
奥行きのある演出は、平面にしているものに奥行きある演出を入れることで、広がりある見せ方を出すことができます。
また、遷移時の見せ方にもバリエーションを持たせることができ、戻る時と進む時の遷移を想像しやすくなります。
前回の平面に奥行きを入れる考えでは奥行きを取り入れる考えの第一弾となります。
よければこちらもご覧ください。
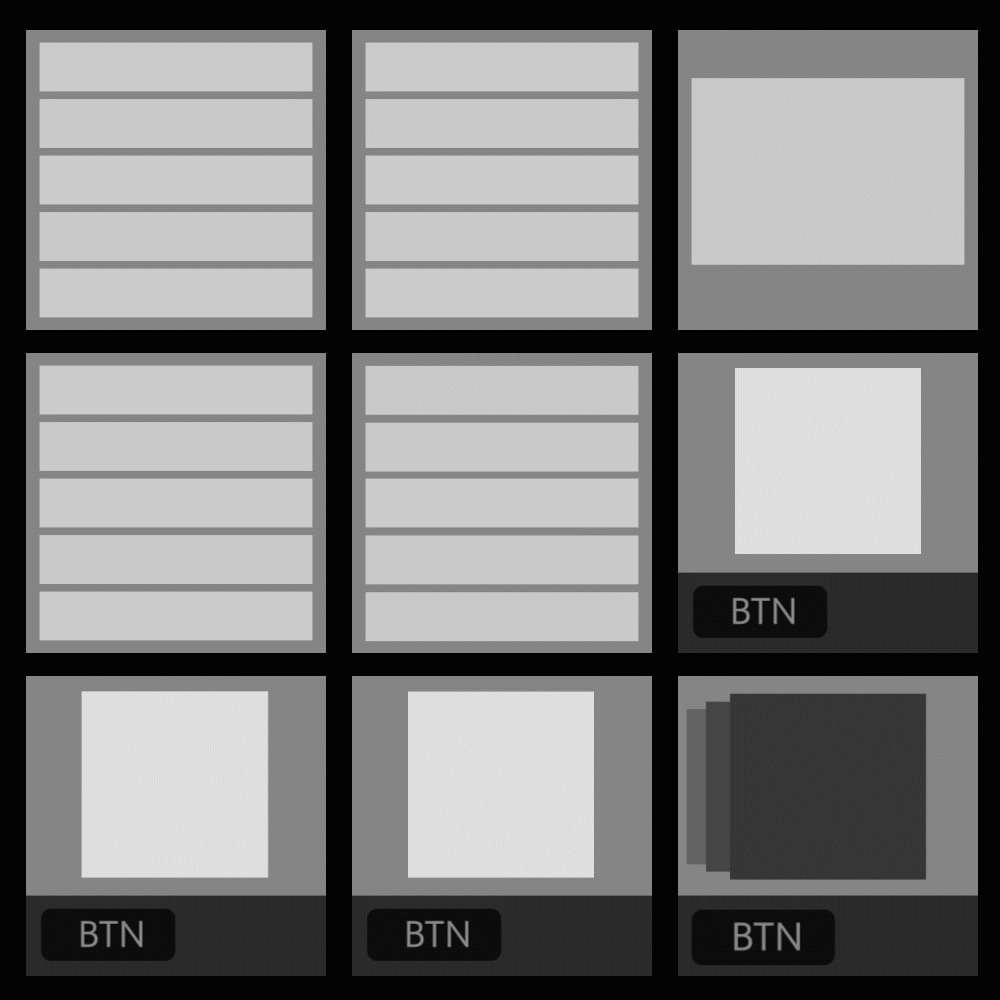
奥行きの有無
奥行きありなしの2つを比較してみました。
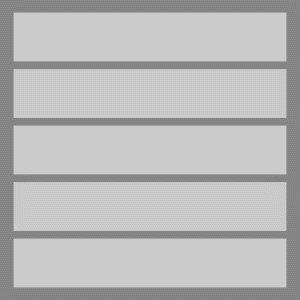
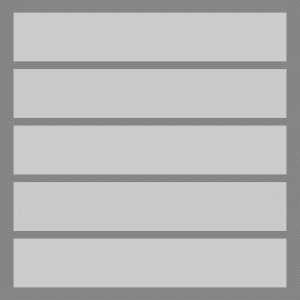
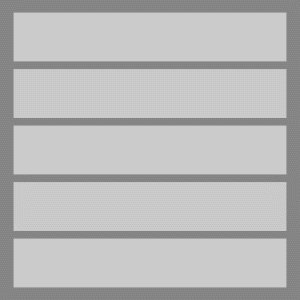
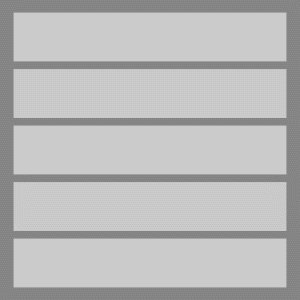
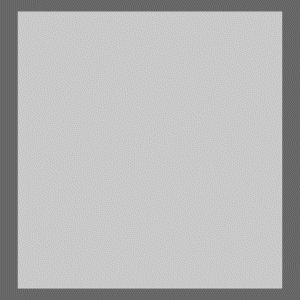
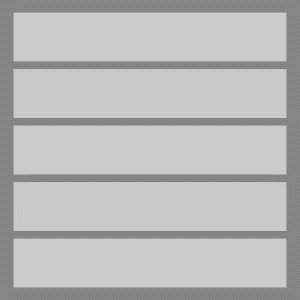
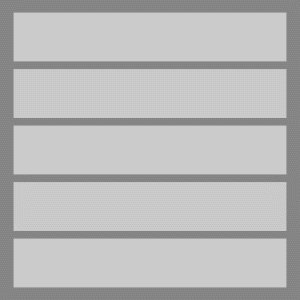
奥行きなし
奥行きのないダイアログは今までよく見るダイアログです。
ダイアログで背面は暗くなり、奥行きはあるように見えますがまだ平面感強いです。

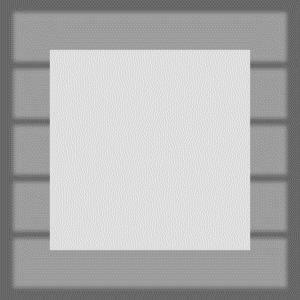
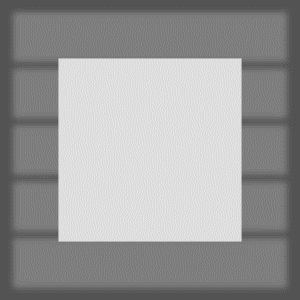
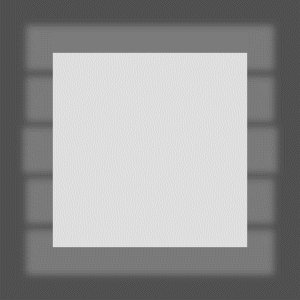
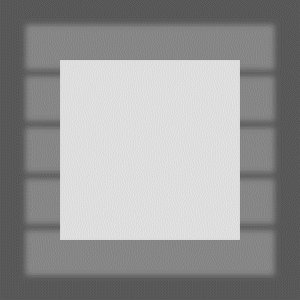
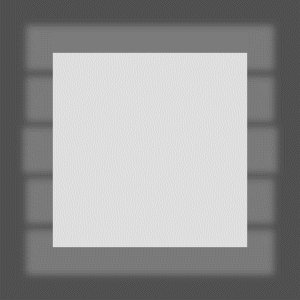
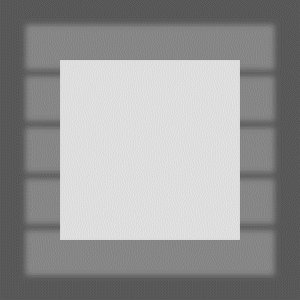
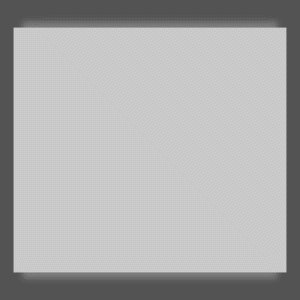
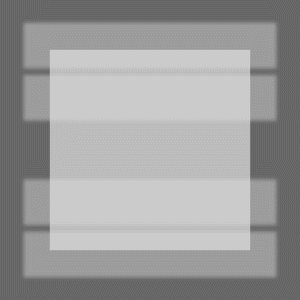
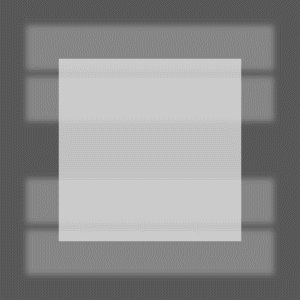
奥行きあり
奥行きなしと比べると、印象は強くなります。
後ろの背面を縮小することで、奥行きがある、擬似的なZ軸を作り出しています。

奥行きが加わるだけで、2つのダイアログの見え方は全く印象が変わってきます。
奥行きのないものは、動きが中央ダイアログだけになるのに対し、奥行きありの場合は全画面が動くことになります。
全体が動く場合、ゲームの世界観に影響を与えるので使用する場合はサンプルを出して関係部署と相談することが必要です。
奥行きを入れる状況について
奥行きを入れることで、全体が動くことになるので、ダイアログウインドウが頻繁に出る場合は導入時に検証を十分に行い、うるさくならないのかを検証したいです。
画面遷移に関しては全体を動かして遷移させることが多いため、奥行きを出して遷移させることはやりやすいかと思います。
ゲームアプリでいうと、ハースストーンは上手く奥行きを使ってゲームのUIを箱に見せています。
ダイアログで奥行きを入れる状況について
では、ダイアログ演出で奥行きを表現するのはどんな状況が適しているのか考えてみます。
1つ上げると、ダイアログで奥行きある演出を入れるのに適していると思うものは、箱庭の世界が合うのではないかと考えています。
箱庭では、箱庭の世界で生きるアバターと、それを創造する(俯瞰する)ユーザーの2つに分けられます。
箱庭が自分のテーブルにあるところを想像してみてください。
箱庭を眺めている時は顔を近づけ、キャラクターを動かしたりして楽しみますが、新しいオブジェクトを配置する時には顔を遠ざけて全体を見渡すことになります。
そういった意味で、箱庭でのダイアログウインドウはユーザーが箱庭の世界から一度外の世界へ思考を切り替え、俯瞰して構成を考え直すことになるので、ダイアログ時も奥行きを追加することで、より自然な体験になるのではないでしょうか。
しかし、ダイアログにはシステムメッセージやお知らせなど、幅広いところで使用されるため、汎用性を持たせる場合はより深く検証する必要があります。
アクセントとして奥行きを入れる
シンプルなUIは情報量は少なくなるので、アニメーションである程度情報量を増やしても良いと思います。
シンプルなUIはボタン数が多くなく、何をやるのか目的が明確で遷移数が少ないゲームを指します。
これは、情報量が少ない分、奥行きの演出を入れても造りがシンプルなので扱いやすいです。
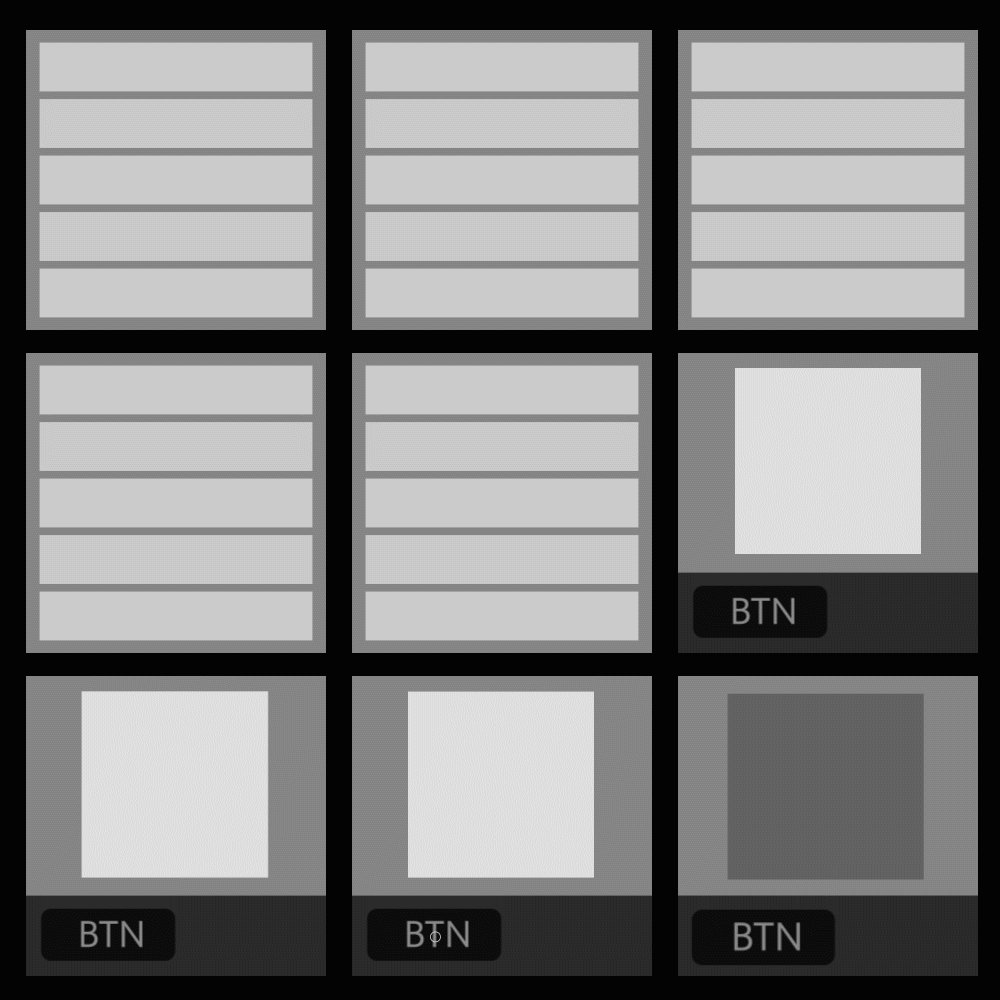
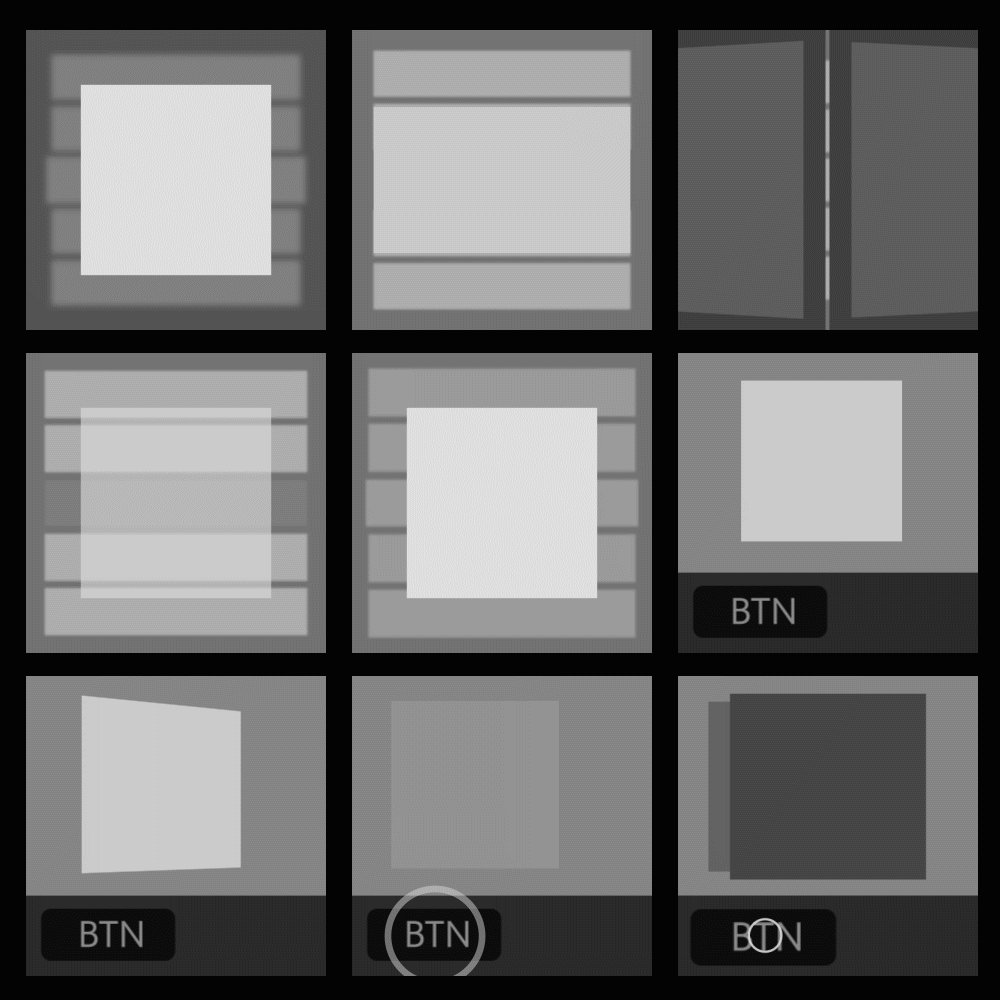
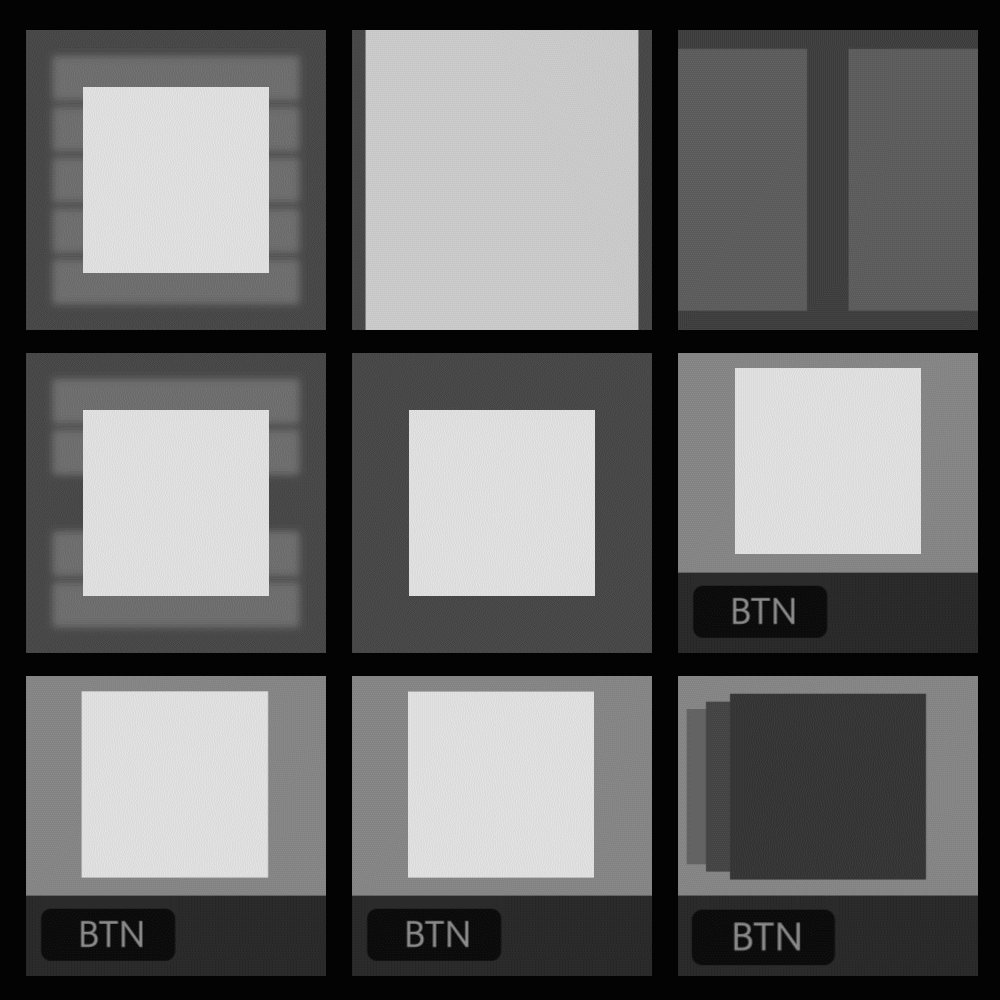
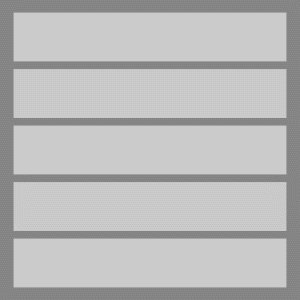
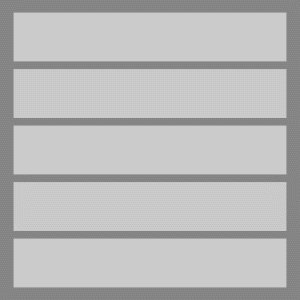
奥行きで見せる種類
シンプル
画面全体が縮小し、ダイアログが前に出るタイプ
作りやすくて汎用的に扱いやすい。

巨大ウインドウ化
ボタン自体が縦に伸びて新規画面を作り出すもの。
画面遷移に近いく、どのボタンにつながっているのかもわかる。

ボタンが消えてウインドウ化
ボタンがウインドウに繋がる事を示唆する。
ダイアログを消した後に、どこのボタンを押して遷移していたのかがわかる。

画面遷移
ローディングが入らないように工夫してシームレスに遷移すると気持ち良い。

上記4つのタイプは奥行きがなくてもアニメーションさせることができますが、奥行きを入れることで遊び心が入り、ユーザーがみていて楽しく待ち時間のストレスを軽減してくれることもあるかと思います。
是非新しいゲーム制作のアニメーションの案として取り入れてみてください!
前回の平面に奥行きを入れる考えでは奥行きを取り入れる考えの第一弾となります。
よければこちらもご覧ください。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

