Blenderで3Dメッシュを作り、AfterEffectsで連番テクスチャを作り、Photoshopで画像を一枚にまとめてUnityで表現する流れをまとめてみました。
細かい画面の説明はせずに流れを書いていきます。
まずはBlenderの準備編になりますが、インストール編が不要な方はタイトル欄から好きな項目へショートカットできます。
Blender編
インストール

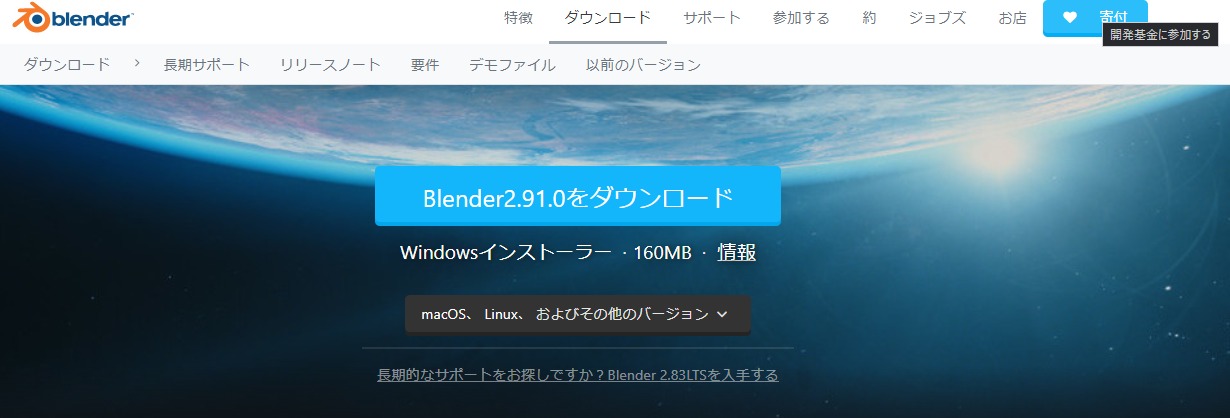
まずは公式サイトからBlenderのダウンロードし、インストールします。
https://www.blender.org/download/
Blender2.91.0をDLします。
ダウンロードしたblender-2.91.0-windows64.msiをダブルクリック

インストール画面が開くので「Next」

「I accept…」にチェックを入れて「NEXT」

「Browse」で好きな場所へインストール先を選択し「NEXT」
自分はデフォルトのCドライブのプログラムファイルへインストール

「Install」を押してインストール開始


これでインストール完了。簡単ですね。

早速Blenderを開いてみます。
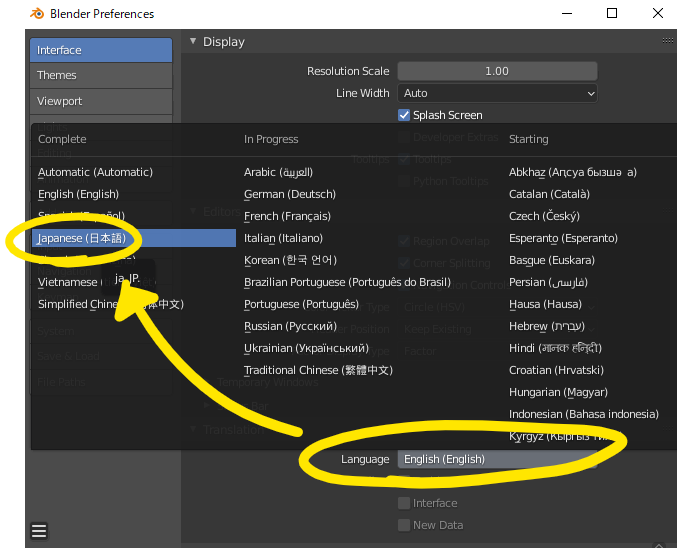
日本語へ変更
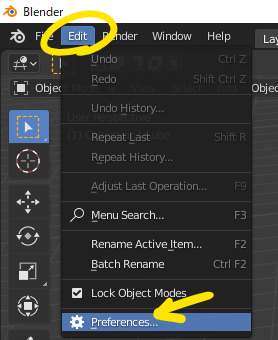
最初に開いた画面が英語の場合、環境設定から日本語に変更できるので日本語化します。


操作方法_視点移動
回転
スクロールホイール
マウスのスクロールホイールを押し続けてマウスを移動させると視点の移動をすることができます。
平行移動
Shift+スクロールホイール
視点の平行移動ができるようになります。
拡大縮小
Ctrl+スクロールホイール/スクロールホイール
Ctrlを押しながら移動するとより滑らかに拡大縮小ができます。
半円を作る

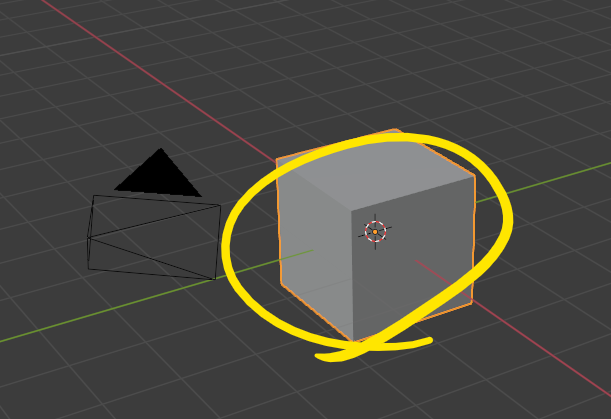
まずは立方体は使わないので、立方体を左クリックで選択して「delete」で削除します。

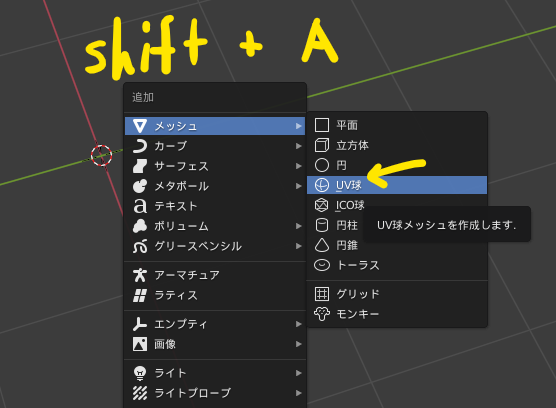
Shift+Aでメニューを開き、メッシュ→UV球を選択して円のオブジェクトを作成します。

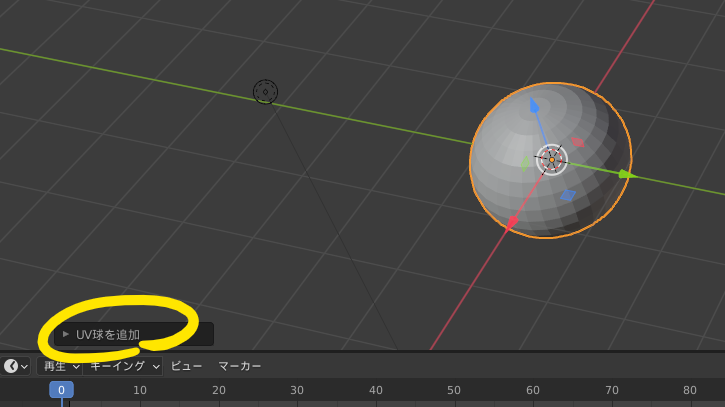
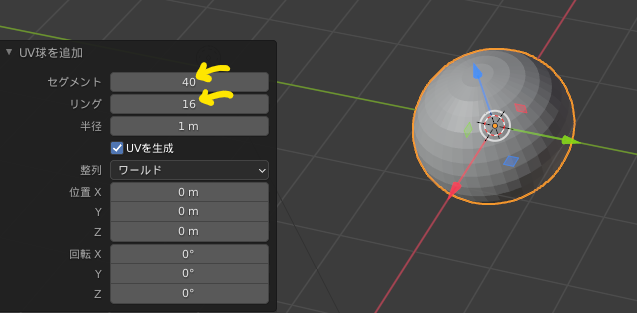
作成すると左下にオペレーターパネルが出現するので開きます。

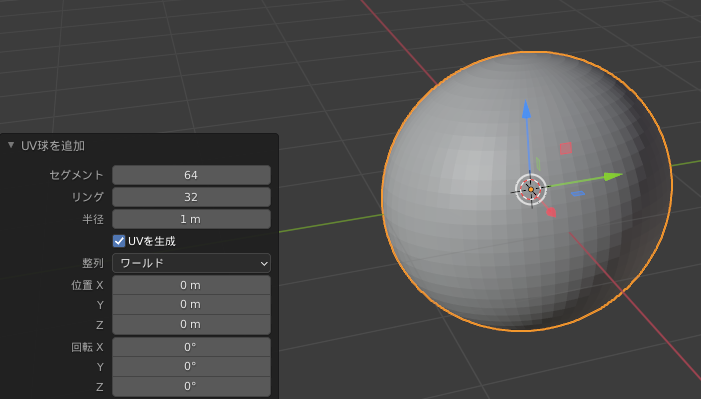
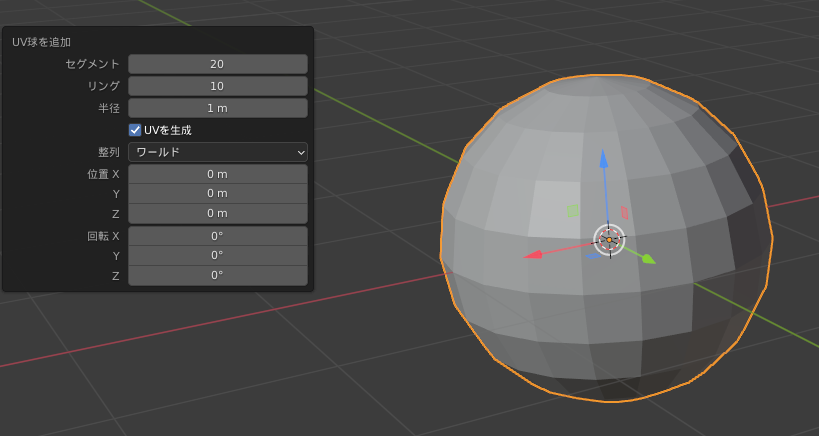
その中のセグメントとリングをいじって細かく滑らかにしたり荒くしたりすることができます。
細かくするとその分重くなるので、今回はセグメント20、リング10にしました。

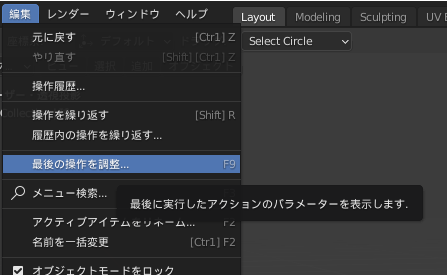
オペレーターパネルが消えてしまった時は編集から「最後の操作を調整」でオペレーターパネルを再度表示させましょう。


半円の作成をするために、円形をカットしようと思います。

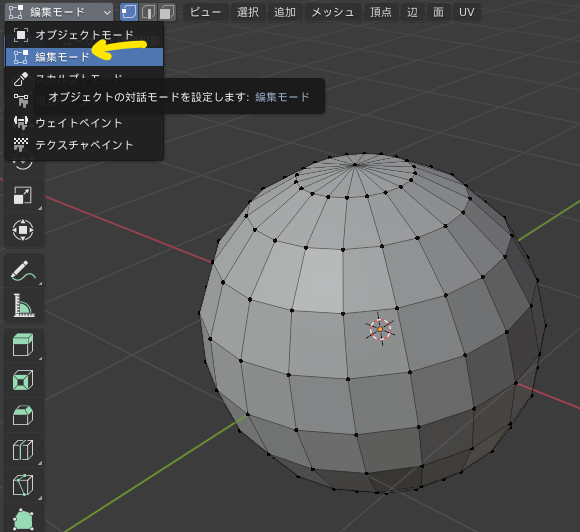
「TAB」、または左上の編集モードを押してオブジェクトを編集していきます。
編集モードは形を変化さえたり一部のポリゴンを削除したりできます。


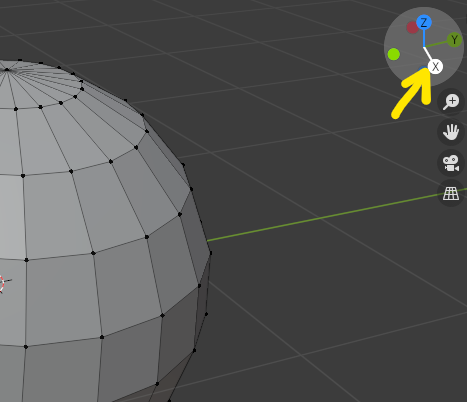
右上のXを押すことで視点を真横にすることができるので、視点を真横にして円の半分を削除します。

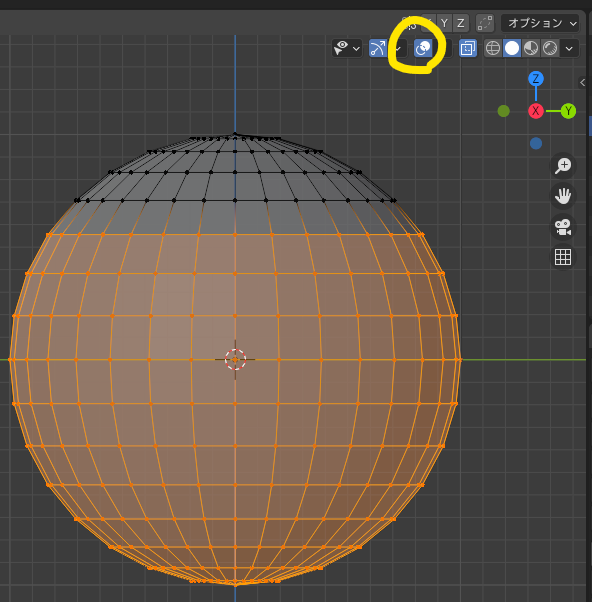
左クリックで選択範囲を指定して、deleteで削除できますが、このまま削除すると手前の選択部分だけしか選択されていないので裏面も選択して削除する必要があります。
そこで、右上の四角が二つ重なっている透過表示を切り替えアイコンをONにすることで、裏面もまとめて選択できるようになるので便利です。
削除範囲は少し上の方まで削除しました。
UV設定
次にテクスチャが張られる位置を調整するため、UVの調整を行います。


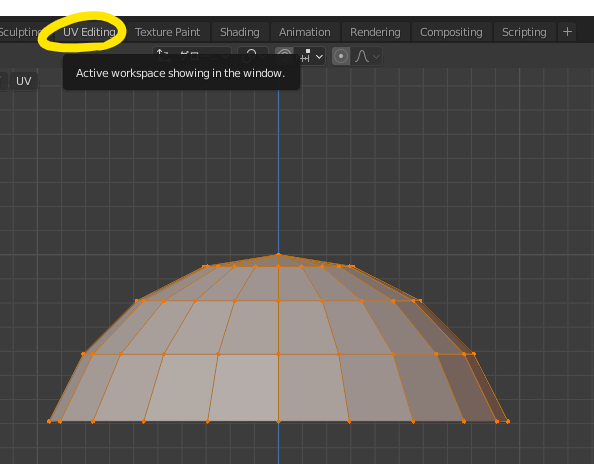
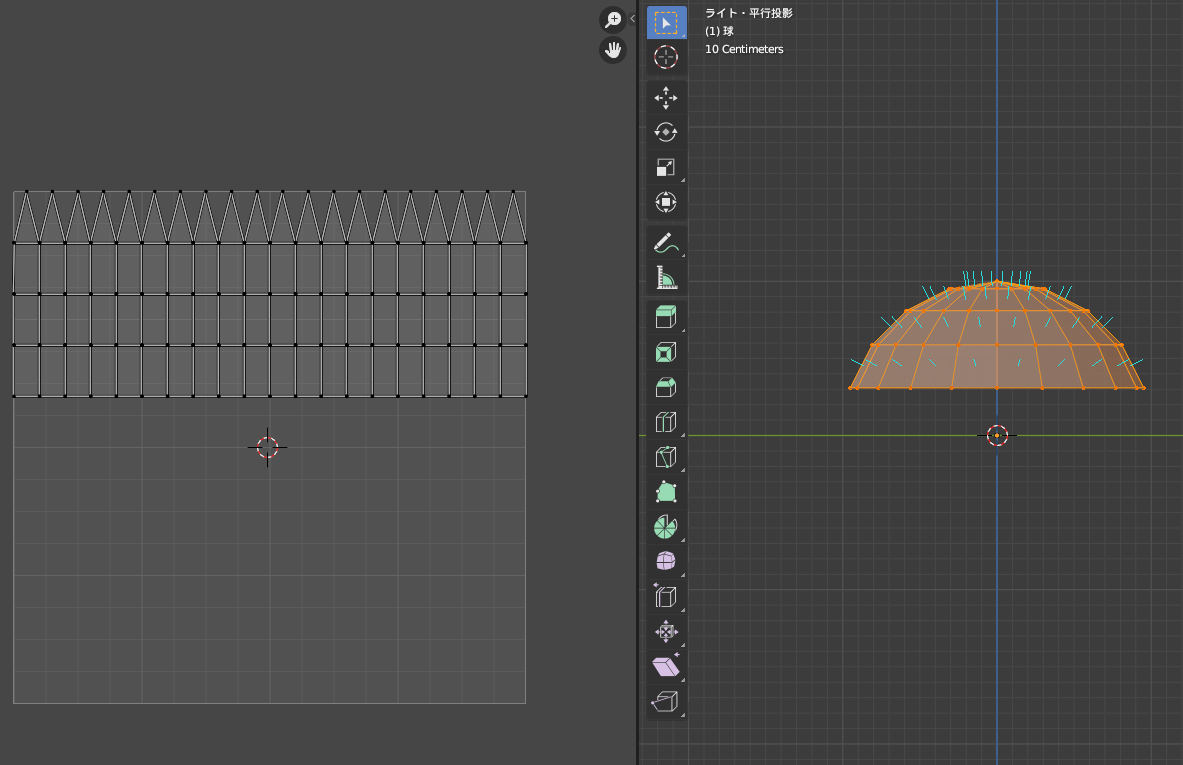
「UV Editing」を押すと画面が2分割になり、左側が半円の展開図となります。
このままUnityへもっていくと、テクスチャは中央に貼られてエフェクトの表示がおかしなことになるので、調整します。

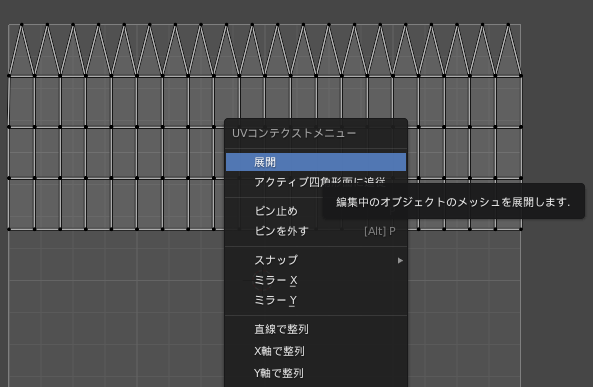
右クリックで展開を選択

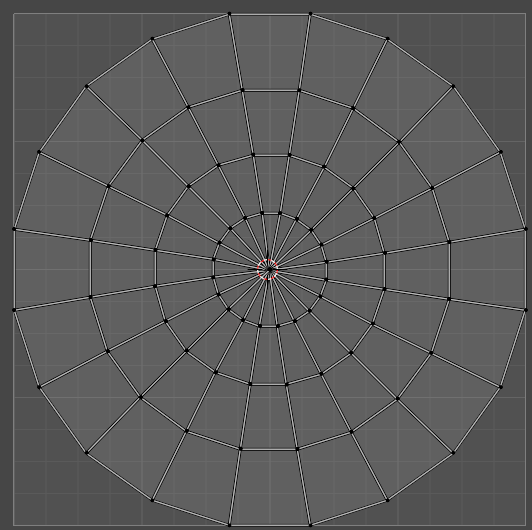
きれいな円になったかと思います。
これで完成です。
ここまでの流れを動画にしました。
書き出し

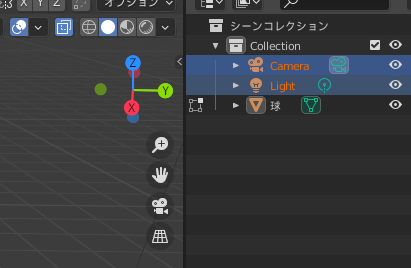
書き出しの前に、シーンコレクションの中のいらないデータ、「Camera」と「Light」を削除します。


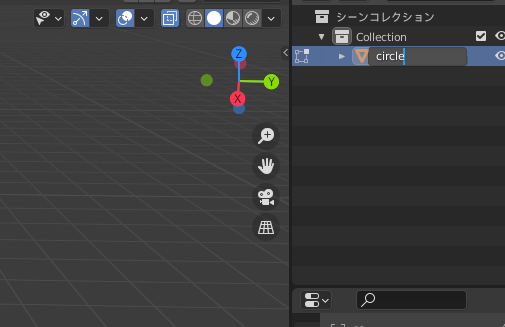
球の名前は日本語から英語「circle」に変更します。
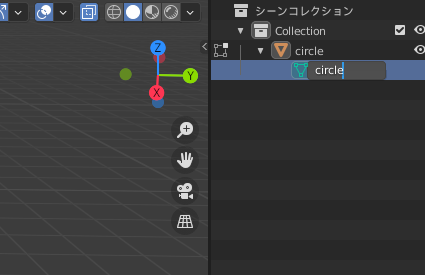
プルダウンすると中にも球と書かれているので、そちらも書き換えます。

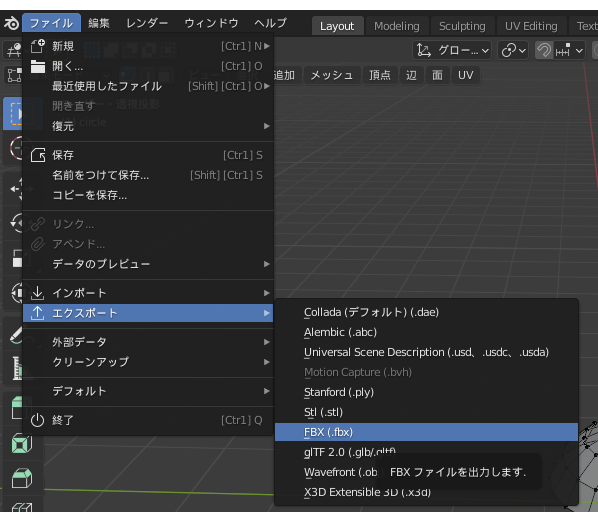
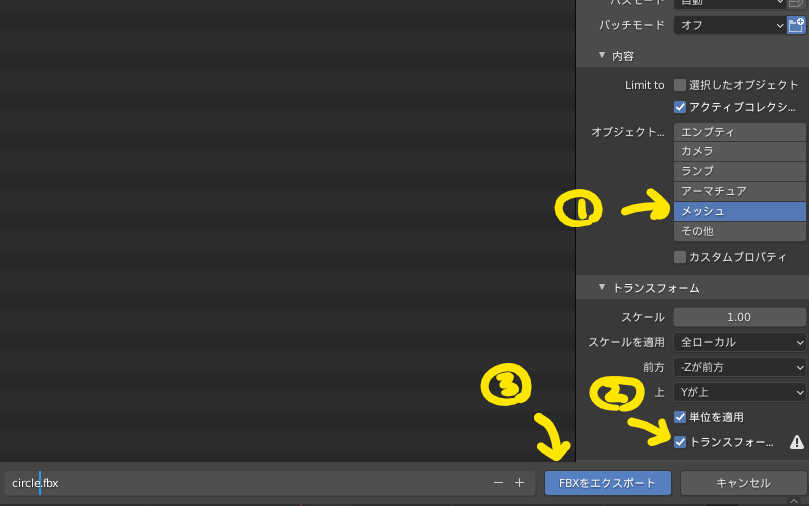
ファイルからエクスポート→FBXを選択します。

メッシュ、トランスフォー…を選択し、保存先と名前を付けたらFBXをエクスポートします。
Blenderここまでのまとめ
Blenderを起動してから書き出すところまでの流れになります。
AfterEffects編
メッシュに張り付けるテクスチャをAEで作成し、連番として書き出します。
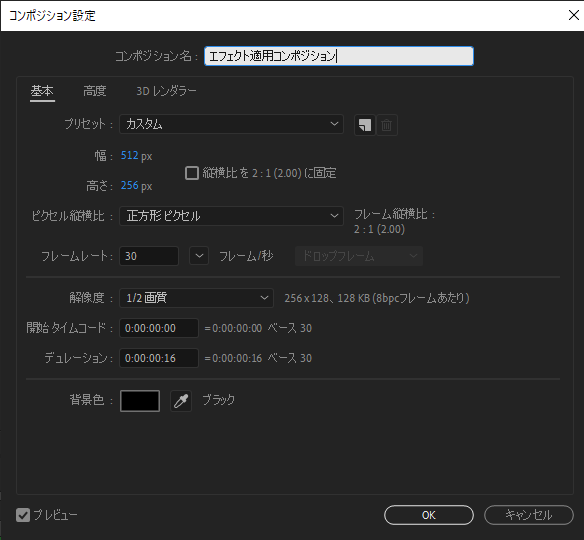
コンポジションの設定

・コンポジション名/エフェクト適用コンポジション
・背景色/黒
・512×256
・デュレーションを00:16

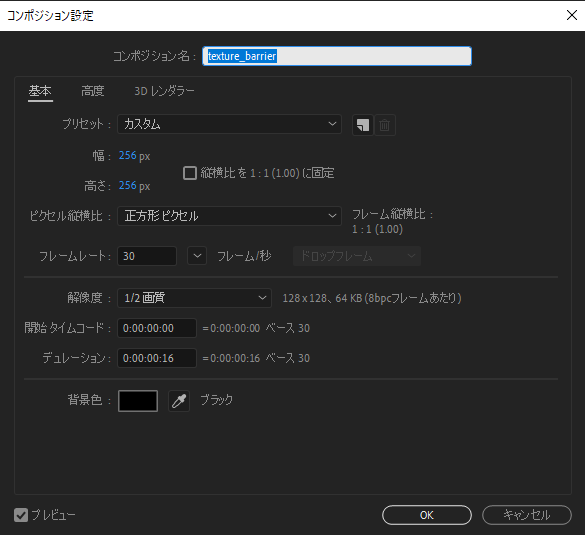
もう一つコンポジションを作成します。
・コンポジション名/texture_barrier
・背景色/黒
・256×256
・デュレーションを00:16

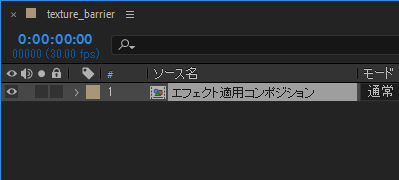
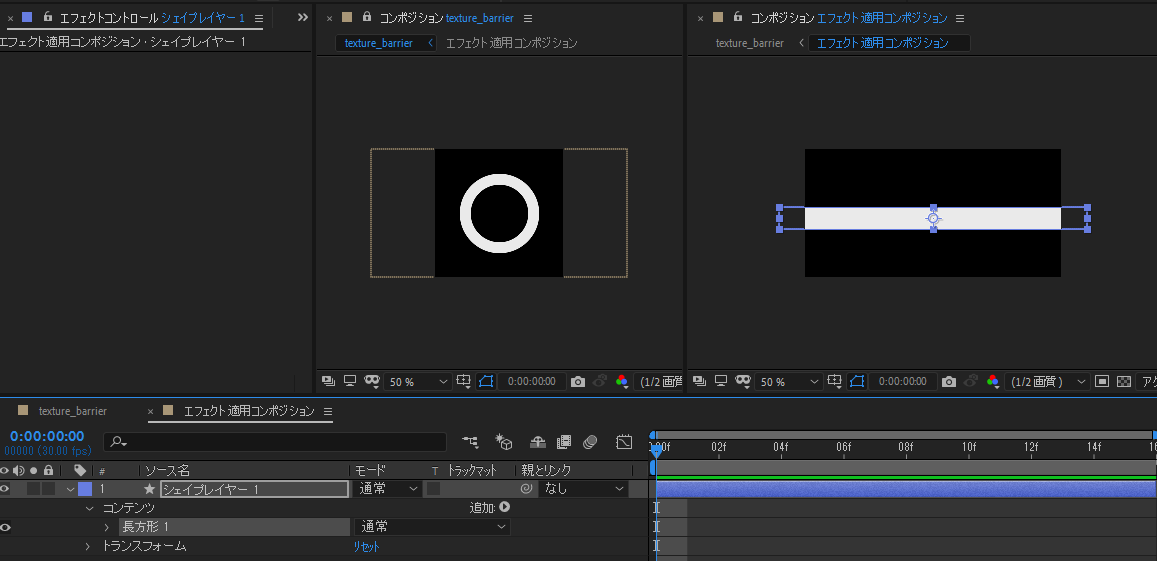
コンポジション「エフェクト適用コンポジション」の中に「texture_barrier」を入れておきます。

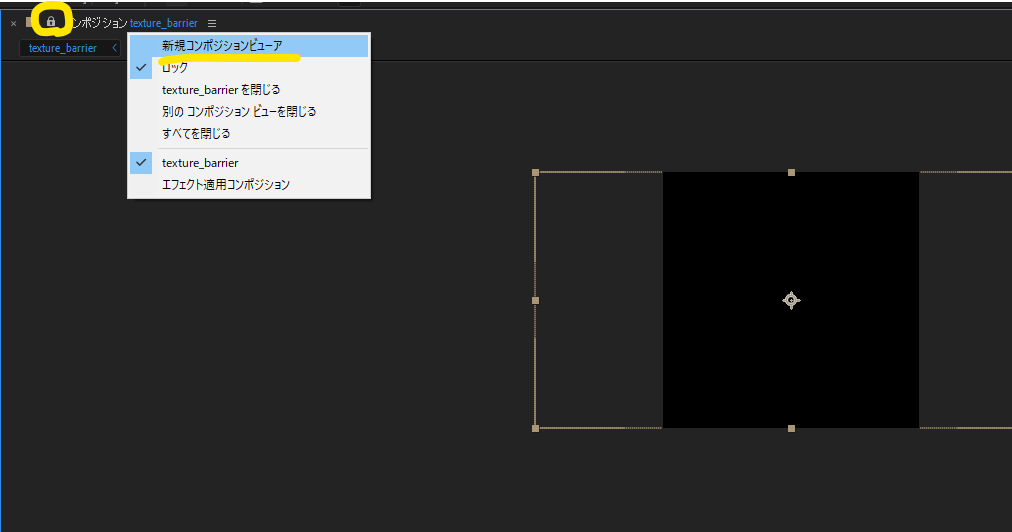
「texture_barrier」のコンポジションのロックを入れ、新規コンポジションビューアを作ります。

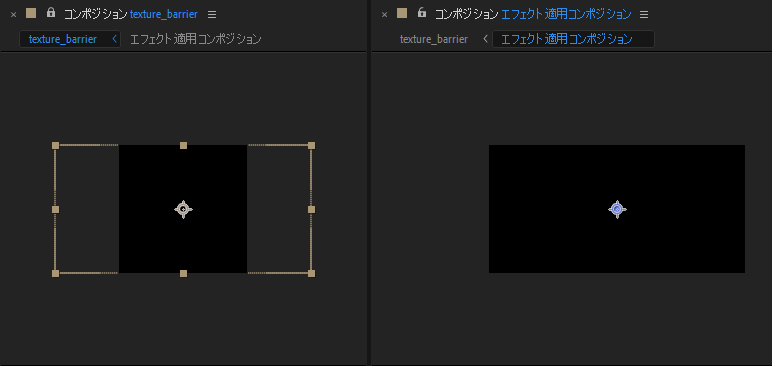
画面を2つにしたら右のコンポジションをエフェクト適用コンポジション、左をtexture_barrierを表示することで、最終的な書き出し画像(texture_barrier)を見れるようにします。

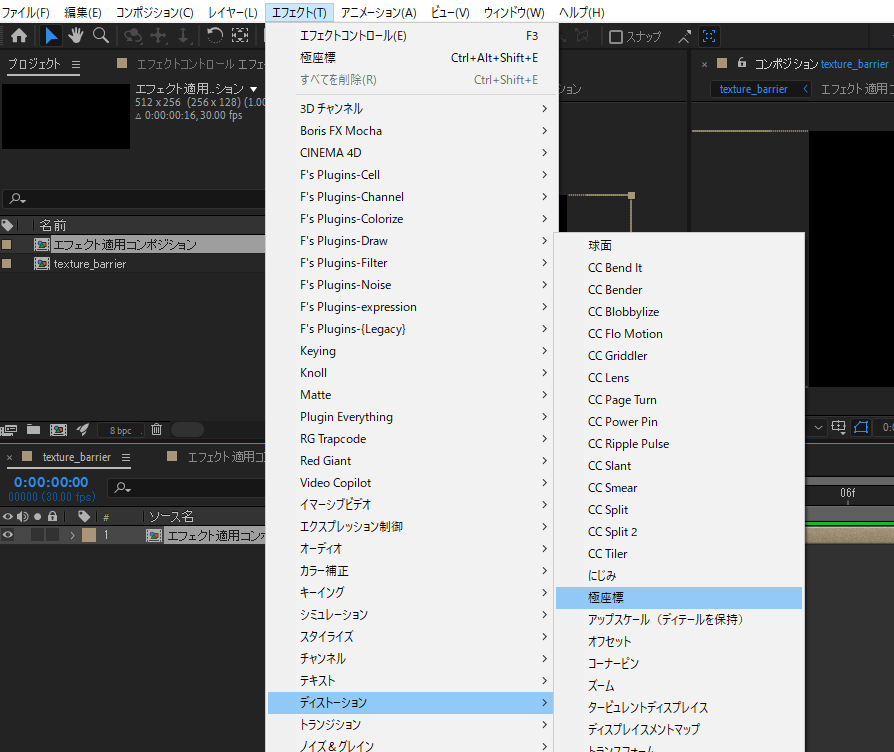
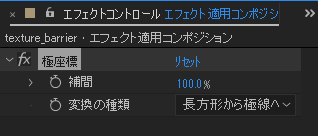
最後に、texture_barrierの中のエフェクト適用コンポジションに極座標を適用します。

この設定を行うことで、最終的な表示が円形に表示されるようになります。
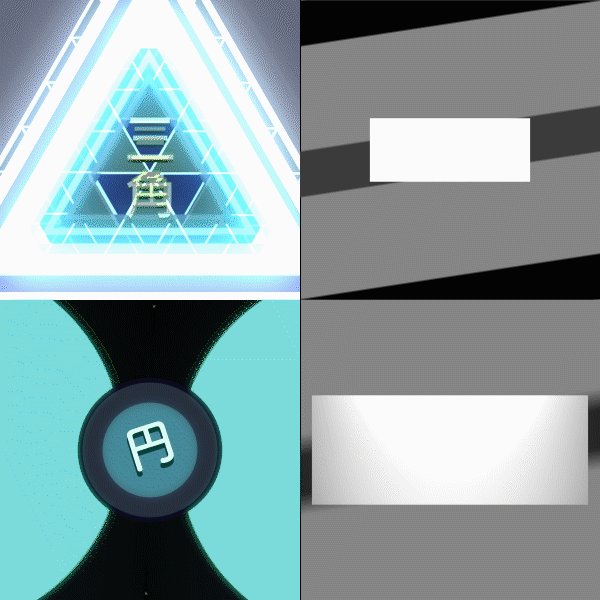
エフェクト制作

シェイプレイヤーで横に線を引きます。
左側は極座標のエフェクトがかかって円形に表示されます。
アニメーションを上から下へ流し、スケールを縦幅だけ縮小させるキーを打ちます。
レイヤーにタービュレントディスプレイス、ブラー(方向)を書けます。
ブラーはキーを打って、最初のブラーを強くし、最後のブラーの数値は低くします。
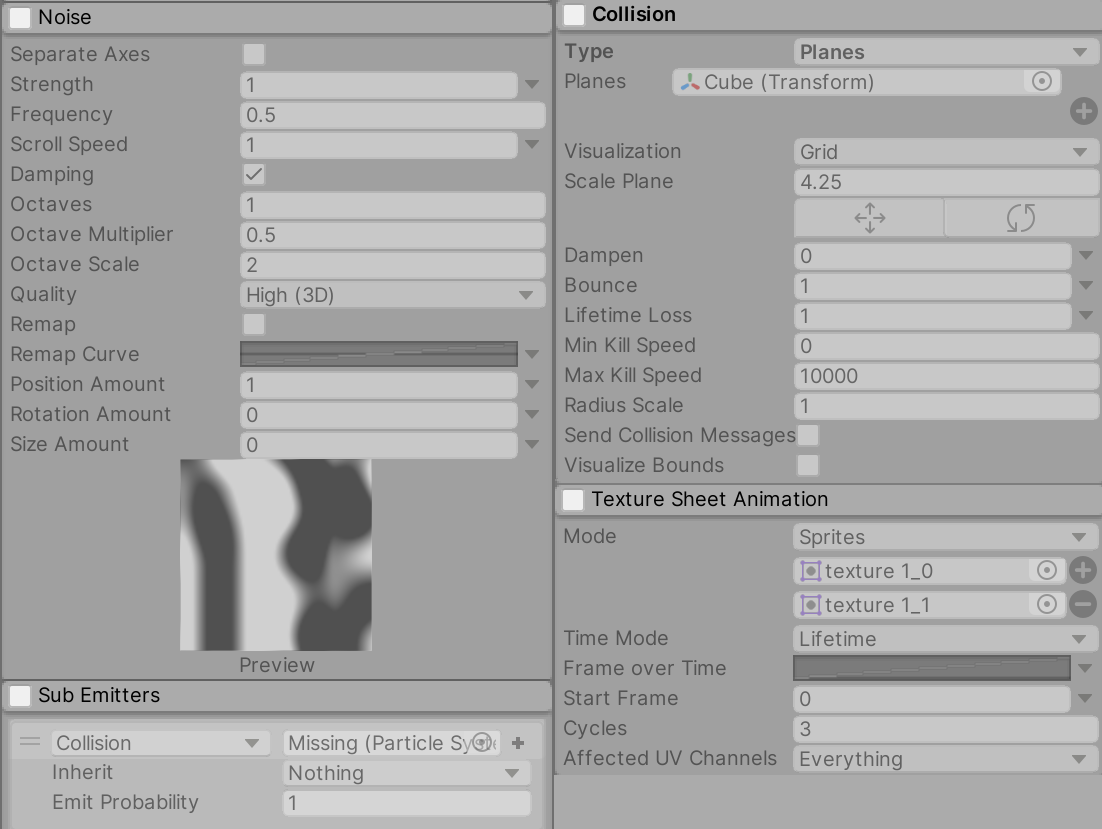
これでエフェクト適用コンポジションの調整は終わりにし、次にtexture_barrierの方にエフェクトを適用します。

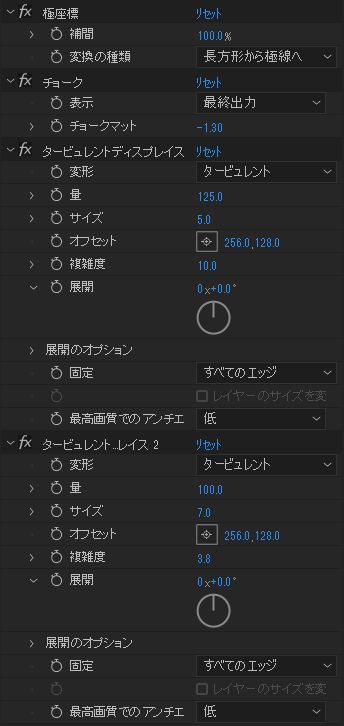
エフェクトは画像のように設定しました。

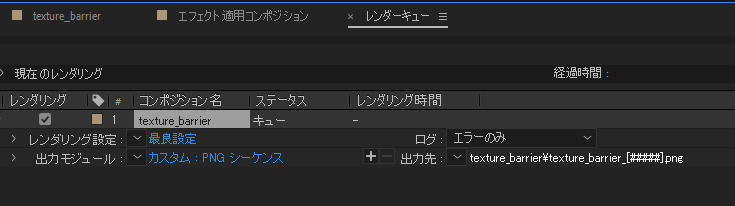
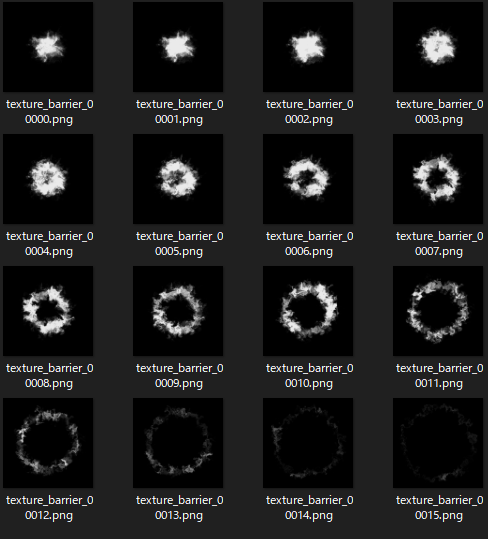
エフェクトが円形に広がるものを作成したので、PNGで連番書き出しを行います。
コンポジションを選択し、「Ctrl+Shift+・」でレンダーキューに追加をし、PNGとして書き出します。
Photoshop編

AEで書き出された画像をPhotoshopで一枚のテクスチャにまとめます。


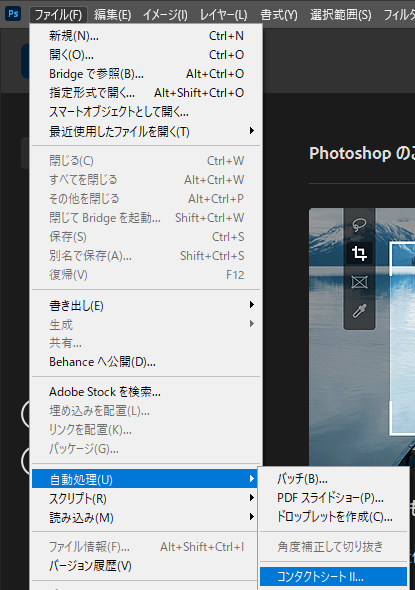
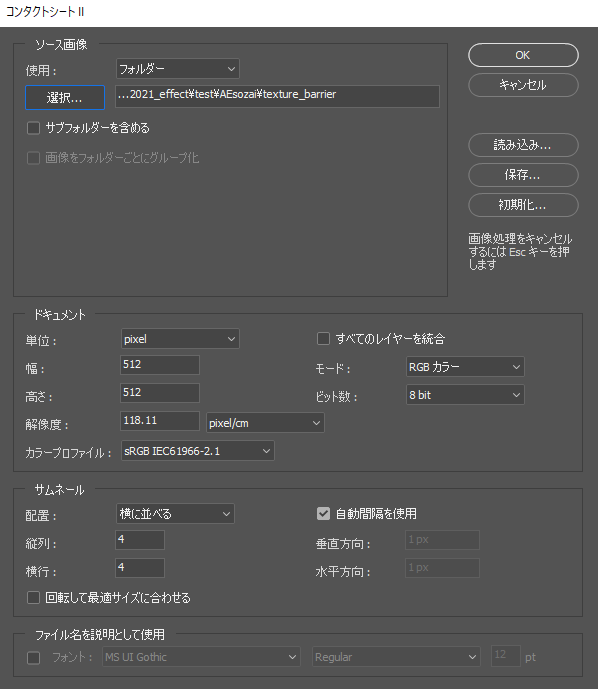
コンタクトシートを使うことで簡単に一枚の画像にまとめることができます。
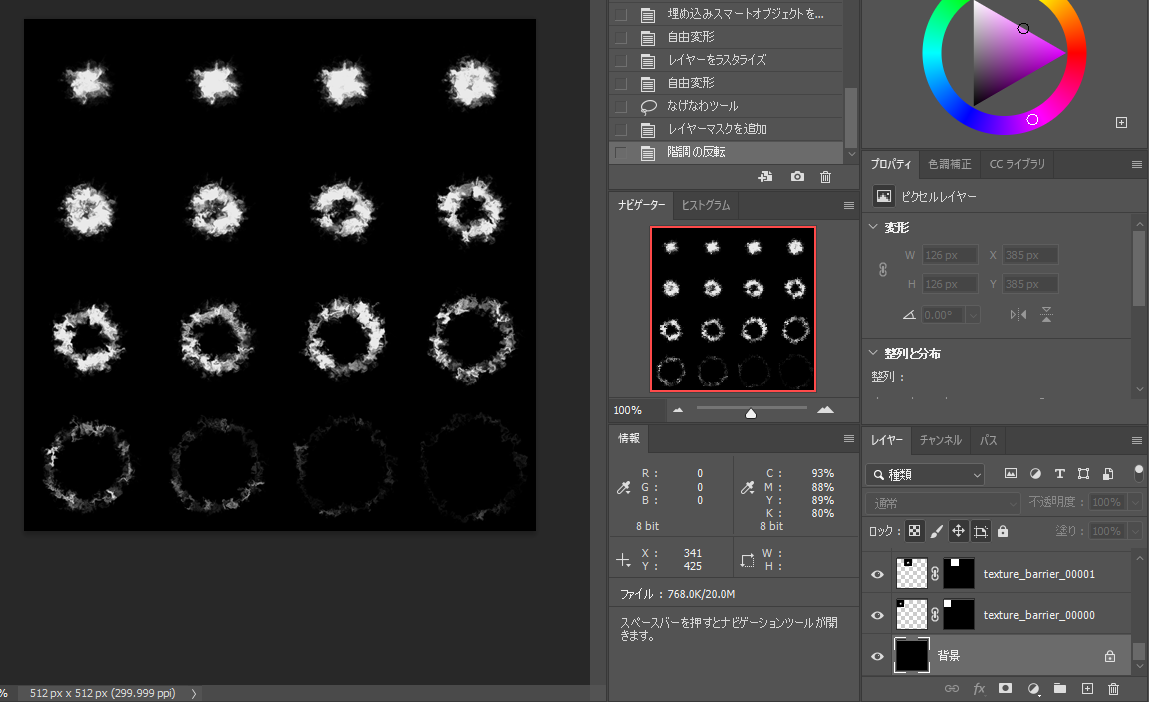
設定は512×512で書き出し、4×4の16枚の画像を一枚の画像に収める設定にしています。

画像ができたので、背景だけ白から黒に変更してpng画像として書き出しましょう。
Unity編

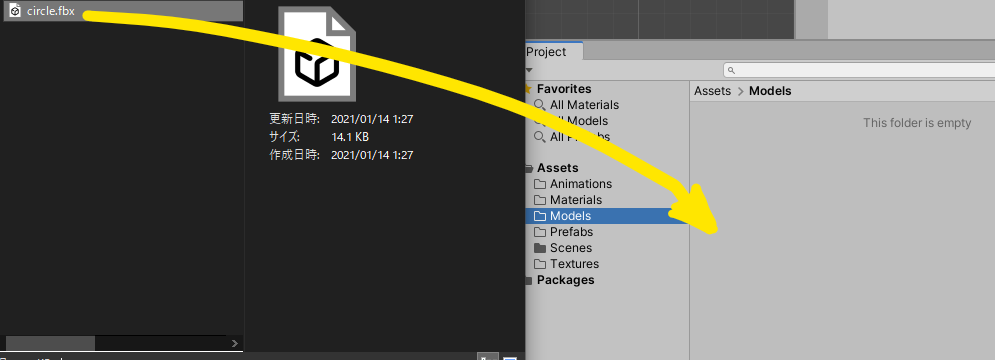
書き出したFBX、pngをドラッグ&ドロップします。
場所は自分はModels、Texturesというフォルダを作成してそこに入れました。
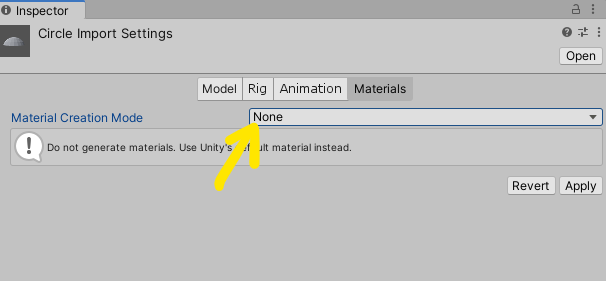
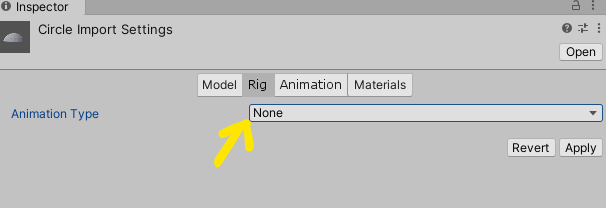
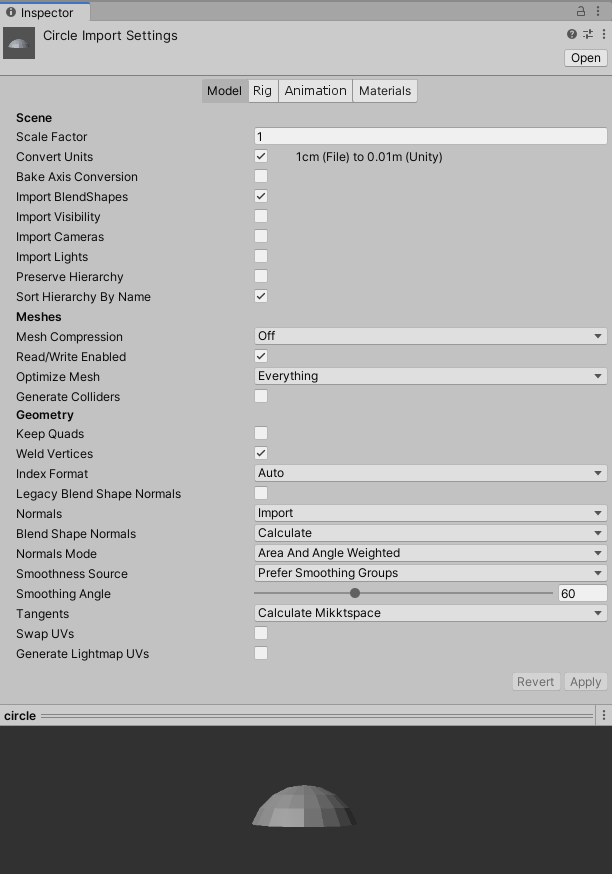
Unityへ入れたcircleを選択し、Inspectorで設定を変更します。

MaterialsのモードをNoneに変更

RigのAnimation TypeをNoneに変更

他細かい設定をして完了です。
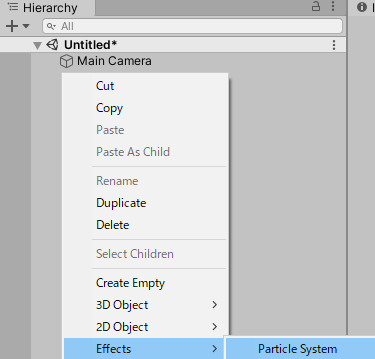
particleの設定

hierarchyからparticleを作成し、particleにメッシュ、テクスチャを設定すると、blenderで作成したメッシュにAfterEffectsで作成したテクスチャを張り付けて、Unityで表示することができます。
まとめ
Blender、AfterEffects、Photoshop、Unityと使うツールが多くて大変ですが、一度覚えれば色々な表現ができるようになり、少し手を加えて表現をブラシュアップしていくことでより完成度の高いエフェクトになっていくと思います!
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!