
リストアニメーションは種類が多く悩みますね。
リストのレイアウト次第でアニメーションを変える必要があるので、リストにどんな種類があるのかを一部まとめつつ、アニメーションについて書きました。
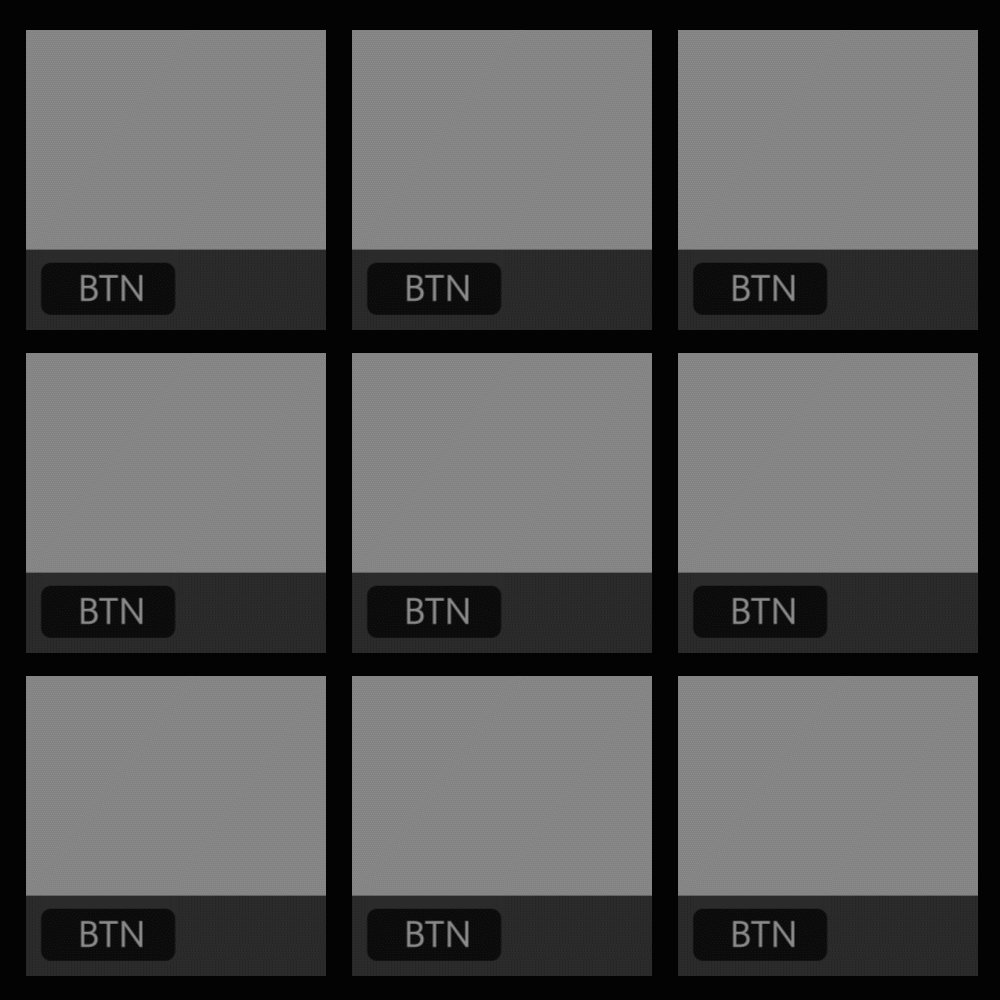
リストの種類によってアニメーションは変わる
コンテンツが複数ある場合
オプションやキャラクターメニューで使われることが多く、各コンテンツへ遷移します。
全ての項目がメインのため、利用頻度に限らずUIアニメーションは平等に見せる必要があります。

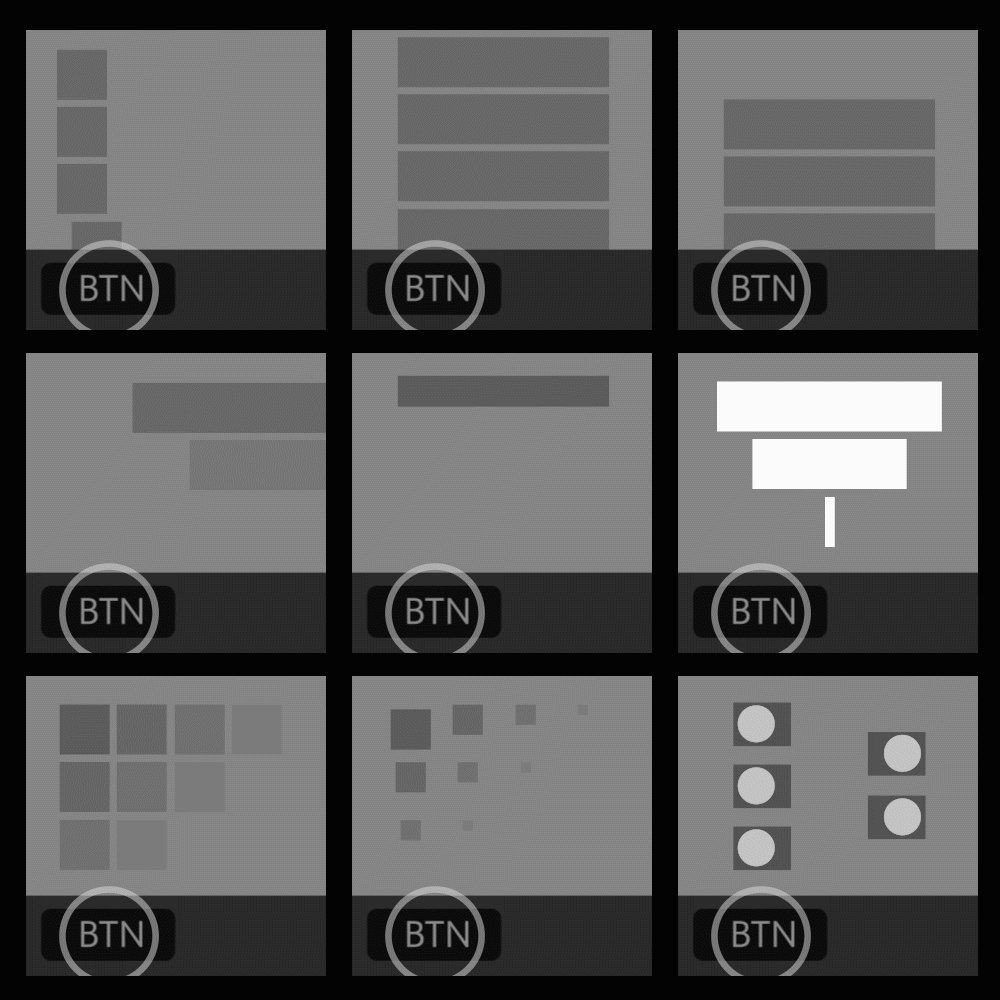
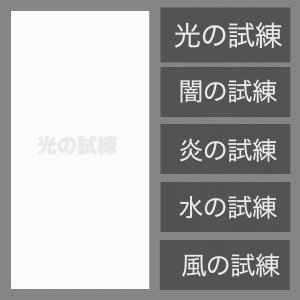
画面上下からリストが入るアニメーション
画面下や上からリストが出ることで、上下へスクロールできることが分かりやすくなります。

画面左右から入るアニメーション
次の画面へ進んだ、または戻ることを印象づけやすくなります。
進む場合は右から左へ流れていくと良く、戻る場合は左から右へ流すことが多いです。
(文字を読むのは左から右へ読むので、左は過去、右は未来と例えられたりします。)
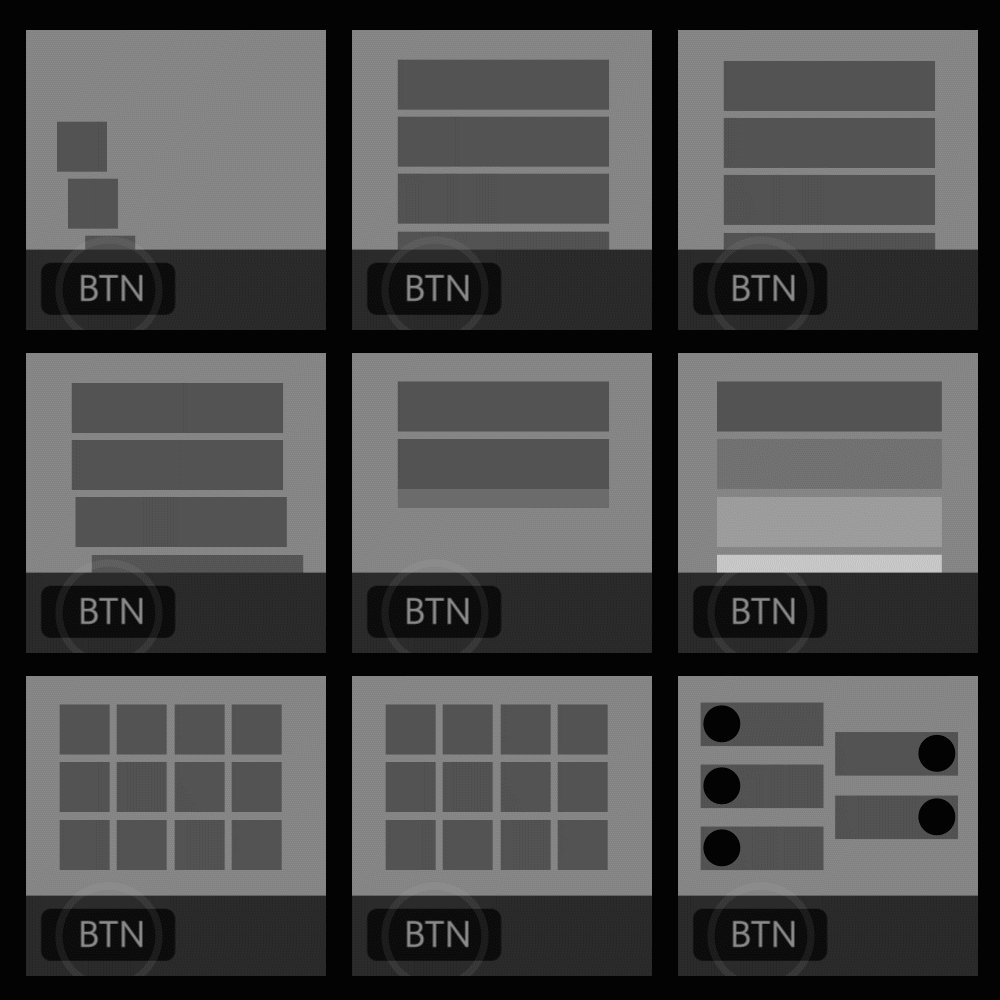
コンテンツは一つで、複数のリストになっている場合
クエスト選択など、一つのコンテンツの中のリストを選ぶ際に使われます。
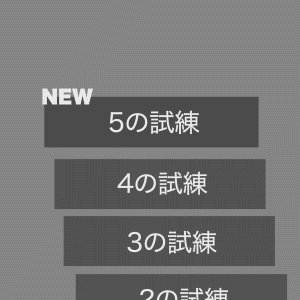
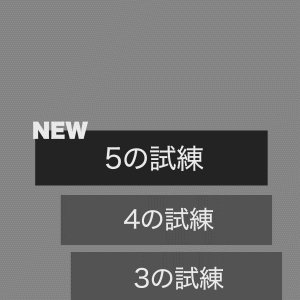
最新のクエストやイベントがある場合、その項目が一番目立つようにアニメーションさせるのか、他と同等の扱いとしてアニメーションさせるのか企画職と相談が必要です。

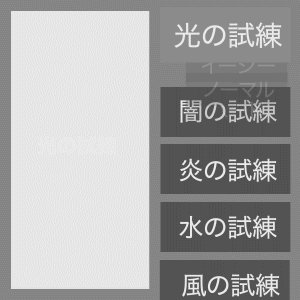
ユーザーが次に何をすればいいのか迷いにくくする場合はNewをつけ、次に押して欲しいリストを目立たせるアニメーションをすると良いです。
また、上から遷移してくることで、進捗を把握しやすくもなります。
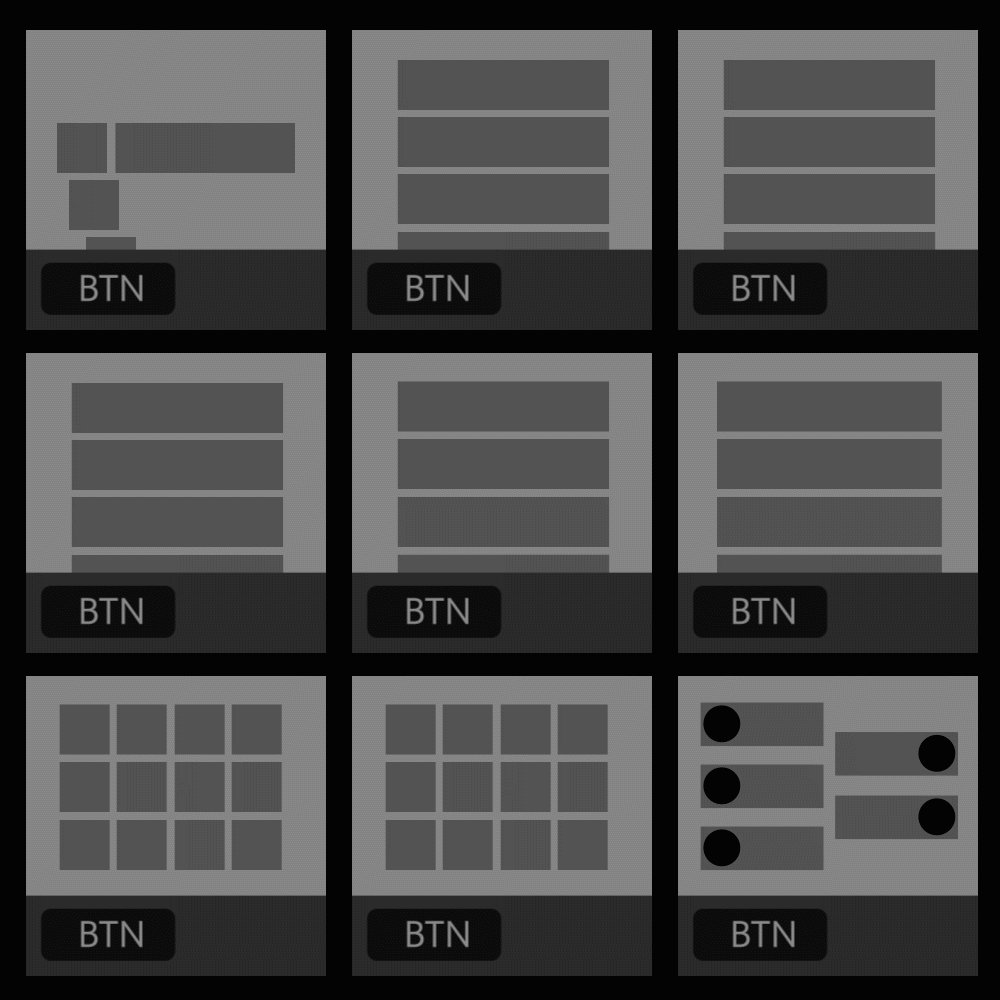
グリッド表示(スプリングボード)
キャラクター一覧やログボなど、膨大な量の項目を表示する際に使われます。
優先順位はなく、全て同程度となるため、アニメーションも優劣なく平等なアニメーションを行います。

ログボのリストアニメーションはほとんどなく、全てが表示された状態で遷移されることが多いです。
(たくさんある報酬を見て欲しいのではなく、今日もらえる報酬に焦点を当てているため)
キャラ一覧の場合は階段上に左上から拡大縮小や、不透明度のアニメーションさせることや、スクロールできることが分かる様に上下からスクロールで出すことがあります。
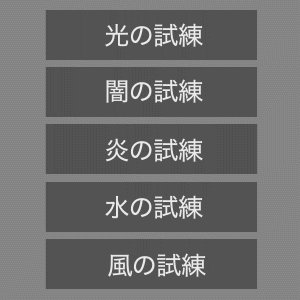
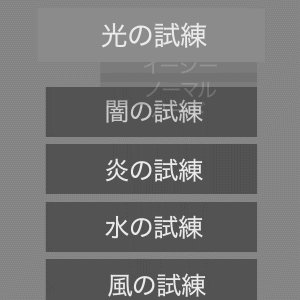
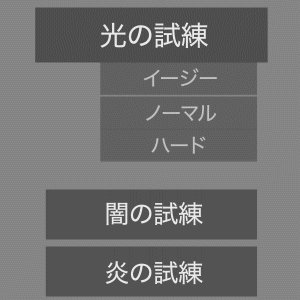
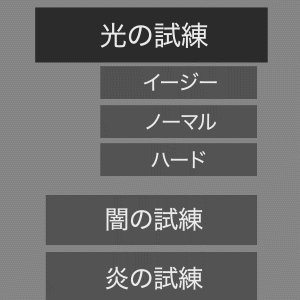
プルダウン

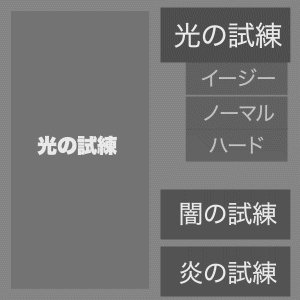
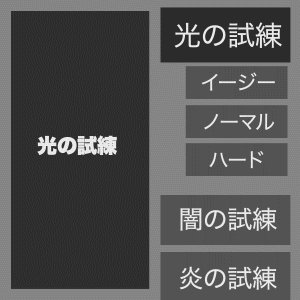
メインボタンを押下後、親項目の下にサブ項目のリストを表示します。
親項目とサブ項目という関係がわかるように、親項目から出現したようにアニメーションをさせると分かりやすいです。
リストアニメーションは種類が多い
リストの種類が多いため、アニメーションも考える量が多くなります。
開発に余裕があれば詰めていくと面白いと思います。

リスト自体文字が多くなりがち(キャラでは強化、進化、編成、図鑑など、メニューではオプション、ランキング、タイトルへ、連携など)で非常に理解が難しくなってくるので、そこにプルダウンが入るとさらに文字だらけになってゲームから遠ざかってしまいます。個人的にはザ・リストという感じを緩和したデザインになるとゲームにのめり込みやすくて嬉しいです。
リストが画面の大部分を占めるよりは、イラストバーン!とリストを選ぶと変化する等、開発大変になるんですが、ワクワクしたいと思っております。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

