
UI演出の役割として6つ挙げている中の世界観を表現することについて書いていきます。
・注目させる
・アクションへの反応、理解を助ける
・世界観を表現する
・体感時間を短くする
・価値の向上
UIの動きや表現で世界観を表することも大切な役割です。
アニメーションで硬度や質感、ジャンルなどを表現することができるため、どう動かしたいかで全く違った印象を与えることができます。
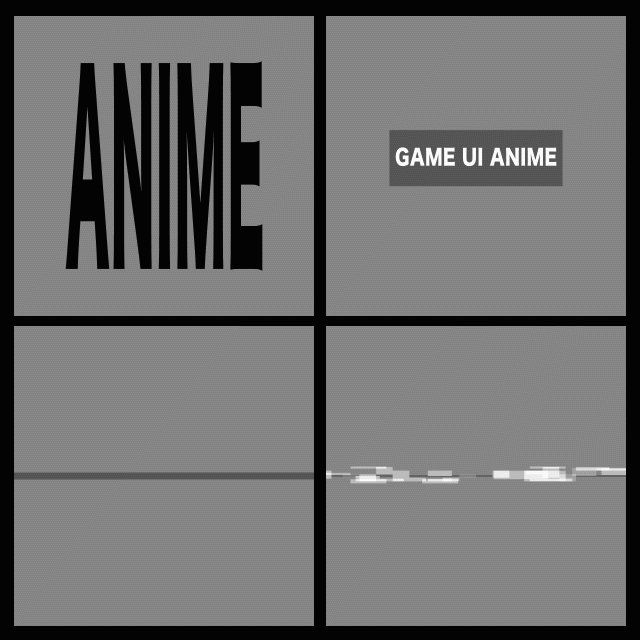
今回は文字を出す表現を例として記事を書いていきます。
演出で世界観を表現する
世界観はキャラクターや背景といったグラフィック、音楽、シナリオなど様々なもので表現され、UIもゲームの世界に合う様にデザインされます。

世界観を表現する演出は、サイバー感あるものだったら文字の出し方もその世界に寄せた方が違和感は少なくなります。

サイバー感のある世界を作ろうとしているのに、ポップなアニメーションを入れてしまうと、世界観が違いすぎて違和感が出てしまいます。
それだけ動きは世界観を表現することができる大切な要素になります。
演出のルールを作る
サイバー感という演出を作る時に、禁止事項とよく使う表現を設定しておくと、今後の運用が楽になり、演出を作る上でブレずに表現していくことができるかと思います。
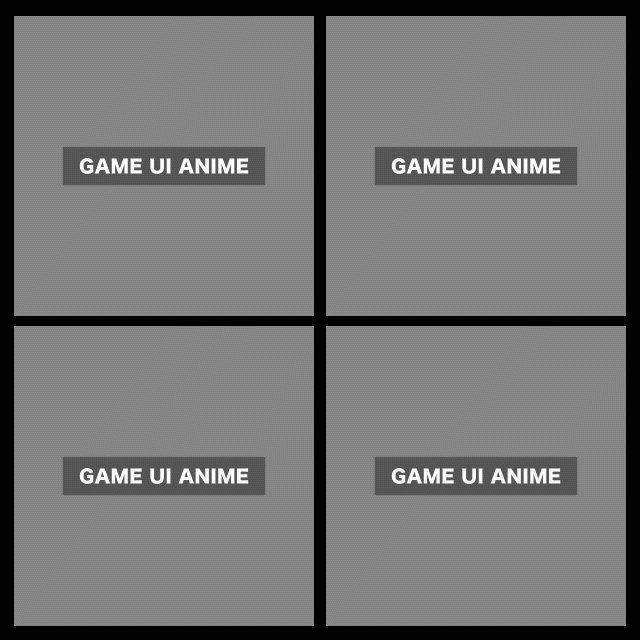
禁止事項
・跳ねる
・バウンド
・過度な拡大縮小
・キラキラしたエフェクトの使用
などなど…
例として画像を載せておく

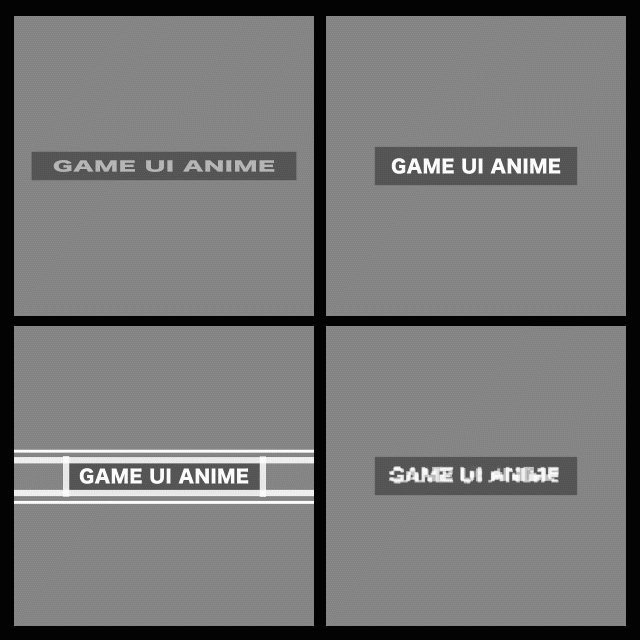
よく使う表現
・文字のモザイク化
・蛍光灯の消えかかった表現
・強い発光、グロー
などなど…

開発者が変わっても世界観を引き継げるようにルールを設定しておくと、ズレは少なく運用していくことができます。
ここのルールを細かく設定すると、フィードバックをする際に楽になりますし、基準ができるので複数人で作業していく時に共通認識として統一しやすくなります。
世界観を表現せずにイメージを表現する

全部を世界観に寄せたアニメーションにさせる必要はなく、システムUIは世界観を表現せず、ざっくりとしたイメージに沿った動きができていれば問題ないです。
内容が可愛い癒し、ポップというイメージの場合は、その動きに合わせる必要があります。
そのイメージにも外れてUIはとりあえずこの動き、みたいなテンプレをとりあえず当てるだけだと、動きが無機質なものになり、ユーザーのイメージする動きから離れてしまい、意識が現実へと引き戻されたり、またはギャップからストレスを感じたりするようになります。
どこまでUIの動きをゲームへ近づけさせるかはUIのデザインにも左右されるので、UIのデザインを知った上で動きについて考えるとスムーズです。
世界観寄りの動きとシステム寄りの動きのバランス


ゲームの世界観のアニメーションをUI上で全て表現すると煩くなることもあるのでバランスが大事です。
至る所で目が痛くなるような動きをされた時にはユーザーが疲れてしまうので、システム寄りのシンプルなアニメーションもとても大事になってきます。
世界観を意識しすぎて動かしすぎてしまい、結果、本当に目立たせたいものが迷子になってしまうこともあるので、バランスよくアニメーションを取り入れ、ユーザーがゲームの世界を楽しくプレイできるようにアニメーションの設計をするのが良いです。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

