
見せ方を考える時にどう見せるか悩みますが
ウインドウが右から左へスライドする動きでキャラクターと背景をどう作っていくか、作り方について考えました。
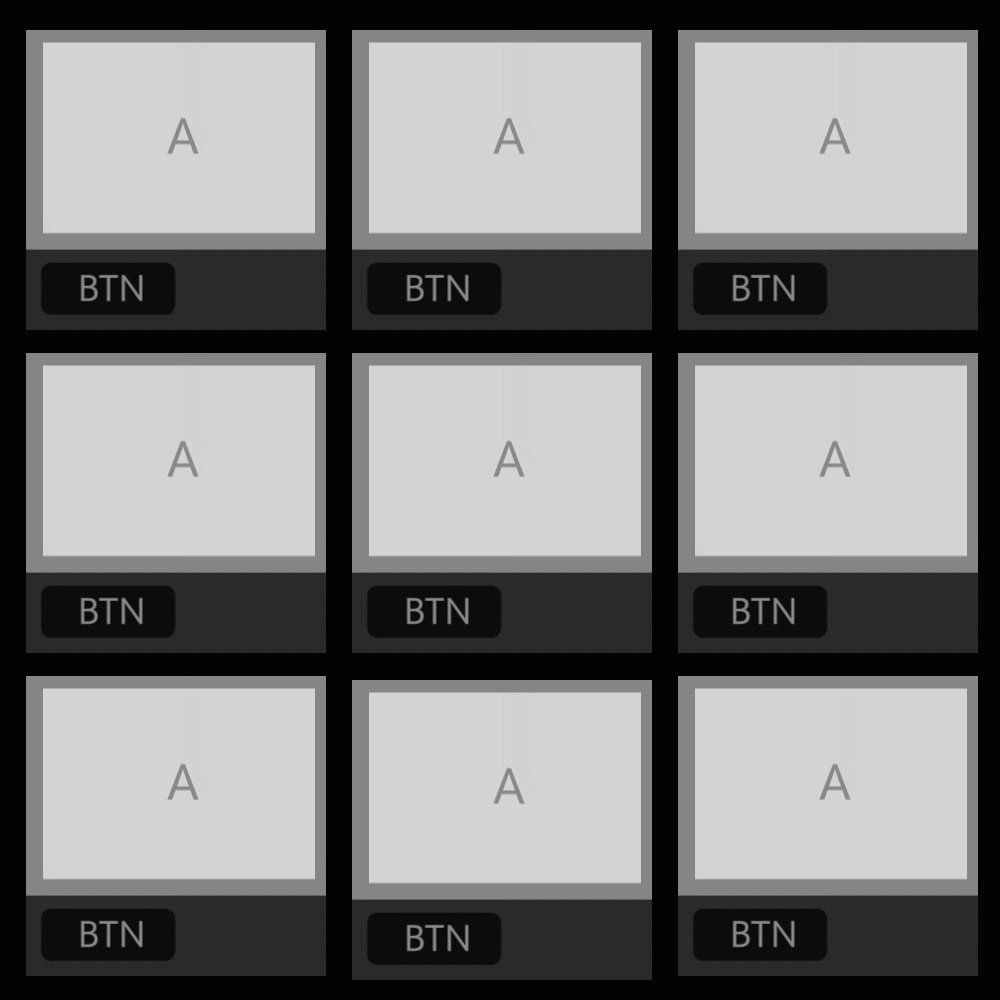
まずは当たり前

普通の動きを作りました。
いきなり奇抜なものはハードルが高いので、まずは普通。
あれ、これでいいじゃん、満足。これで終わり!
となってしまってはもったいない!
他の見せ方ないか考えてみます。
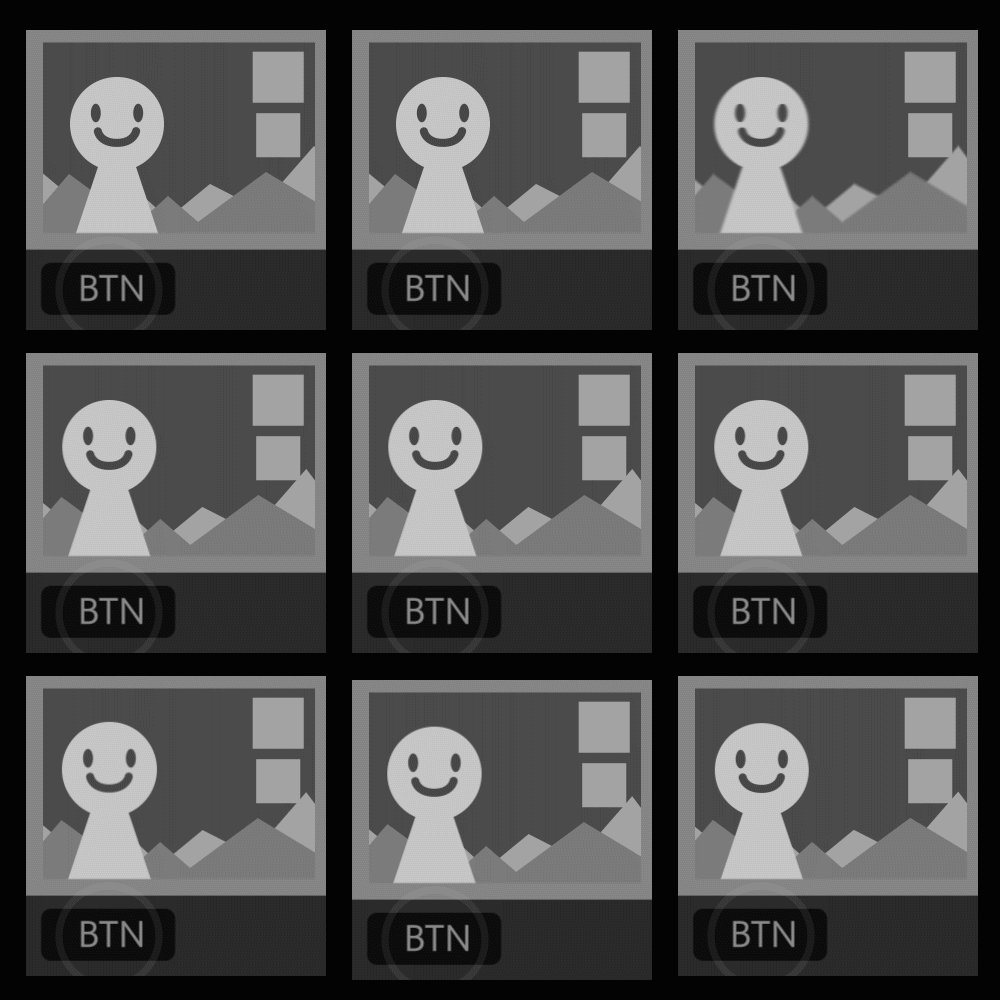
見せ方がクオリティアップになっている

こうしたらもっとよくなるなーと思って作ってみました。
ずらし効果を入れてよくなってきたかも。
あれ、でもこれはクオリティを上げただけだから周りの人に見せたらぱっと見違いがわからないことに気が付きます。
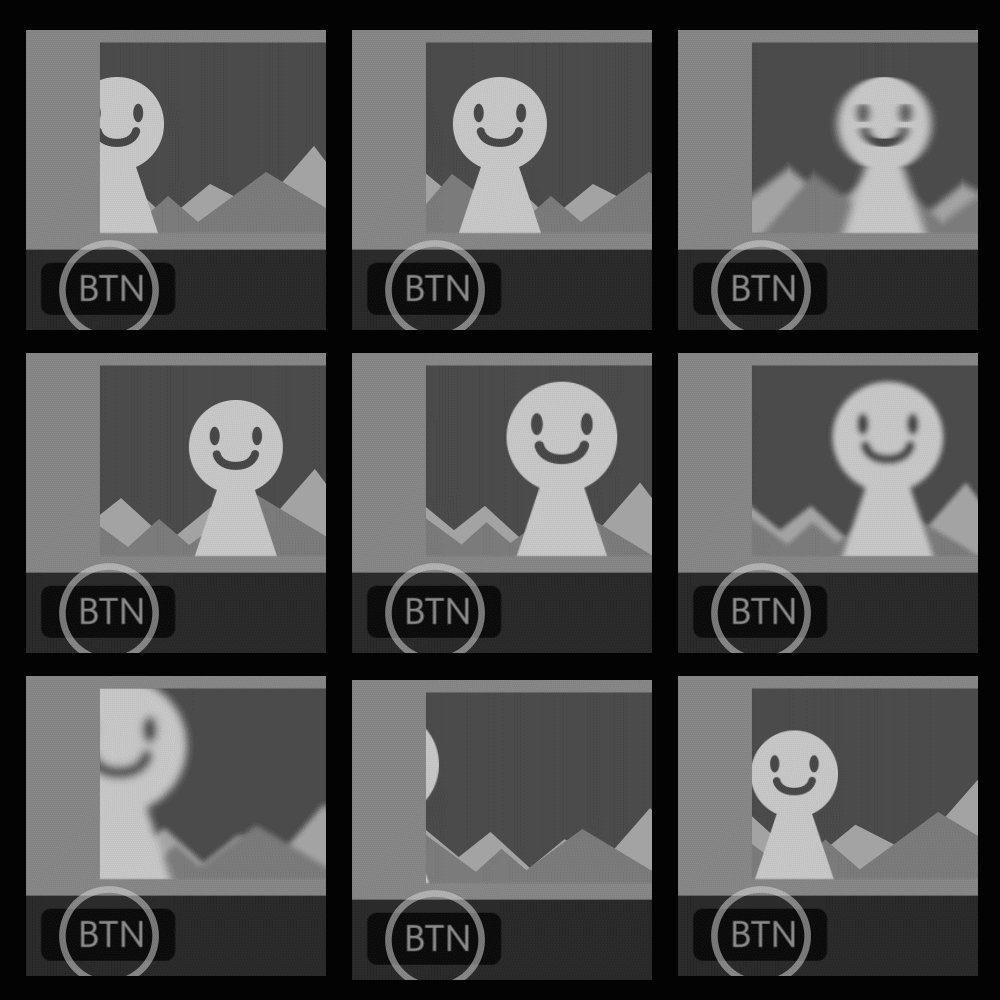
他の見せ方を考える

逆方向からInしてみたり、クオリティアップのずらしも入れつつ模索模索
ちょっと左の空間が窮屈に感じる気がします。

キャラクターを拡大から縮小させてぼかしを入れてみました。
うーん、右のウインドウの動きに対して逆らっているイメージがあります。

マスク的な動かし方で見せてみます。
動きを見すぎたせいでスッキリするけれど、奇抜すぎる気がしますかね?
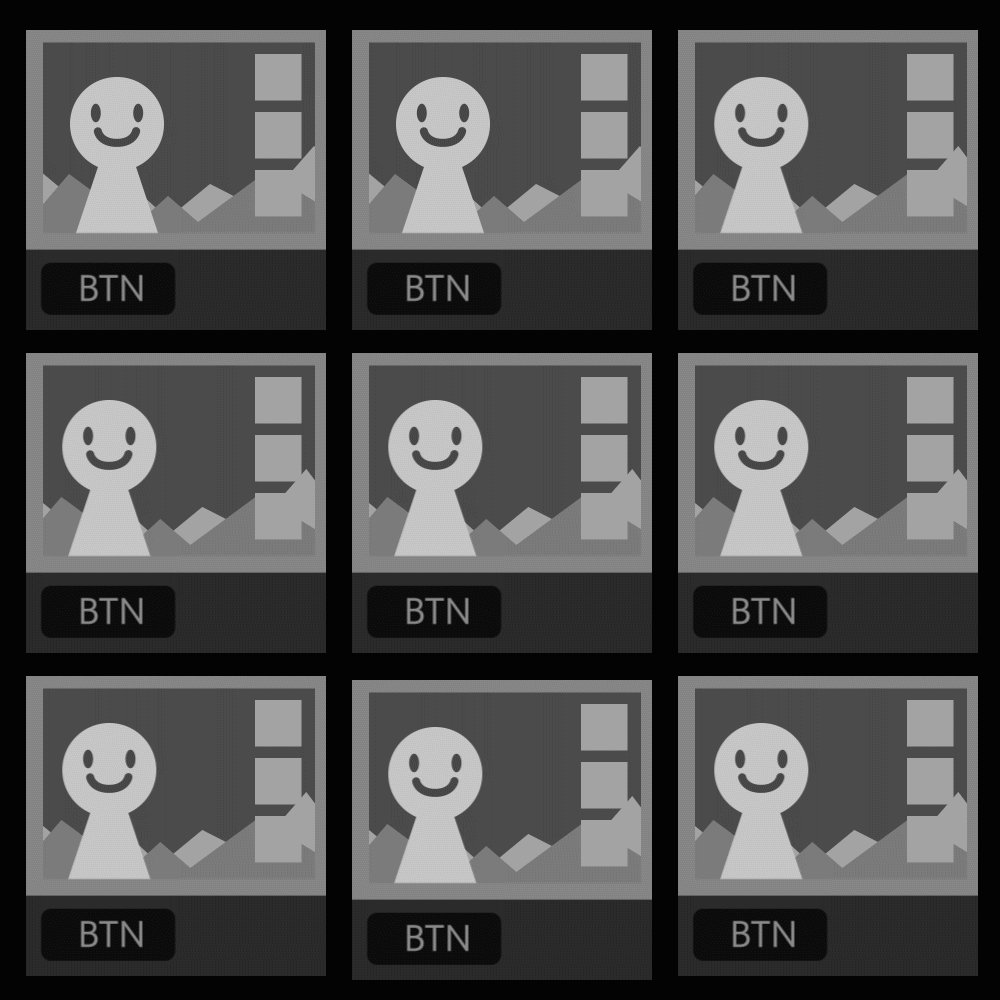
見せ方の方向性を決定してクオリティアップ
キャラクターを右から左へINする方が視線を自然に流せるので、右から左へINする方でクオリティアップを目指していきます。

ずらしを入れる

キャラ拡大→縮小、背景ずらし

キャラ縮小→拡大、背景拡大→縮小
奥行き意識

ブラーを入れてみる
最終判断
最後は担当プランナー、ディレクターに判断していただきます。
「私は奥行き感を表せてうんたらかんたら、、、なのでこれがおすすめですがどうでしょうか?」

「目が疲れるから一番最初ので」
一周回るのはよくあります。くじけず頑張りましょう。
今の例は世界観も何もないのでただ枠の動きに合わせてどうするかを考えますが、
他の画面の動きや、テイストがポップなのかシンプルなのかなど、他の要素も考え、なぜこの動きにするのかと言う理由を添えて考えていきたいです。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

