
ボタン押下はユーザーが一番多く行う行動の一つで、ボタンという小さい領域の中にもアニメーションはたくさん存在します。
その押下時のアクションは凹ますだけでなく、他にも色々な種類があります。
ボタン押下時のアニメーションの種類

縮小アニメーション
もっともオーソドックスなアニメーション
押しているので、ボタンが凹むのも体験としてわかりやすいです。

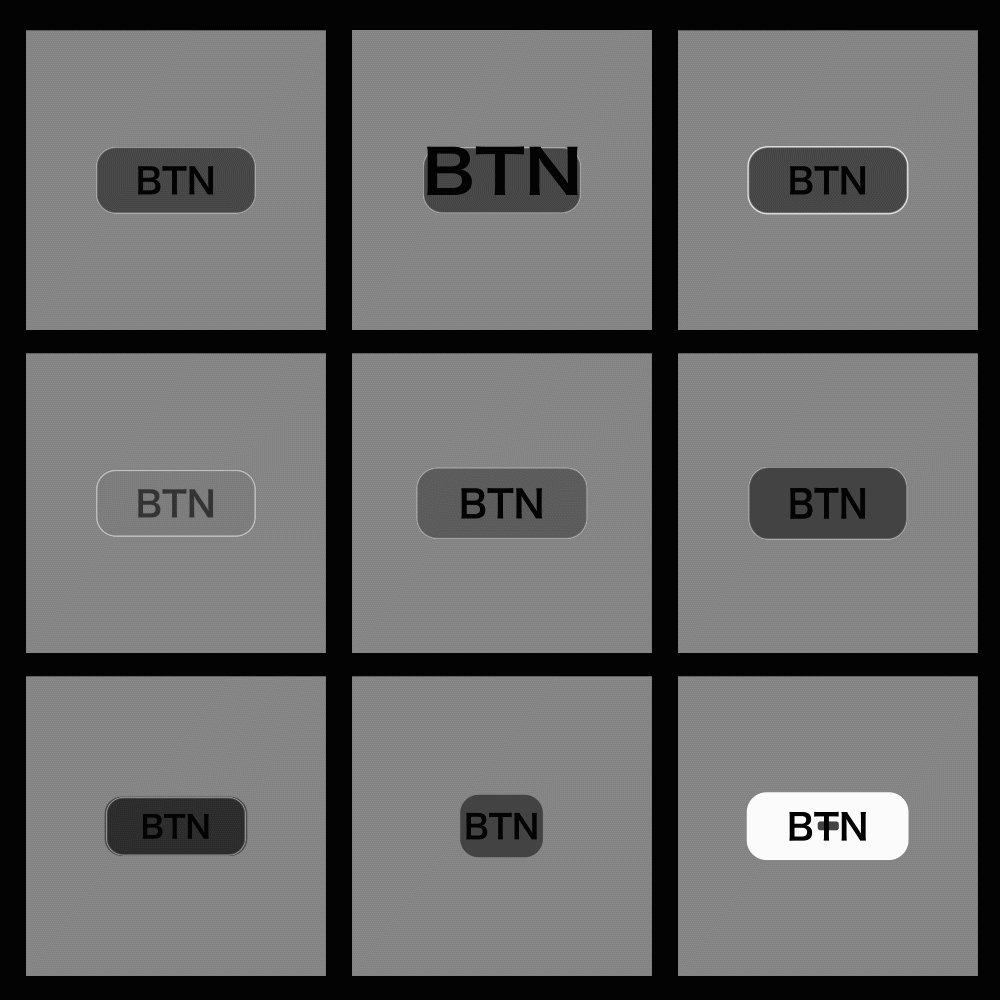
拡大アニメーション
指で隠れてしまうボタンの場合、拡大することで反応を得られるのでわかりやすいです。
しかし、ドラッグ&ドロップできるアニメーションとかぶってしまうため、差別化が必要です。

発光アニメーション
ポップな印象を無くし、フラットなデザインに合う押下アニメーションです。

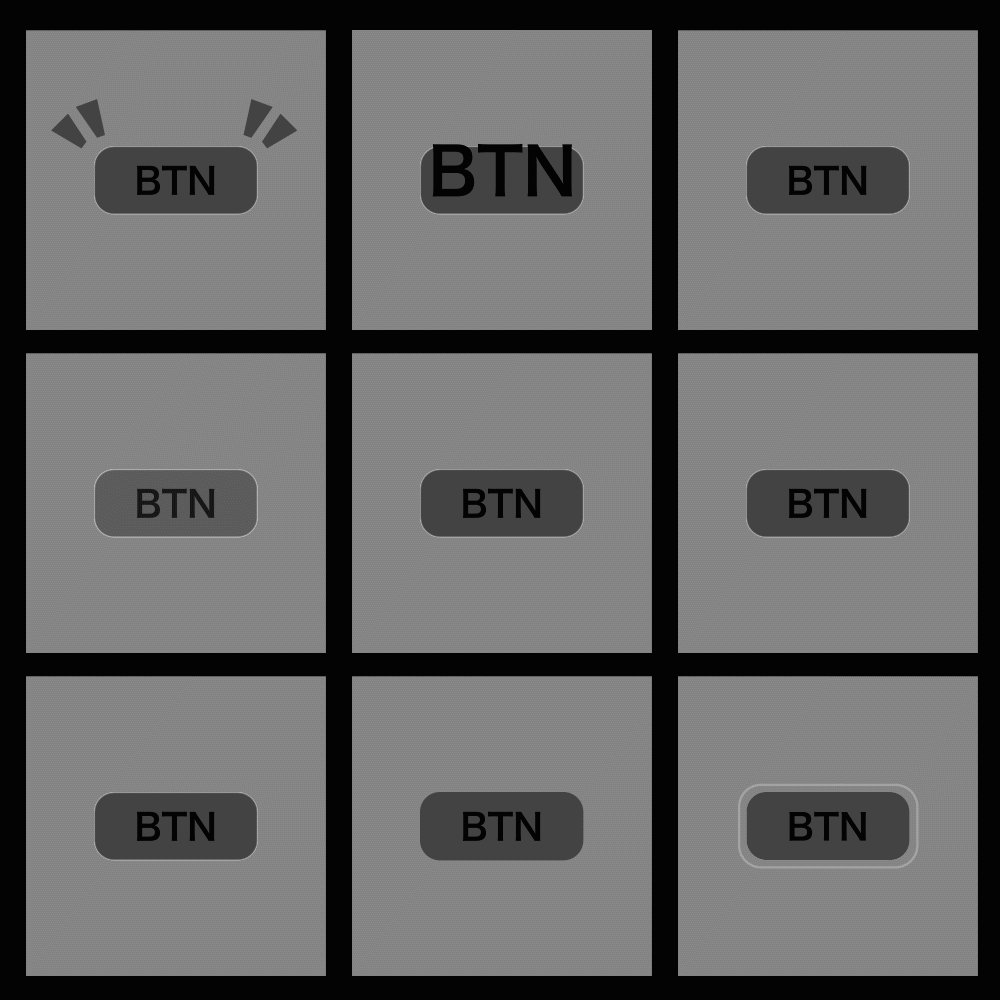
外側エフェクト表示
発光エフェクトに加えて外周にエフェクトを加えて押下を視覚的に見やすくしています。
しかし、ボタンの外周がわかりにくい場合(画面端に面している)は外周エフェクトを工夫する必要があります。

変形アニメーション
ちょっと変わり種なパスアニメーションを行う変化です。
インパクトはありますが、取り扱いが難しいので、設計にはご注意を。
汎用的なアニメーション
ポップなアニメーション

どれにでも合いそうなボタン押下アニメーションは、以下の3つの組み合わせをしたものになります。
・押下時縮小(押している)
・押下時暗くする(指が影になっている)
・指を離した時に光る(反応)
一番よくみるアニメーションで、これを基準に微調整してアプリに合わせることが多いかと思います。
フラットなアニメーション

押下時のポップ具合はジャンプ率(拡大縮小のバウンド率)を抑えることや、イージングの調整でフラットよりにも変換できるので、拡大縮小、明暗の調整でゲームに合わせてボタンアニメーションを設定しましょう。
ボタンアニメーションの使い分けでクオリティを上げる
一つのアプリで複数のボタンアニメーションを使い分けると、見やすさとユーザーへ適切なフィードバックを与えることができます
例えば、通常の押下時は縮小アニメーションのみにし、ボタンが小さいものや、特別なボタンに関しては、押下時に外周エフェクトを追加することや、クエスト開始ボタンだけエフェクトが発生する、報酬受け取りボタン押下時は祝福の様な嬉しいアニメーションなど、ボタン押下時のアニメーションは一つを汎用的なものにし、もう一つ特別な押下アニメーションを入れることでユーザーの気持ちよさや満足度を上げることができると思います。
他にも、フラットデザインなボタンとゲームの立体的なボタンの組み合わさったゲームなどもあります。
フラットはシステム系で使われ、立体的なボタンはゲームの遊び部分に使われ、メニューはアイコン飛び出しアニメーションなど、アプリ内でも各ボタンにあったアニメーションの使い分けを行なっているものもあります。
以上から全て一つのボタンアニメーションで補うよりも複数のアニメーションを使用するとゲーム全体のクオリティを上げることができ、ユーザーもアプリを体験していく中で没入しやすくなるかと思います。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

