ゲームのUIデザイナーは画面を彩り、ユーザーの使いやすさを考え、ユーザーが遊んで楽しいと思えるようにデザインに遊びを入れるなど、様々な工夫をして画面の設計をします。
そんなUIデザイナーが動きを提案できれば業務の幅が格段に広がるかと思います。
今回はそんなUIデザイナーの方に向けてゲームのUIアニメーションをAEで作るためにこれだけ知っていれば十分という機能だけを厳選して紹介します。
Photoshopで画面を作る

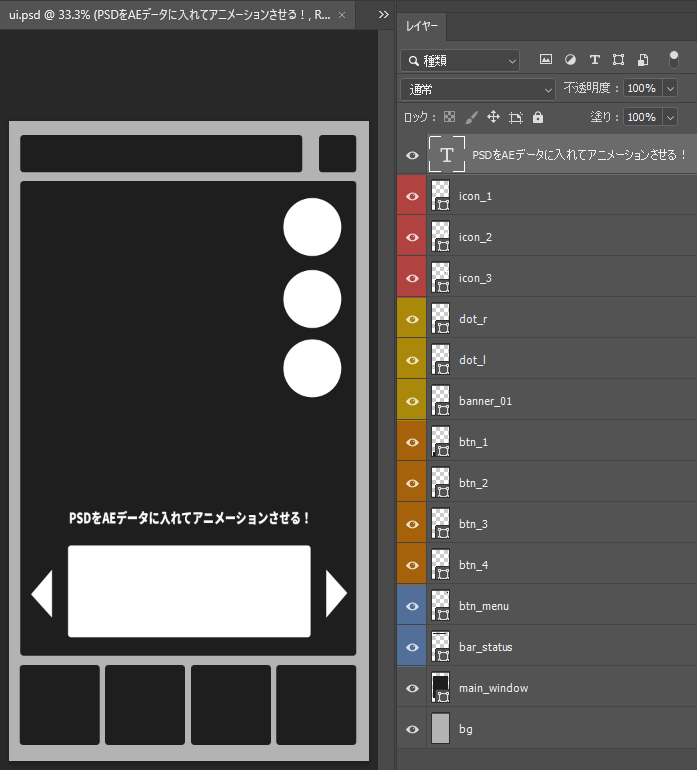
PSDで画面を作っていきます
AEに持っていく時にPSDをそのままAEに入れるので、動かしたいパーツだけレイヤー分けをしておくと使いやすいです。
なるべくシンプルにしておくのがおすすめで、フォルダーは使わずにレイヤーだけの中身になっているようにPSDを整理しておくと簡単にAEで作業ができます。
AE準備編
ワークスペースを整える

まずはAEをひらくと不要なウインドウも多いので、最低限のウインドウだけにします。

ウインドウ → ワークスペース → 最小構成

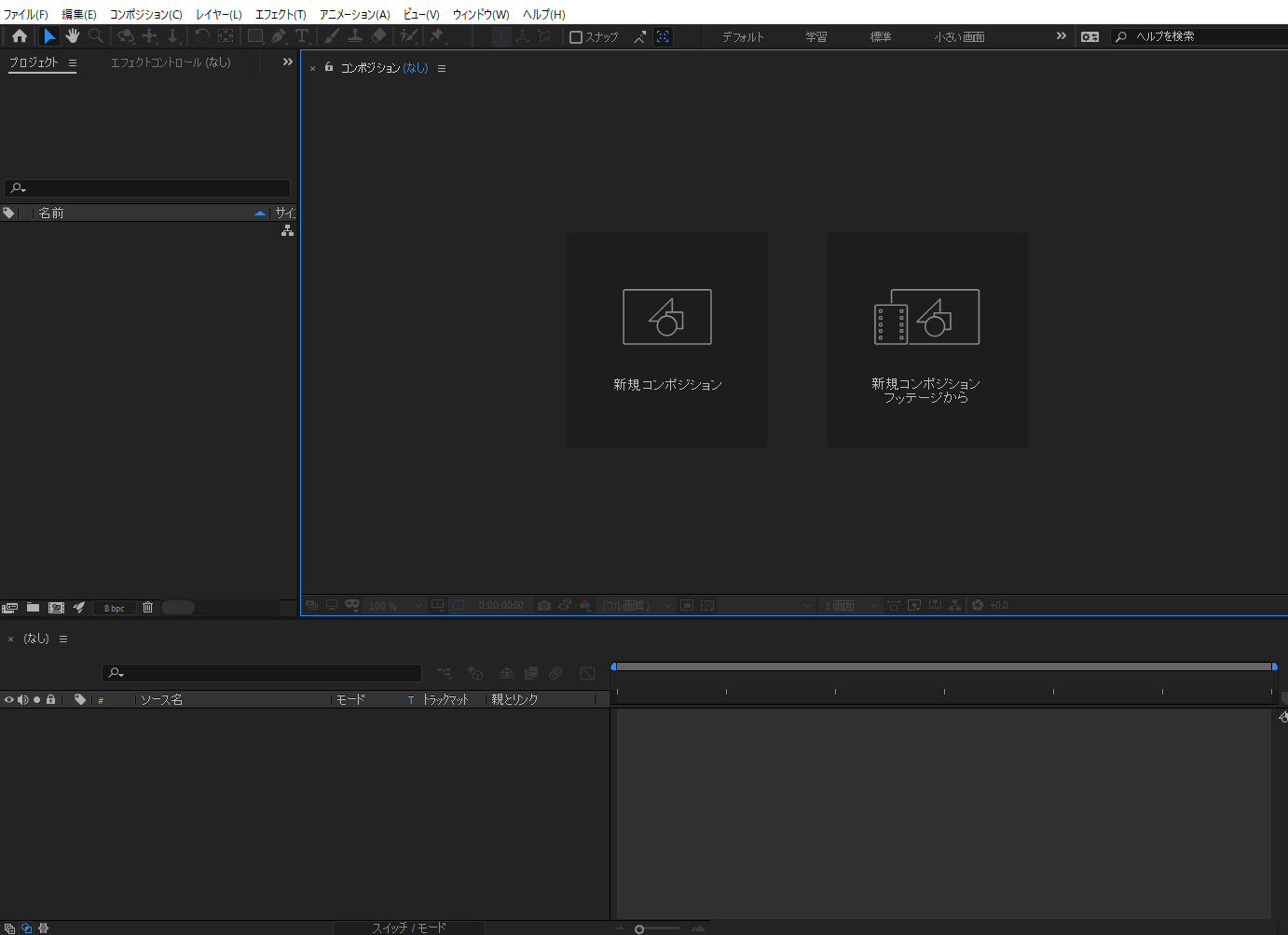
余計なウインドウが消えてすっきりしました。
そして、ここから使うものだけをさらに厳選します。
画像で黒く塗りつぶされているものだけをまずは使うと混乱しなくてよいと思います。
そこから徐々に使える領域を広げ、エフェクトに手を出すと無限の可能性が待っています。

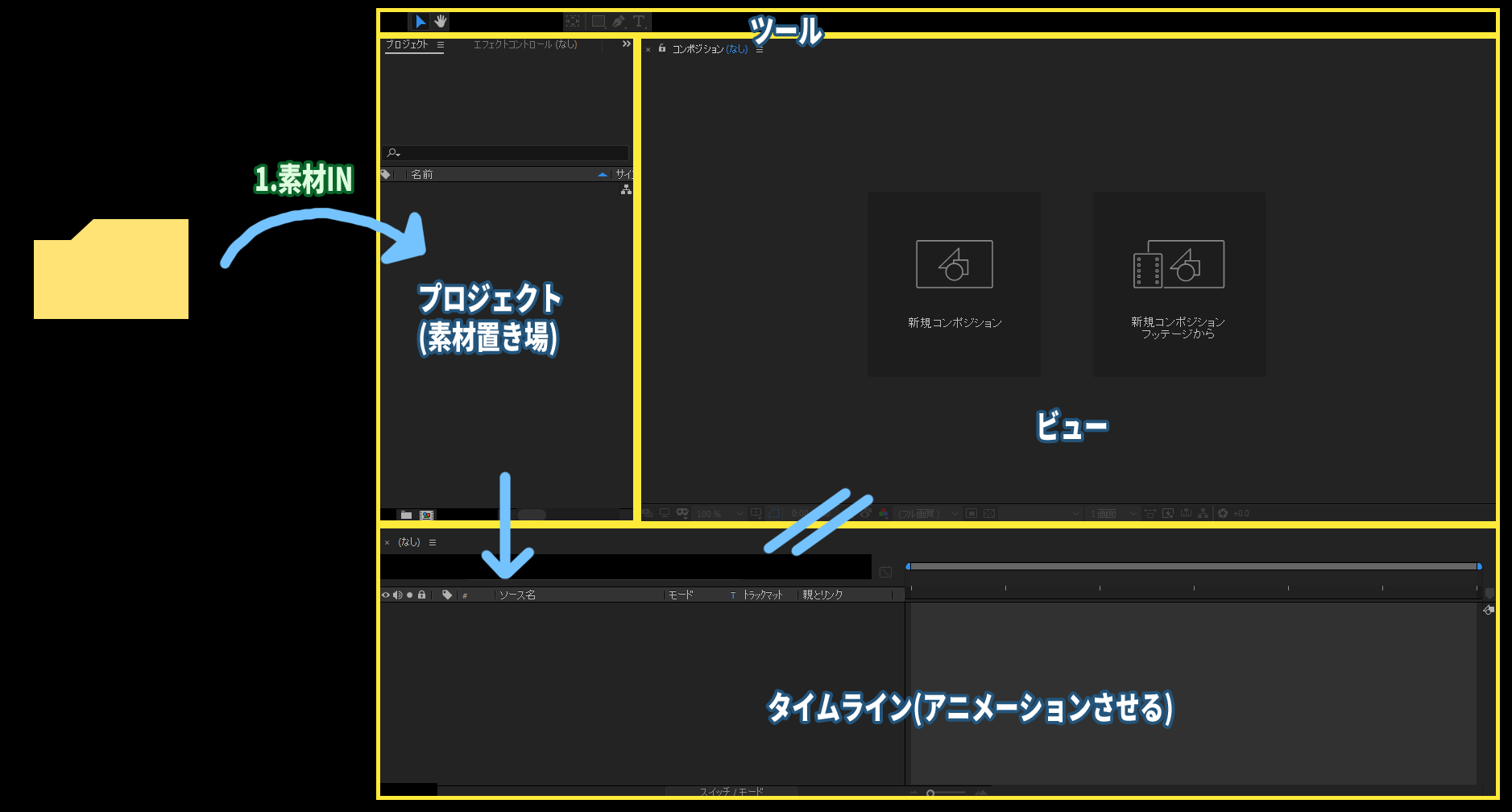
AEの構成は4つに分かれていて、まずは各ウインドウの簡単な説明をします。
・プロジェクト:素材を置く場所で画像を入れる場所
・タイムライン:アニメーションを作る場所
・ツール:簡単な図形を作ったりマスクを作ったりする道具置き場
・プレビュー:絵として表示される画面
PSDをAE側へ入れる

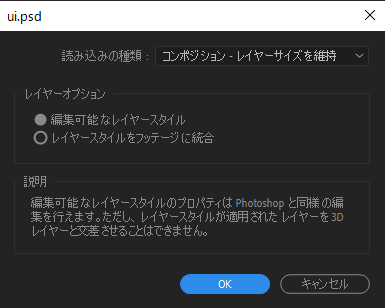
PSDをAEのコンポジションにドラック&ドロップするとウインドウが出るので設定をします。
読み込みの種類:コンポジション-レイヤーサイズを維持
レイヤーオプション:編集可能なレイヤースタイル

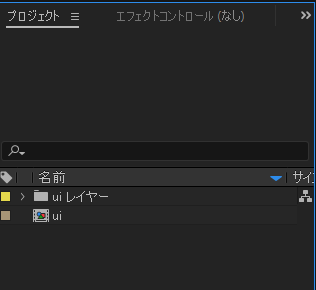
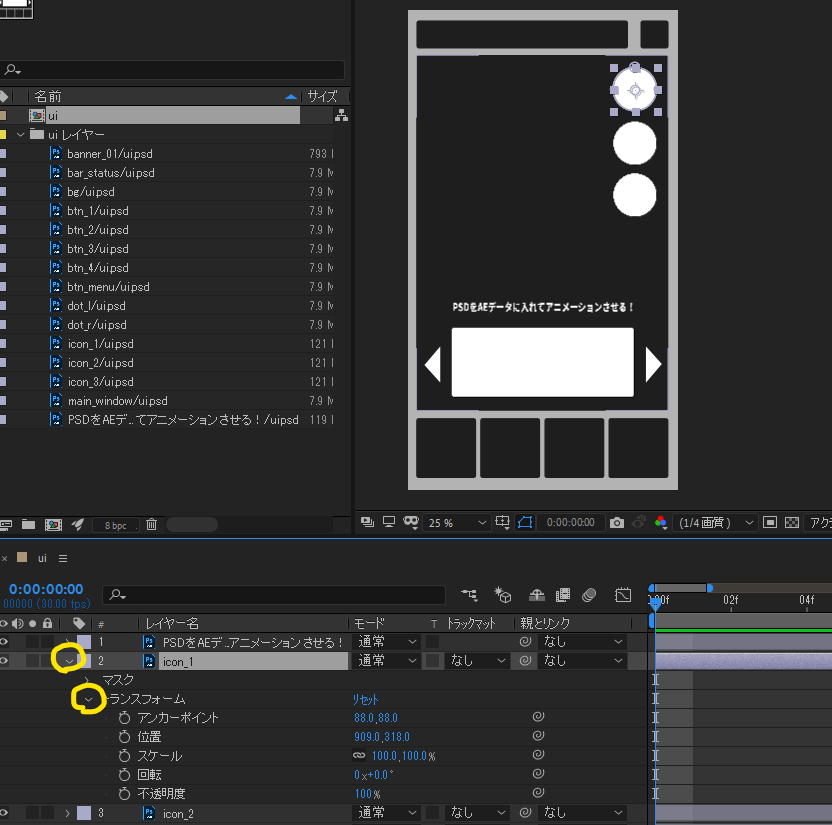
そうするとプロジェクト内に「ui」と「ui レイヤー」ができます。
・ui:コンポジション、この中にPSDの絵が詰まっている
・ui レイヤー:フォルダー、この中に素材が入っています
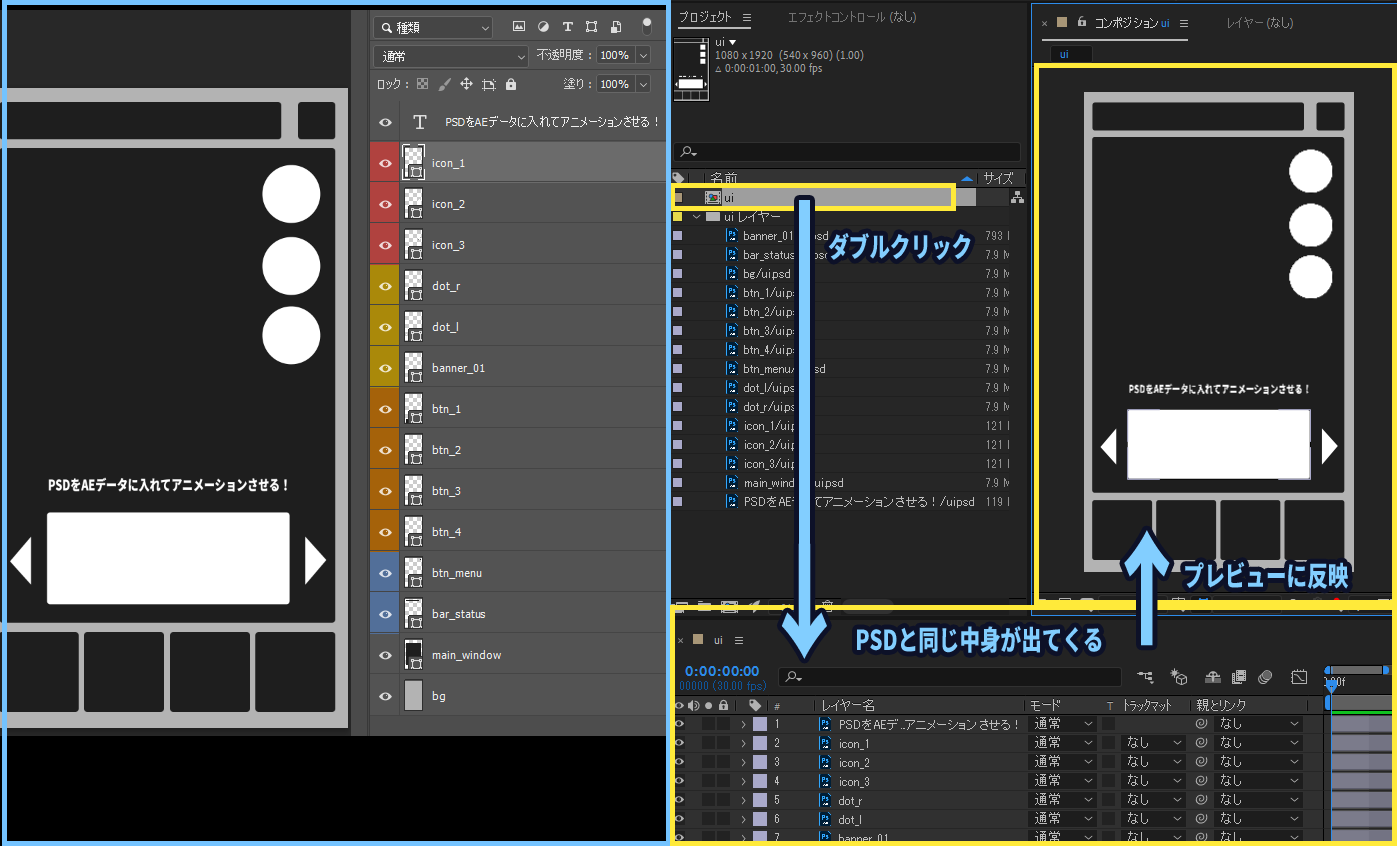
uiだけかかれたものをコンポジションといい、この中はpsdと同じ構造になっているので、uiをダブルクリックして開きます

左側:Photoshop 右側:AfterEffects
PhotoshopのフォルダにしていたものはAEではコンポジション化(Photoshopでいうスマートオブジェクト化)になるので、統合されているわけではないです。
コンポジション設定

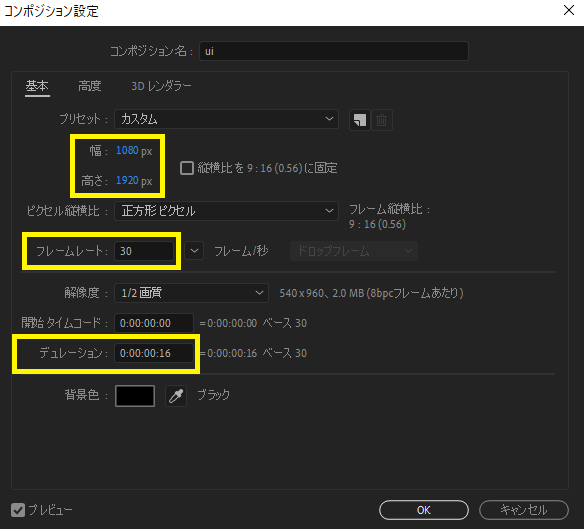
コンポジションを設定するためにメニューのコンポジション→コンポジション設定を選択します。

特によくいじる部分は黄色で囲ってあります。
フレームレートは下で説明しますが、デューレーションは再生する時間になります。
UIアニメーションは短かい時間でアニメーションさせることが多いので、時間は数秒~十数秒でよく作ります。
時間の長さは後からコンポジション設定を開けばいつでも変更できるので、仮で最初は設定していきます。
フレームレートは1秒間に表示するコマ数を表していて、今の設定では1秒間に30コマの画像を表示します。
AfterEffects操作編

タイムラインの中にあるレイヤーの名前左側にある「>」をクリックして中身を開きます。
トランスフォームの中にある項目がアニメーションのメインになります。
※かっこないはショートカット
・(A)アンカーポイント:アニメーションの中心/オブジェクトの中心
・(P)位置:オブジェクトの移動
・(S)スケール:オブジェクトの拡大/縮小
・(R)回転:オブジェクトの回転
・(T)不透明度:オブジェクトを透明~不透明に変更
使用するショートカット
上で上げているA,P,S,R,T以外によく使うショートカットを入れておきます。
・タイムラインのバーで使用
| Ctrl+→ | 1Fずつ時間を進める |
| Ctrl+← | 1Fずつ時間を戻す |
| Alt+[ | 素材の再生はじめをインジケーターの場所でトリミング |
| Alt+] | 素材の再生終了をインジケーターの場所でトリミング |
| B | 再生の最初の時間をインジケーターの場所に移動 |
| N | 再生の終了の時間をインジケーターの場所に移動 |
| fn+F9 | (キーを選択している状態)イージーイーズ化 |
| Ctrl+Shift+D | インジケーターの場所で素材の分割 |
・タイムラインで使用
| Ctrl+D | 複製 |
| Shift+A,P,S,R,T | 位置の表示+スケールを表示等複数表示が可能 |
| U | キーの打たれているレイヤーのキーだけを表示 |
| M | マスクを開く |
| スペース | 再生/ストップ |
アニメーションのつけ方

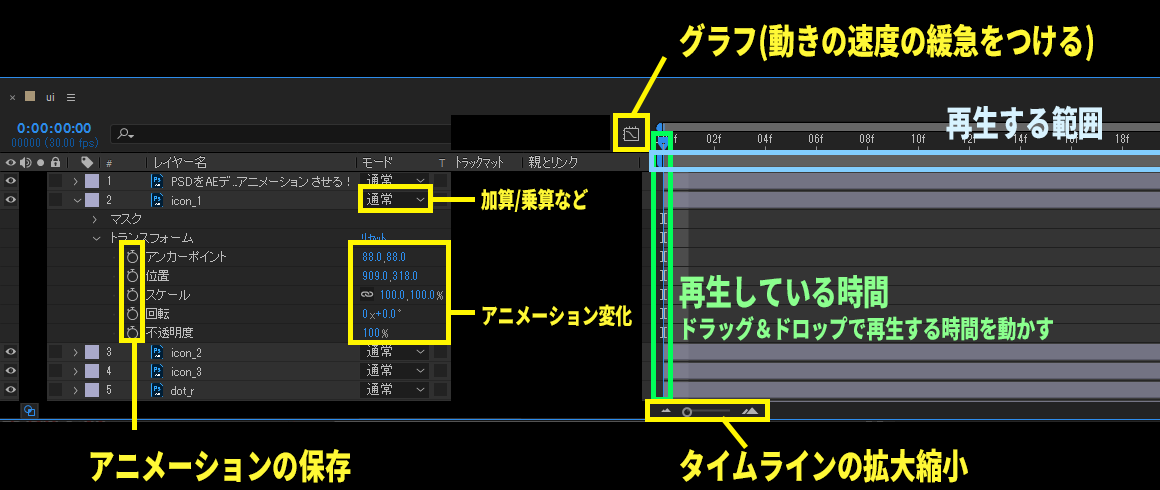
Photoshopを使う人は見覚えのある機能もあると思います(表示非表示アイコン、モード、ロックなど)が、ほとんどは見覚えのないものだと思います。
文字だけだと機能がわかりにくいので、動画でアニメーションを作っていく流れで各機能を触っていきます。
やること自体の流れはシンプルになります。
1.アニメーションのキーを打つ(ストップウォッチアイコンを押す)
↓
2.再生している時間を別の時間へ移動
↓
3.動きの変化にキーを打つ(ストップウォッチの左の点で打つ/変化を入れると自動でキーが打たれる)
↓
4.キーボードのスペースで再生確認
↓
5.間違えたキーは削除(全削除する場合はストップウォッチアイコンをクリック)
これで移動、スケール、回転、不透明度にアニメーションをつければUIアニメーションはほとんどカバーできると思います。
アニメーションの細かい動き
グラフをとアニメーションを使って動きにメリハリをつけて、アニメーションの情報をより詰めていきます。

動きの緩急をつけるためにイージング(速度変化)を加えます。
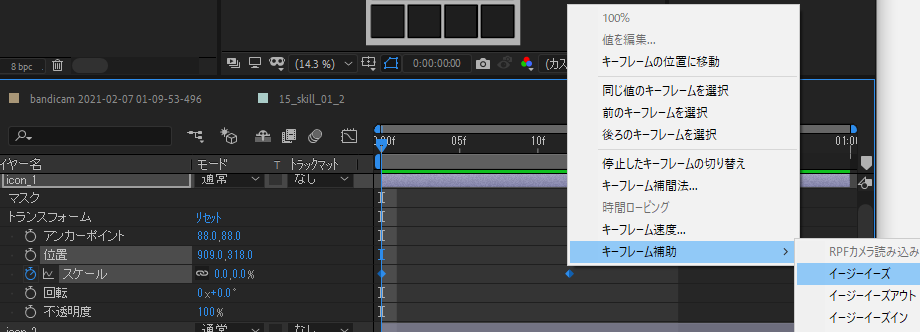
キーを選択し、右クリックでメニューのキーフレーム補助→イージーイーズを選択

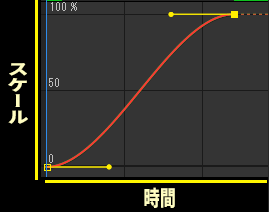
視覚的にはなっていますが、慣れないとどうなっているのか混乱すると思いますが、
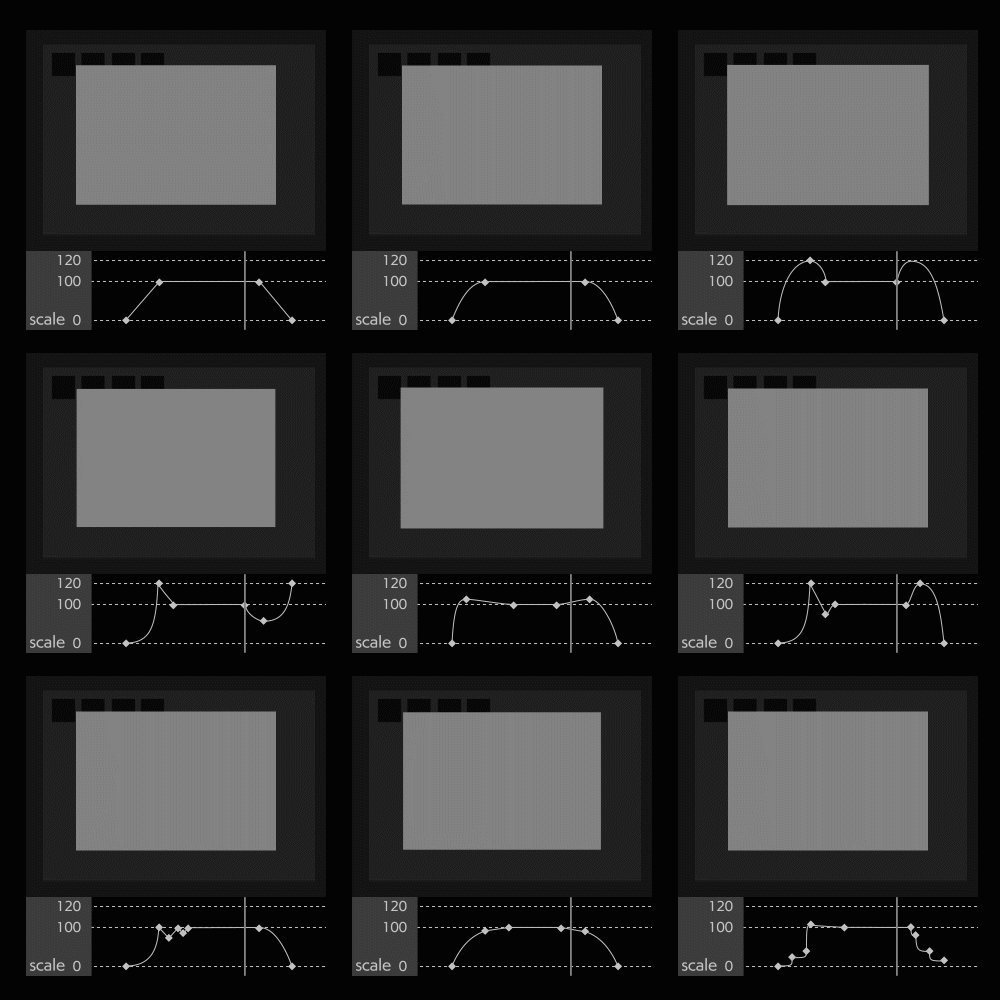
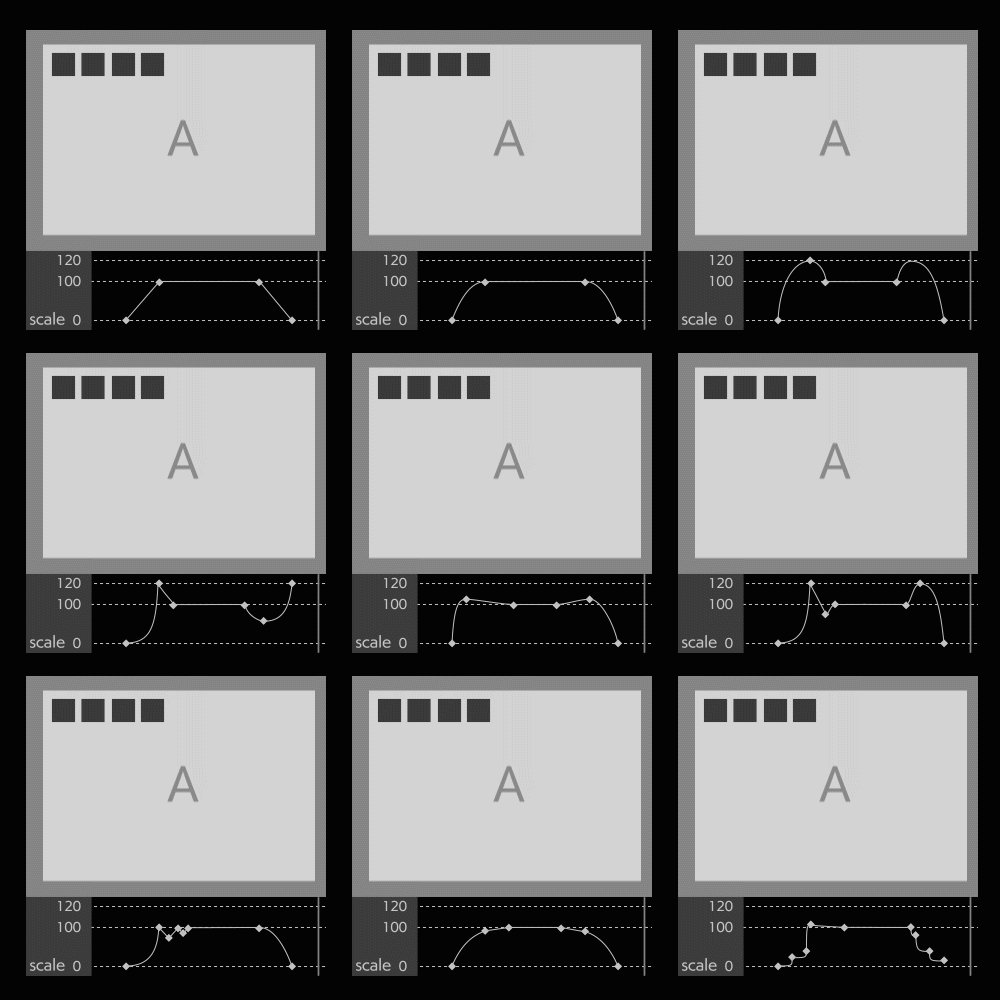
横軸は時間で、縦軸はスケール(位置や回転等)の%になります。
この点から横に出ている傍線を動かしてグラフを変化させて動きの緩急を入れます。

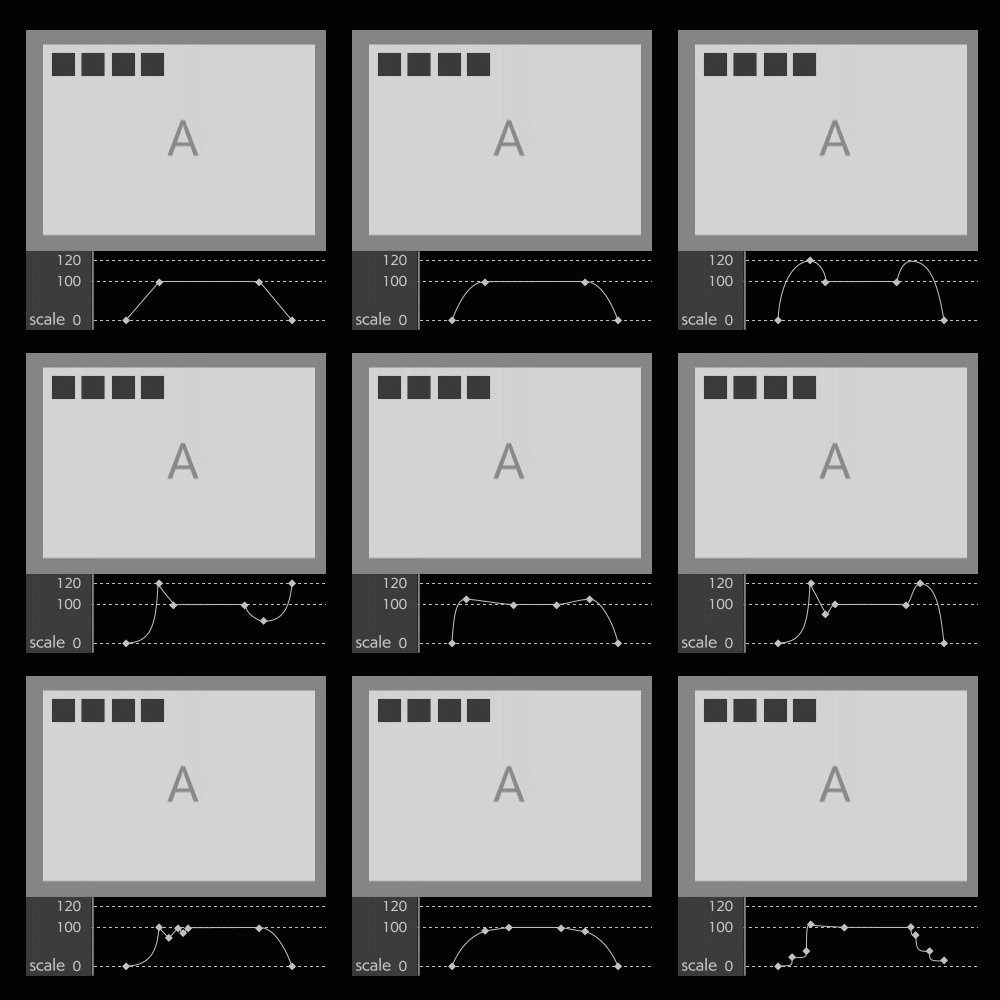
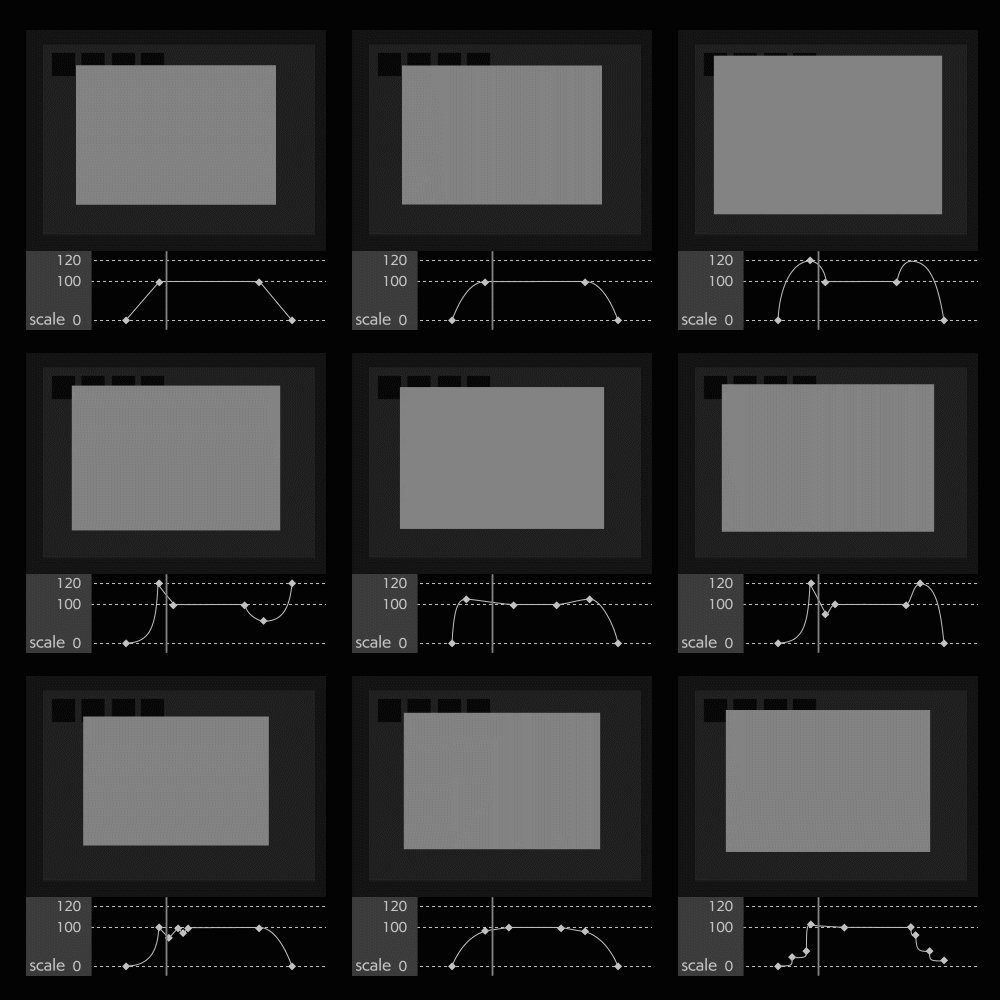
スケールのアニメーション(スケールにキーを打ってイージング)だけでも印象は全く別のものになるので、ここをUIによって最適化していくことでUIアニメーションのサンプルとして見せられるようになると思います。


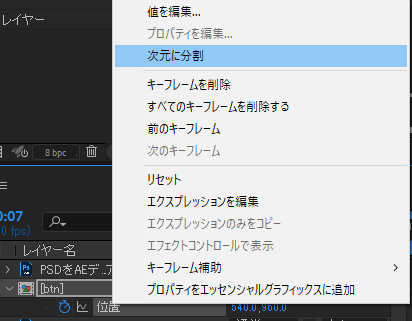
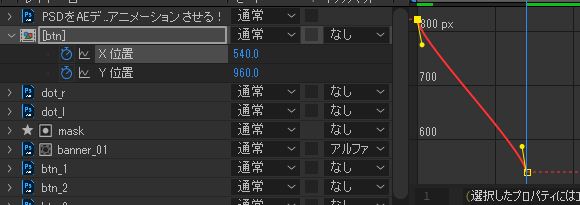
位置に関してはXとYを分割しないとイージングの細かい設定ができないので、位置で右クリックをして「次元に分割」をすることでXYの編集が可能になり、イージングの設定が可能になります。
マスク化の表現
マスク化をしてアニメーションの作り方もよく使うので知っておくと便利です。
ツールからシェイプを選択してシェイプで描いた範囲をマスク化として使います。
※注意として、レイヤーを選択した状態でシェイプを使うと、レイヤー自体にマスク化をしてしまうのでアニメーションをつけた時にマスクも動いてしまいます。

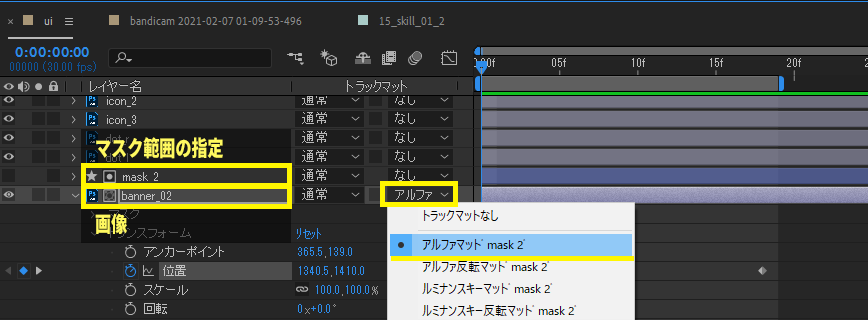
マスク化したい画像の上に、マスク範囲を指定したシェイプを置きます。
マスク化したい画像のトラックマットをアルファマットを選択することでシェイプレイヤーの範囲だけ画像が表示されるようになります。
動画でマスク化の流れを入れていますが、間にbannerレイヤーとmaskレイヤを選択して複製(Ctrl+D)して、位置のアニメーションを右から出現する動きを追加しています。
プリコンポーズで階層化
プリコンポーズはPhotoshopでいうところのスマートオブジェクト化になります。
プリコンポーズをすることで一つのレイヤーにまとまり、ダブルクリックして中の編集(アニメーションをつける)も可能になります。
プリコンポーズ化で一括でアニメーションやマスク化をすること、エフェクトをつけることもできるのでよく使う機能です。
書き出し

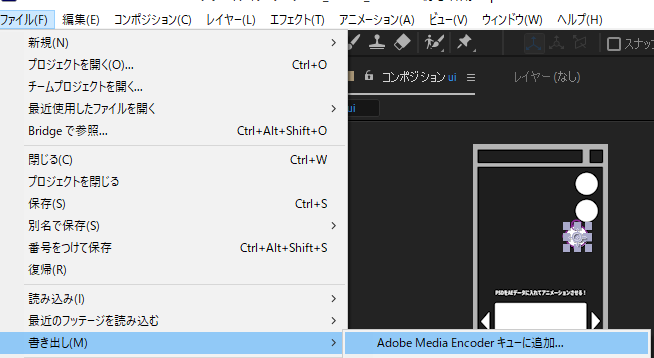
ファイルから書き出し→Adobe Media Encoderで動画の書き出し用ツールを開く

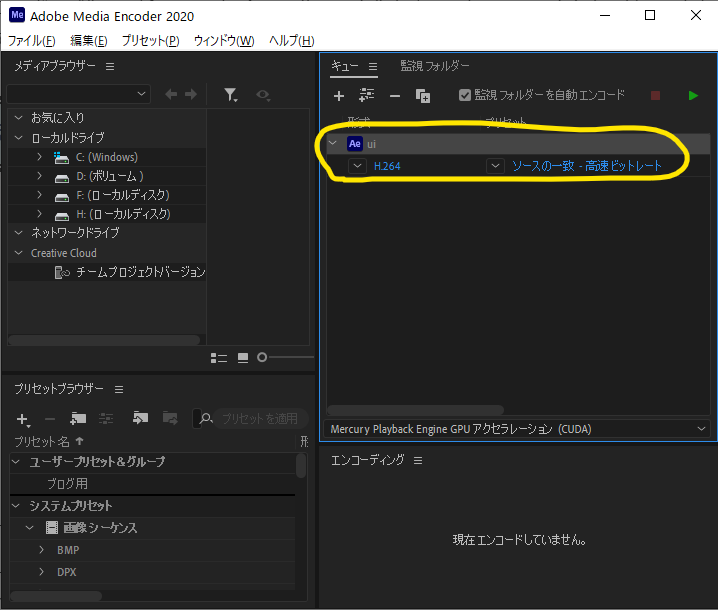
ツールにAEのデータが追加されて、設定をしていきます。
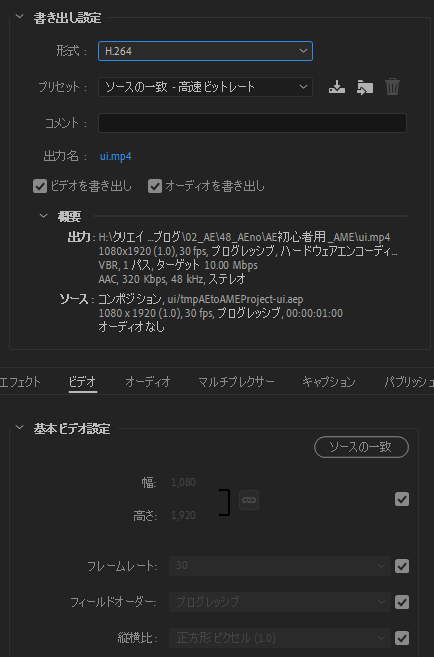
H.264のところを押して書き出し設定を開きます。


形式をH.264にするとMP4で書き出されるので、サンプル動画を書き出すにはこれがいいと思います。
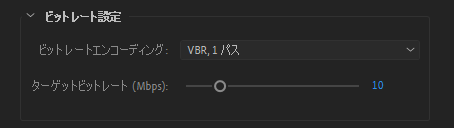
あとは容量を下げるためにサイズの変更、ビットレートの数値を下げて画質は下がりますが容量を下げることができます。
まとめ
アニメーションをつける流れをまとめ
1.素材を作ってPSDのレイヤーを整理する
2.素材をAEへ入れる
3.コンポジションをダブルクリックして開く
4.アニメーションをつけたいレイヤーにストップウォッチマークでアニメーションを記録する
5.インジケーターを移動させ、アニメーションの変化をさせてキーを打つ
6.キーを全部選択してイージングをかけて速度の緩急を出す
7.メディアエンコーダーで書き出す
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!