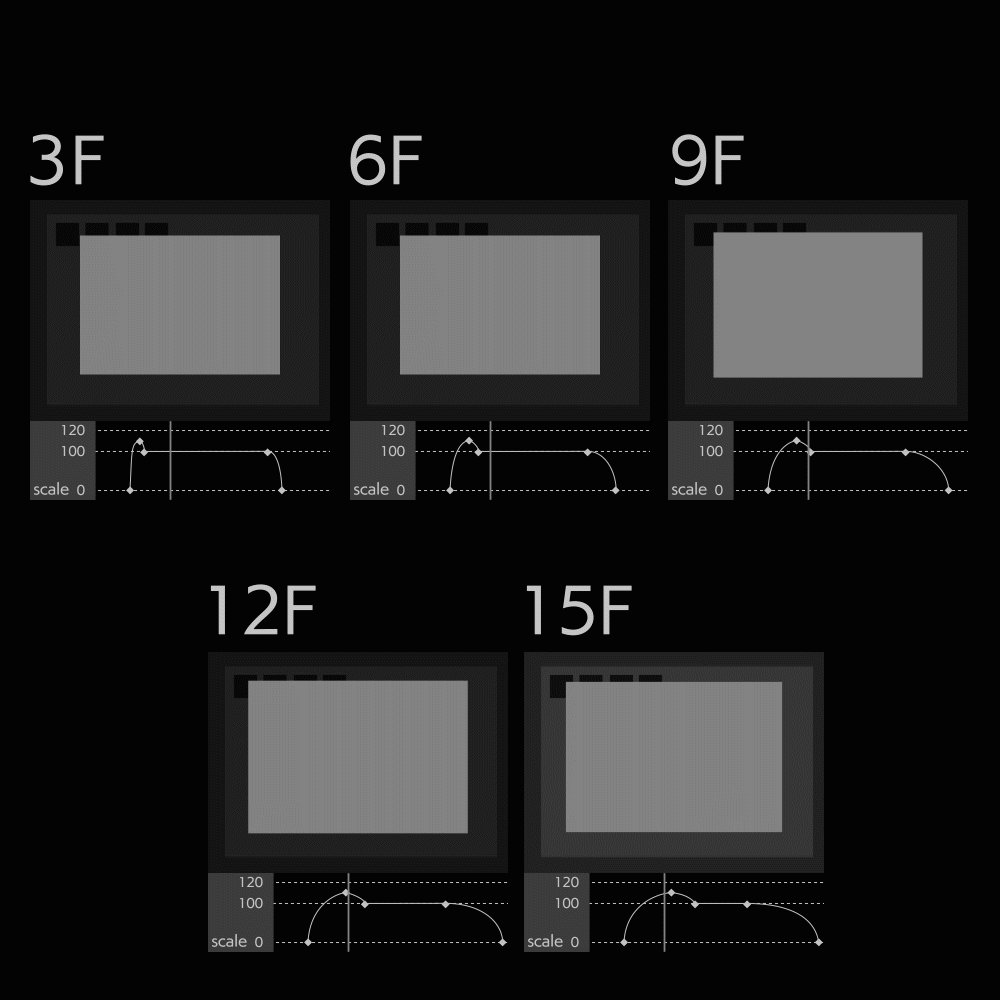
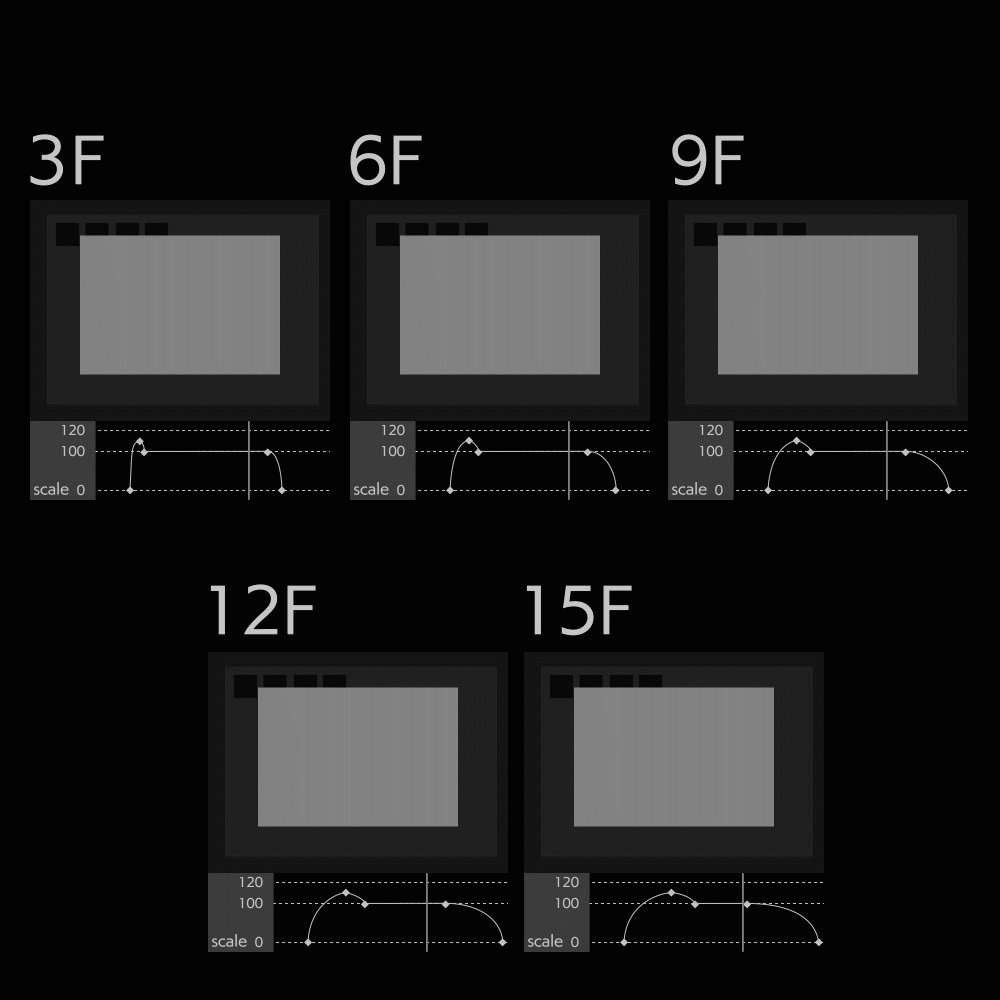
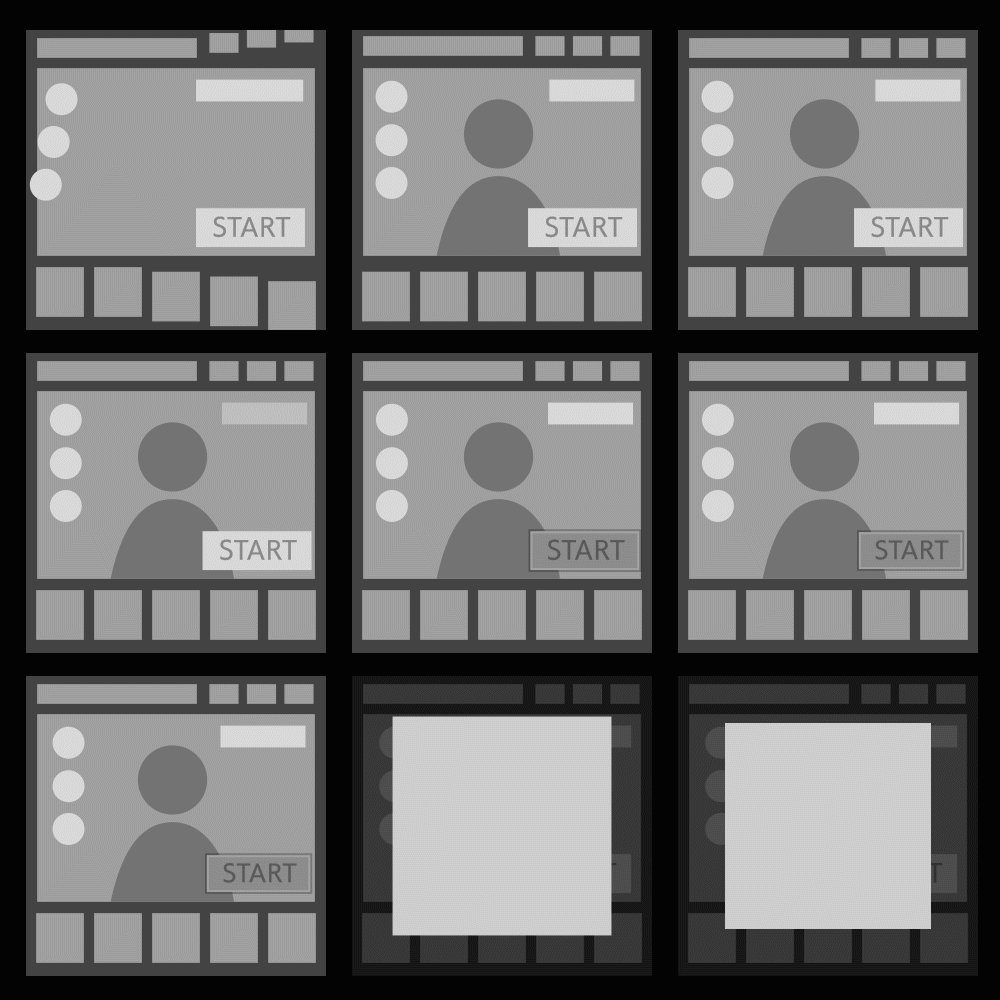
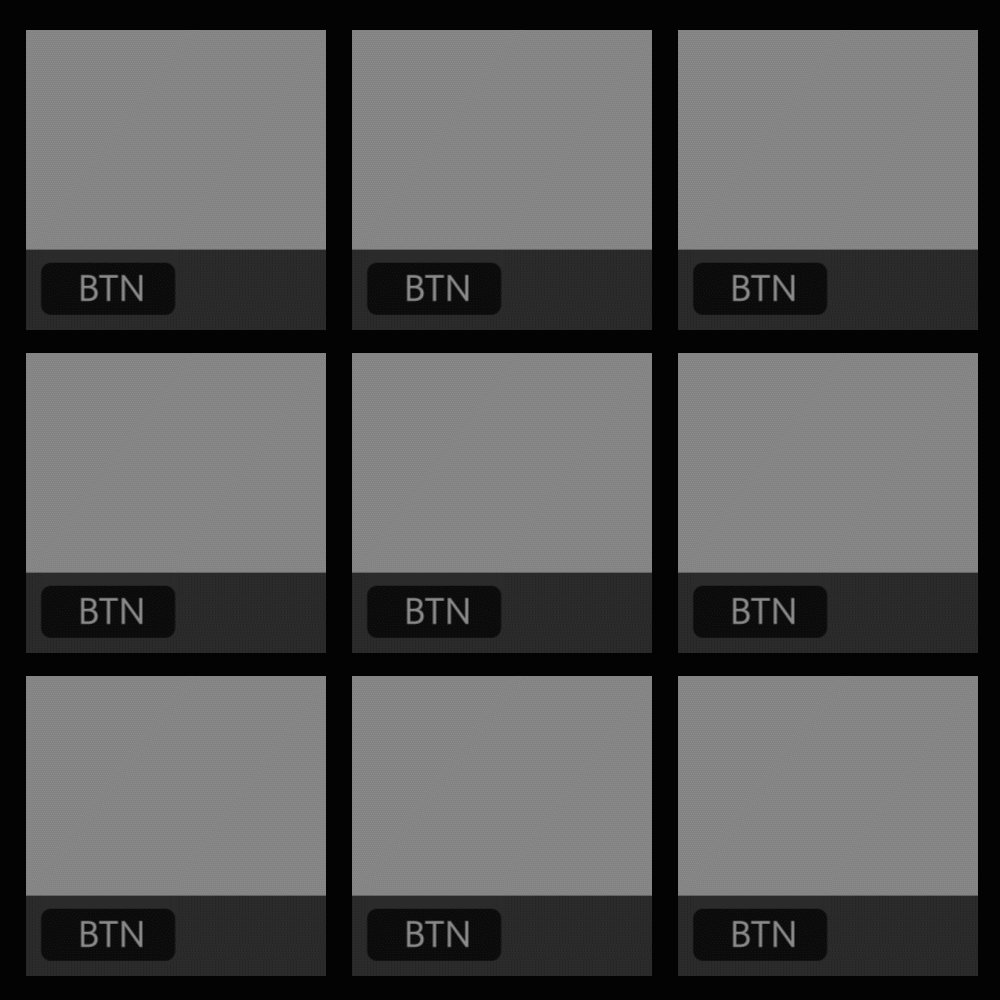
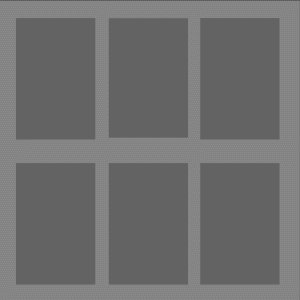
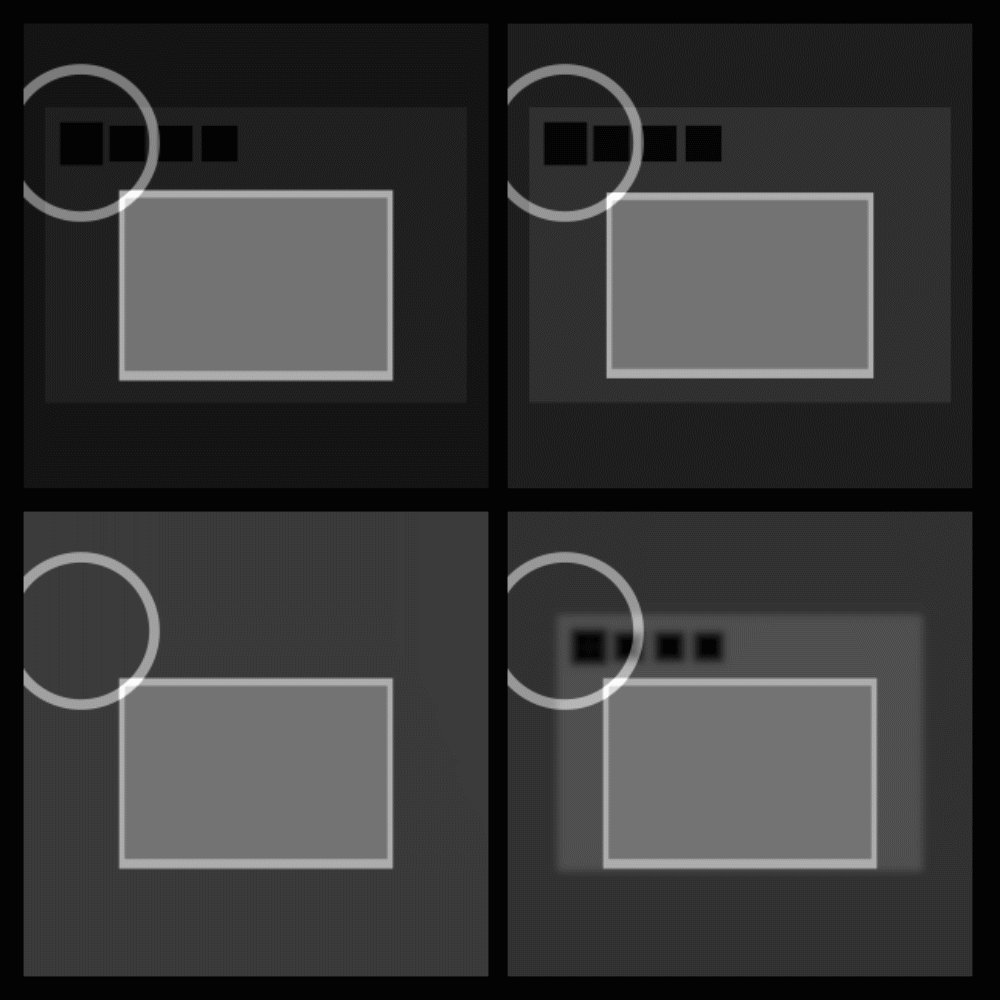
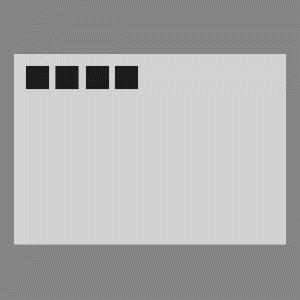
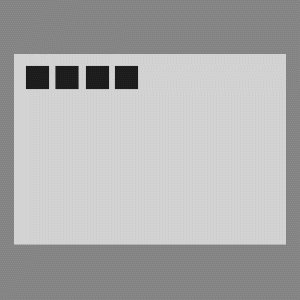
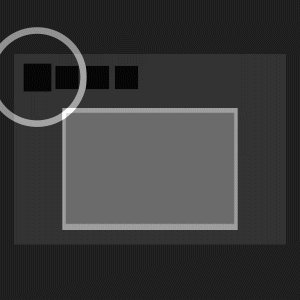
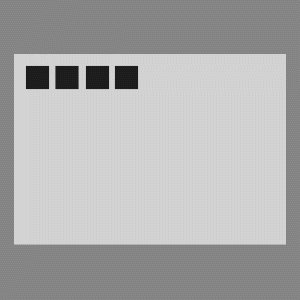
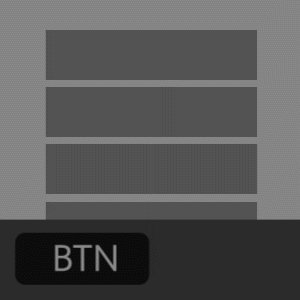
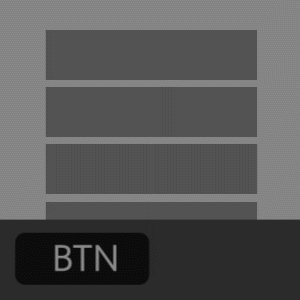
導入カット版
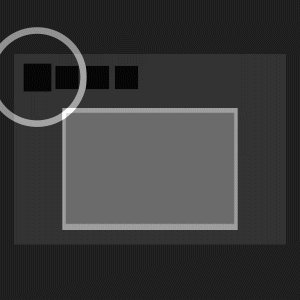
導入の最初の一部をカットして途中から出現するタイプ

導入を全て再生するとその分表示されるまでの長いアニメーションになってしまうため、そういった意味でも導入部分はカットする事で、注目も尺も程よい状態にすることができます。
ダイアログの出現時と消失時の違い

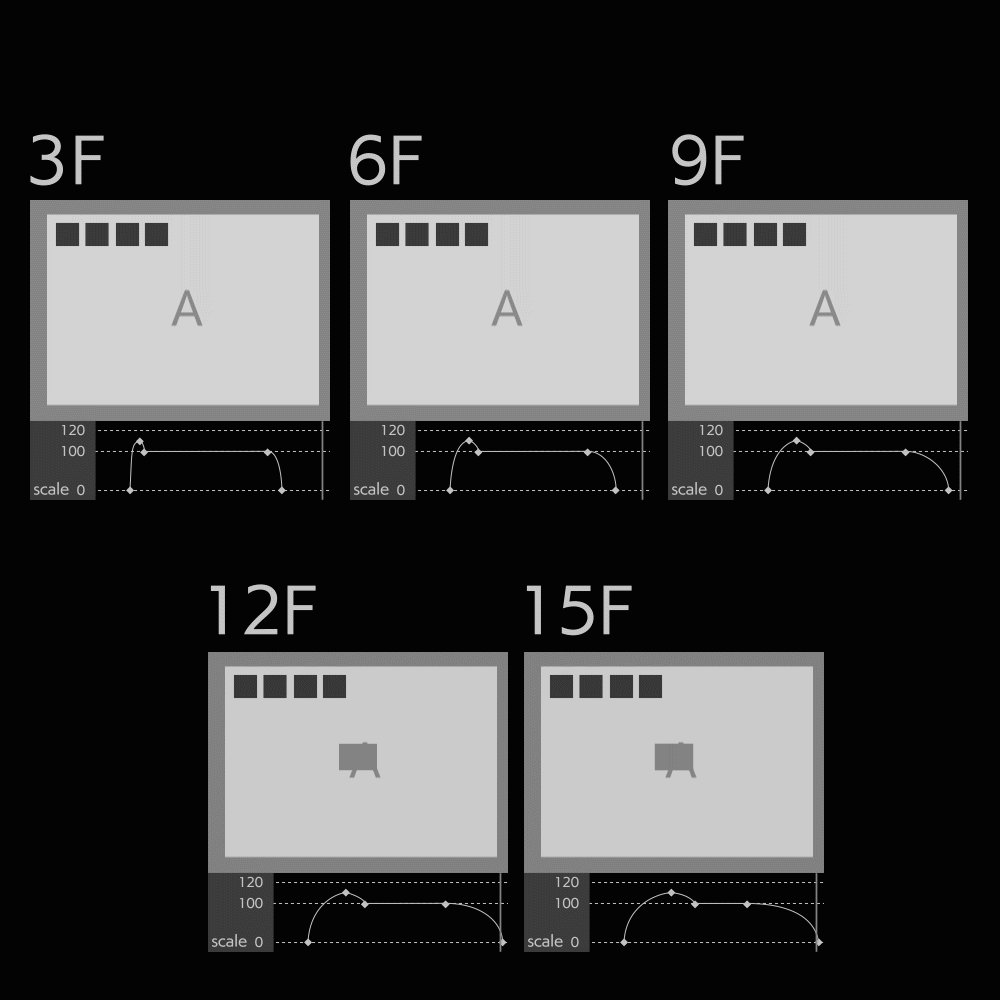
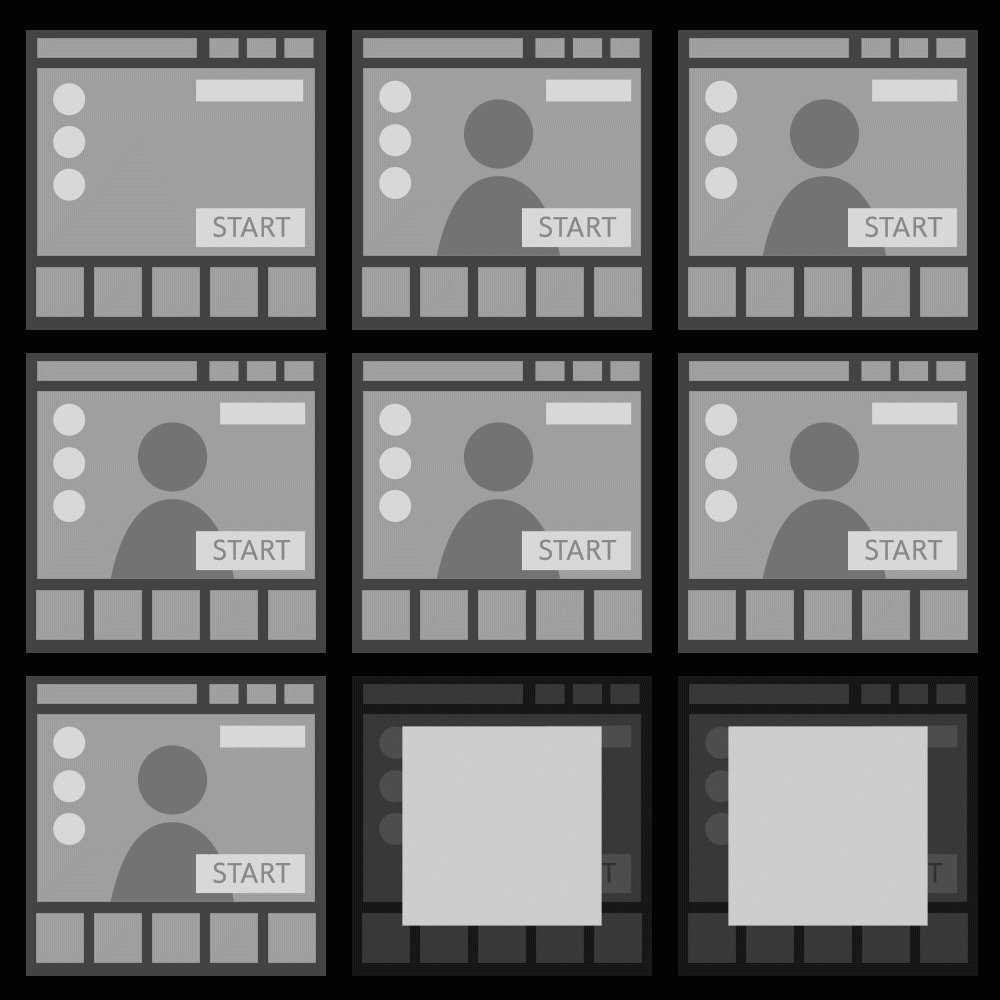
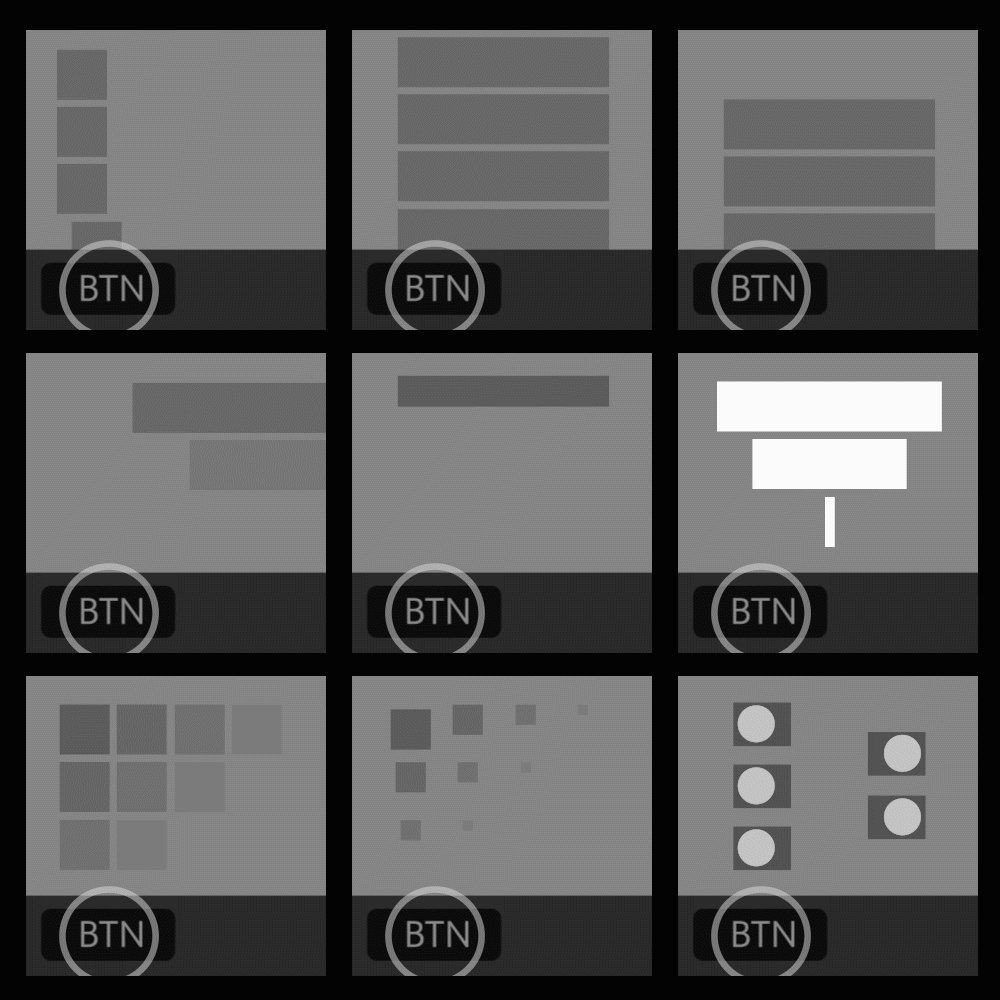
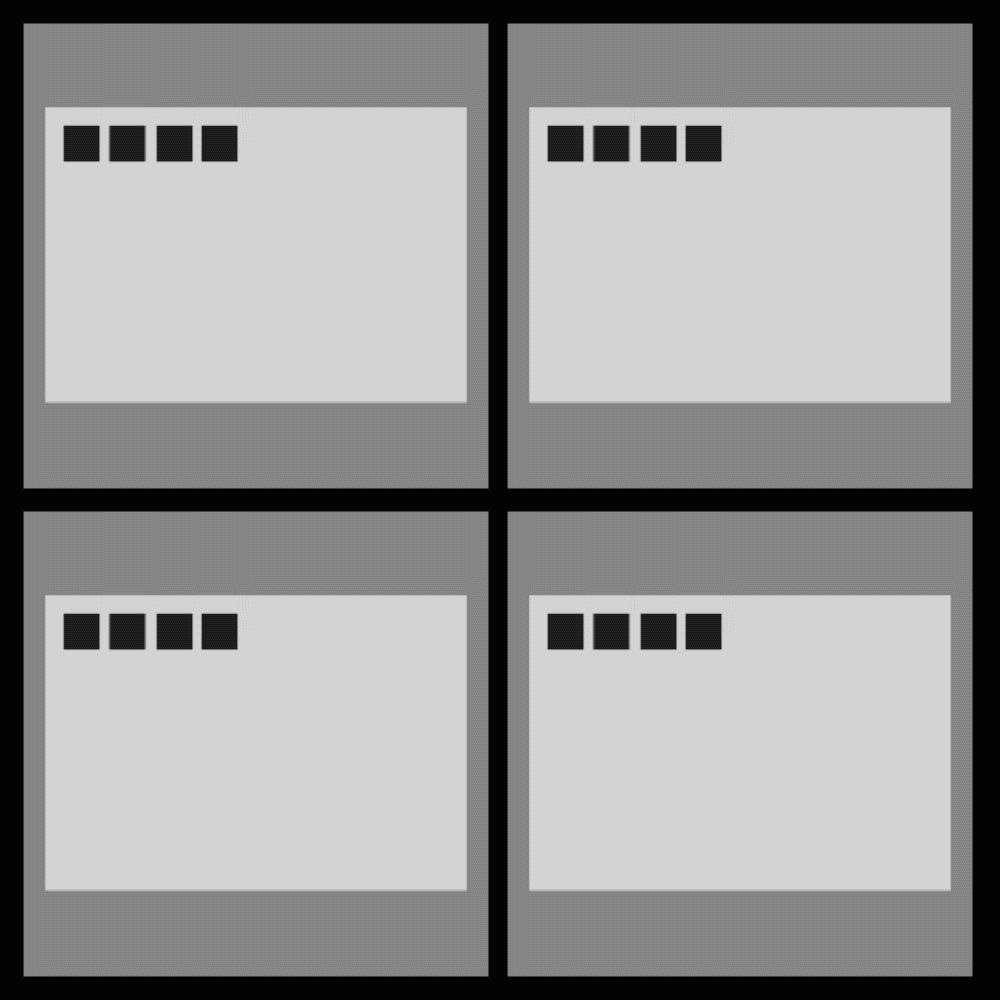
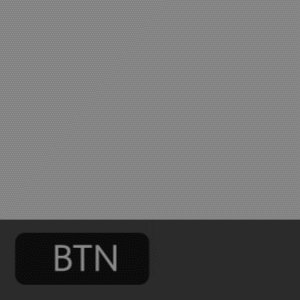
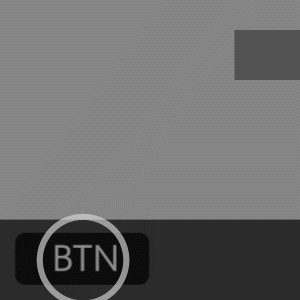
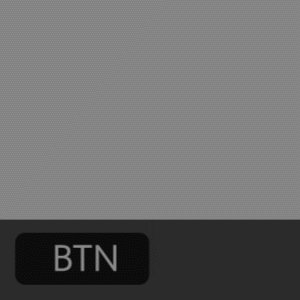
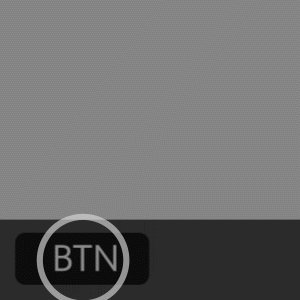
閉じる時のアニメーションは注目させる必要がないため閉じる動きは導入よりも簡素にする必要があります。
閉じた後のコンテンツに目がいくようにする必要があるため、閉じるアニメーションに対して無意識に目で追ってしまうようになってはいけません。
つまり、極論は閉じる時のアニメーションはフェードアウトだけで問題ないです。
フェードアウトだけでは導入の動きとの繋がりが別物に感じられる場合は、導入よりも動きを抑えてフェードアウトすると良いと思います。
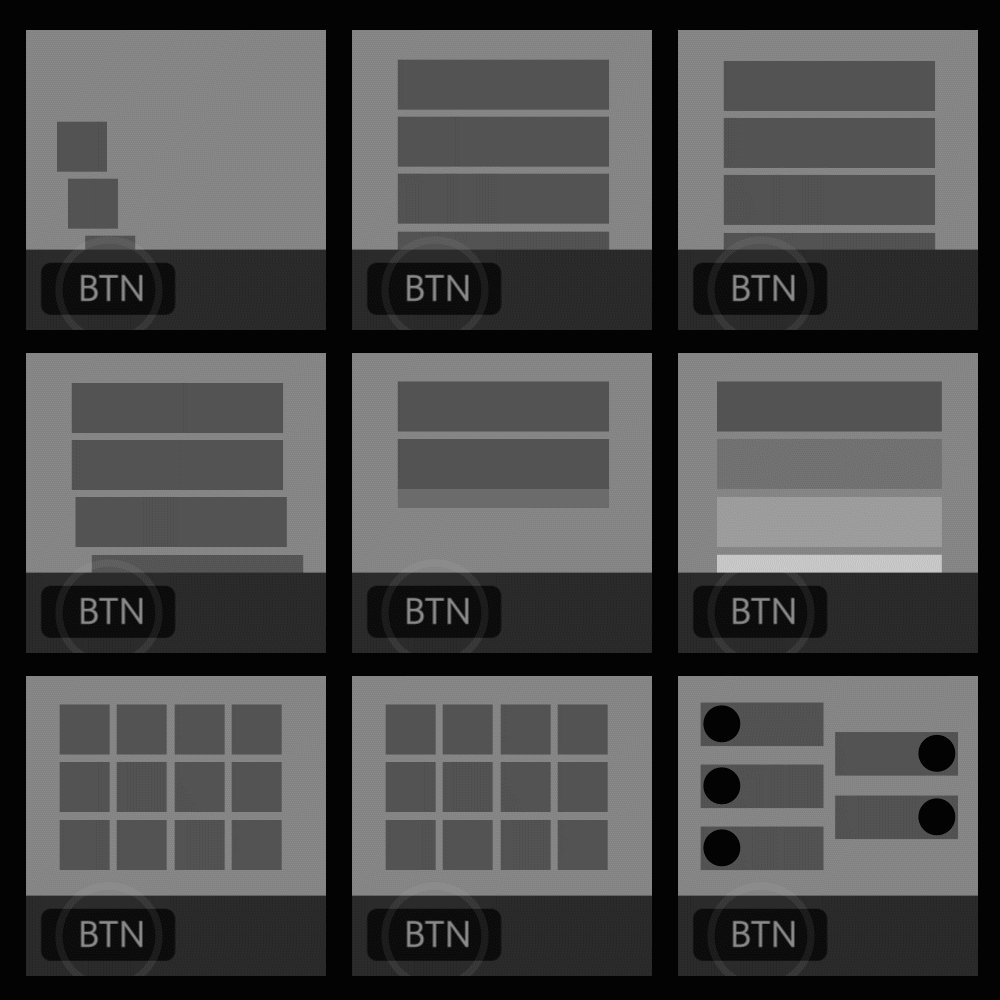
ダイアログ以外のアニメーション


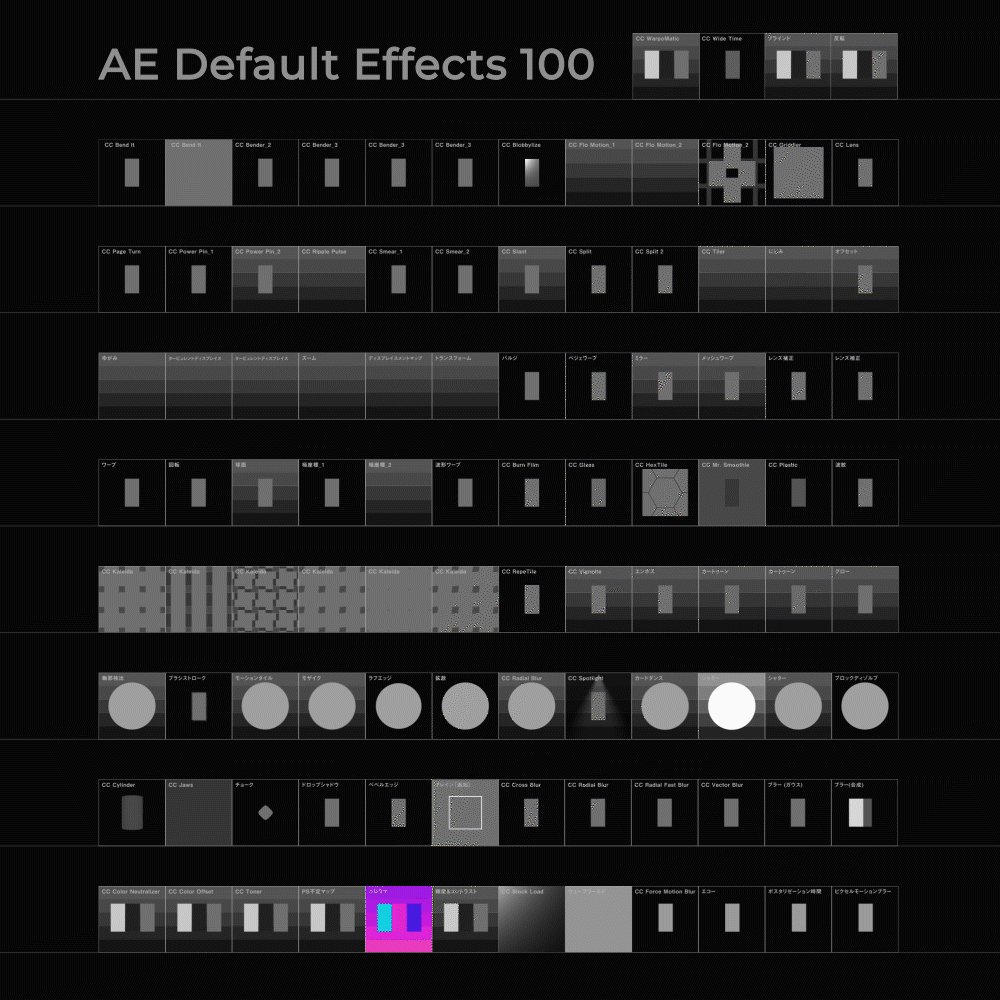
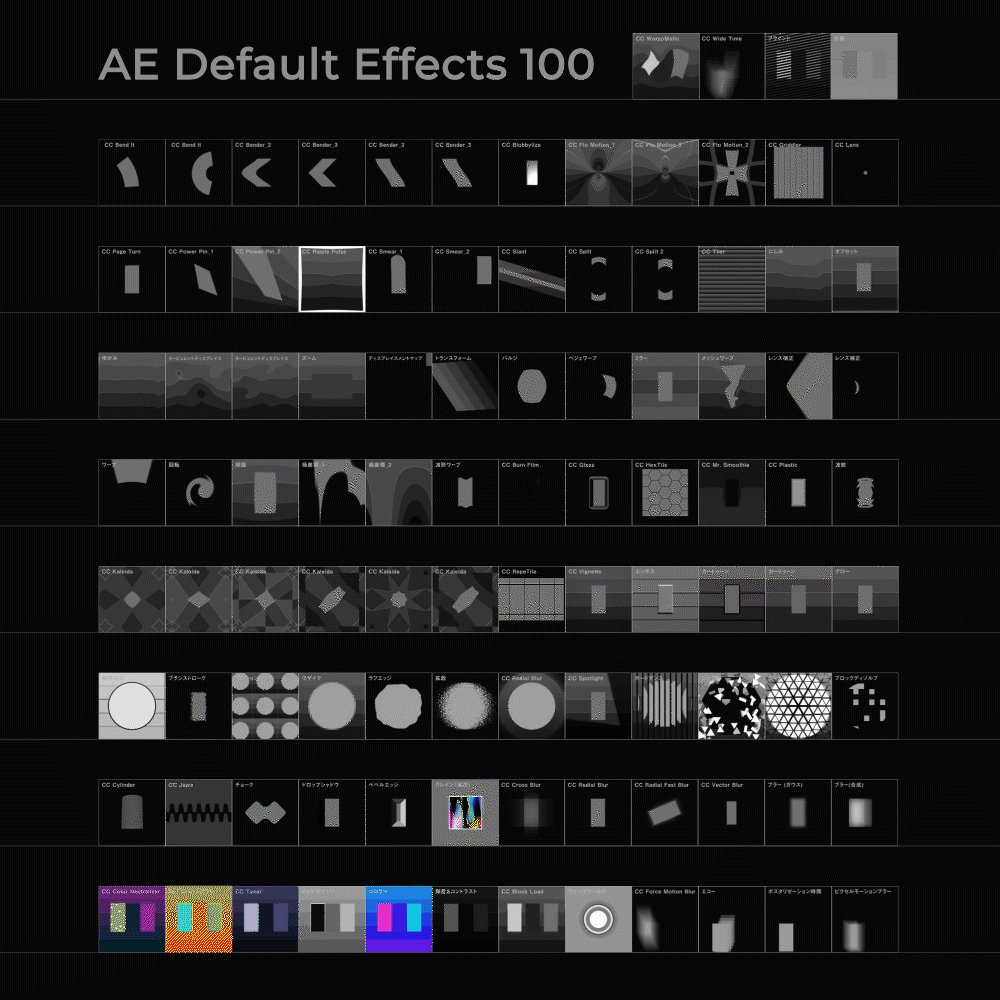
ダイアログ以外にもアニメーションは沢山あるので、他のUIアニメーションでも全て再生する必要があるかどうか、導入をカットした方が良いかどうか検討してみてください。
アニメーションは注目を集め過ぎてしまうので、しっかりと視線を誘導したいところへアニメーションさせたいです。
ダイアログの見せ方は他にも記事を書いていますので、よければこちらもご覧ください。
ダイアログの背面の種類
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!