

ボタンを押下する時は押せば次のアクションに入りますが、長押しの場合はそもそも次の画面に遷移するのかどうなのかは長押ししてみないとわからないです。
そこにちょっとしたアニメーションを入れることで長押し押下のフィードバックを返すことができます。
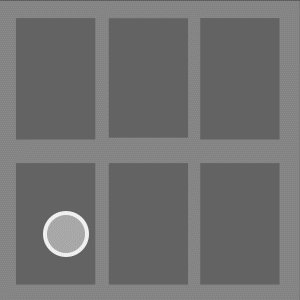
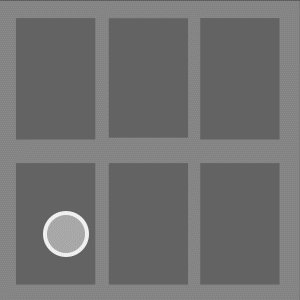
押下時にちょっとした演出を入れてあげる
長押し時に何もアクションがないとフィードバックが何もない状態になってしまいます。もう少し長押しすればウインドウ開くかも?とか思ってしまいますが、そもそも長押し時のアクション、演出があればそんな思いはなくなります。
今のゲームアプリには長押しのフィードバックを導入しているアプリがほとんどないのはなぜでしょう。
実装する余裕がなかったか、長押しのフィードバックが不要だったか、入れることへのデメリットがあったか。
アクションを行ったことへのフェードバックがないのは違和感かと思うので、何かしらのアクションがあった方が良いとです。
長押しフィードバックを入れることのデメリットとしては、実装上の課題が大きいかと思います。
線をどのラインから出すか、色味を変化さえたりしたいなど、細かい要望を入れると途端に実装が難しくなり、後回しになりやすいです。
そして、運用していく時に作り方を間違えるとボタンの数だけ長押しアニメーションを作らなければならない可能性が出るとかでしょうか。
とはいえ長押しのアニメーションを検討せずに新規開発を行っている場合は、長押しについて改めて考えるきっかけかになるかと思います。
ボタン縮小率を長押し時にアニメーションさせる

これはiPhoneのアイコンを長押しした時に簡単なアニメーションが入るのと同じようなものです。
iPhoneの場合はそこに+振動も追加していて、ユーザーへのフィードバックが簡単で印象的なので長押しできることもすぐに覚えることができます。
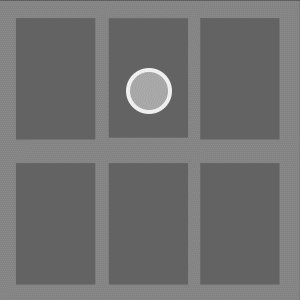
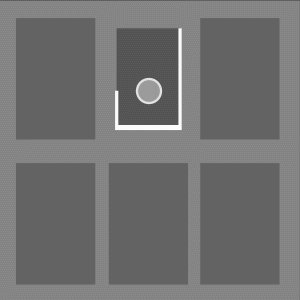
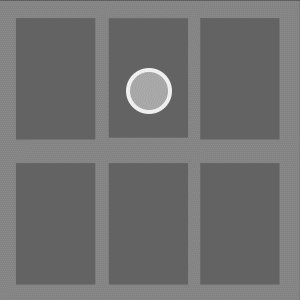
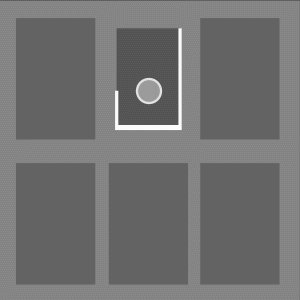
ボタンの枠をタイムラインのようにアニメーションさせる

これは長押ししていることがよりわかりやすくなったものです。
一瞬ですがどのくらい長押しすればいいのか時間もわかるので、このアニメーションが発生すれば長押しできる、アニメーションがなければ長押しできないと簡単に判断できます。
この長押しの演出が入るアニメーションが入るアプリは、 TapsonicTopというアプリで導入されていました。
長押しの機能ひとつでアプリの質を高められるなら入れていきたい機能ですね。
実装工数、今後の運用工数を見極めつつ導入の余地ありと判断していただければ、記事を書いた甲斐もあります!
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!

