
UI演出という言葉はブログタイトルにもありますが、表現をUIアニメーションでもなく、UIモーションでもなく、UI演出と表現しているのは、「演出」は様々な効果を加え、ユーザー(見ている人)を楽しませるためのものだと思っているからです。
ゲームではUIに動きを入れるだけでなく、エフェクトやSE、表現方法で楽しさと快適さ、没入感を提供しているため、総合してUI演出と自分は呼んでいます。
演出はユーザーの体験をより良くするために必要ですが、使い方を間違えると「演出はいらない」「スキップさせて」とユーザーは思ってしまいます。
演出がもっさりしていたり、長かったり、作り手側が無駄に意味のない演出を取り入れた、または気持ちの良い動きを追求しなかった結果、ユーザーに演出は必要ないと思われてしまうことになります。
今回はそんな演出がもたらす役割を記事として書きました。
UI演出の役割として6つ挙げてみました。
今回は注目させることについて書いていきます。
・注目させる
・アクションへの反応、理解を助ける
・世界観を表現する
・体感時間を短くする
・価値の向上
注目させる
私たちの目は静止したものよりも動いているものに目が誘導されるため、注目させる用途で使用する事は多いかと思います。
しかし、強制的に視線を奪うため、過剰なアニメーションや売り上げの訴求に力を入れすぎてしまい、バナーや広告を目立たせすぎてしまう事はよくあります。
そして、常に動きが蔓延する画面はユーザーに疲れとストレスを与えてしまうので、本当に目立たせたい時以外に乱立させるのはデメリットが大きいと思います。
簡単に注目させることができるため、使い道はユーザーの望む情報を注目させると良いかと思います。
例えば、プレゼントが届いている情報や新しく手に入れたキャラのアイコンを目立たせるなど、ゲームを遊ぶ上でユーザーの利益になるものを目立たせることで、スムーズにユーザーが目的のボタンや情報へたどり着くことができます。
逆に、広告、課金、バナーなど、運営側都合で目立たせるものはゲームの世界観を崩すことに繋がりやすいです。
では、注目させる表現はどんな例があるのかを下で書いていきます。
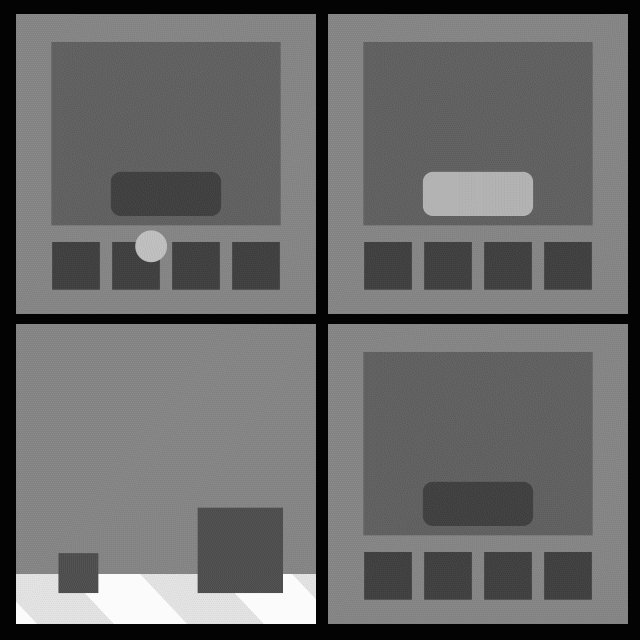
明滅表現


ゲームアプリは画面に要素が沢山あり、多様な動きが混在しているため、注目させるために明滅表現を使用することは多いです。
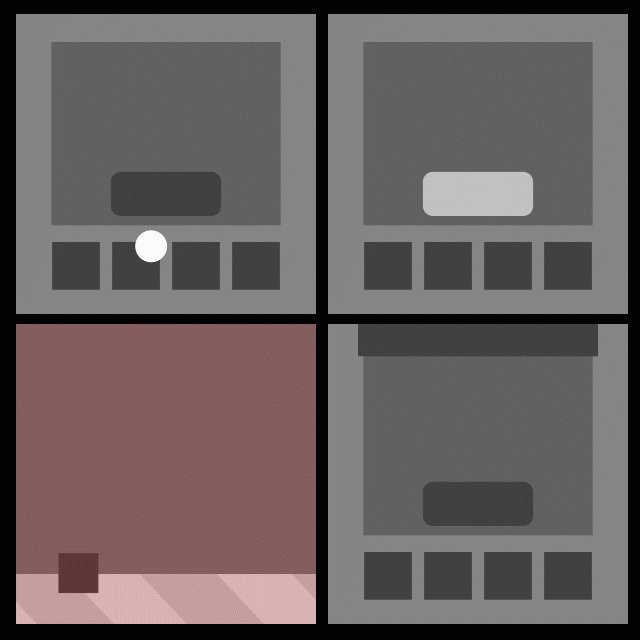
明滅させるアニメーションでも速度が速いと注意喚起や敵出現演出、派手な演出などに使われ、
ゆったりと明滅させると豪華さやユーザーへのメリットの提示になることが多いです。
しかし、明滅は非常に目立つため、使う際はルールを決めて、画面が明滅だらけにならないように注意が必要です。
バッジだらけの画面でどこが重要なのか分からないのは避けたいですね。
明滅には不快と快感の二つを表現することができます。
お知らせを既読しないとバッジの明滅が消えない事や、ユーザーが消そうと思っても明滅が消えない事で不快感は強くなります。
また、不規則な明滅も不快感を生む一つです。
明滅表現を使う際は画面内で本当にユーザーに対して必要なものだけを行う必要があります。

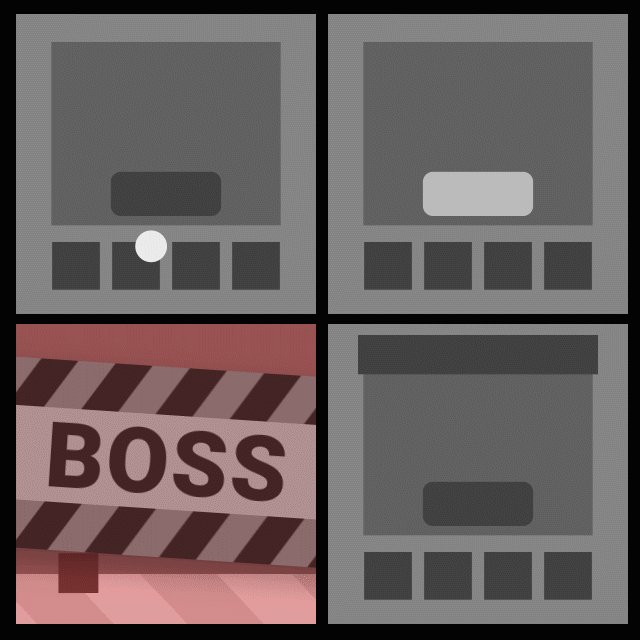
そして、明滅のスピードによってはユーザーに対して急がせる効果、焦らせる効果もあるため、ボス出現時などは使い勝手が良いです。
明滅の注意点
コントラストの強い画面の反転や急激な場面転換を規則的に明滅させるのはやらないでおきましょう
光過敏性発作(ポリゴンショック)というものを引き起こす可能性があります。
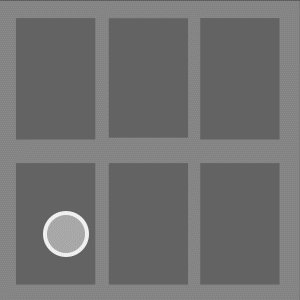
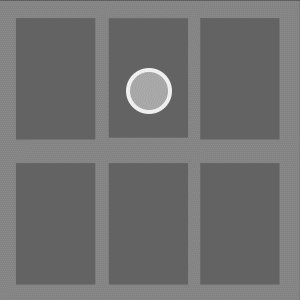
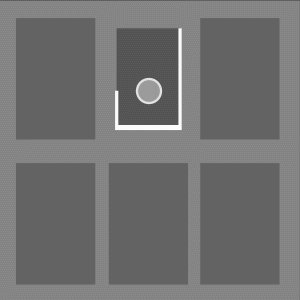
スライド表現


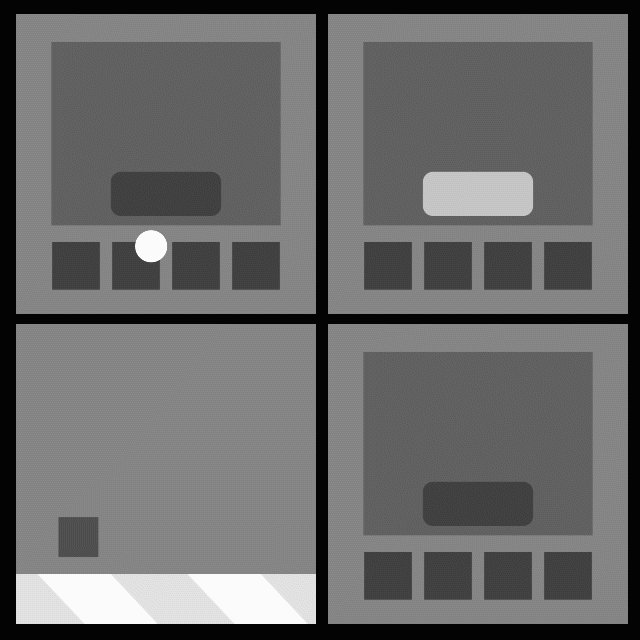
スライド表現は、画面端から出現するお知らせや、ミッションクリア時に表現することが多いです。
普段からPCやスマホでお知らせの出現を見ているため、意味を理解しやすく馴染みがあります。
さらに表示は一時的に出現した後は消えることが多いことから、シンプルで使い勝手は良いです。
そして、画面外から中へ入ってくる動きは中心視野の外側の動きになるのですが、動きに気づく事は得意なため、注目させるという動きとしては十分な効果を発揮します。
動きは強く意識を奪う
まとめると、外側からの動きと明滅は強く気を引くため、画面に注目要素ばかりにならないように充分に注意してアニメーションをさせると良いかと思います。
ついつい訴求訴求!と意気込んで派手な演出をつくりがちですし、周りの意見を聞いても派手な方へ偏りがちなので、本当に売り上げだけを伸ばすことが良いのかは検討する必要がありますね。
何事もバランスよく、全体の画面のアニメーションと見比べて適度にユーザーへ注目させる要素を置くのが良いかと思います。
ソーシャルゲームはなんでもインフレが過剰なので、適度に適度に盛りすぎない。
次回は「UI演出の重要性 アクションへの反応」の記事を描こうと思います。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!