
UI演出の役割として6つ挙げている中の体感時間を短くすることについて書いていきます。
・注目させる
・アクションへの反応、理解を助ける
・世界観を表現する
・体感時間を短くする
・価値の向上
アニメーションによって体感時間を短くすることやストレスのない見せ方をすることで、待たされている感覚を削減することができます。
今回は体感時間をどう短くするか、ストレスをどう減らすかについて記事を書いていきます。
体感時間は様々な影響で変わる
体感時間は様々な状態によって長くも短くも感じさせられます。
体感時間が長く感じられる状態について少し考えてみます。
▼体感時間が長くなる
・体験の数、情報の数多ければ多いほど、体感時間は長くなります
・画面の大きさが大きいほど体感時間が長くなります(情報が増えるため)
・ストレスがかかる状態は体感時間を長くします
・意識を別へ向ける回数が多いほど体感時間が長くなります。
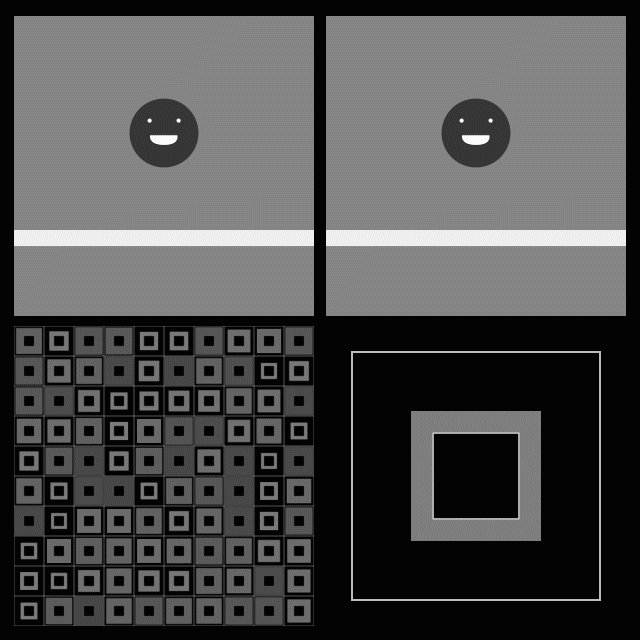
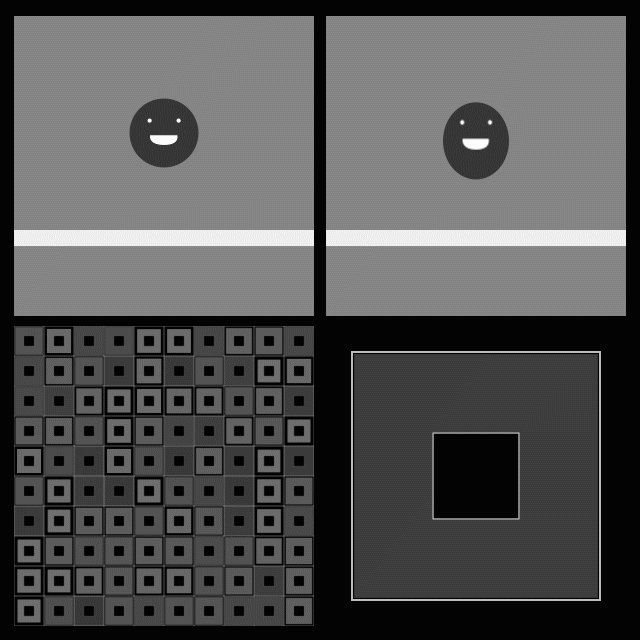
情報量で体感時間の増加

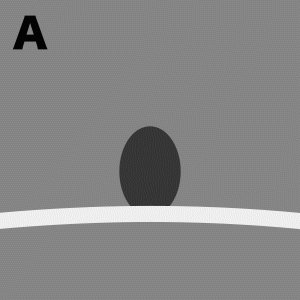
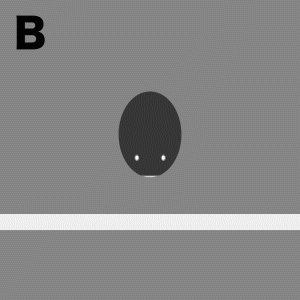
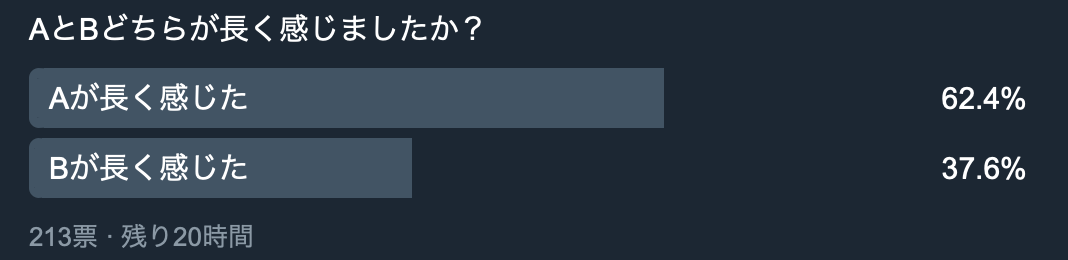
AとBの2つは時間が長く感じるのは、Bの方が情報量が多く、長く感じるようになっています。
同じ行動の連続にもなるため、何回跳ねたか数えるとさらに長く感じられるかと思います。
ただし、ストレスを受けやすいものは別の問題で、Aは明らかにスローモーションを見せられているとわかるため、待たされている感覚が出てしまいます。
Aは気持ちの良いアニメーションというわけではなく、ストレスを与えられていることになるため、Bの方がスムーズでストレスが少なく見えます。

その結果、AとBどちらが長く感じられるかというアンケートに対してAが長く感じられる(長さの体感よりもストレスの体感が勝った)と捉える方が多かったです。
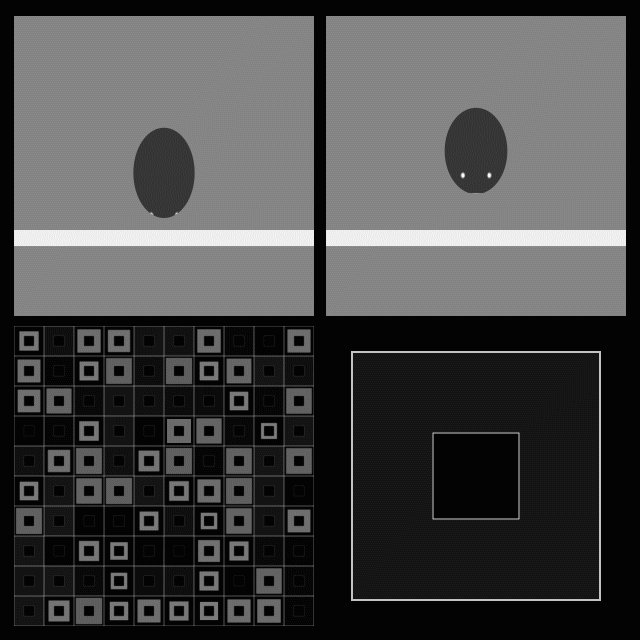
画面の大きさによる体感時間の増加


サイズによっても、大画面で見た時に時間の長さが長く感じられるようになります。
それだけ情報量が多いこともありますが、画面が大きくなればなるほど、動きはスローに見えてくるのもあるため、小さいのと比較すると長く感じやすいです。
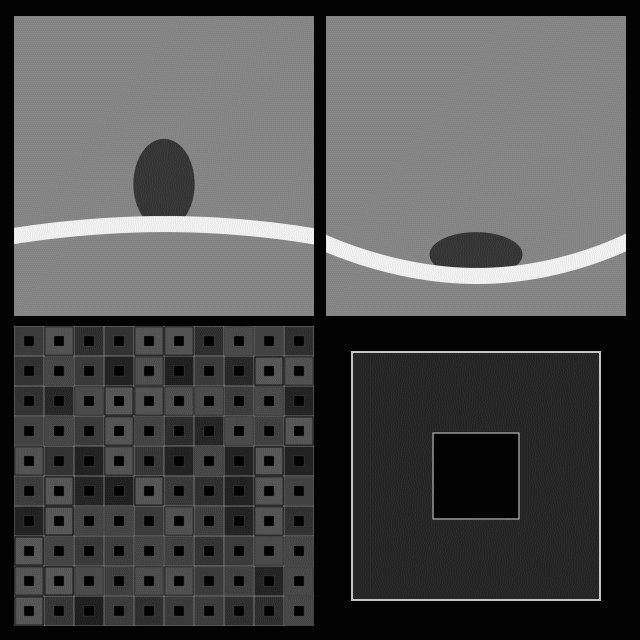
ストレスで体感時間の増加

気持ちの良い動きがなく、カクつきがあるなどでリズムも乱されてストレスを受ける状態です。
これも、イライラする状態は無意識に早さを求める傾向にあるので時間は長く感じられます。
集中力の途切れが頻繁に発生で体感時間の増加
これはスマホゲームあるあるですが、別の画面へ遷移する時に真っ黒な画面に切り替わり、意識がゲームから離れる瞬間があります。
この遷移アニメーションがボタン一つ押すだけで毎回全画面に遷移アニメーションが走ると、意識を飛ばす回数が多くなるため時間を長く感じる原因になります。
時間を意識させないほどゲームへ没頭させる
ここまで体感時間が長く感じることについて説明してきました。
まとめると
・情報量で体感時間の増加
・画面の大きさによる体感時間の増加
・ストレスで体感時間の増加
・意識を現実へ戻されて体感時間増加
この体感時間増加を極力なくすためにゲーム制作でアニメーションをつける際に気をつけること
・情報量は少なくシンプルにする
・別画面への遷移は情報量を詰め込みすぎず、速度を上げる
・イージングで気持ちの良いアニメーションを目指す
・全画面を使う遷移アニメーション(ロードを挟む処理)を少なくする
ここまで書いてきましたが体感時間を短くする一番は、
ゲームへ熱中できる状態を作り出すことなので、ゲームの世界観を壊さずにユーザーの意識を飛ばすことなく集中させることさえできればアニメーションの多少の長さはユーザーは気になることはありません。
短いアニメーションでも、頻繁にゲームから意識が現実へ戻るようなアニメーションが入ると全てが台無しになるため、どれだけ集中をとぎらせることなくアニメーションをゲームに馴染ませるかが重要になります。
ただし、UIアニメーションもエンターテイメントの一つになった時は情報量が多くても長くても問題ありません。
UIアニメーションも合わせて楽しめる、そんなゲームを作りたいです。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!