
ロードやコネクティング、ダウンローディングなど、待ち時間が発生することがありますが、今回はプログレスバーについてどの様に表示させるとストレス減になるのかを考えてみます。
ストレスを減らすために、ゲージでの見せ方を工夫する必要があります。
表示のさせ方でどのくらい変化があるのかTwitterで反応を見てみました。
Twitter上の反応

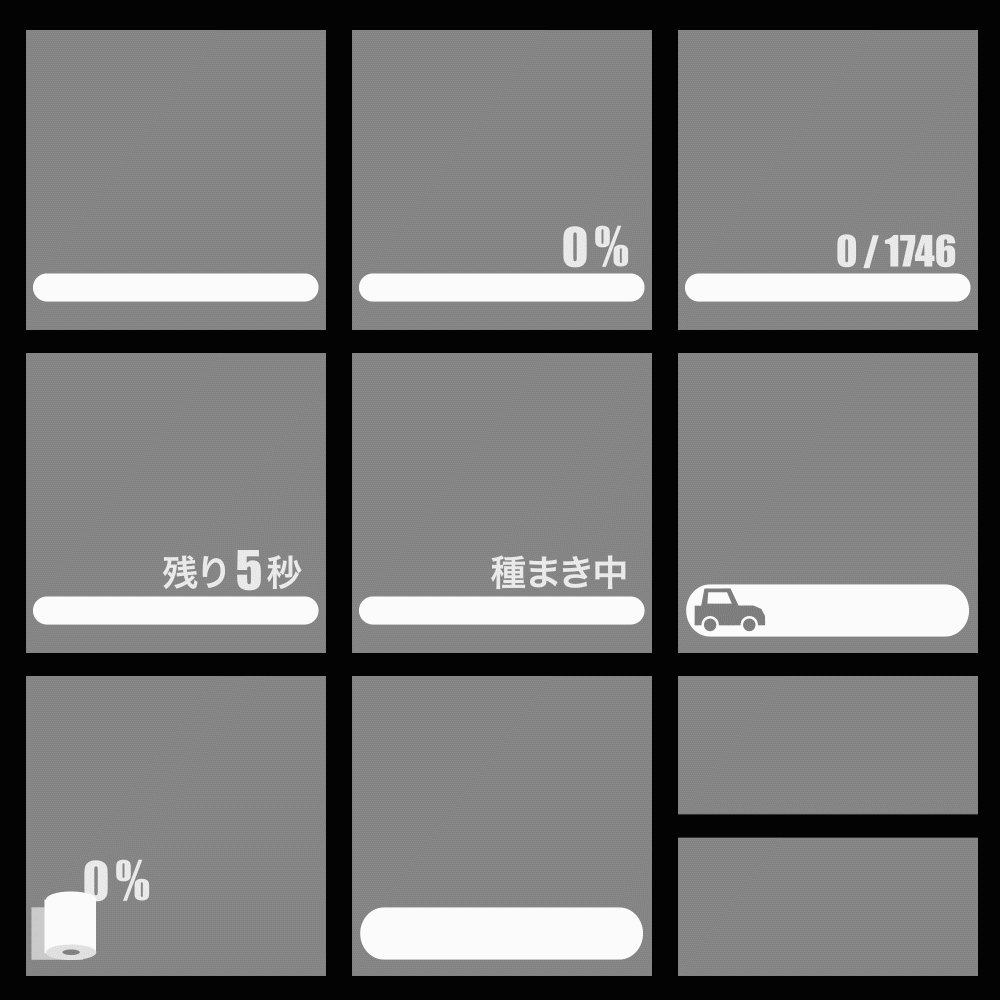
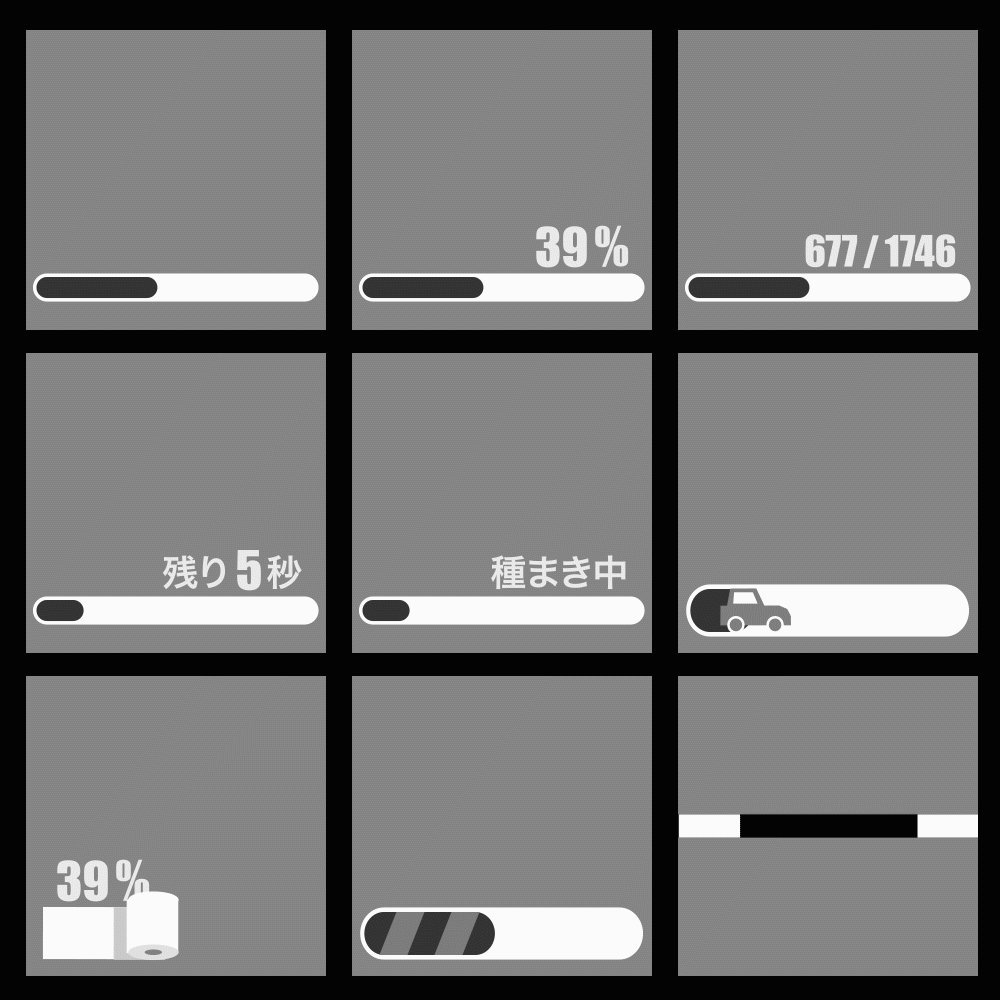
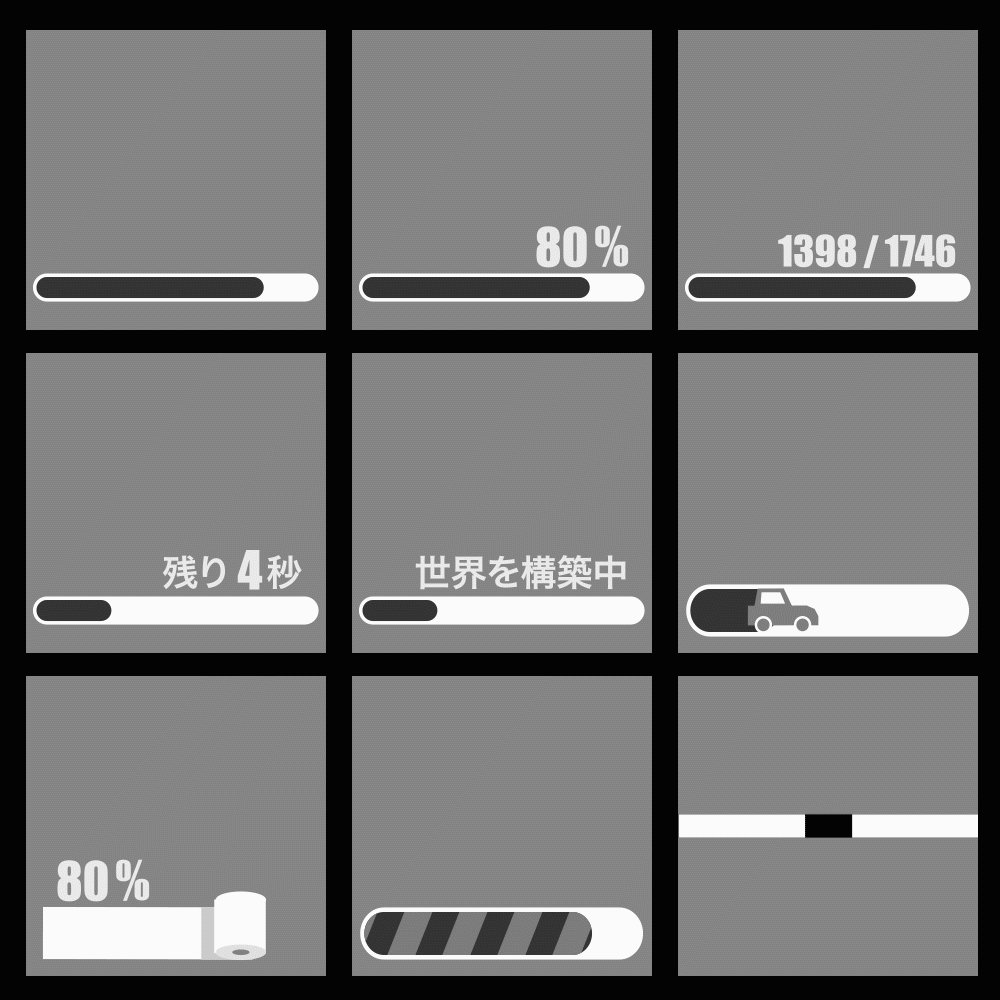
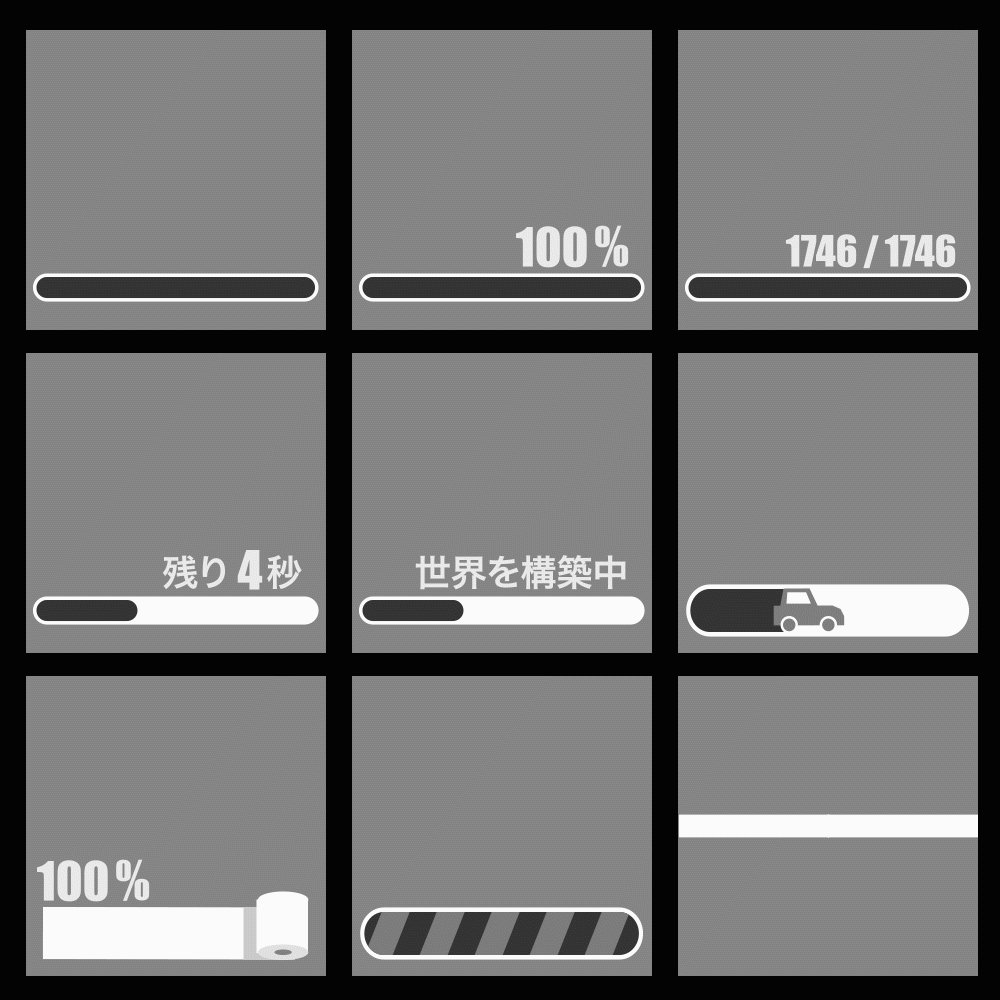
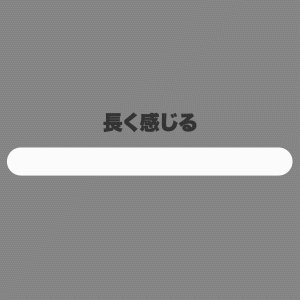
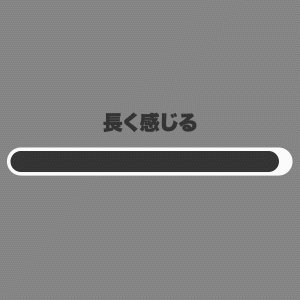
上の画像でどれが長く感じる、イライラするかというのを聞いてみました。
よければどれが長く感じる、イライラするか考えてみてください。
結果は下に載せておきます。
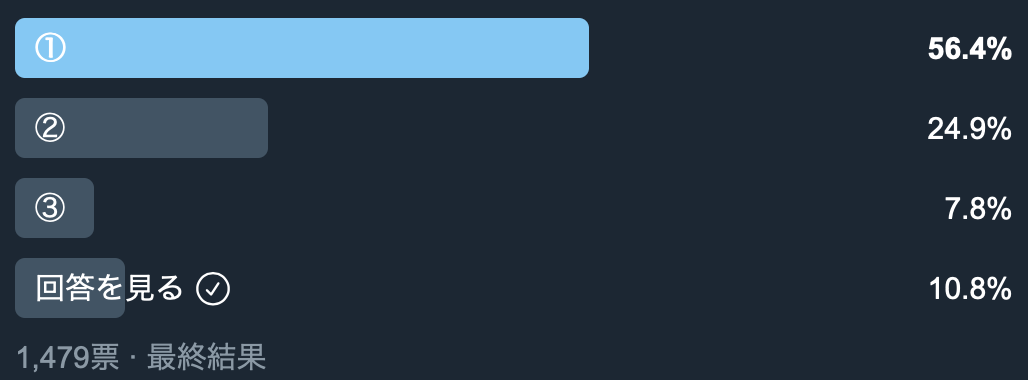
結果

結果は①が皆長い、イライラするという結果がでました。
①や②は、リズムの崩れや、不安定感、いつ終わるのか不透明なところがストレスになるようです。
③の様な等速でアニメーションをさせることができるとストレスを減らすことができ、ユーザーも待ち時間の把握ができて安心感につながります。
ただし、実装をどうすればいいのかはわからないですが・・・

もう一つ実験しておけばよかったなと思ったのが、④の最初はゆっくりさせて後半を早くするアニメーションです。
疾走感や終わり方がいいと人は良い認識にすり替えられるので、こちらの動きも気になりました。
実験できる機会があれば行ってみようと思います。
ゲージだけでなく、文言も必要

パーセンテージの表示

残り時間の表示

読み込みファイル数表示

世界観の表現

絵とゲージの組み合わせ

面白さor世界観重視
ゲージだけでなく他にも、残り時間がわかるように表現してあげることや、見ていて楽しい表現をすることで体感時間を減らすことができます。
自分はイージングで体感速度について考えましたが、他の記事では色や模様を入れることで体感時間を減るという実験結果があった様です。
以下サイトはロードについて書かれていたので、こちらも参考にさせていただいています。
『シノアリス』のロード時間を超短縮した方法
アニメーション表示のプログレスバーをどうすれば体感速度がアップするのかが判明
体感速度を短く感じさせる見せ方

他の記事でも調べた結果、色を変化させることや模様を右から左に流すことで体感時間が早くなるようです。
まとめると、体感時間を一番短く感じさせるには「等速」でゲージを動かし、「模様を流す」表現を行い、「文字」でも残り時間を見せることでよりストレスのない表現に近づけることかと思います。
ここまで速さを求めましたが、そんな速さを求めた後に言うのもなんですが、
自分は速さを求めるよりも世界観にどれだけのめり込めるかの方を拘りたいので、個人的には遊び心あるゲージにする方がユーザーを楽しませるという意味では工夫したいと考えています。
夢中になればなるほど体感時間は減るので、ゲームの世界に夢中になってもらいたいものです。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

