
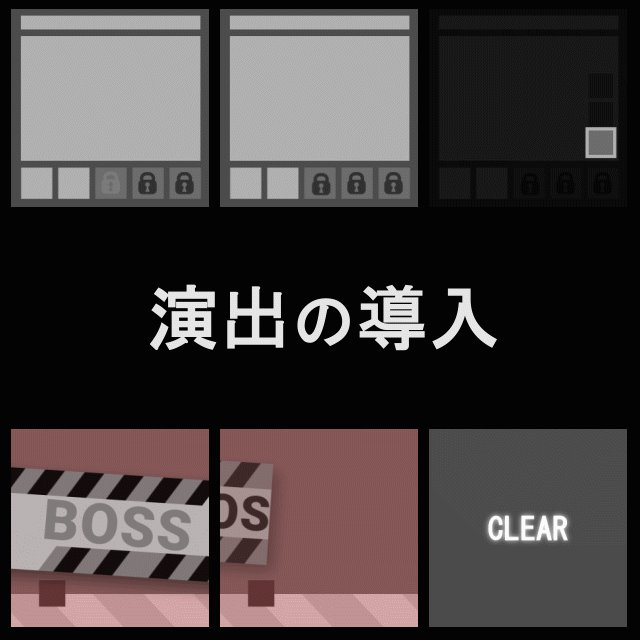
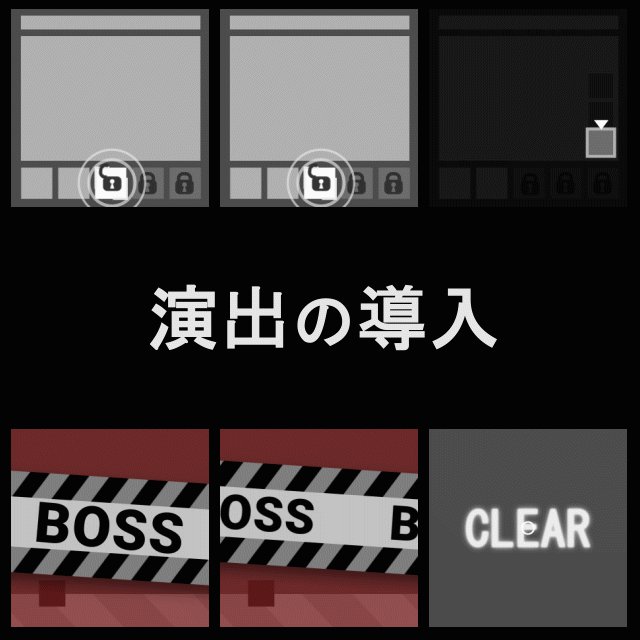
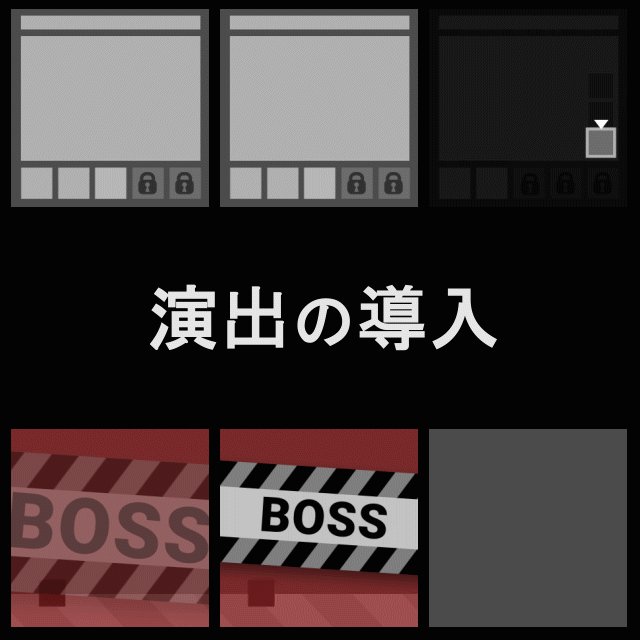
After Effectsで素材作成_1
After Effectsで素材作成_3
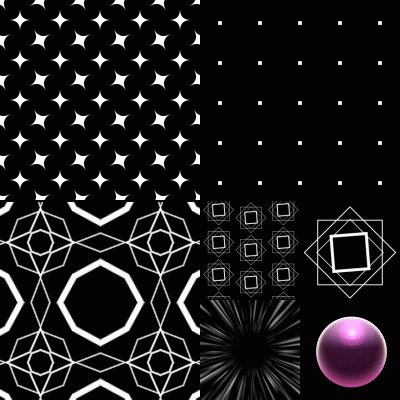
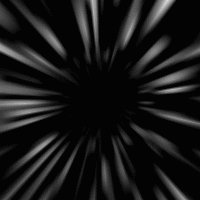
集中線

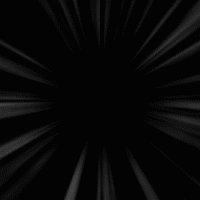
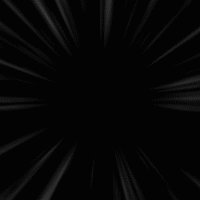
CC Cylinderで集中線

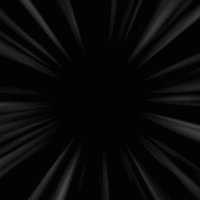
極座標で集中線
集中線もフラクタルノイズで作成しますが、今回は CC Cylinderで放射状にしたものも用意しました。
見え方が若干違いますが、作りはほとんど同じになります。

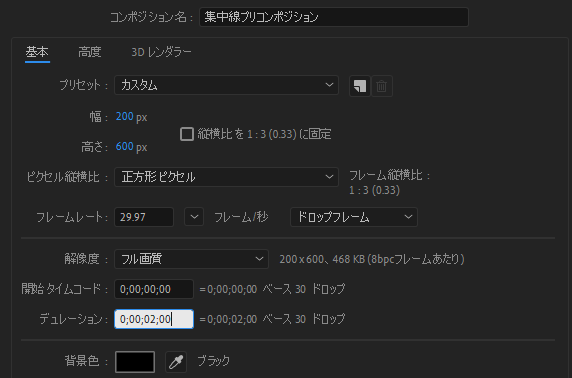
まずはコンポジションを作成します。
200x600で縦長に作成し、平面レイヤーを作り、フラクタルノイズをかけます。


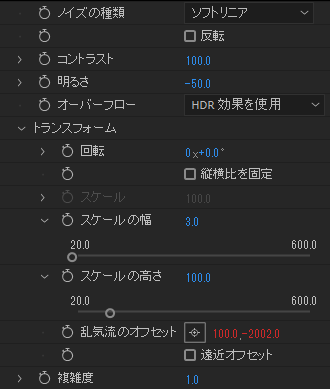
・明るさ -50
・ トランスフォームの縦横比を固定のチェックを外し、スケールの幅 3
・複雑度 1
・乱気流のオフセットのY軸を上へスピードを速くアニメーション
フラクタルノイズを加えた平面レイヤーをプリコンポーズ化します。

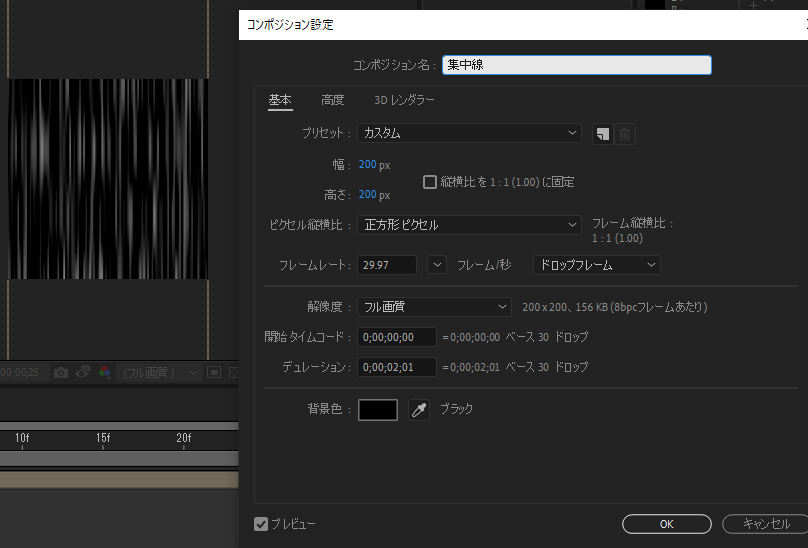
プリコンポーズ化が終わったらコンポジション設定(Ctrl+K)で縦横200pxに変更します。



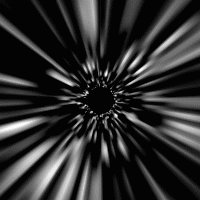
CC Cylinderのエフェクトを適用すると放射状に広がります。
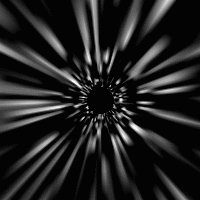
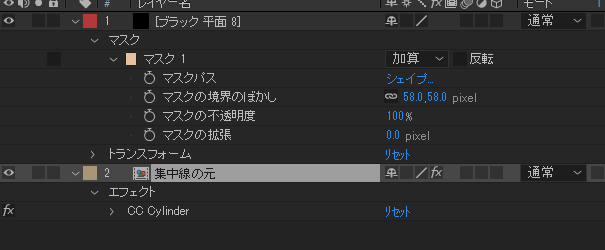
中央がぱっきりと穴が開いているので、平面レイヤーを作り、円形のマスクを追加してマスクの周りをぼかして調整すれば中央の境界線を曖昧にすることができます。
あとは集中線の線の太さや長さを調整したいときはフラクタルノイズのほうを調整することで細かく変更可能になります。
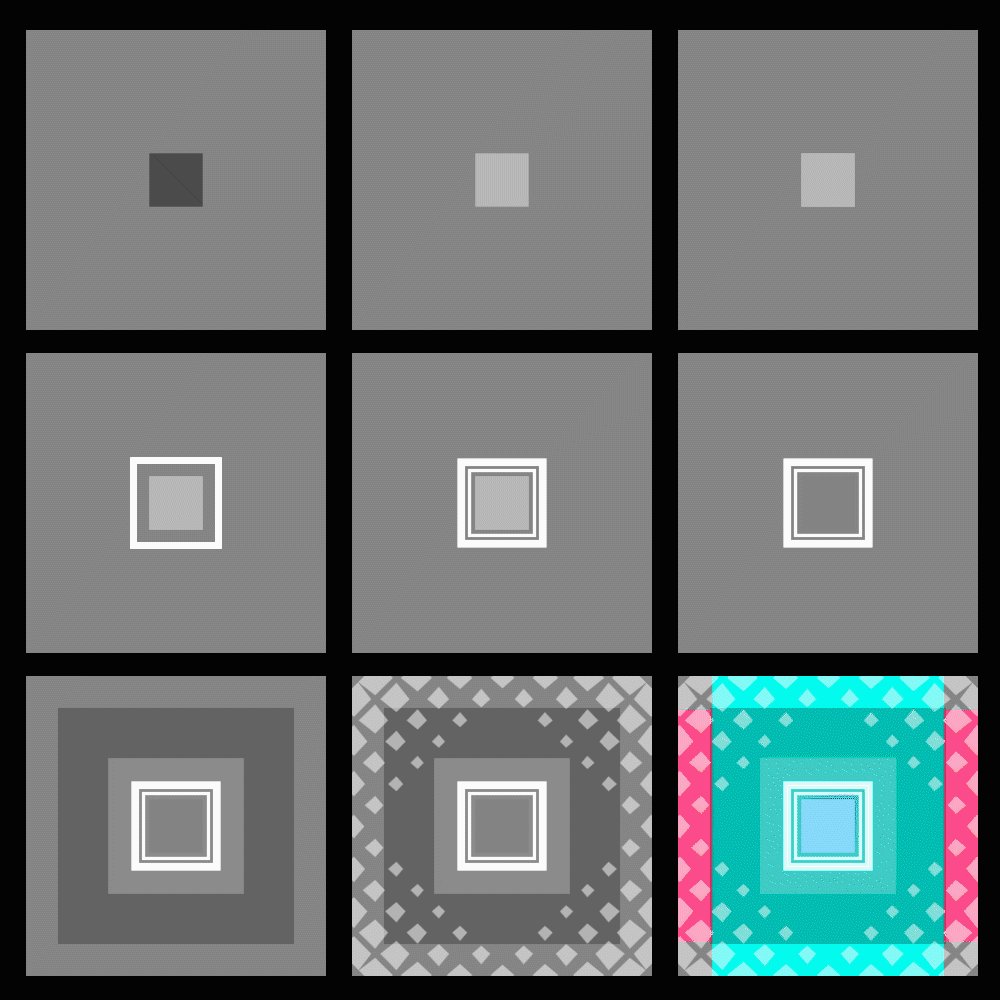
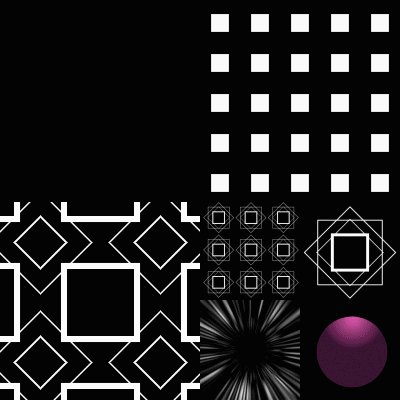
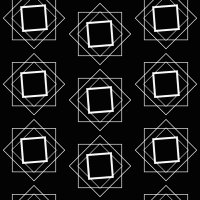
パターン背景


背景のパターン表示で便利なものを3つ紹介します。

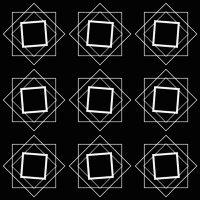
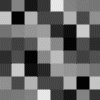
この中央四角が回転している素材を使ってパターン表示をさせていきます。
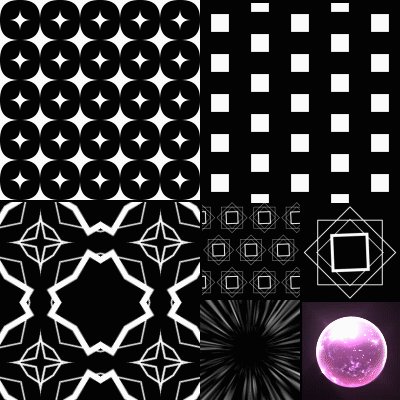
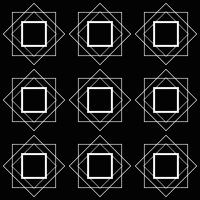
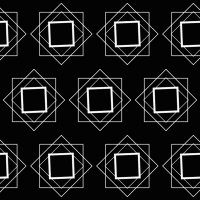
モーションタイル


オフセットアニメーションもモーションタイルでは可能です。
タイル数も細かく変更できるので扱いやすいです。
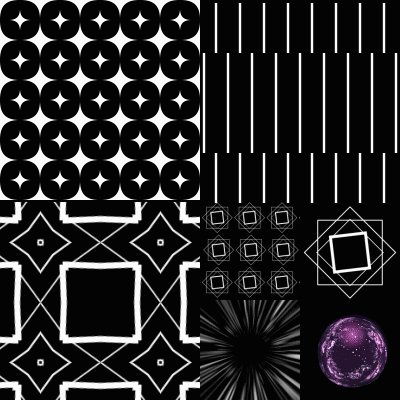
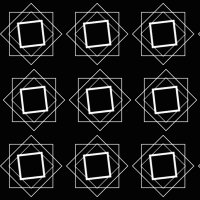
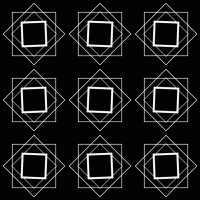
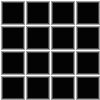
CC RepeTile


CC RepeTileは通常のミラーリング表示(左の画像)もできますし、ランダムにミラーリングしたものをタイル状に配置することもできます。

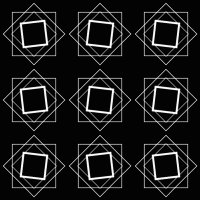
TilingをBrickにすると、上下の位置がずれているのと背面にうっすらもう一つタイリングされ、見た目が少し変わった表現をすることができます。
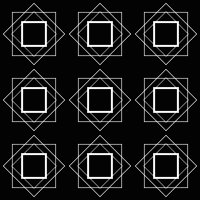
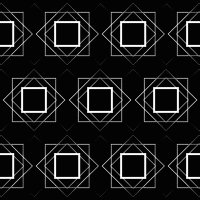
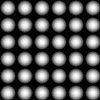
CC Kaleida


万華鏡のような表現をお手軽に表現でき、四角の回転素材だけでもタイリングの表現の幅は一気に広がるかと思います。
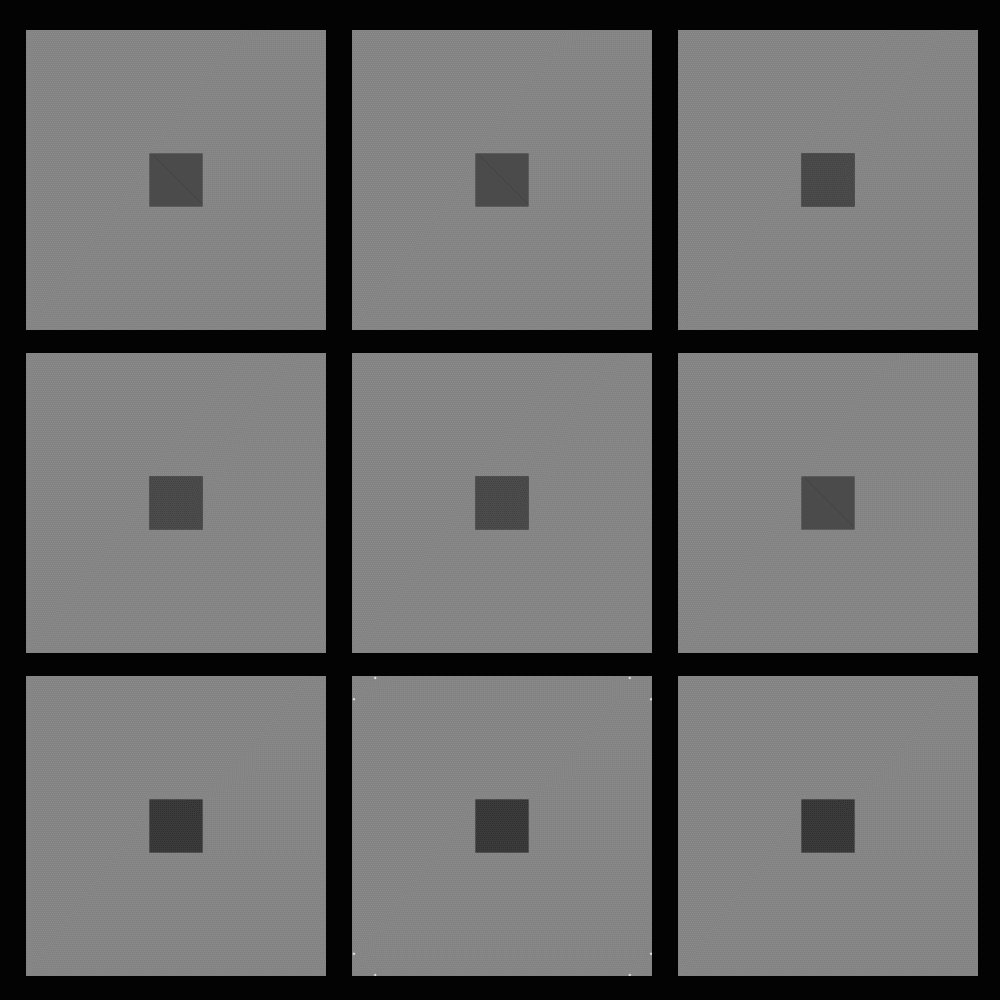
【おまけ】オフセット

時間差や大きさの違うタイルを並べたいときの簡単な作り方になります。


星の素材を用意ます。
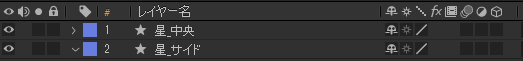
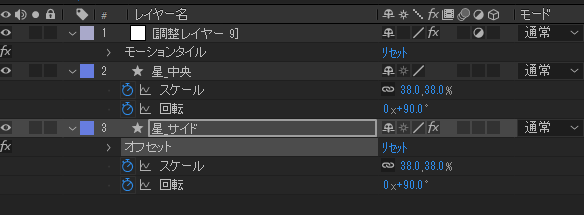
名前は「星_中央」
アニメーションはスケールと回転を使って中央から回転するアニメーションをさせました。
アニメーションをつけ終わったら星のレイヤーを複製し、「星_サイド」を作成します。

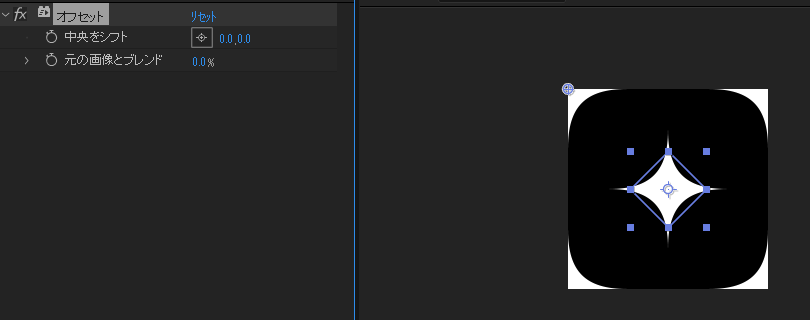
星_サイドにオフセットのエフェクトを適用し、中央をシフトの数値を[0.0,0.0]にします。
そうすると、画面端に星の四隅がリピート表示されたかと思います。


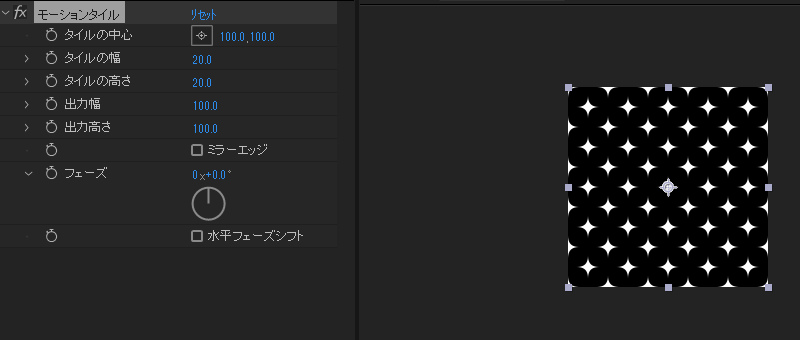
調整レイヤーを作成し、モーションタイルのエフェクトを適用します。
モーションタイルの設定はタイルの幅と高さを20にしています。
すると


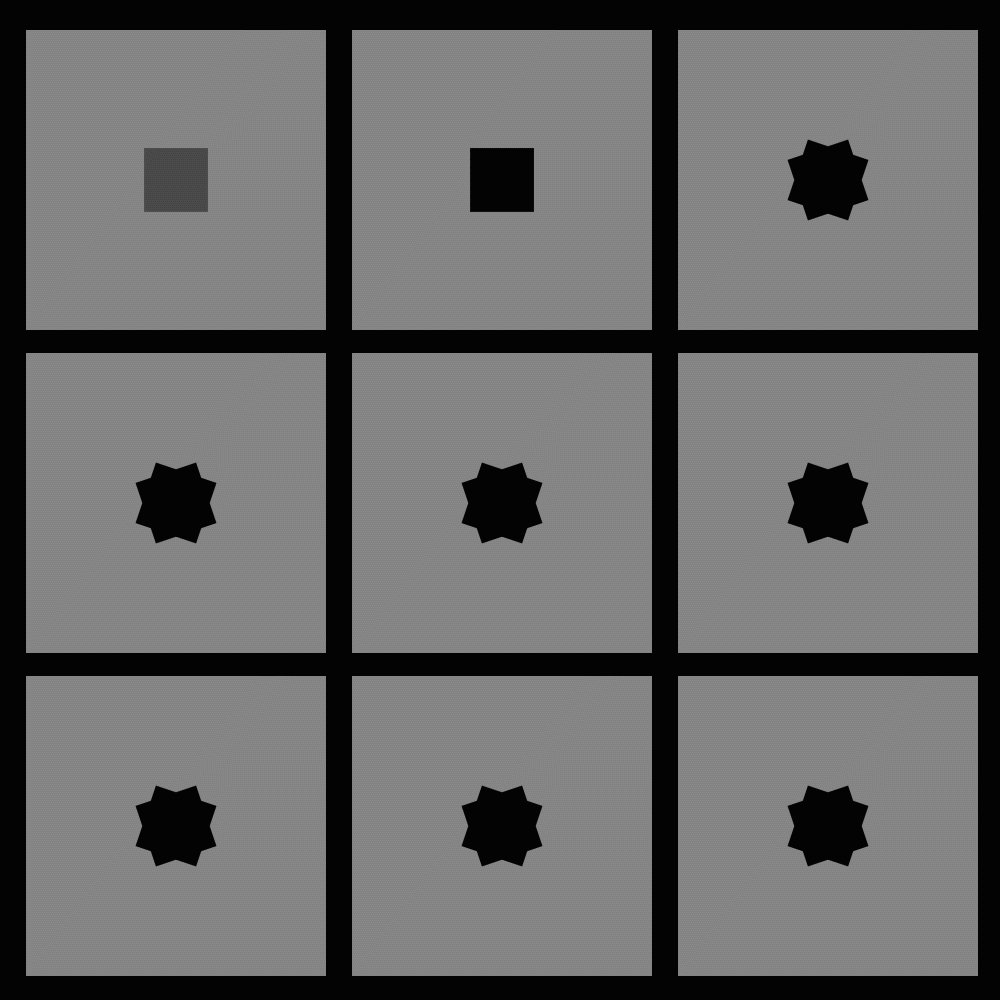
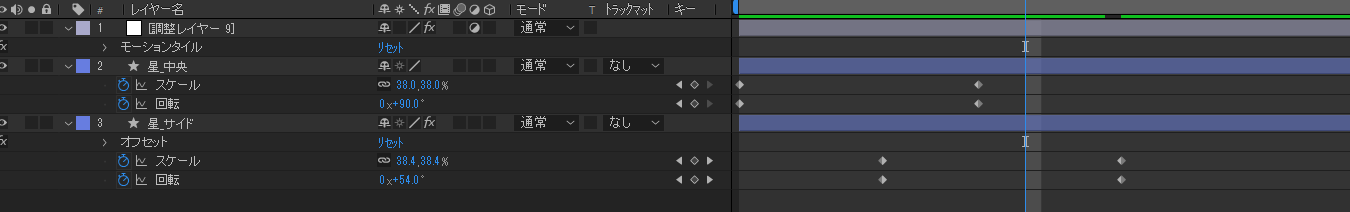
最後に星_サイドのタイムラインをずらし、スケールを星_中央と違う数値へ変更することで大きさと出現タイミングの違うタイリングが完成します。
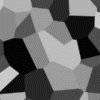
【別枠】セルパターンでパターン背景

セルパターンではテンプレから形を選び、規則的に並べることも、不規則に並べることも可能になり、こちらもパターン素材を作成するときは便利です。
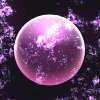
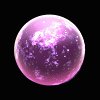
テクスチャを球体に反映

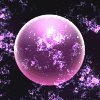
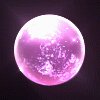
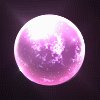
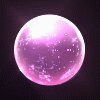
完成図

使用したフラクタルノイズ
フラクタルノイズで作成したテクスチャを球体へ反映させてみます。
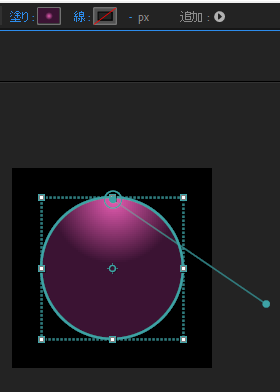
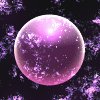
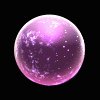
円の素材を作成する

シェイプレイヤーを使用し、塗りを球体上部が光っているようにグラデーションをかけます。


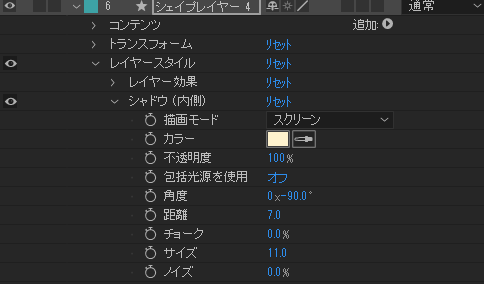
レイヤーを右クリックしてレイヤースタイルのシャドウ(内側)を適用して下から光を当て、反射光を表現します。


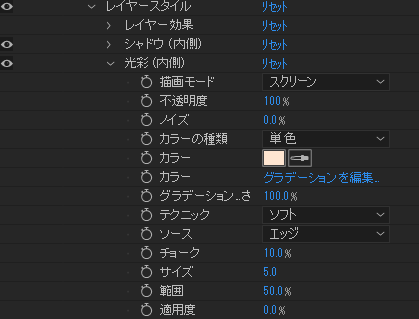
光彩(内側)を追加し、境界線も光を追加します。


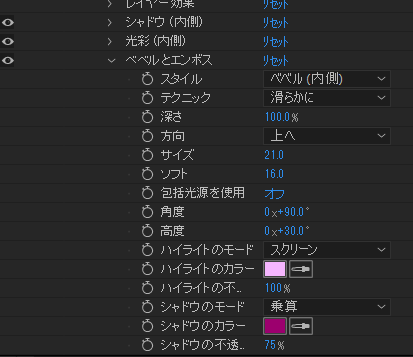
ベベルとエンボスをつけて上下の光をなじませました。


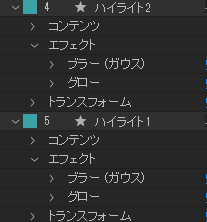
新規でシェイプレイヤーの円をブラーとグローでぼかして円の一番明るくしたいところへ加算で配置し、光沢感を強めます。
二つ作ったのは一つは広範囲に広がる光と、もう一つが一点を白く光る光で分けています。


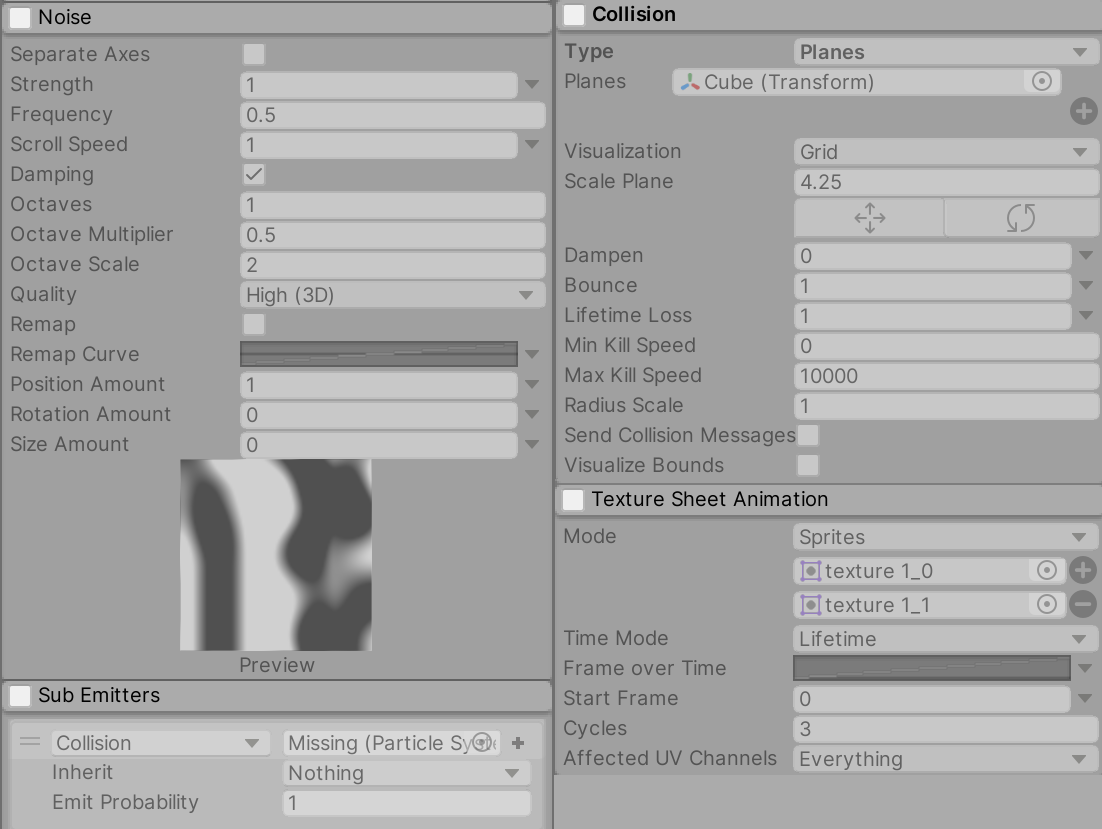
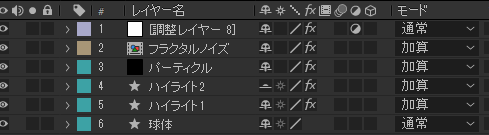
新規平面を作成し、パーティクルを加えます。
点がランダムに明滅するように設定します。
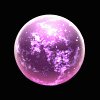
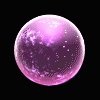
テクスチャを張り付ける


フラクタルノイズをどんな形でもいいので動かしてプリコンポーズ化し、加算にして球体の上に配置します。
レンズ補正エフェクトを適用しフラクタルノイズを球体にします。
レンズ補正の視界の数値を上げることで球体化できます。



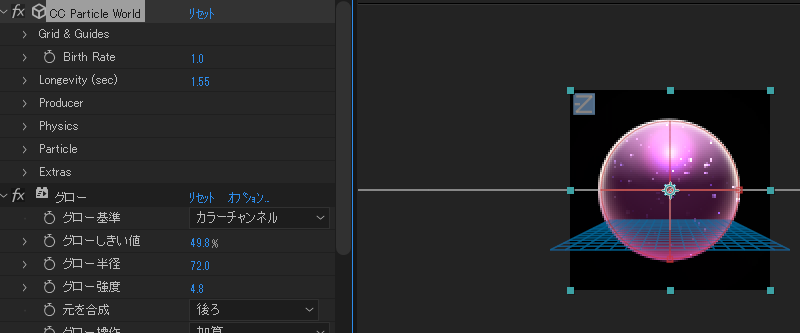
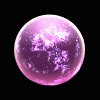
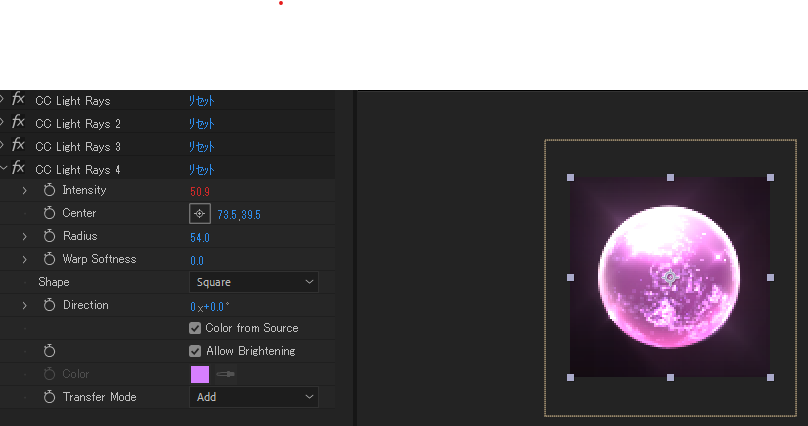
調整レイヤーを作成し、CC Light Raysのエフェクトを追加して発光を強めます。
4つほどCC Light Raysを入れているのは強い光を上に配置し、ほかにランダムに光をちりばめています。
光の強弱をつけるためにIntensityにエクスプレッションを追加してrandom(50,75)を入れて不透明度50~75%でランダム発光させています
これで完成になります。
ここまで読んでくださりありがとうございました!
少しでも楽しい演出を作るためのヒントになると幸いです!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!