
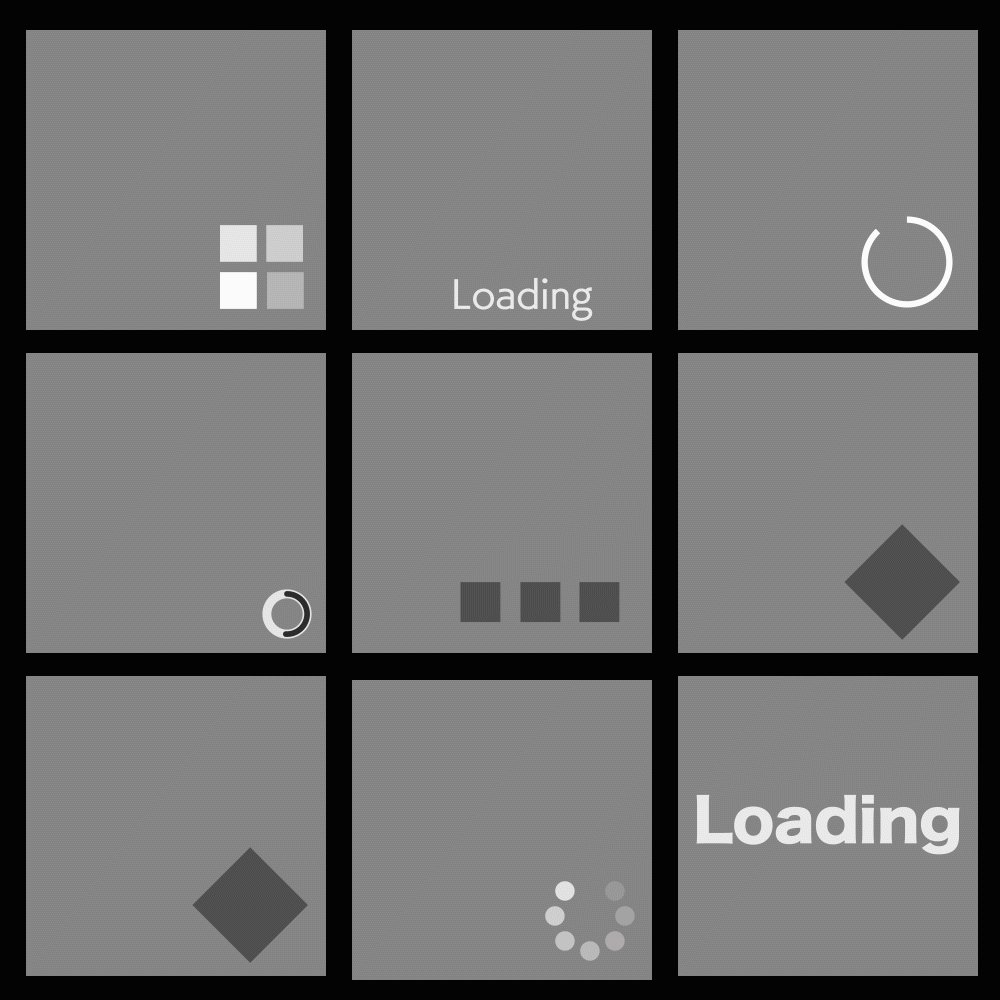
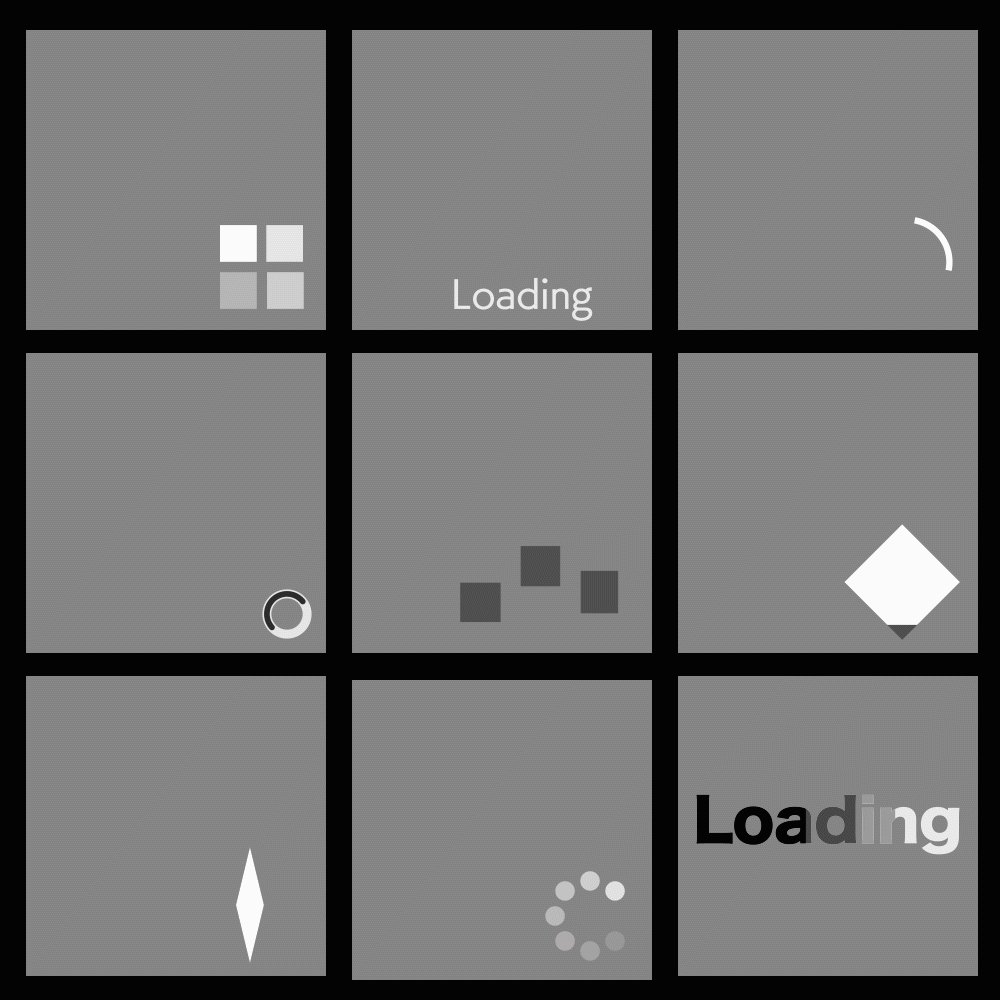
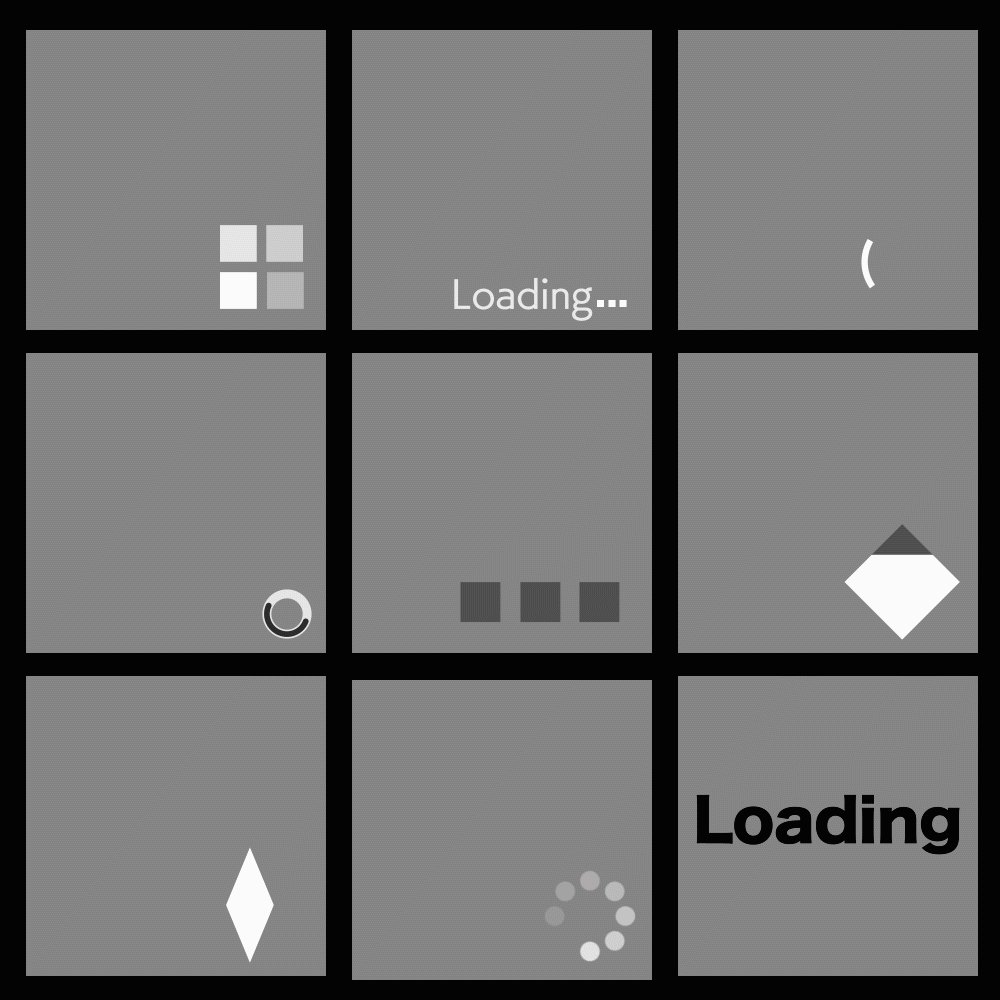
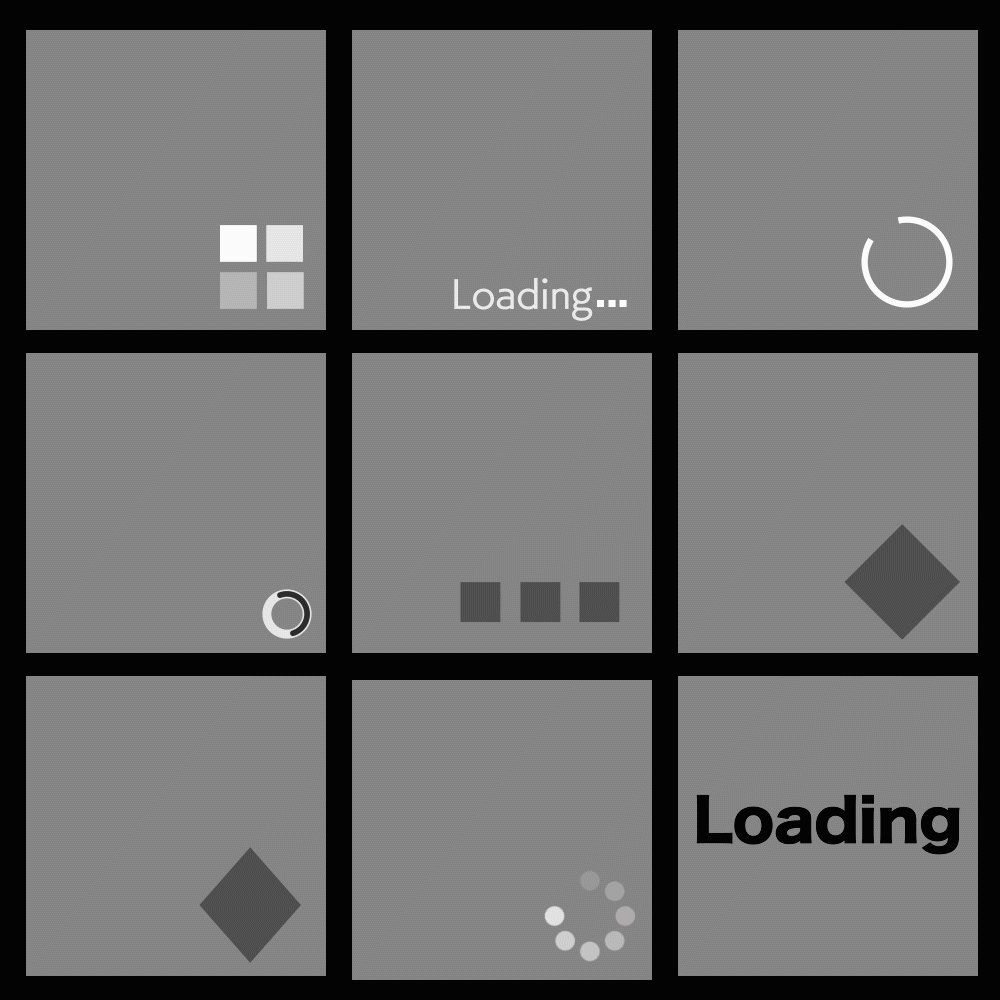
スピナーはプログレスバーと違い、無限に繰り返されるループアニメーションです。
スピナーを表示させる場合は短時間のローディング表示をさせる場合に使います。
長いローディングの際はプログレスバーを使用して、ユーザーがいつローディングが終わるのかを伝える必要があります。
なぜスピナーを使うのか

スピナーは短い時間ユーザーを待たせる必要がある場合に使用しますが、
短い時間とはいえ、ユーザーがボタンタップ後に数秒何もフィードバックを返さなかった場合はフリーズしたかもしれない不安を感じてしまうかもしれません。
通信はちゃんと行えているのか、ボタンを押した後の処理がちゃんと走っているのか、ローディングが行えているのかをフィードバックし、ユーザーに安心感を与えることが大切になります。
スピナーを表示させる時
様々なところで使われる勝手の良いアニメーションになるため、短くてシンプルで邪魔にならないアニメーションを意識する必要があります。
よく見る使用されているシーンの一部として
・遷移時のローディング
・対戦マッチング
・プレゼント受け取り
・友達一覧のユーザー情報取得
などがあります。
使われ方も、黒背景の画面で使われることや、メイン画面の中で使われることがあるため、どの場面でも見えるように作っておくと使いやすいでしょう。
配置場所


配置場所は2つあり、中央か右下が一般的に使われています。
どこに配置するかは目的によって異なるのですが、
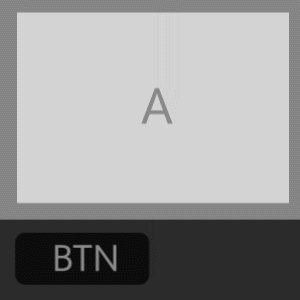
例えばダイアログウインドウの中のアイテム表示にローディングを入れたい場合はダイアログの中身を表示させているのがわかるように中央が良いと思います。

ダイアログのスピナーは真ん中

右下にあると気がつきにくい
このように表示させる場所はユーザーに認識させたい場合は中央が良いかと思います。
ただし、毎回中央に表示させると動きが目につき過ぎてしまうので、ダイアログ以外でどこに表示させるか迷ったときの指標として、頻繁に発生する場合は右下、特別意識させたい時は中央
この2つがあれば良いとは思います。
通信ができていない場合

番外編
スピナーはローディング時に使用しますが、
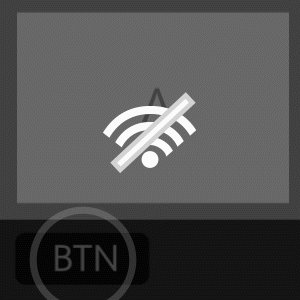
通信が上手くいかずにネット環境に接続できていない場合は即座にユーザーへフィードバックを返す必要があります。
たまに通信できていない状態にもかかわらず、ボタン押下時に何も反応しない、またはスピナーが回り続けるアプリがあります。
これはユーザーへ必要なフィードバックを何も返せていないので、しっかりと通信ができていないことを示すマークを表示させてあげると良いでしょう。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

