blenderを使いメッシュを作成し、Unityでメッシュに沿ったテクスチャアニメーションを作ります。
また、blenderのカーブを使い、Unityのparticleをカーブの上を走るようにエフェクトも作ってみます。
平面がカーブに対してくっつくようにする

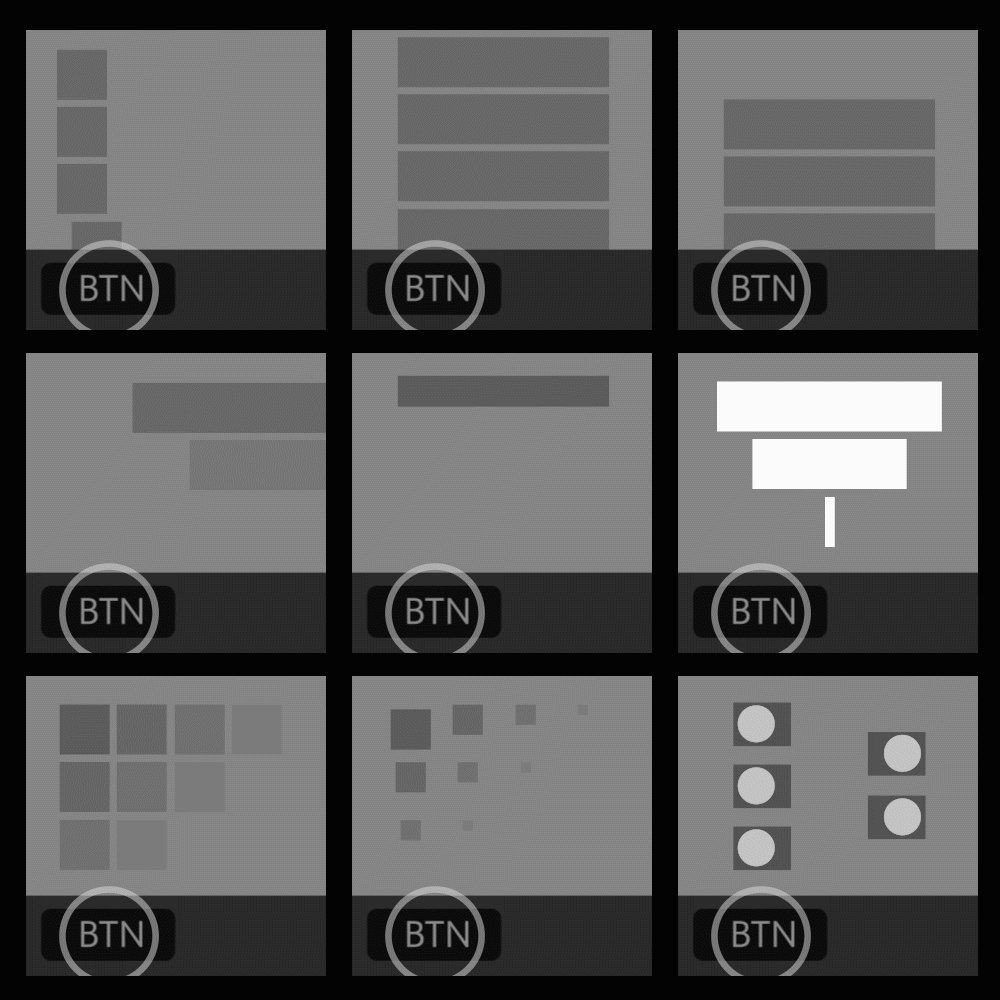
Shift + Aでベジェを作成します。
テンキーの7をで真上からの画面にします。



Tabで編集モードにし、二つ頂点を選択し、[S]→[Y]→[0]と打ち、カーブを直線にします。
Tabでオブジェクトモードに戻り、Shift + Aで平面を作成します。
[S]でサイズを小さくし、[S]→[X]で横幅をカーブと同じくらいの長さに変えます。


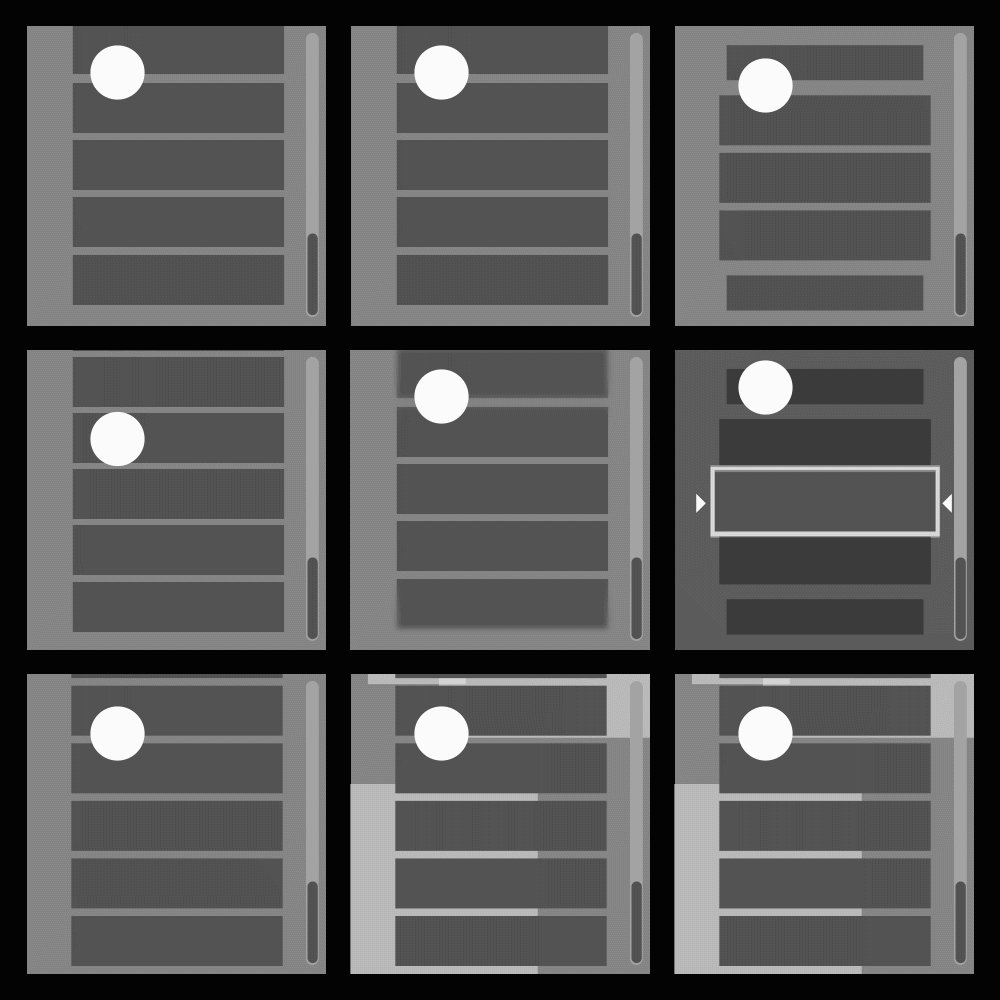
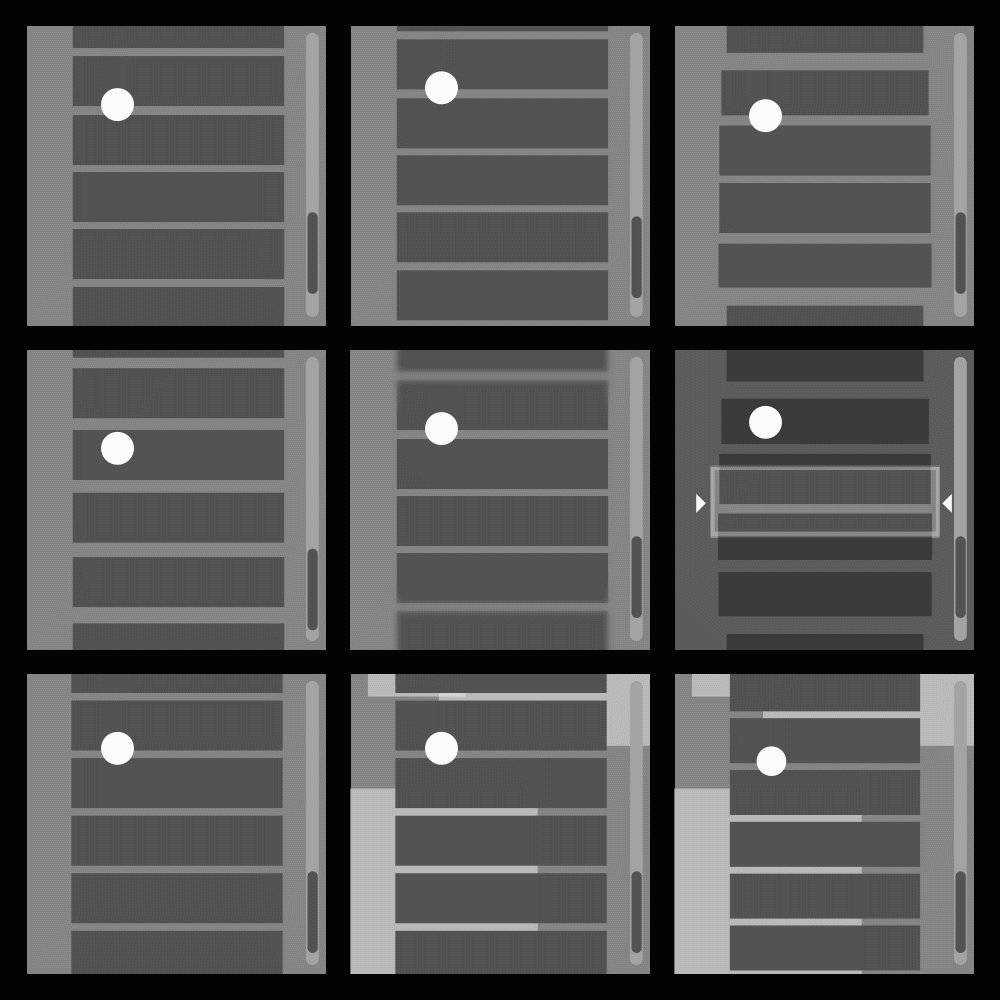
Tabで編集モードに切り替え、[A]で全選択をしてCtrl/Command + Rでループカットを行います。
分割の数はマウスのホイールで可変させることができるので、画像のように分割を行います。

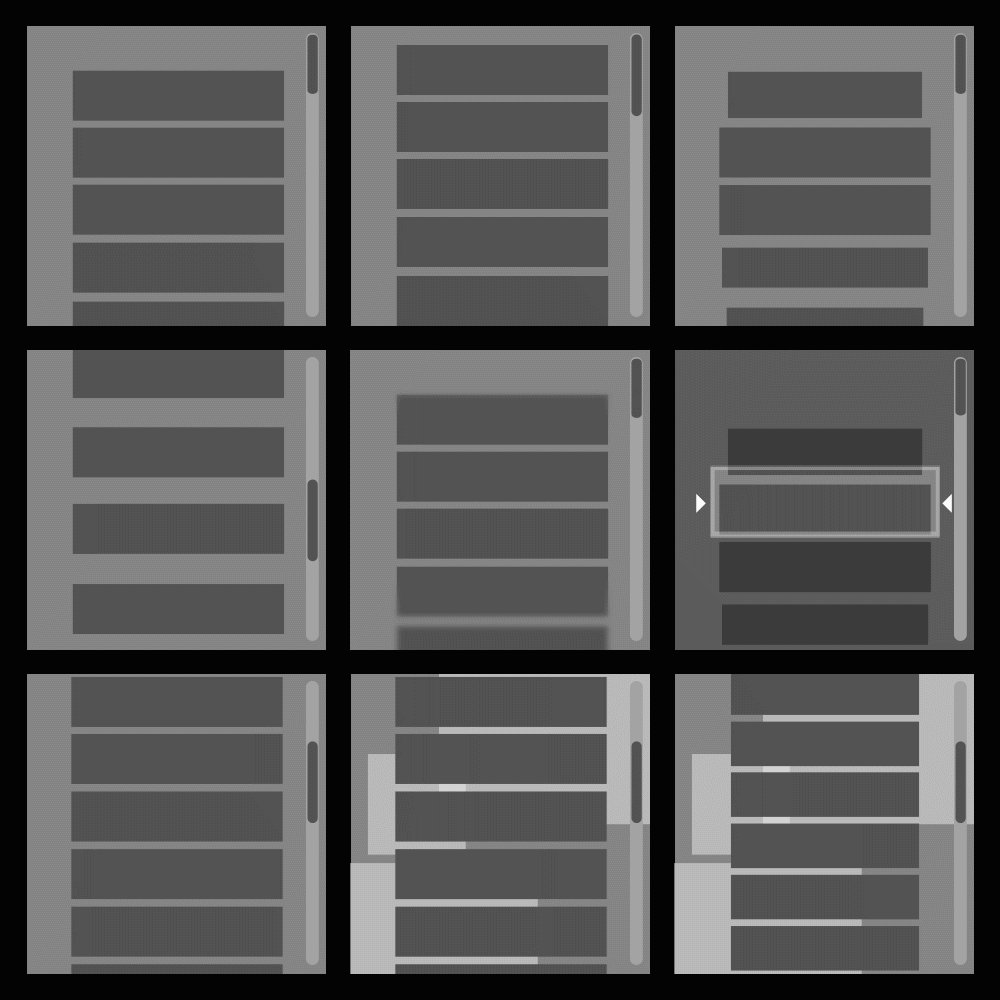
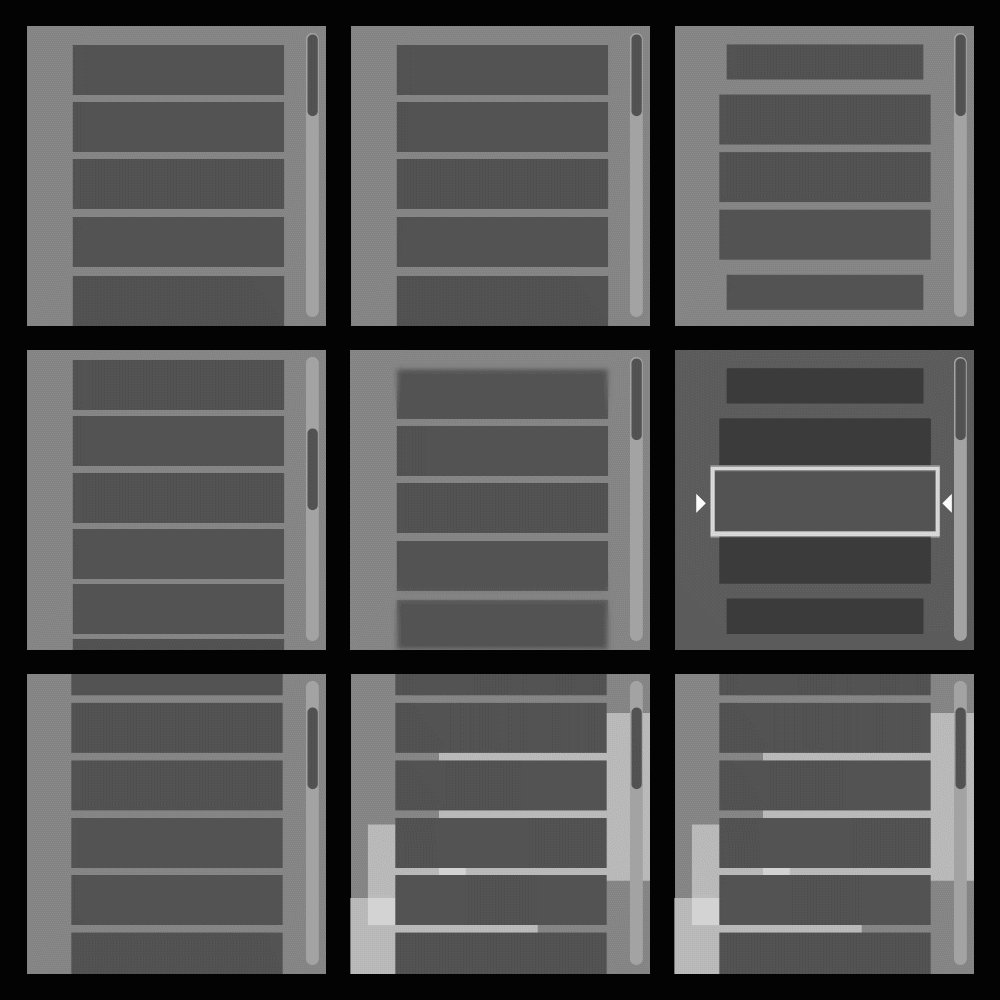
Tabでオブジェクトモードに戻し、モディファイアーの追加からカーブを追加します。
カーブオブジェクトに、最初に作成したカーブを割り当てます。


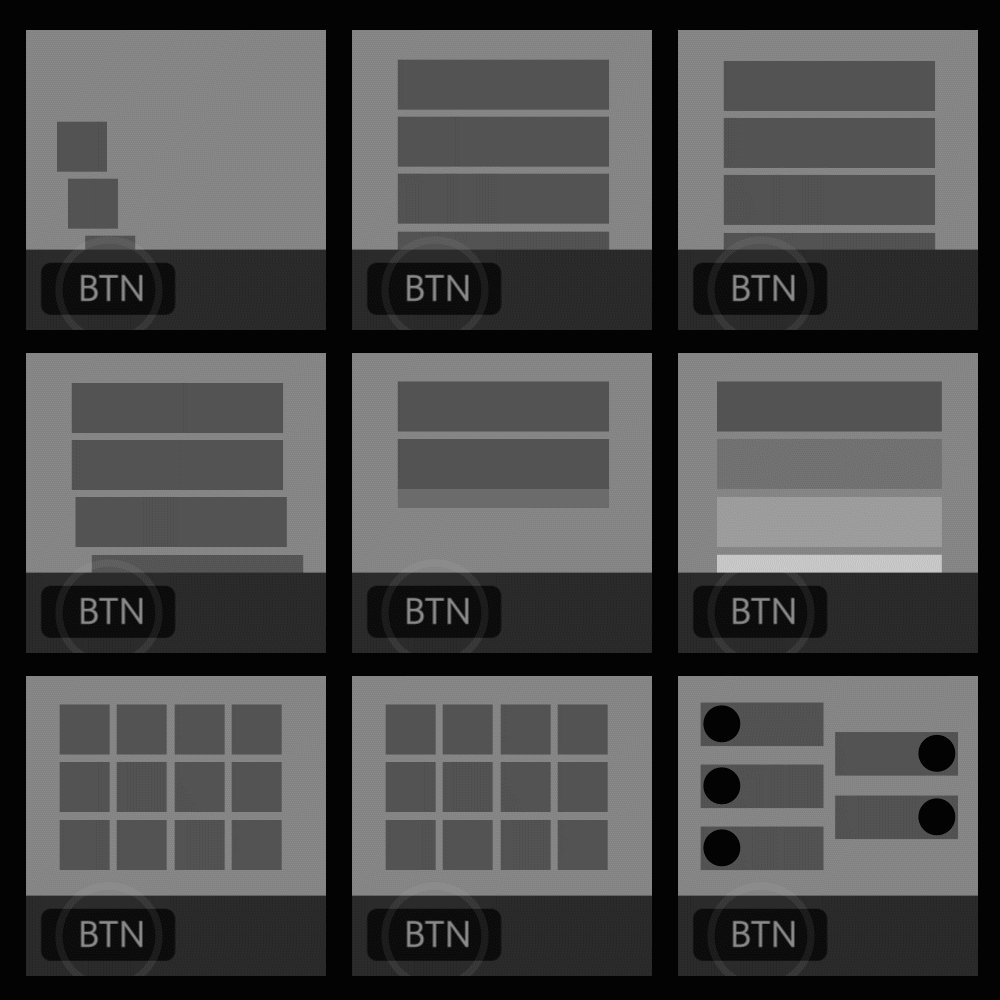
この時、カーブと平面オブジェクトの位置がずれた場合は、カーブを選択し、データからカーブモディファイアーの半径、ストレッチ、境界固定にチェックを入れることで、カーブに沿った平面にすることができます。




カーブの頂点数を追加する場合は、カーブの頂点を両方選択した状態で右クリックし、細分化を行うことでできます。
頂点同士を結びたい場合は、右クリックからループ切り替えで頂点を繋げることができます。




ここでは、ハートの形でテクスチャを流そうと思うので、ハートの形の半分だけを作って、Unityで反転して使用します。
書き出し
書き出しの前に名前を適当な名前に変更しておきます。
※カーブは名前を変えなくても特に問題ないです

平面で作成したメッシュオブジェクトを選択した状態でファイル→エクスポート→FBXでFBXの書き出し設定を開きます。
選択したオブジェクトにチェック、メッシュを選択し、任意の場所、名前を設定してFBXをエクスポートを押せば書き出し完了です。


Unityで準備をする
Unityのprojectウインドウの任意のフォルダにFBXをドラッグ&ドロップします。
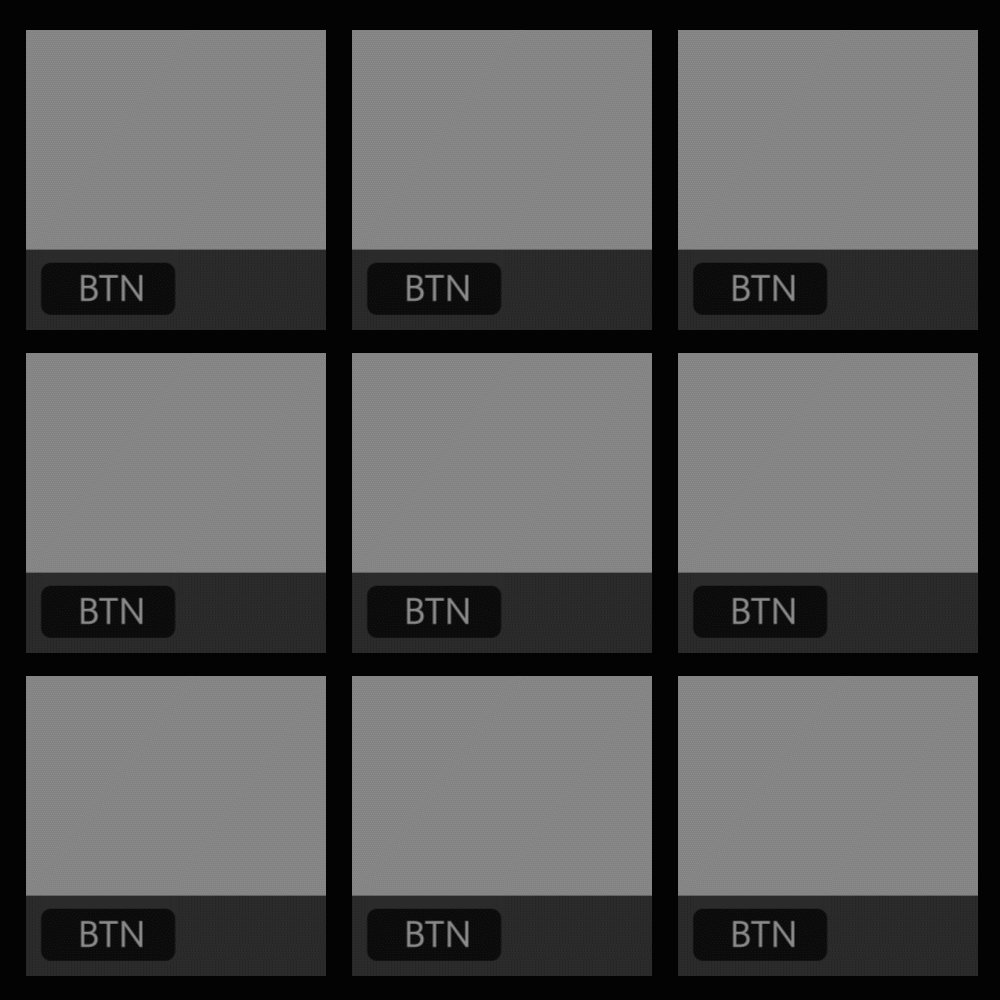
hierarchyで右クリックをし、空オブジェクトを3つ作成し、空オブジェクトの中にPlaneを作成します。
Planeはheart_lとして、他の3つは空オブジェクトで画像のように構成を作ります。
構成は以下になります。
heart (空)
┗root (空)
┗heart_mesh(スケール、位置調整)
┗heart_l (メッシュ)
作成したPlane(heart_l)のInspectorからMesh Colliderは使用しないため、削除します。


メッシュに表示させる画像をprojectへ追加し、テクスチャの設定をSprite(2D and UI)、Sprite ModeをSingleにします。
テクスチャはこちらのデータを使用しています。

projectで右クリックをし、materialを作成します。
materialを選択し、inspectorからShaderをMobile→Particle→Additiveにして、テクスチャをmaterialにドラッグ&ドロップで指定します。


この時、projectに追加したtexture、materialの名前を任意の名前に変更します。

Hierarchyからメッシュを選択し、projectのFBXからメッシュをドラッグ&ドロップ、materialをドラッグ&ドロップで割り当てます。
heart_meshオブジェクトに移動し、位置やサイズなどを調整し、視認できるようにします。



メッシュ(heart_l)を選択し、Inspectorの下にあるマテリアルの▶を押してOffsetの値を変更すると、テクスチャが動くようになります。
ハートなので、heart_lをコピーしてheart_rを作り、スケールのxを-1にします。

アニメーションを付ける
rootを選択し、Add Componentからanimatorを検索して追加をします。
projectで右クリックし、CreateからAnimatior ControllerとAnimation Cripを追加します。
追加したanimatorとanimation controllerは名前をheart_outlineと名前を変更します。


windowからAnimationとAnimatorを開きます。

AnimatorにAnimation Cripをドラッグ&ドロップし、アニメーション制御ができるようにします。

Hierarchyでrootのオブジェクトを選択し、inspectorにあるControllerにprojectからanimatorをドラッグ&ドロップします。

animationウインドウを開き、録画の●を押して赤い●にします。
これで、自動でアニメーションを記録する状態になります。
0fにインジケーターを移動し、projectのheart_lとheart_rを選択、テクスチャのOffsetのXを1にして、アニメーションのインジケーターを60fに移動させ、heart_lとheart_rのテクスチャのoffsetのXを-1にします。
録画の●を押して自動でアニメーション記録を解除して完成になります。


アニメーションを再生させるとメッシュに沿った画像のアニメーションが再生されます。
カーブに沿ったparticleアニメーション

先ほど作成したカーブを使い、particleがカーブの上を走るアニメーションを作成します。
メッシュを非表示にしカーブだけを表示します。
Shift + Aでエンプティの十字を作成します。

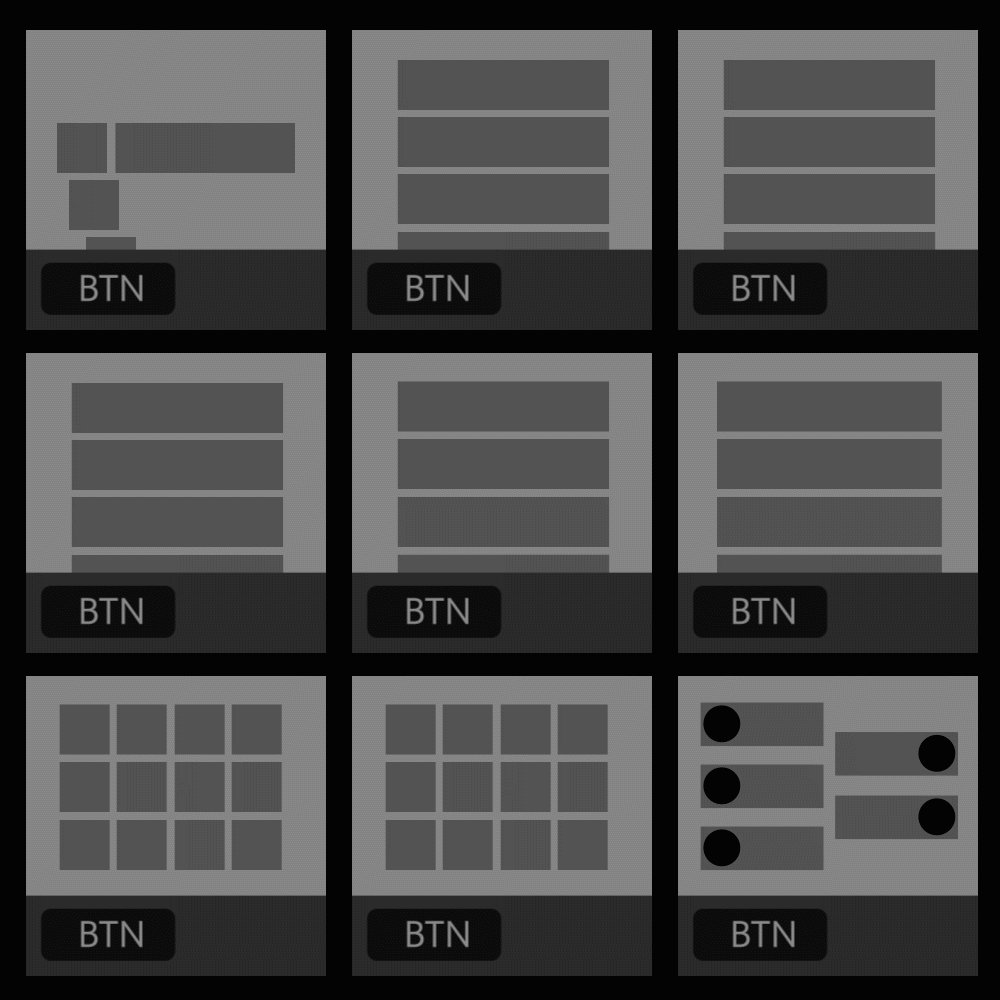
作成したEmptyを選択し、コンストレイントからオブジェクトコンストレイントを追加を押し、パスに追従を追加します。


ターゲットにカーブを適用し、定位置にチェックを入れます。
カーブに従うにチェックを入れると、カーブの方向に合わせてオブジェクトが回転するようになります。
必要なければ回転はチェックを外しておきましょう。


オフセット係数の値を変化させることで、空のオブジェクトがパスに沿った動きをとるようになります。

タイムラインの終了を24(1秒)にし、インジケーターを0fのところでオフセット係数を0の状態で右にある◆を押してキーを打ちます。
次にタイムラインのインジケーターを24fへ移動させ、オフセット係数を1にしてキーを打ちます。
FBXを書き出しを行います。
書き出しの設定は、
・選択したオブジェクトにチェック
・エンプティを選択
・アニメーションをベイクにチェック
・全ボーンキーのチェックを外す
・NLAストリップのチェックを外す
・全アクションのチェックを外す
名前はheart_animで書き出しました。
書き出しをしたら、UnityのprojectへFBXをドラッグ&ドロップします。

particleを設定する
rootの下に空オブジェクトを追加し、空オブジェクトの中にparticleを追加します。
particleは右クリックでEffectの中にParticle Sysetemがあるのでそこから追加をしてください。
名前も変えておきます。
heart (空)
┗root (空)
┣heart_mesh(スケール、位置調整)
┣heart_l (メッシュ)
┗heart_r (メッシュ)
┗effect_l (空)
┗Par_l (particle)


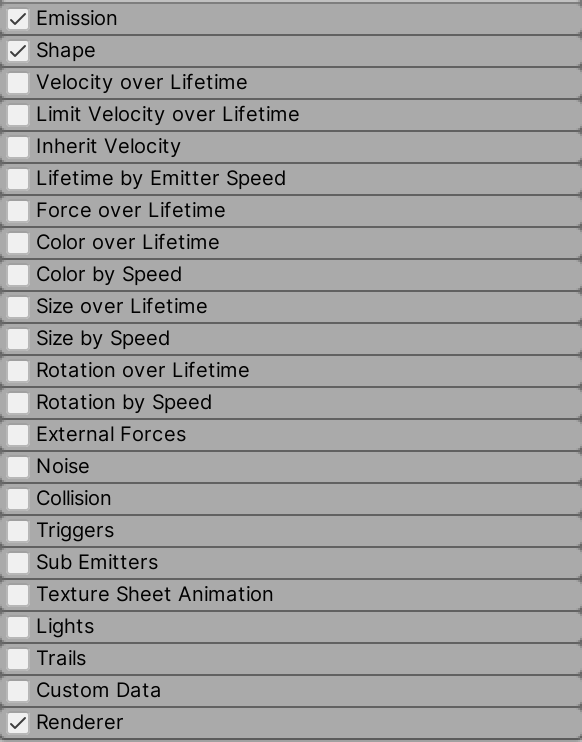
Particle Sysetemを選択し、inspectorし、数値を以下のように変更します。
Start Speed:0
ShapeのAngle:0
ShapeのRadius Thickness:0


heart_animを開き、animationを選択してキーを表示します。
blenderで作成したポジションキーが打たれているので、全てコピーし、HierarchyのPar_lを選択し、自動でアニメーションが記録される状態にします。
Par_lの位置Xを動かしてキーを打ち、animationで追加されたeffectのキーを選択して先ほどコピーしたキーを貼り付けます。
自動記録を解除します。
これでアニメーションを動かしてみると、動きが小さいため、effect_lのスケール、位置を調整して、ハートの軌跡をなぞるようにしてみます。

ハートの奇跡にあうようになった後はparticleの調整を行うと完成です。

ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはXからお願いします!