
アニメーションを行う時に何秒ほどかけるのを最適とするか考えた時に、ユーザーはアニメーションなんていらない、すぐに次の画面に行って欲しいと願うと思います。
しかし、アニメーションは必ず必要で、アニメーションのない遷移はユーザーへストレスを与えてしまいます。
ユーザーは自分の意思でスキップを行うので気がつかないですが、ゲーム内のロードが終わった瞬間に別画面へ切り替わるのは、ユーザーがスキップしたいタイミングとのズレが生じるため、ストレスになってしまいます。
他にも、アニメーションがあるおかげでユーザーが次のボタンを迷わず押せるように視線誘導が可能になります。
遷移アニメーションの重要性については過去に記事で書きましたので、よろしければそちらをご覧ください。
遷移アニメーションの重要性
再生時間を考える
ゲームに適したイージングを決め、動き方も決めてもタイミングと時間が適さないと、ユーザーへストレスを与えてしまいます。タイミングはボタン押下時に遅延なく動くことが大事なので、ここではアニメーション再生時間の適切さを考えます。
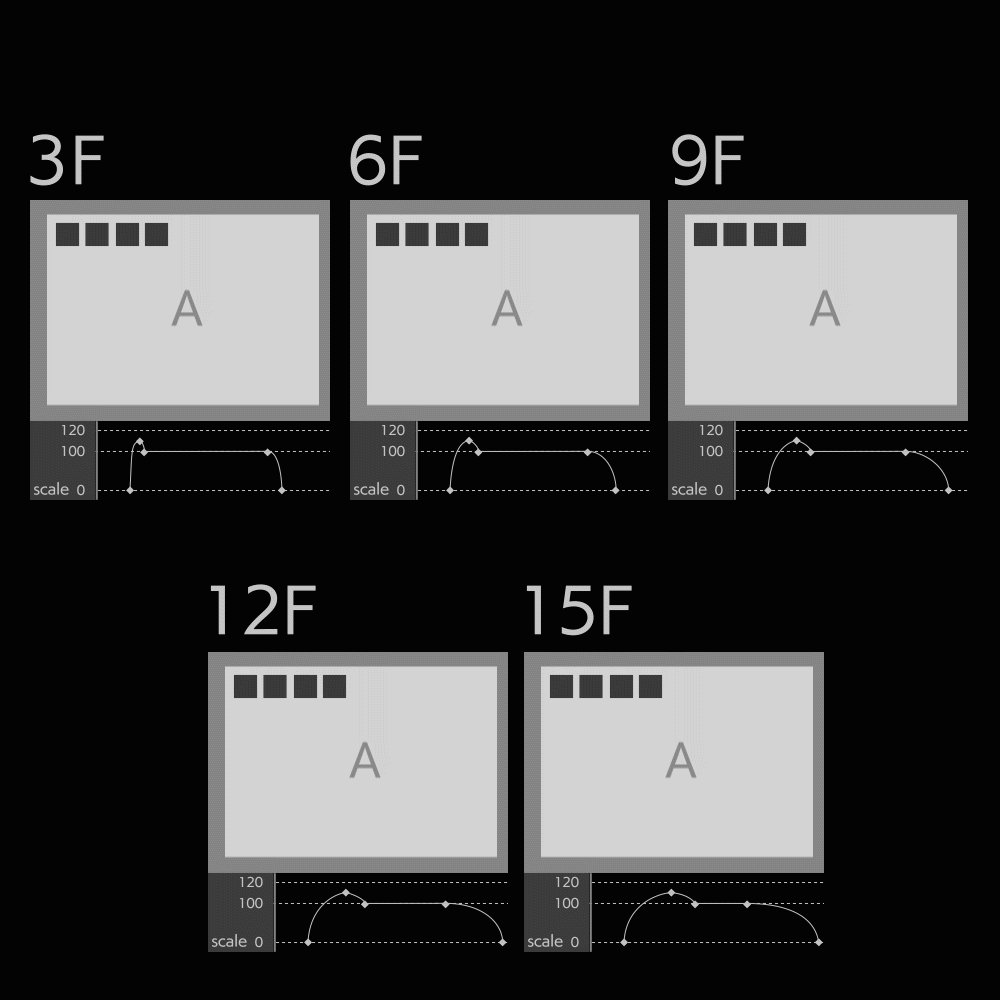
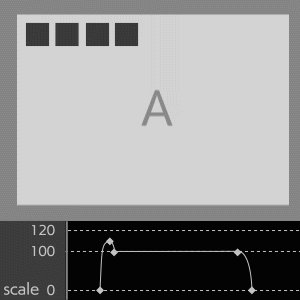
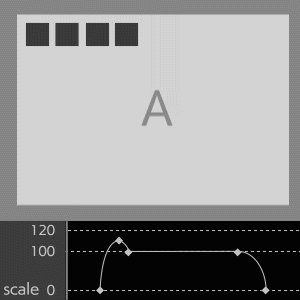
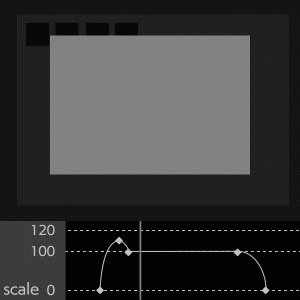
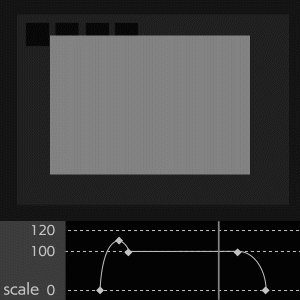
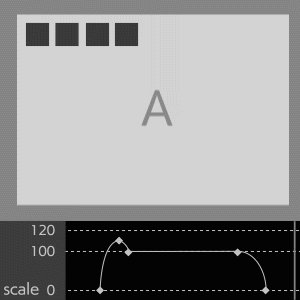
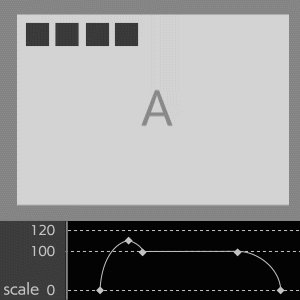
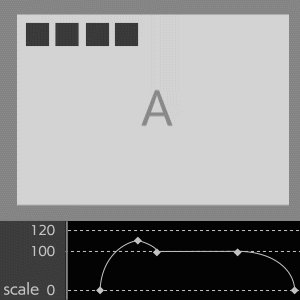
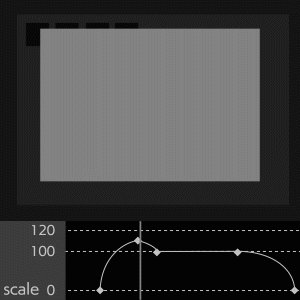
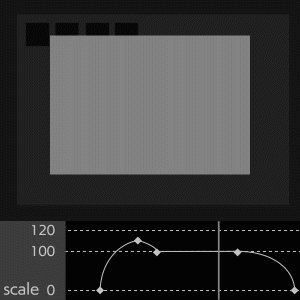
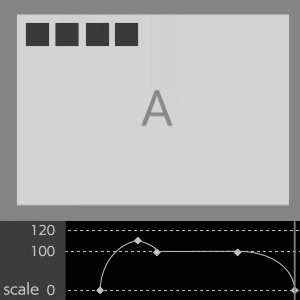
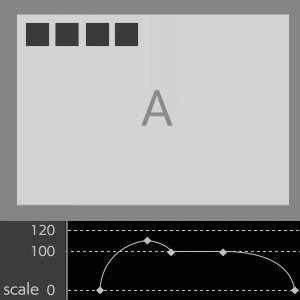
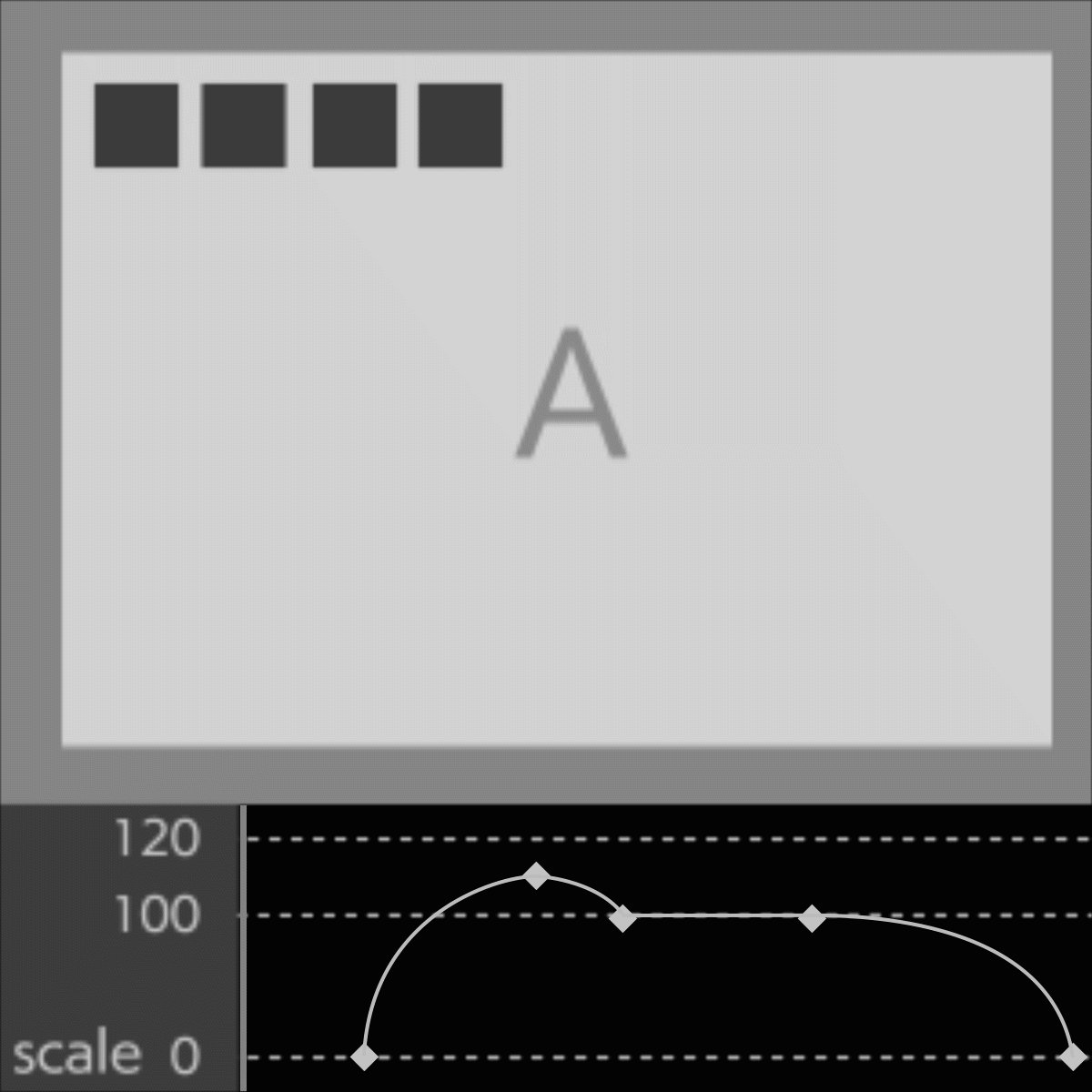
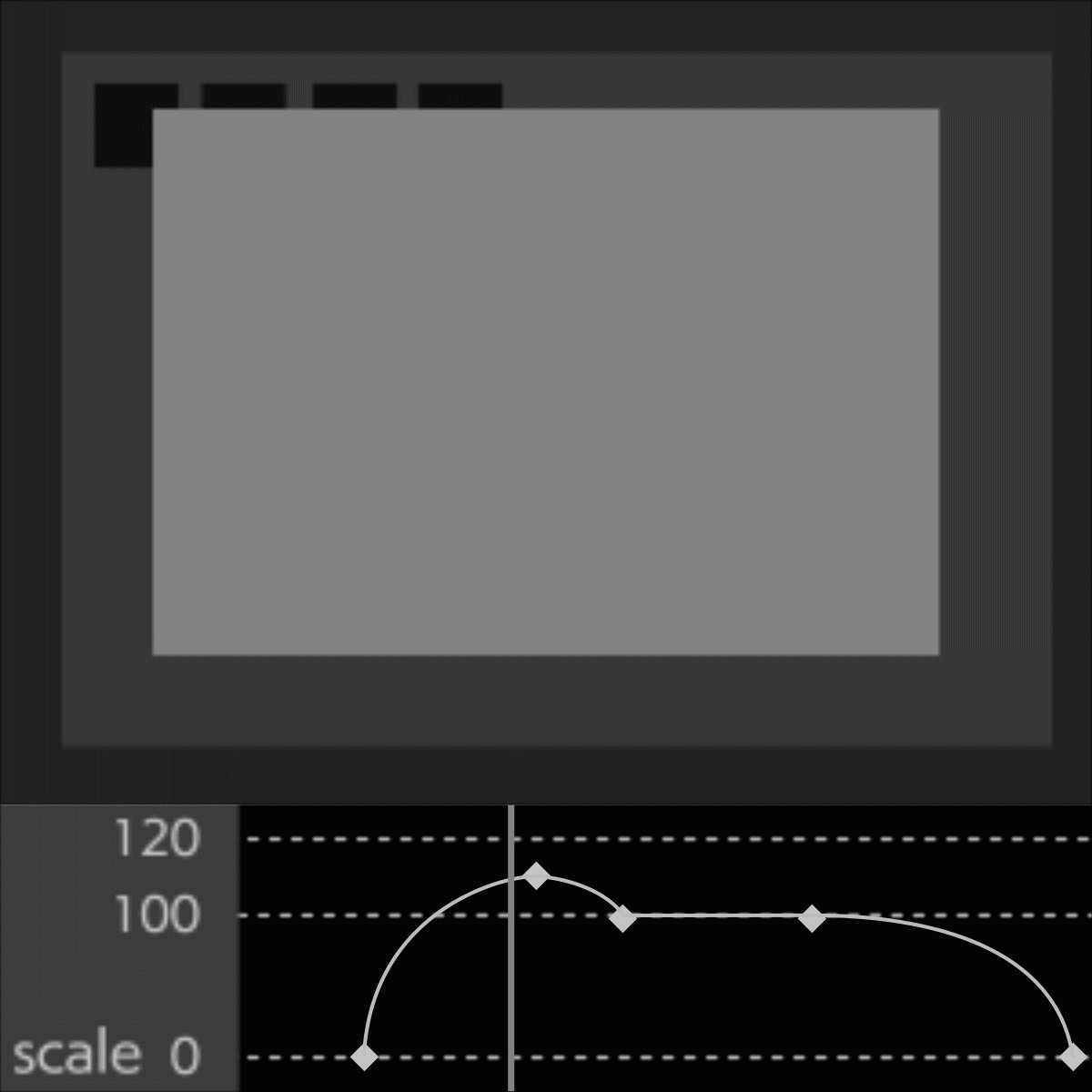
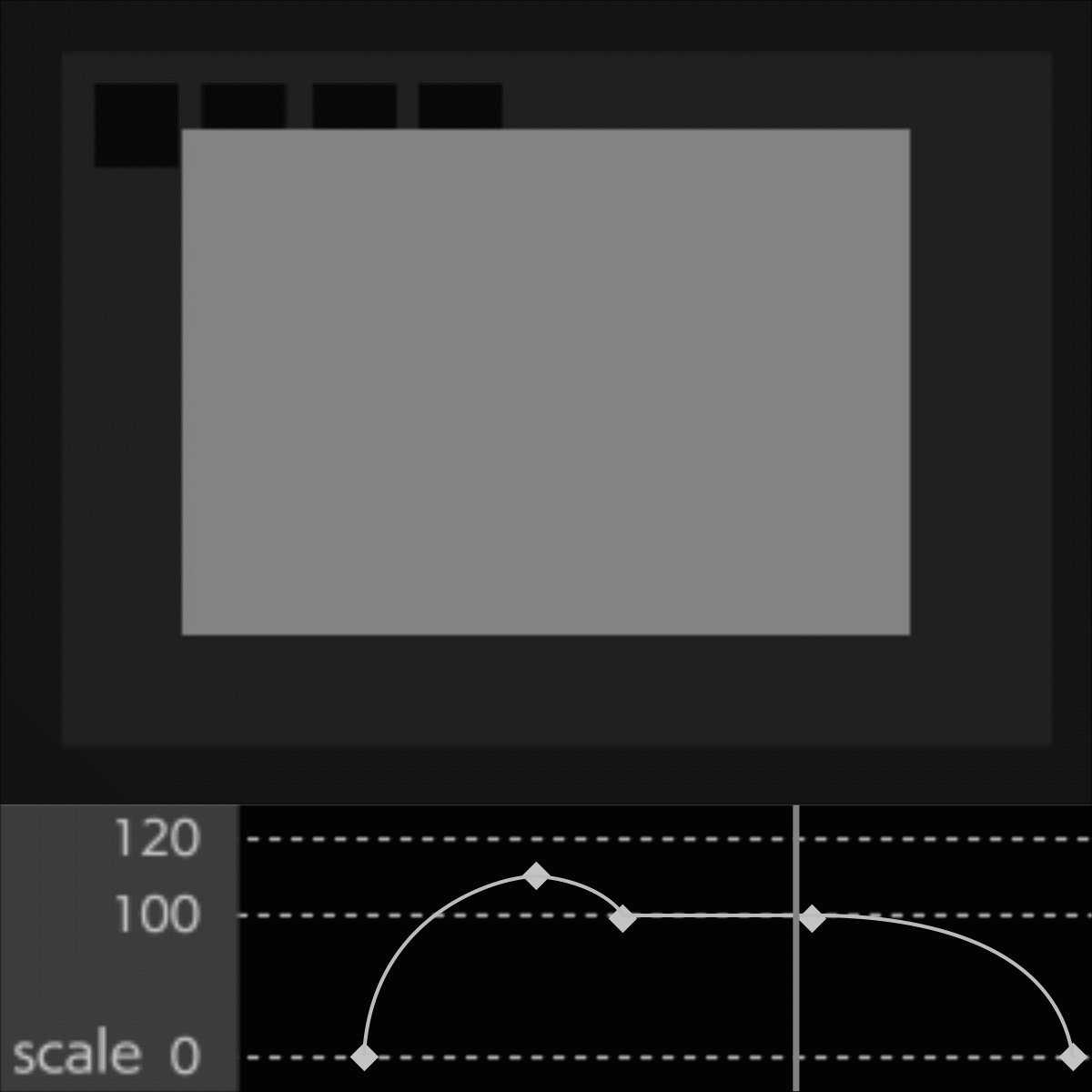
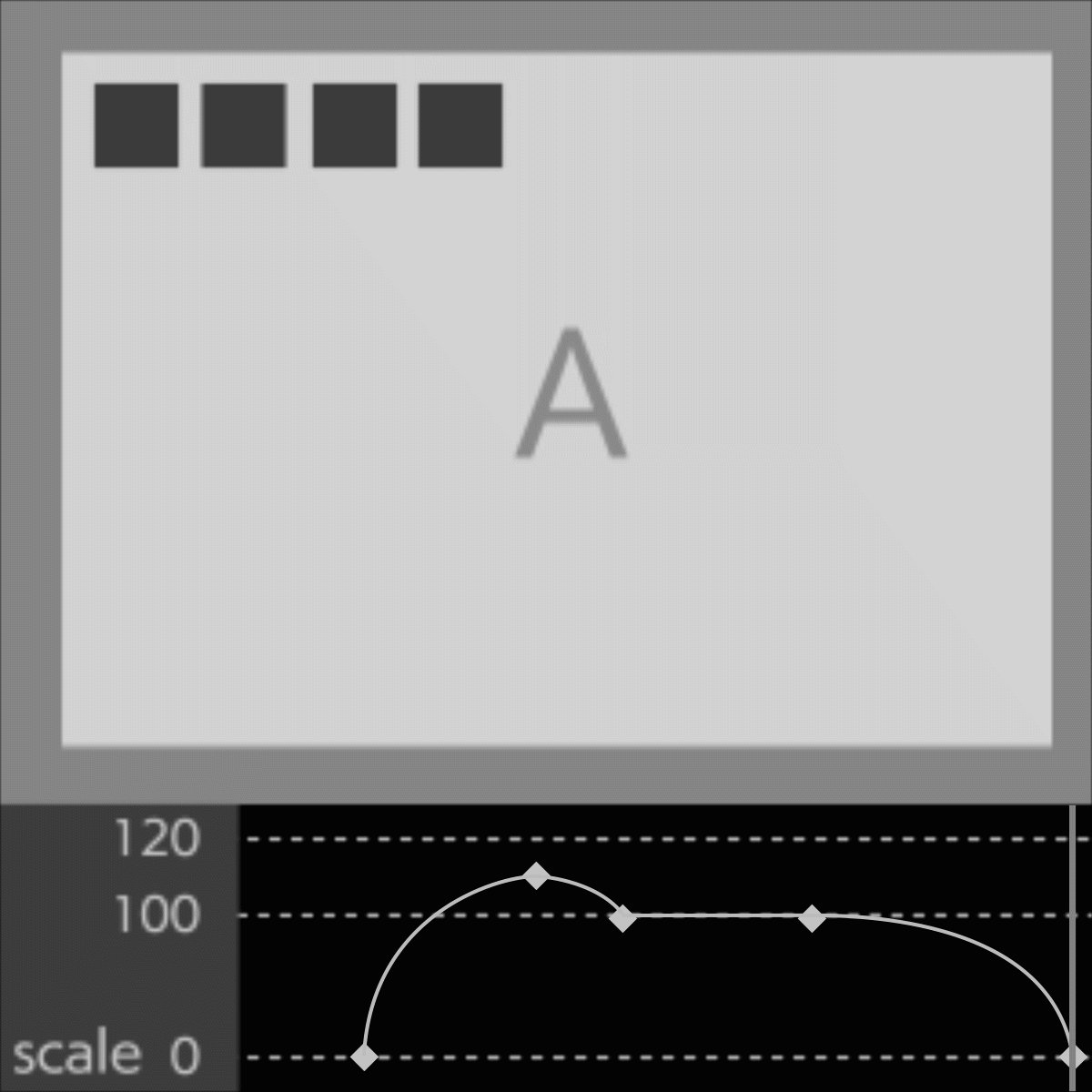
1秒を30f(30コマ)とした時アニメーションに避けるフレームを探してみました。
アニメーション_3f
アニメーションが早すぎて知覚できません。
このスピード感はボタンなど小さいアニメをさせる時に使用するのが良いと思います。

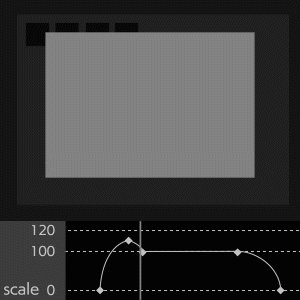
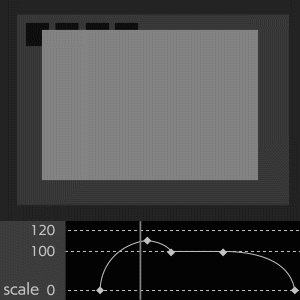
アニメーション_6f
知覚できる早さになりました。
この辺りからアニメーションとして使いやすくなります。

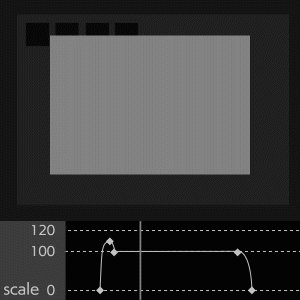
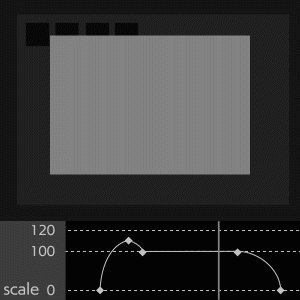
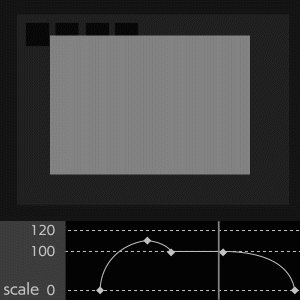
アニメーション_9f
最もバランスよいアニメーション時間かと思います。
ダイアログウインドウという大きい画面でも使いやすいです。

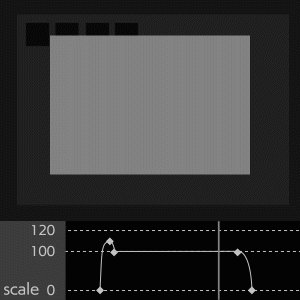
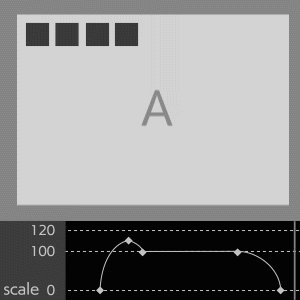
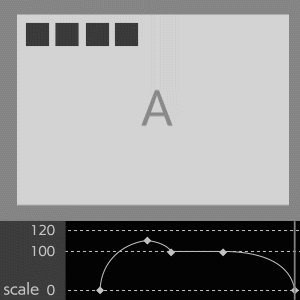
アニメーション_12f
遷移アニメーションが全体に及ぶくらい大きければ使えます。
参考画像のダイアログでは少々長い感じがします。

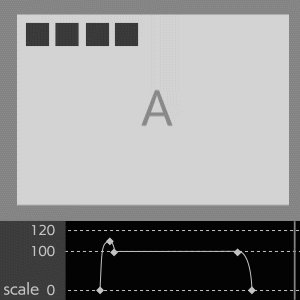
アニメーション_15f
ここまで長いとダイアログで使うのが難しくなります。

上記のダイアログアニメーション単体で見れば9f前後が良いかと思います。
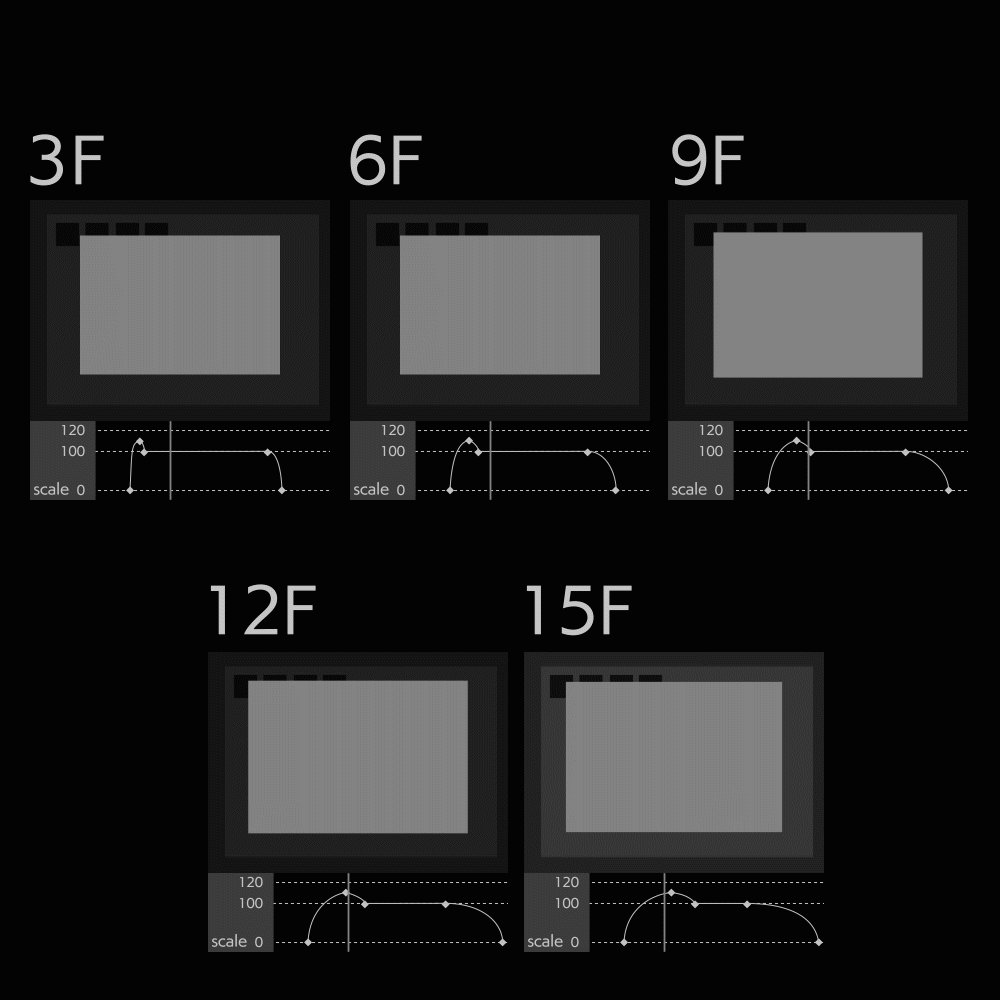
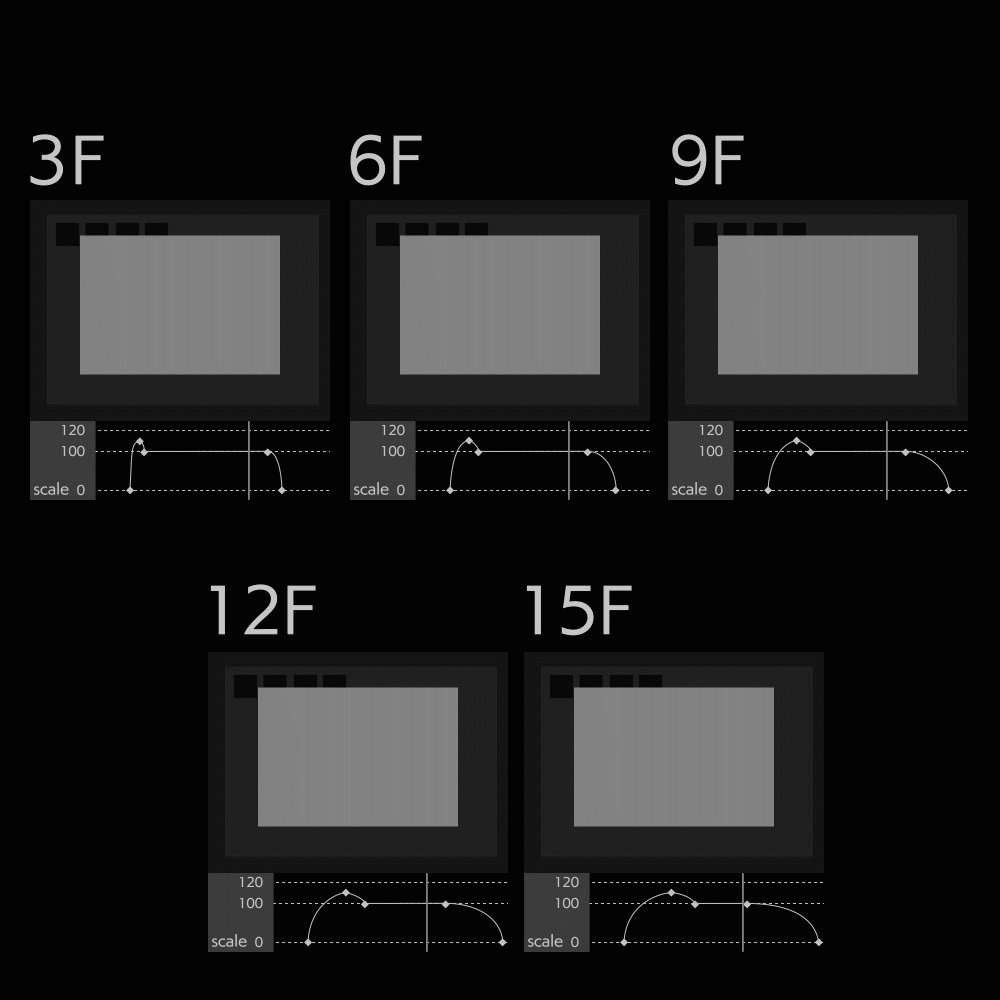
しかし、これがボタンアニメーションになるとどうなるのか、それを次で見てみます。
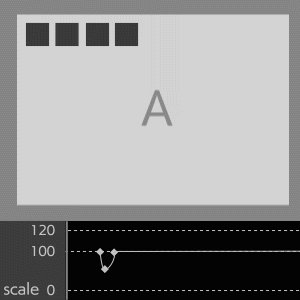
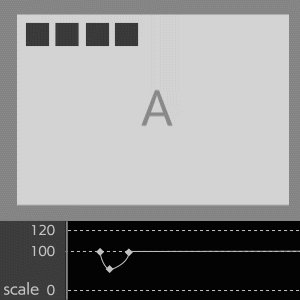
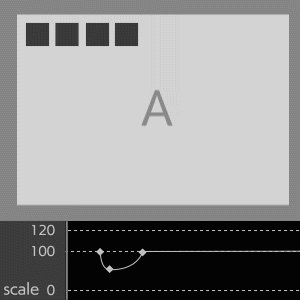
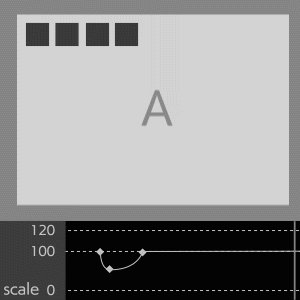
ボタンアニメ3f
ボタンでも3fでは少し早いですね。

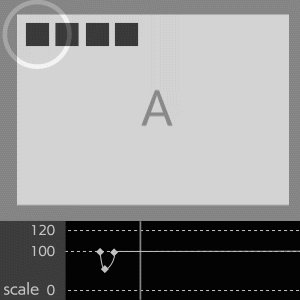
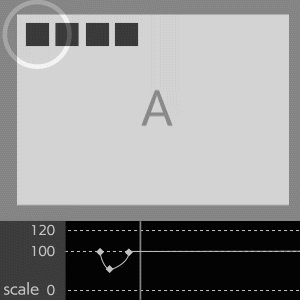
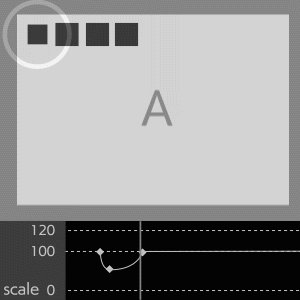
ボタンアニメ6f
速度的には6fがちょうど良さそうです。

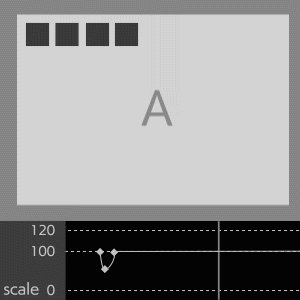
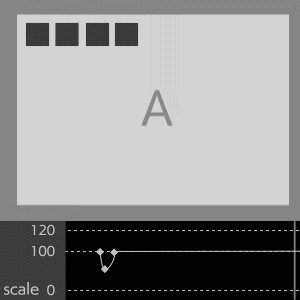
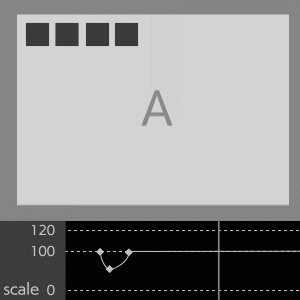
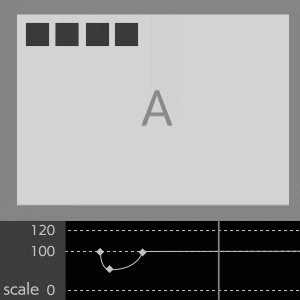
アニメーション_9f
ボタンだと少し長く感じます。
もっと短くてもいいですね。

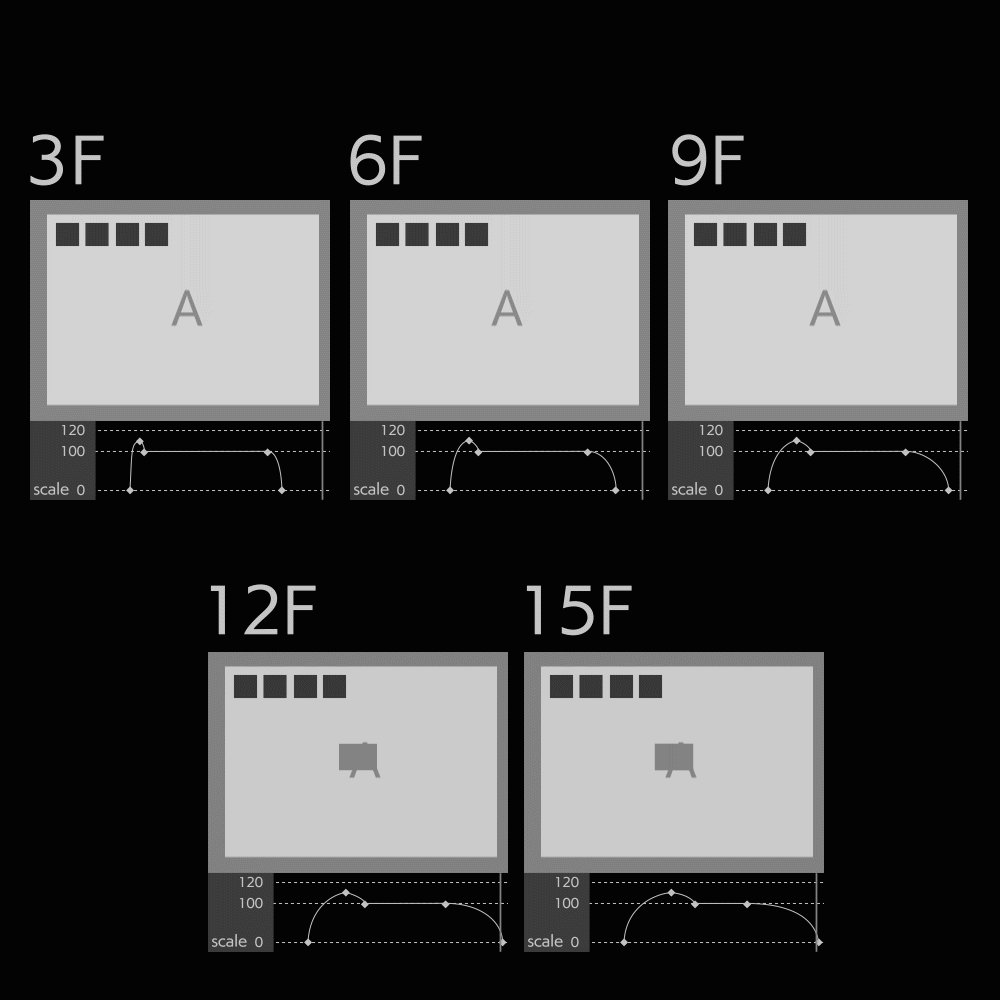
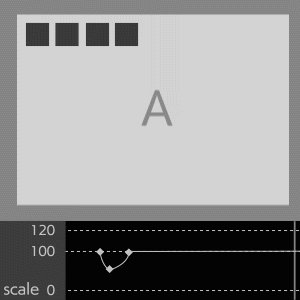
大きさによってアニメーションさせる時間を変える

上の画像はあえて大きい画像の15fを用意しました。
画面が大きくなればなるほどアニメーションの速度はゆっくり動かす必要があり、画面が小さい場合は速度は早めにしてあげると気持ちの良いアニメーションになります。
試しに、PCとスマホで上の画像の動きを見てみると、スマホの方が長く感じてしまいます。
小さいボタンから大きい画面遷移まで、基本は6〜15fでアニメーションをさせると良いと思います。
ここで、世界観を意識した遷移アニメーションを入れる場合、6〜15fを超えたアニメーションを入れることも見せ方によってはありとなります。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

