
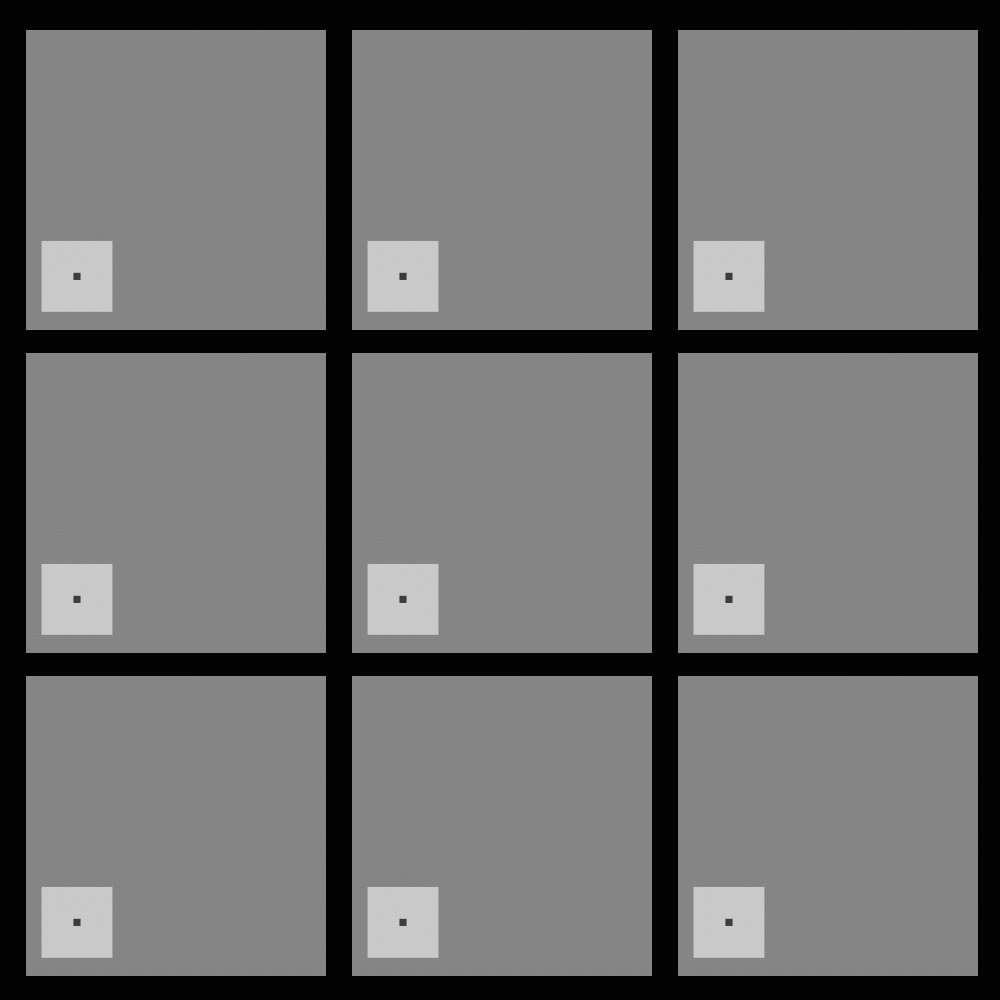
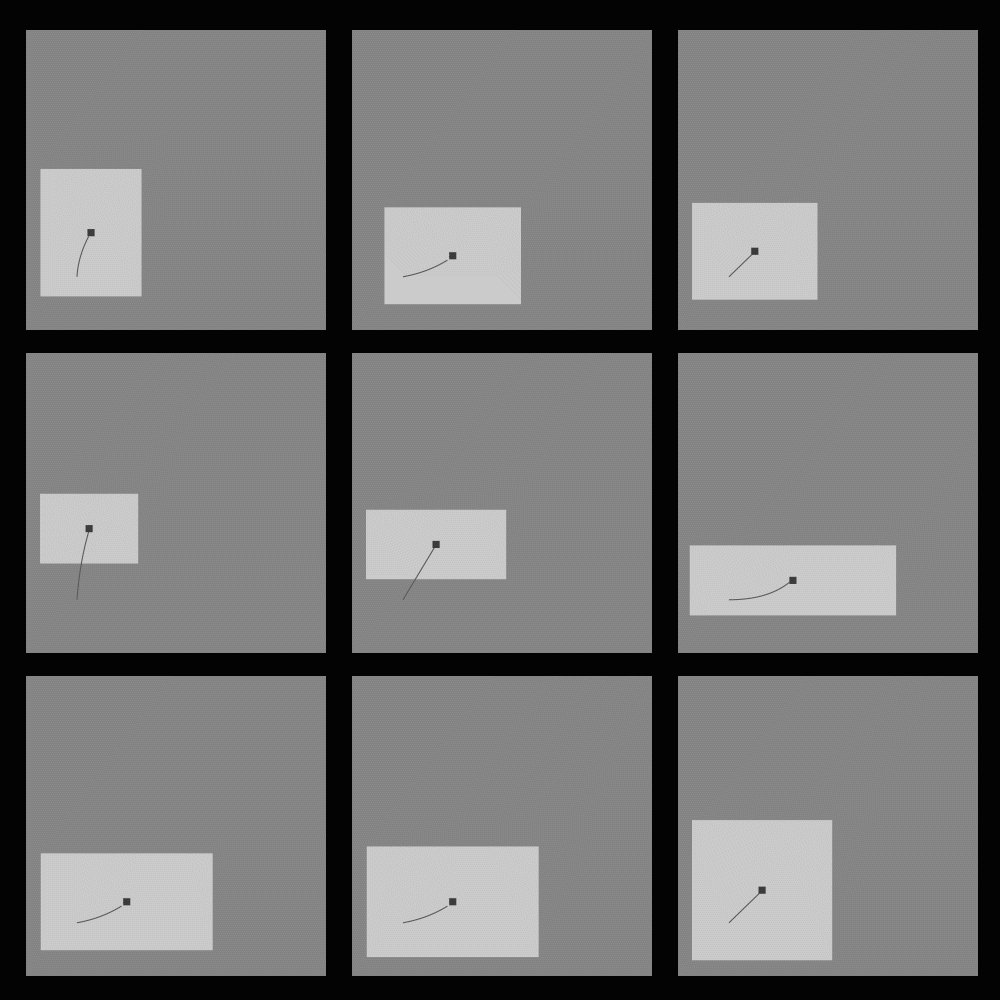
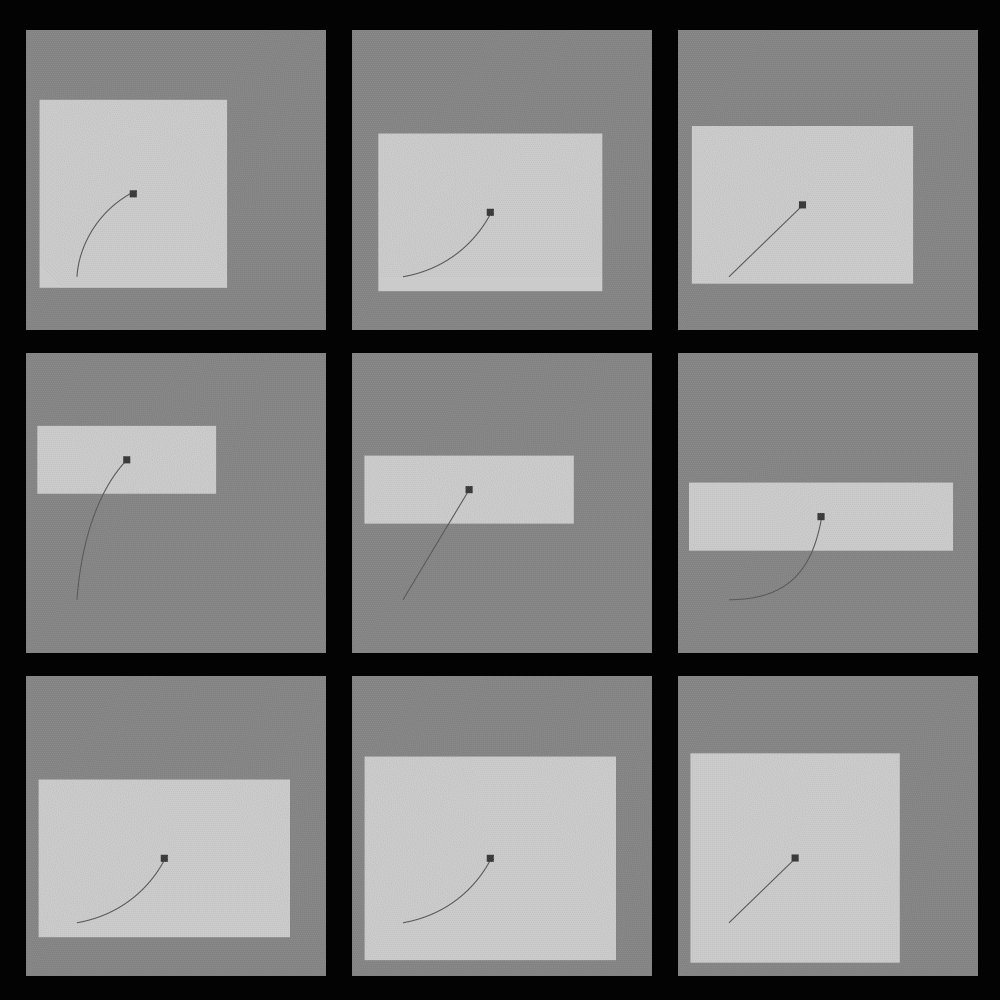
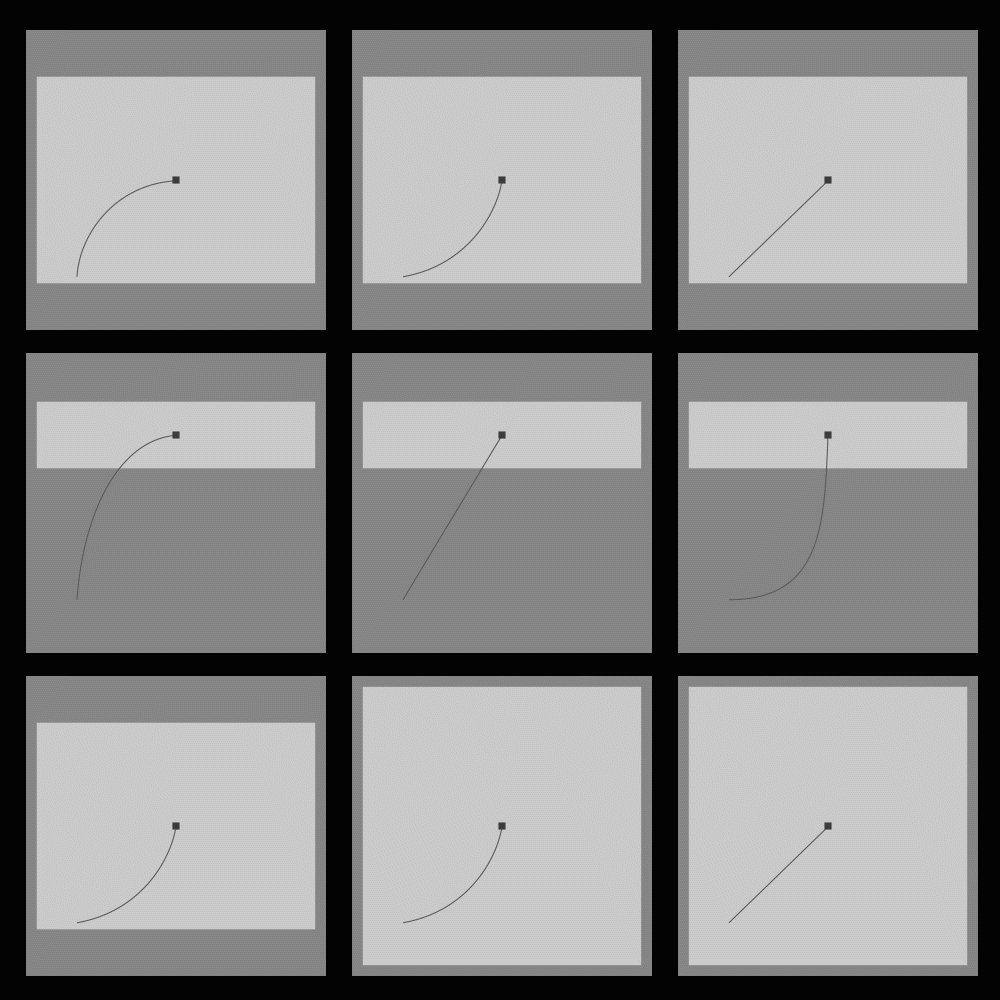
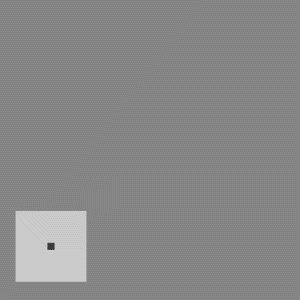
移動+拡大の動きについて、直線的な動きをするのか、曲線的な動きをするのかを考えていこうと思います。
※上のアニメーションでは全てが正しいアニメーションではなく、よくない動きも入っています。
NG例も含めて解説していきます。
今回は正方形から長方形へ可変させたことも考えていますが、ゲームで可変させる動きは中々ないので、ウインドウの動きをメインに見ると仕事へ行かせるかもしれません。
ゲームでは正方形から長方形へ変化するのはフレームの枠が個性的になると可変させるのが難しくなるのと、ボタンタップでそのままウインドウへ可変して大きくなるのは、UIとの兼ね合いで殆ど見たことがないです。
ボタンはボタンのデザイン、ウインドウはウインドウのデザインがあるので、この例はこんなのもあるんだくらいに読んでもらえると嬉しいです。
直線の動き

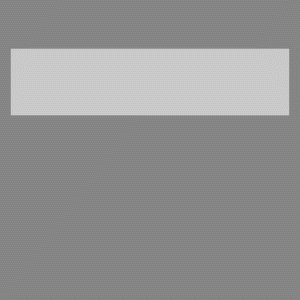
変形等速(長方形)

変形等速(長方形)

変形等速(正方形)
直線の動きはシンプルで一番よく見る動きになります。
しかし、
海外の解説記事を読むと、正方形から長方形へ変化する時には直線的な動きはよくないと記載されていることもあり、曲線の動きを取り入れる方が自然と言われています(解説者によってはNGではないとも書かれているので混乱しました)
移動と拡大をXとYで考えた時の動きの比率を合わせると曲線的な動きになるのが自然という意味なんでしょうか・・・
つまり、上の画像のように正方形から長方形に変化するのはNGとなります。
しかし、自分は曲線の動きよりも直線の動きを見ることが多いので、既視感という意味では直線の動きを推奨しています。
そのうちこういった動きのUIアニメーションのゲームが出るのを楽しみにしています。
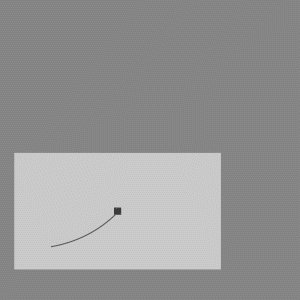
曲線の動き

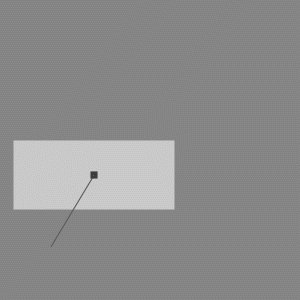
移動に合わせて変形
これは特殊なため推奨されていません。

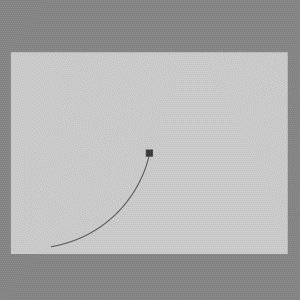
移動に合わせて変形

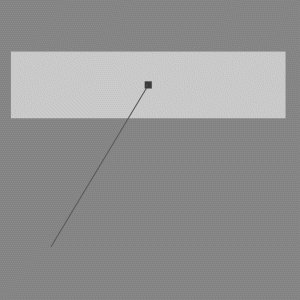
中央から拡大
正方形から長方形への移動を曲線にし、変形を移動に合わせて縦横比を変化させた物です。
この動きを取り入れている物を見る機会が少ないため、印象付けたい時に使用するのが良いと思います。
ただし、正方形から正方形への拡大は、直線的が良いです。
NGな動きと拡大の組み合わせ

この動きは正方形→縦長長方形→横長長方形と変化量が多いので悪目立ちしてしまいます。
アイコンを自分の指で上へスクロールさせる動きを意識してみてください。
そうすると、上へスクロールさせる場合は横移動→上移動の順番になるので、より自然な意識でアニメーションを見ることができるかと思います。
ただし、右へ抜ける理由のあるアニメーションでしたらその限りではなく、例えば拡大後に文字を出すために右側へエフェクトを強く素早く流したいなど、他の効果も踏まえて出す場合、最後に横移動で締めるのはありかと思います。
まとめ


拡大してアニメーションさせる場合は上へ持ち上げる行為のため、最終的に上向きでアニメーションが終わると良いことを意識していると自然な動きになると思います。
それを踏まえると、動きの種類は上の画像二つの動きを使うと、より自然な動きを出すことができるかと思います。
特に、縦長端末のスマートフォンゲームはそういうイメージで作成するのが良いかと思います。
でも、この動きはイージングをかけるのが、移動のX軸、Y軸とスケールのX軸、Y軸を調整するため、中々難しいなぁという思いではあります。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

