パーティクルは細かい粒子を放出するシステムで、使い方を覚えるとパーティクルシステムで様々な表現ができるようになります。






パーティクルを作ってみる

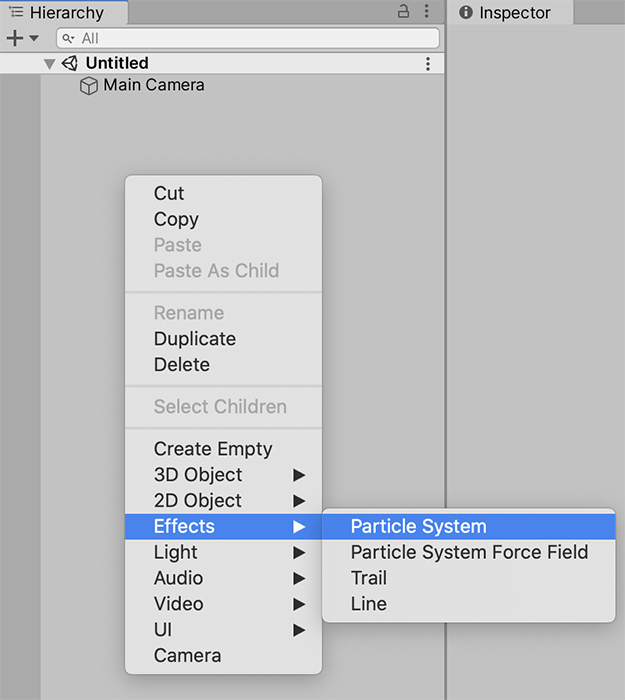
Hierarchyで右クリックしてEffect→Particle Systemをクリックする

パーティクル自体はこれでまずはできました。
ここから色々な項目をいじってパーティクルの制御を行います。
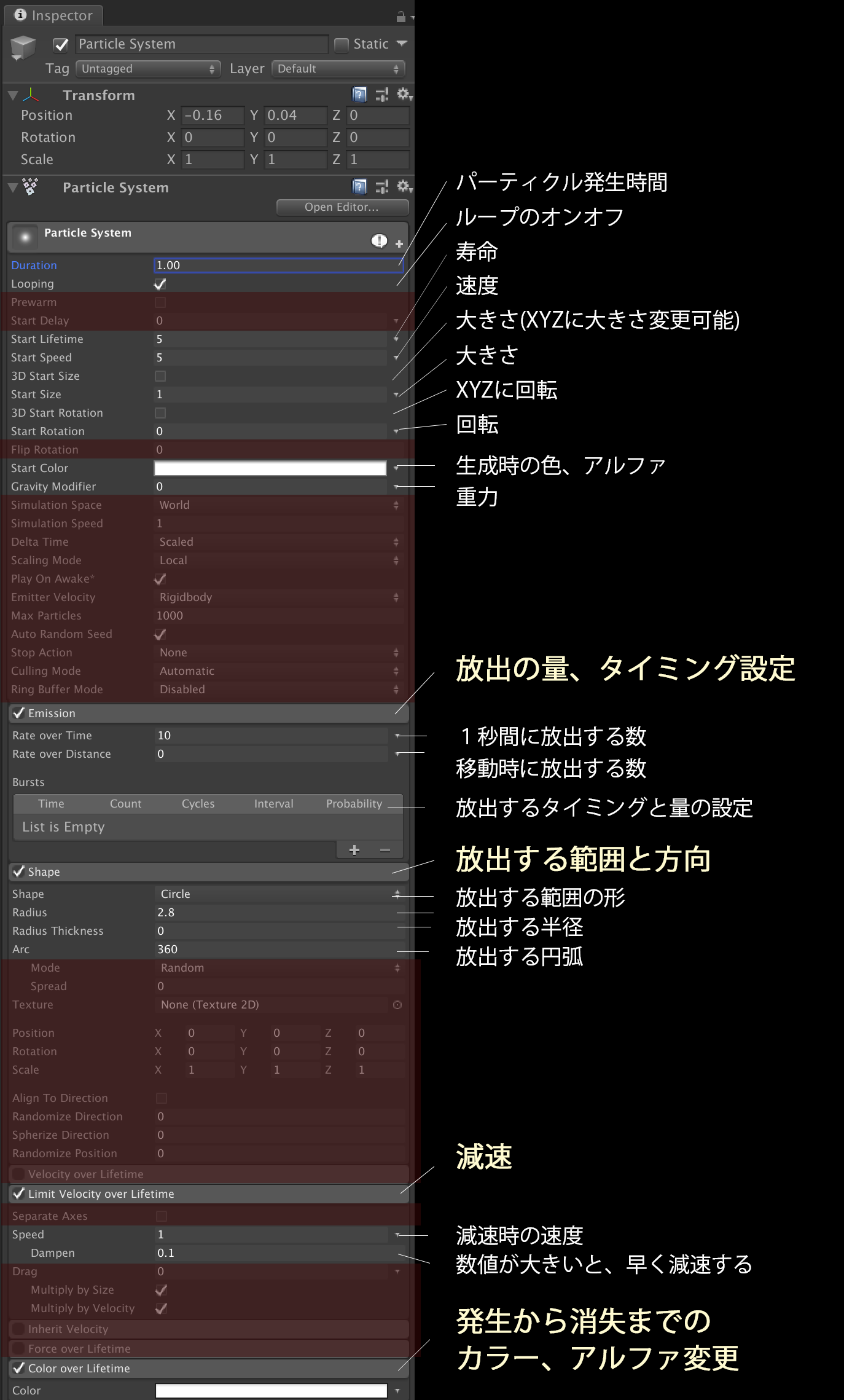
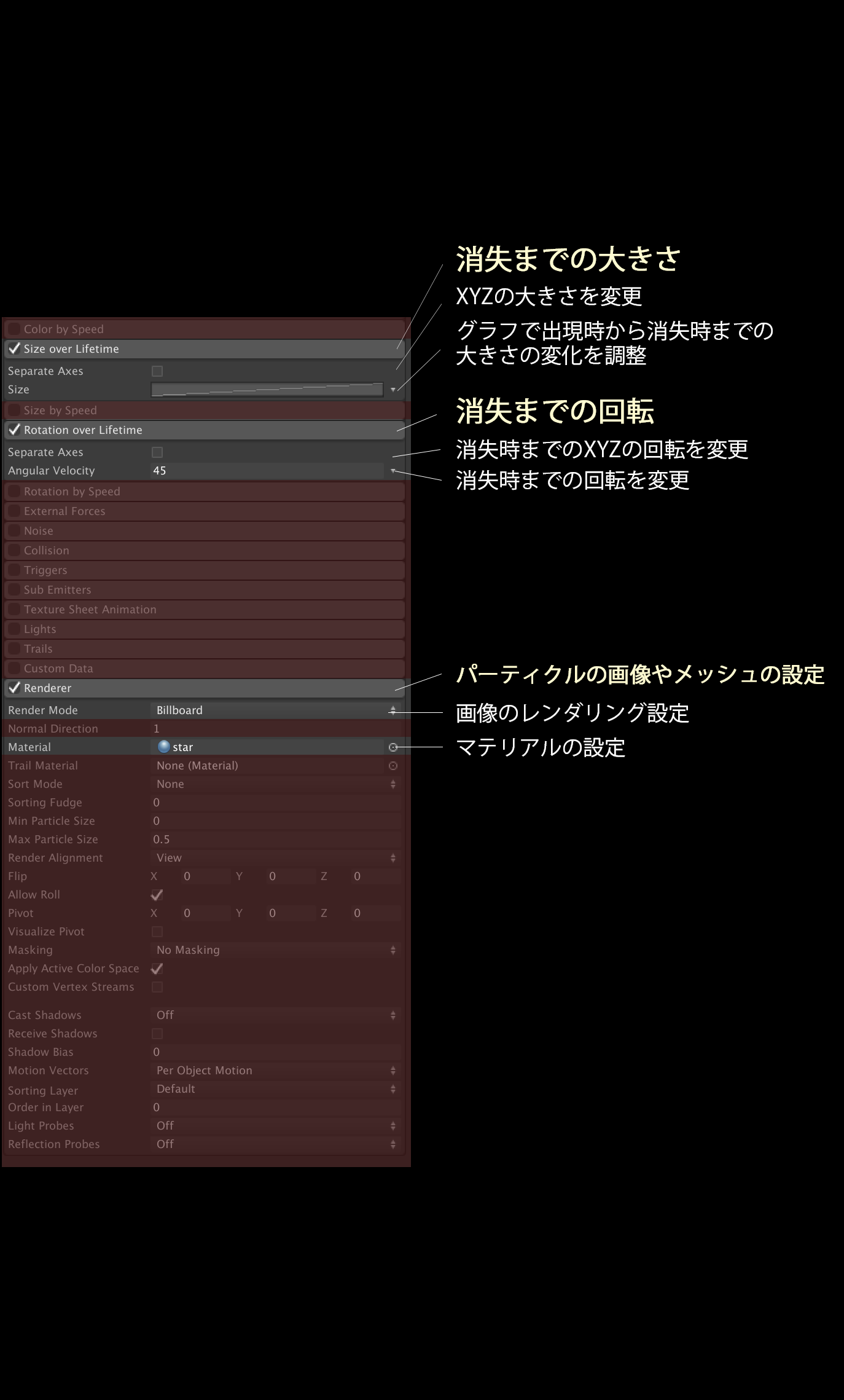
機能を知る
パーティクルの機能は凄くたくさんあるため、まずはよく使う機能だけをまとめてみました。
初めは赤以外の箇所をいじってみてパーティクルの理解を深めるのが良いかと思います。


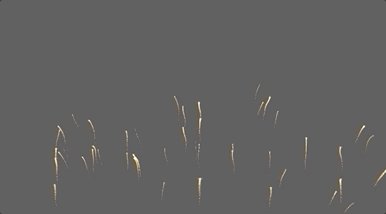
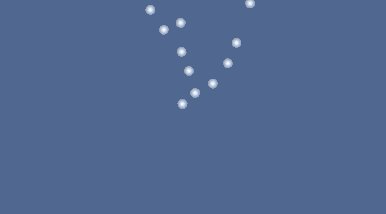
キラキラエフェクト

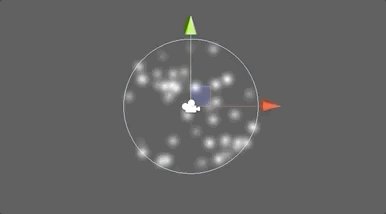
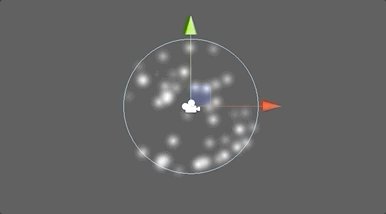
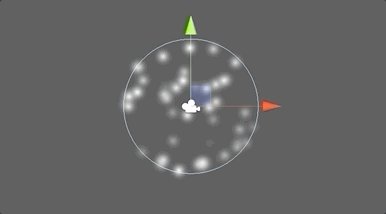
まずはパーティクルを作るもので作りやすいエフェクトとしてキラキラエフェクトを作ってみるのが良いかと思います。
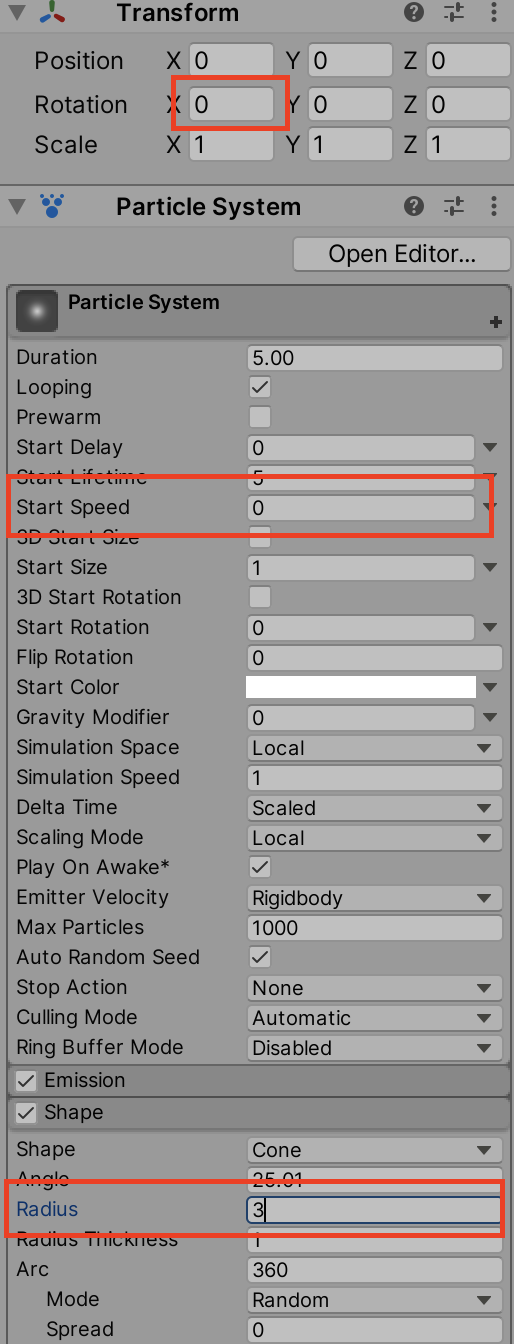
初心者の方は下の作り方を参考にエフェクトを作ってみてください


- TransformのRotationを0にして正面を向かせる
- Start Speedを0にして放射状に広がる動きを止める
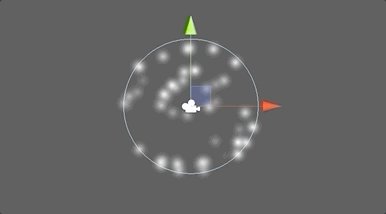
- ShapeのRadiusを3にして表示範囲を変更する


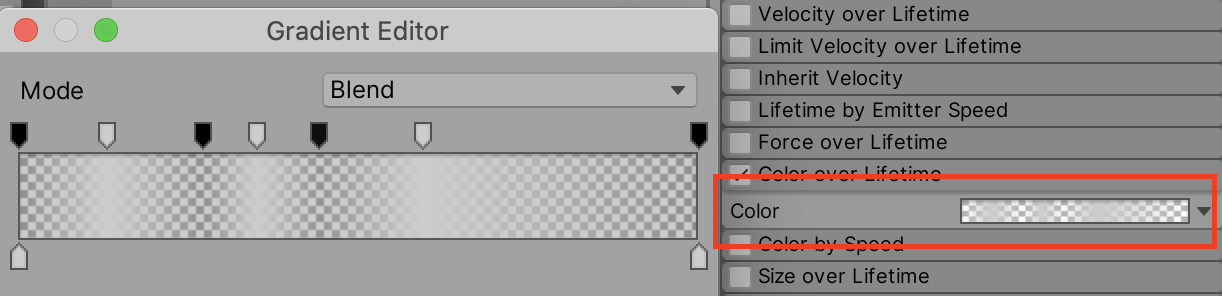
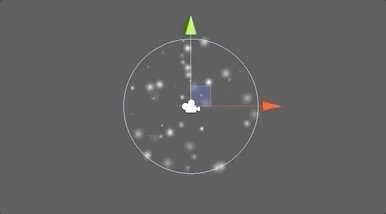
- Color over Lifetimeでアルファを255と0で点滅させるように光らせる


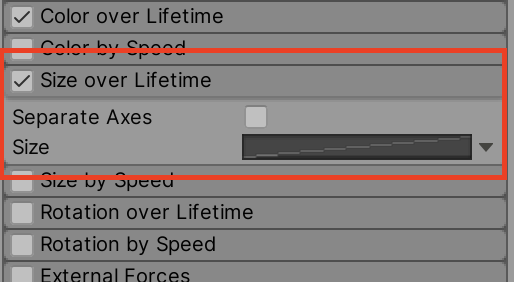
- Size over Lifetimeにチェックを入れて、徐々に大きくなるように変更
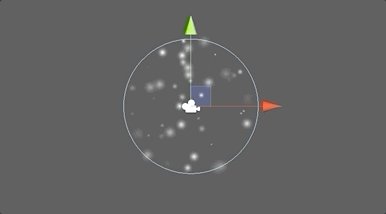
よりランダム感が出ました
テクスチャ設定
キラキラ系のテクスチャを入れれば完成!

もっとランダム感を出すためにStart SizeとStart Rotationの右の▼からRandom Between Two constantsを選択して2つの値を入力し、2つの間の数値をランダムに変化させるとよりランダム感が強くなります。
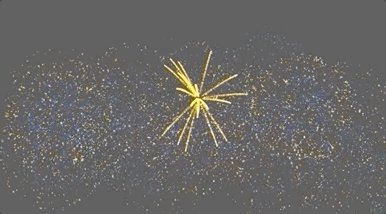
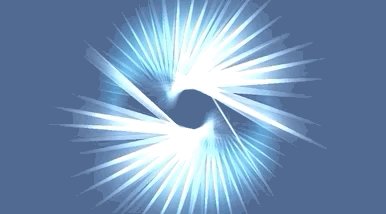
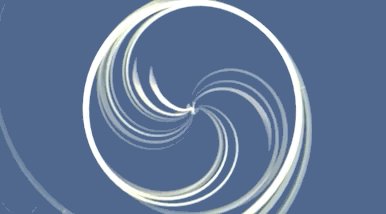
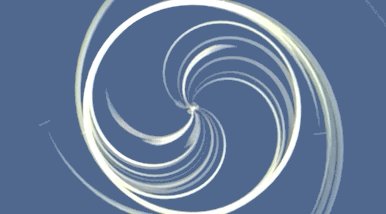
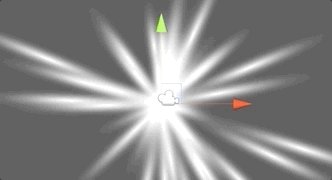
放射状エフェクト

こちらも文字の裏に表示させるエフェクトでよく使うため、作り方をまとめました。


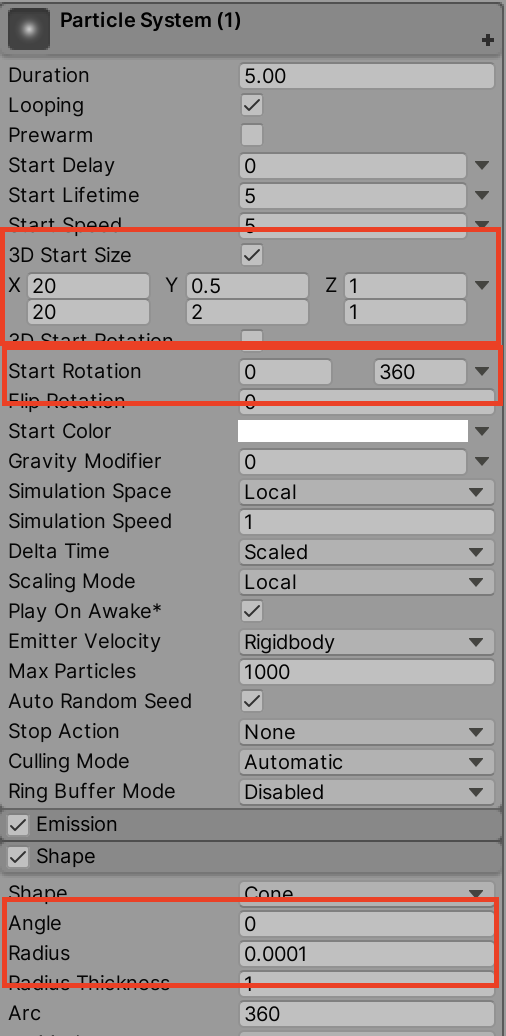
- 3D Start Sizeにチェックを入れ、▼からRandom Between Two constantsを選択し、X20、Yを0.5と3に変更
縦長のエフェクトを作る - Start RotationもRandom Between Two constantsに変更し、0と360に変更
エフェクトの角度を360度回転 - ShapeのAngle、Radiusを0に変更
エフェクトの出現範囲を中心の一点にする


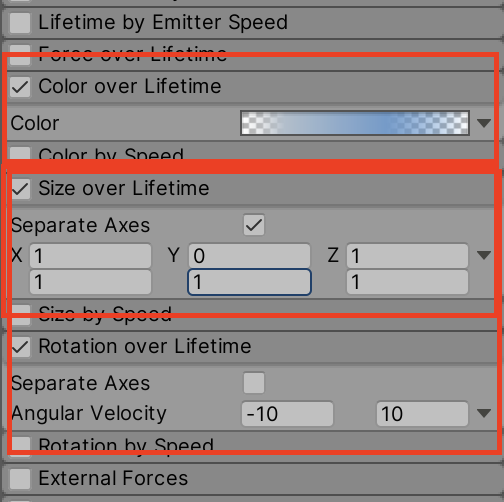
- Color over Lifetimeで出現と消失にアルファを設定
- Size over Lifetimeで出現時から消失まで拡大
▼からRandom Between Two constantsを選択してYを0、1に変更 - Rotation over Lifetimeで▼からRandom Between Two constantsを選択して-10,10に設定
左右にランダムに回転させる

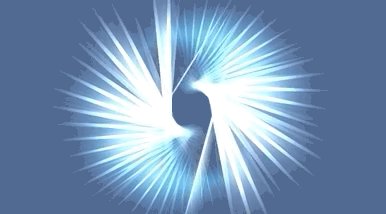
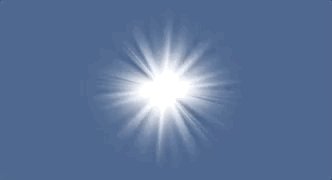
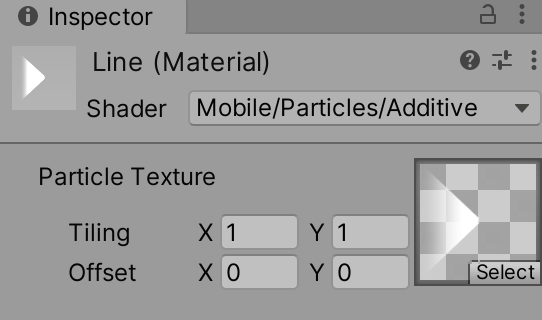
テクスチャを中央から伸びてアルファで消える画像を用意し、パーティクルへ適用する
マテリアルの設定を可算にして完了!

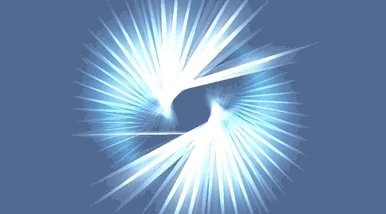
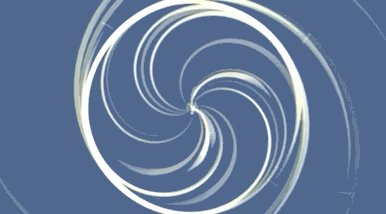
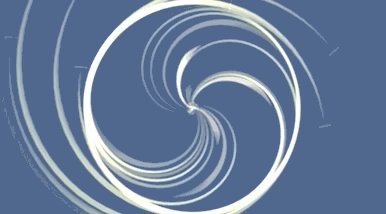
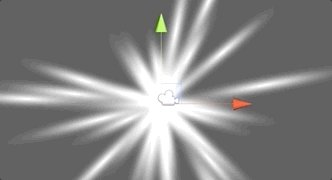
作り方2


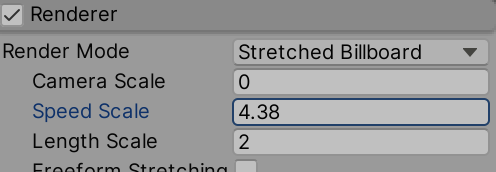
- RendererのRenderModeをStretched Billboardに変更
速度によってパーティクルのサイズを変更できる - Speed Scaleを4前後に変更
- Length Scaleを2に変更
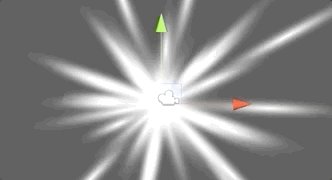
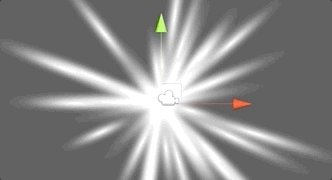
お手軽にパーティクルを放射状へ出すことができます。
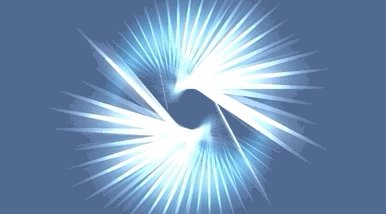
テクスチャを変更するだけで印象は全く変わるので色々試してみてください。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

